【YouTube】トップページの動画ホバー時に背景色を固定・変えないようにするCSS
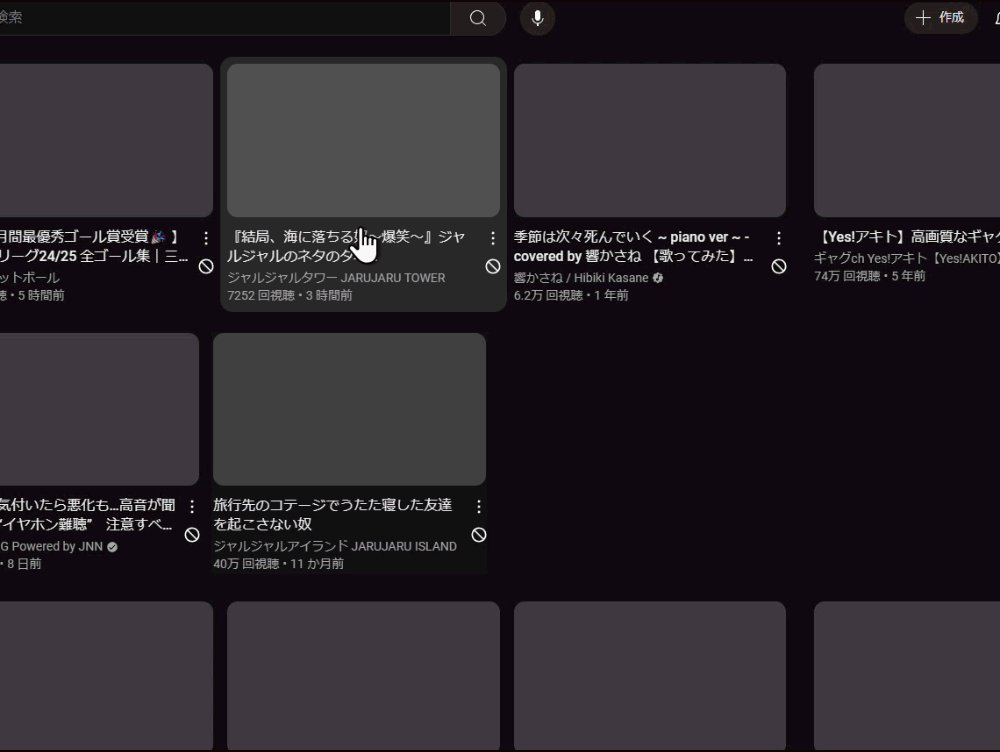
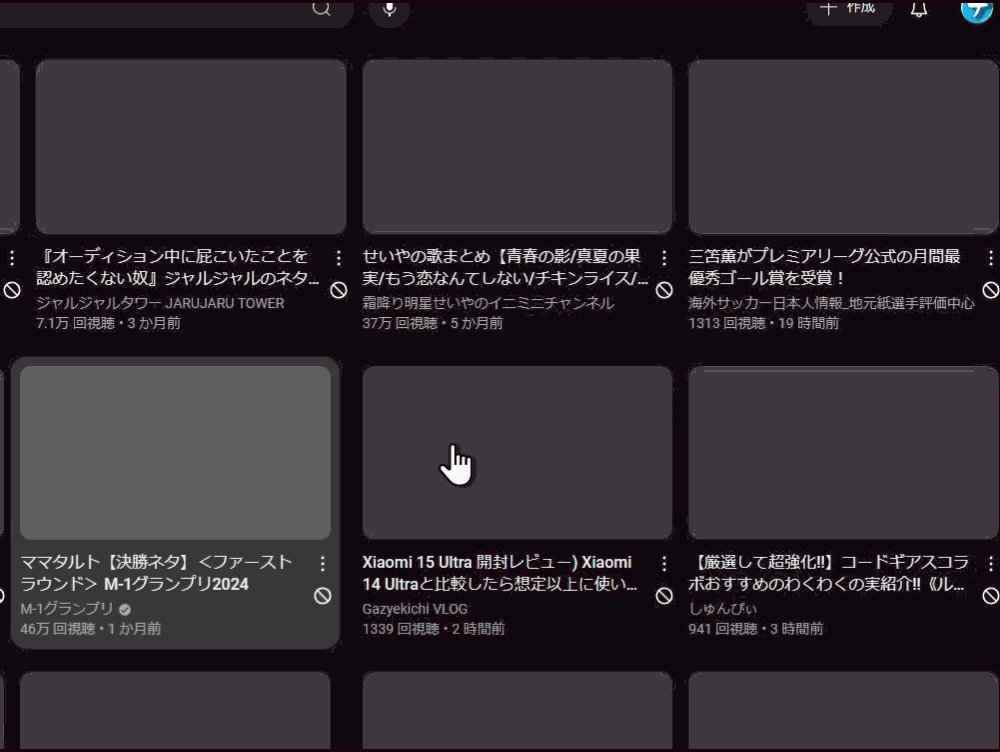
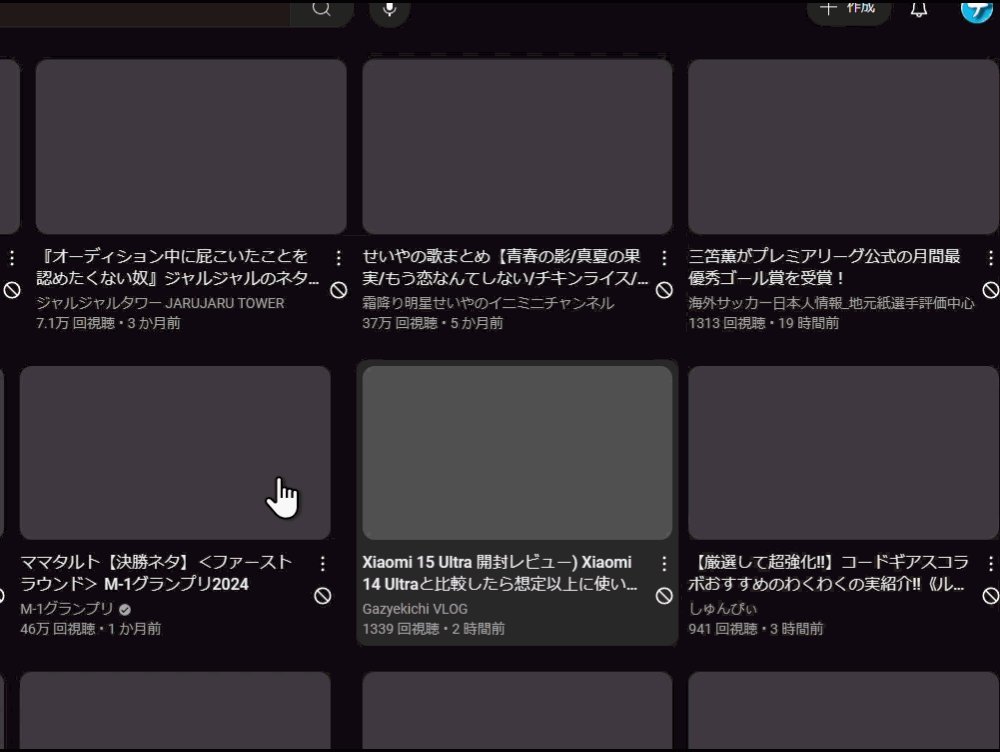
僕の環境で2025年3月中旬あたりから、PCウェブサイト版「YouTube」のトップページにある動画一覧にマウスを乗せると角丸の背景色がつくようになりました。
固定色ではなく動画のシネマティックライティングやプログレスバーと同じで動画ごとで色が変化しています。

僕は不要だと思いました。鬱陶しいだけです。カラフルだのグラデーションだの動画ごとで動的に変わるだの余計なお世話です。
まだ実装されたばかりなので今後の仕様変更でどうなるか分かりませんが、それまでのしのぎでCSSを使って固定の色にしてみます。というかそもそも背景色がつかないようにします。
