【YouTube】再生回数・公開日の文字を大きくするCSS
2022年9月頃からPCウェブサイト版「YouTube」の動画プレーヤー下のデザインが変わりました。
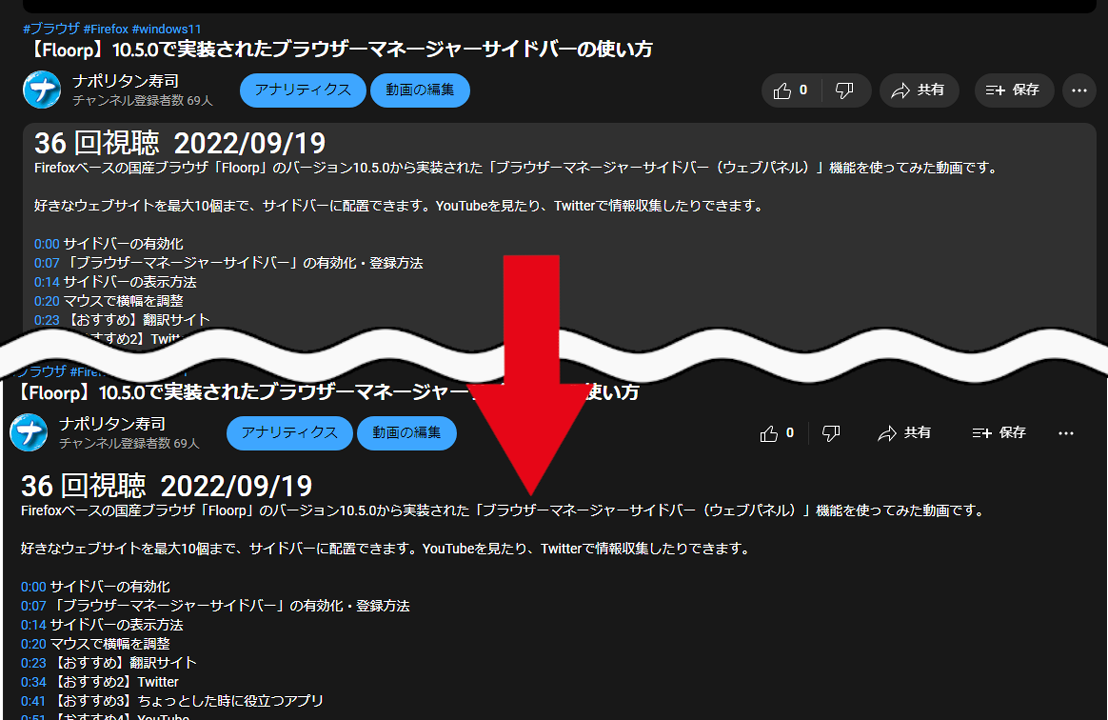
以前と違って、概要欄のところに再生回数と公開日が一緒に表示されています。文字色や文字サイズが概要欄と一緒なので見にくいです。
以前はタイトル下に灰色の文字色で表示されていたので概要欄よりも目立っていました。

以前のように目立たせたいと思い、CSSを使って再生回数と公開日のフォントサイズを大きくすることにしました。
CSSは自身の環境上(見た目だけの変更)だけで、他人の環境やデバイスには一切影響しません。いつでもオンオフできます。
拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
再生回数と公開日の文字を大きくするCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
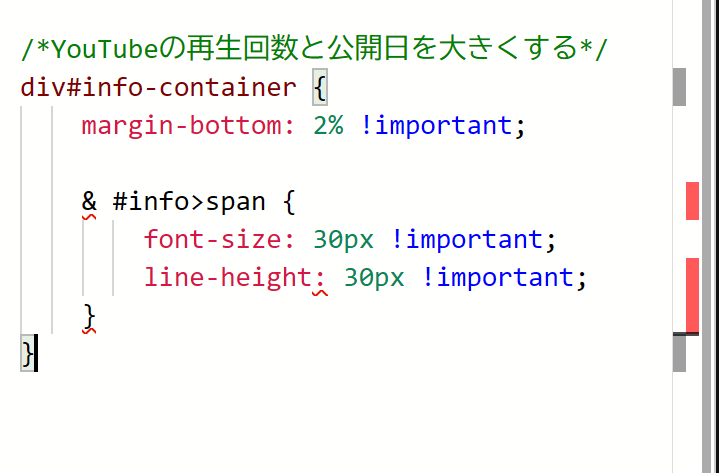
以下のCSSを書き込みます。
