【YouTube】右上の作成ボタンや「ライブ配信を開始」を非表示にするCSS
PCウェブサイト版「YouTube」にログインするとヘッダーの右端に作成ボタン(![]() )があります。クリックすると「動画をアップロード」、「ライブ配信を開始」、チャンネルによっては「投稿を作成」の3つが表示されます。
)があります。クリックすると「動画をアップロード」、「ライブ配信を開始」、チャンネルによっては「投稿を作成」の3つが表示されます。

読者様からここをCSSで非表示にできますか?と問い合わせをいただきました。確かに見る専で一切動画をアップロードしない方からしたらあっても邪魔なだけだと思います。その隣の通知アイコンと押し間違える可能性もありますね。
本記事で紹介するCSSを利用することで、CSSを導入したブラウザ上だけの反映ですが非表示にできます。最初からなかったかのようにできます。
拡張機能・Firefoxアドオンを導入できるPCブラウザ専用、サイトの仕様変更によって使えなくなる可能性がある…といったように制限もありますが、どうしても今非表示にしたい方参考にしてみてください。
以前「ライブ配信を開始」項目だけ消すCSS記事を書いていましたが、非公開にして本記事にまとめます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeの右上にある作成ボタンを消すCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下の中から自分が消したい項目のCSSをコピペしてスタイルシートに貼り付けます。
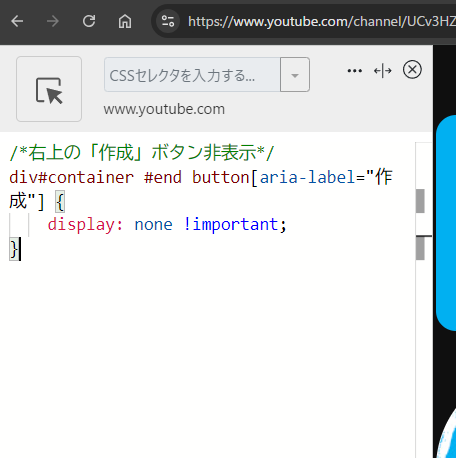
/*右上の「作成」ボタン非表示*/
div#container #end button[aria-label="作成"] {
display: none !important;
}
/*右上の作成ボタン内にある「動画をアップロード」非表示*/
#endpoint[href*="/upload"] {
display: none !important;
}
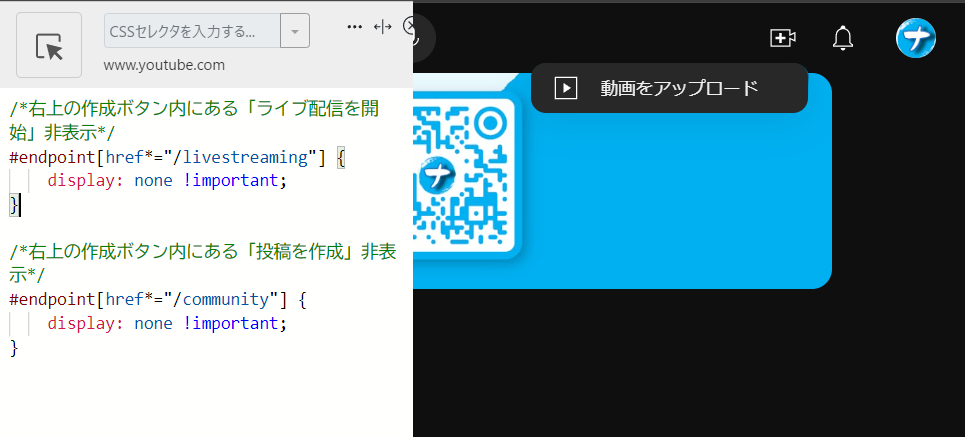
/*右上の作成ボタン内にある「ライブ配信を開始」非表示*/
#endpoint[href*="/livestreaming"] {
display: none !important;
}
/*右上の作成ボタン内にある「投稿を作成」非表示*/
#endpoint[href*="/community"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
例えば作成ボタン自体を丸々消したい場合は下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認する
右上から作成ボタン(![]() )が非表示になります。通知ボタンを押そうと思って作成ボタンを押し間違えちゃう…ってことがなくなると思います。
)が非表示になります。通知ボタンを押そうと思って作成ボタンを押し間違えちゃう…ってことがなくなると思います。

「動画はアップロードするから作成ボタンは残しておきたい!ライブ配信と投稿が不要!」って場合は、下記画像のようにCSSを書き込みます。作成ボタンは残ってクリックした時のメニュー内から該当項目が非表示になります。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
YouTube Studioの右上にある各項目を非表示にするCSS
「YouTube」と「YouTube Studio」はドメインが異なるし中身の構造も異なるため、CSSの使いまわしができません。

「YouTube Studio」上の右上にある作成ボタン、あるいはクリックした時のメニュー項目を個別に非表示にしたい場合は別のCSSを利用します。以下です。
/*右上の作成ボタン非表示*/
ytcp-button#create-icon {
display: none !important;
}
/*右上の作成ボタン内メニューの「動画をアップロード」非表示*/
#paper-list>[test-id="upload-beta"] {
display: none !important;
}
/*右上の作成ボタン内メニューの「ライブ配信を開始」非表示*/
#paper-list>[test-id="live"] {
display: none !important;
}
/*右上の作成ボタン内メニューの「投稿を作成」非表示*/
#paper-list>[test-id="create-post"] {
display: none !important;
}
/*右上の作成ボタン内メニューの「新しい再生リスト」非表示*/
#paper-list>[test-id="new-playlist"] {
display: none !important;
}
/*右上の作成ボタン内メニューの「ポッドキャスト」非表示*/
#paper-list>[test-id="new-podcast-show-selector"] {
display: none !important;
}1つ目が作成ボタン自体丸々非表示で2つ目以降が各項目です。「YouTube Studio」にアクセスしてStylebotアイコン→「Stylebotを開く」でスタイルシートに書き込みます。
例えば僕の場合ライブ配信を開始、投稿を作成、ポッドキャストを利用していないので以下のようにしています。

感想
以上、PCウェブサイト版「YouTube」と「YouTube Studio」で右上にある作成ボタンを丸々消す方法、及びその中の「投稿を作成」や「ポッドキャスト」といった各項目を個別に消すCSSでした。
YouTube関連のCSS記事は他にも書いているので気になった方はカテゴリーをチェックしてみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録