本記事はCSSの拡張機能を導入できるPCブラウザ専用です。CSSはあくまで自身の環境上だけの反映なので他人や別デバイスには一切影響しません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeの動画一覧ページでマウスホバーしたときの背景色を変えるCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
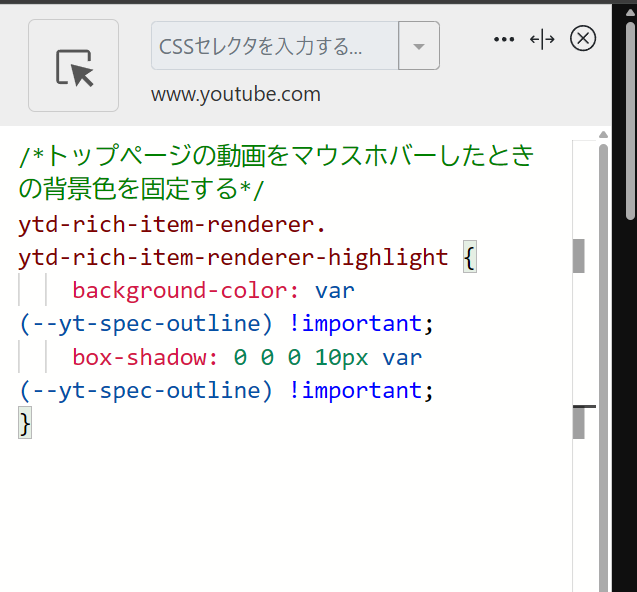
以下のCSSを書き込みます。
/*トップページの動画をマウスホバーしたときの背景色を固定する*/
ytd-rich-item-renderer.ytd-rich-item-renderer-highlight {
background-color: var(--yt-spec-outline) !important;