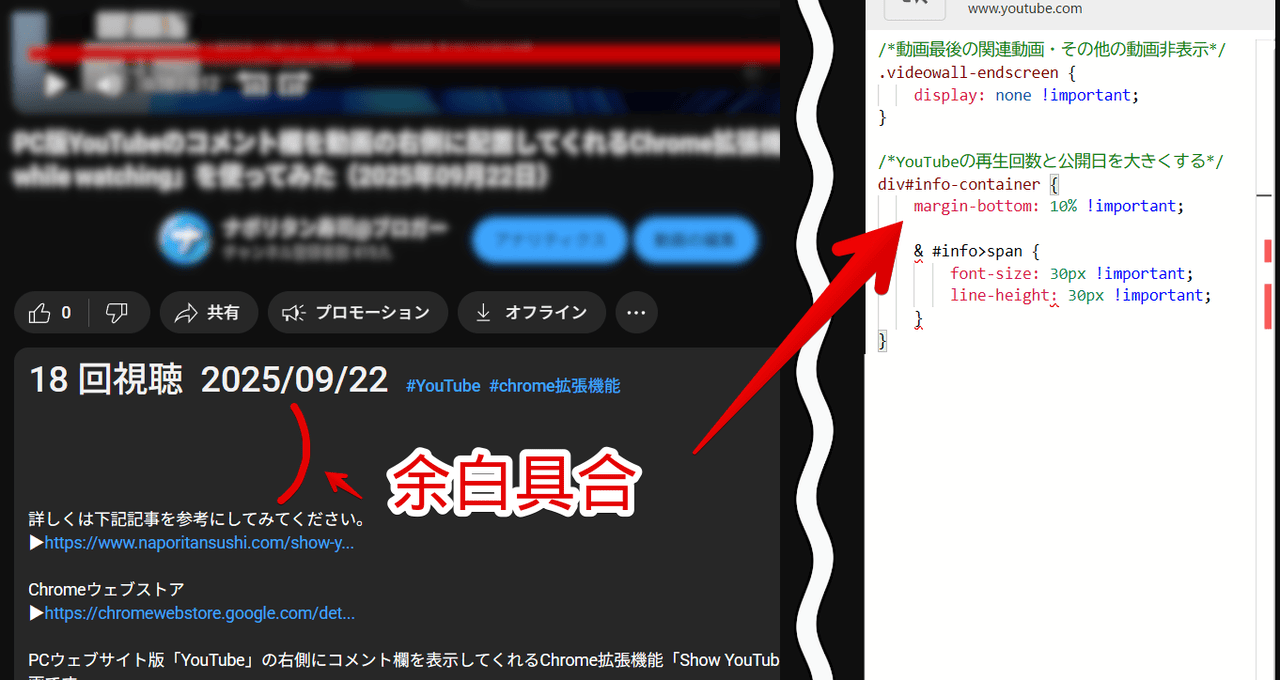
/*YouTubeの再生回数と公開日を大きくする(2025年09月24日修正)*/
div#info-container {
margin-bottom: 2% !important;
& #info>span {
font-size: 30px !important;
line-height: 30px !important;
}
}「font-size」で大きさを調整できます。好きな数字にします。変更した場合、合わせて「line-height」も同じ数字にします。同じ数字にしないと見切れる可能性があります。
「margin-bottom」でその下の文章との余白具合を調整できます。より再生回数と公開日を目立たせられます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
拡大したか確認する
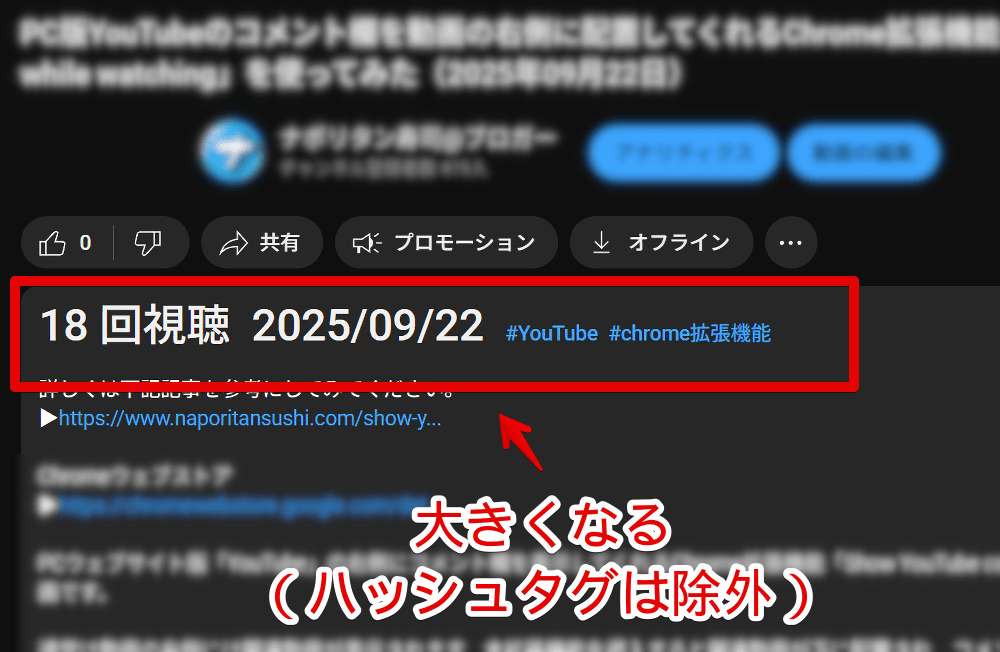
再生回数と公開日が大きく表示されます。概要欄はそのままなので目立ちます。

「margin-bottom」で概要欄との間の余白を調整できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
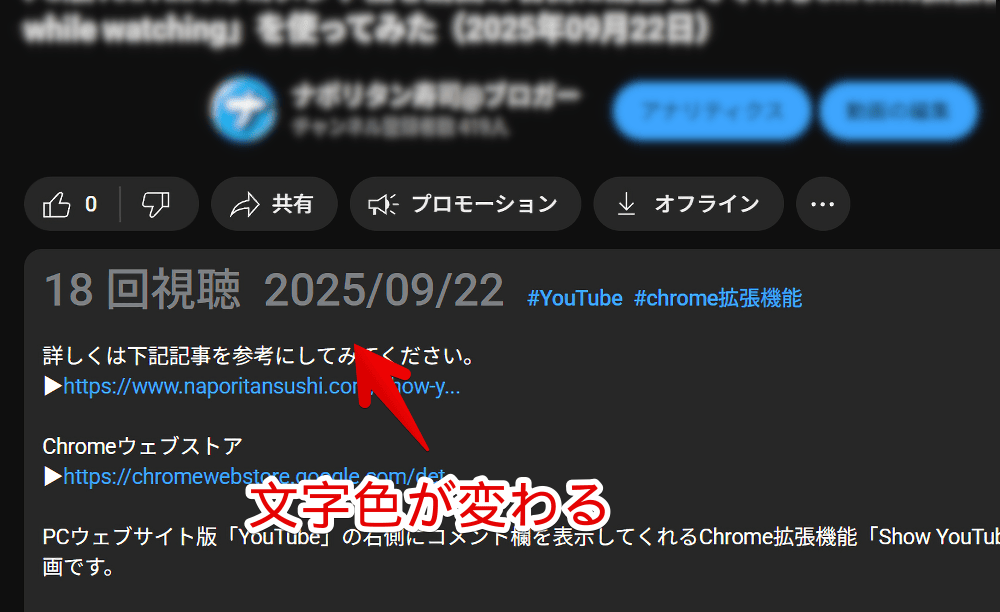
文字色も変えたい場合
上記コードは文字サイズだけを変更します。文字色も変えたい場合は「color」プロパティを利用します。
/*YouTubeの再生回数と公開日を大きくする(2025年09月24日修正)*/
div#info-container {
margin-bottom: 2% !important;
& #info>span {
font-size: 30px !important;
line-height: 30px !important;
color: #7e8084 !important;
}
}「color: #7e8084;」の部分だけパクって既存のコードに書き加えるといいかなと。
「#7e8084」の値を変更することで好きな文字色にできます。

概要欄と各種ボタンの背景色を透明にする方法
概要欄、各種ボタンの背景を透明にして同化させたい場合は下記記事を参考にしてみてください。

感想
以上、PCウェブサイト版「YouTube」の再生回数と公開日の文字サイズ・色を変更するCSSでした。