box-shadow: 0 0 0 10px var(--yt-spec-outline) !important;
}もし、そもそも背景色がいらない!って場合は上記ではなく以下のCSSにします。
/*トップページの動画をマウスホバーしたとき背景色を変えない*/
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
background-color:transparent !important;
box-shadow: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
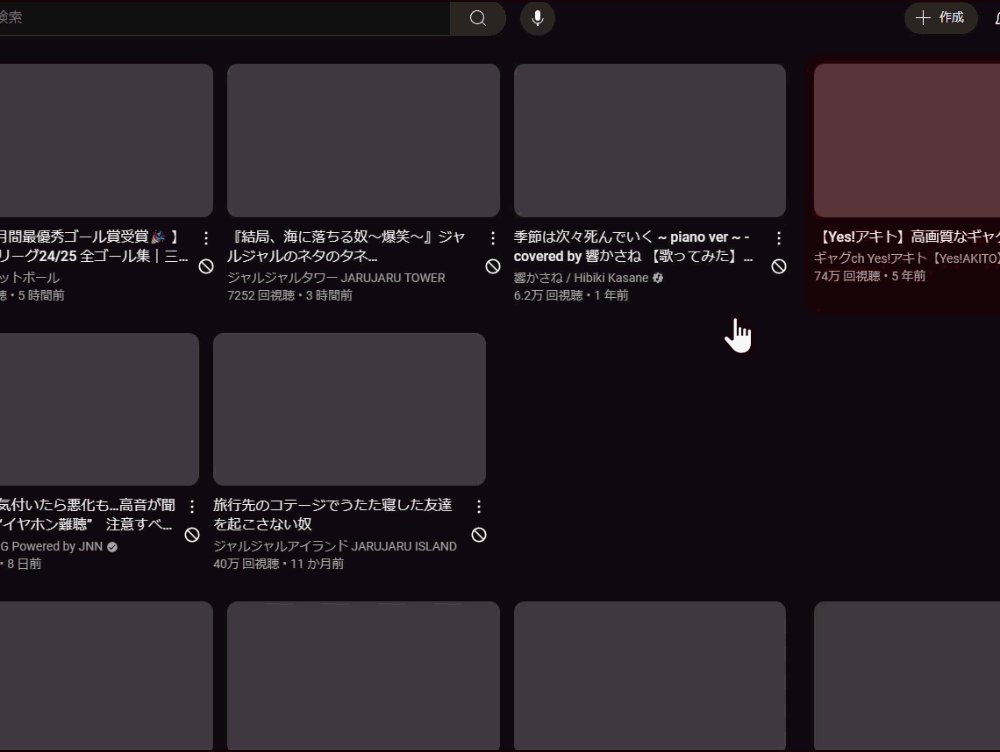
色を固定にする場合下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
変わったか確認する
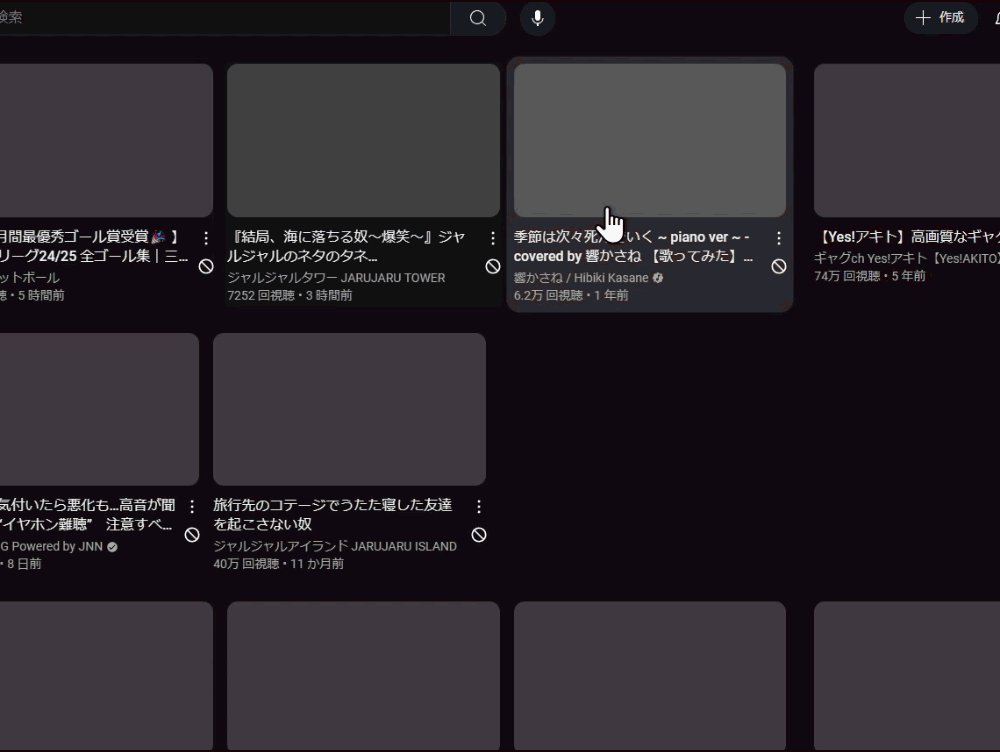
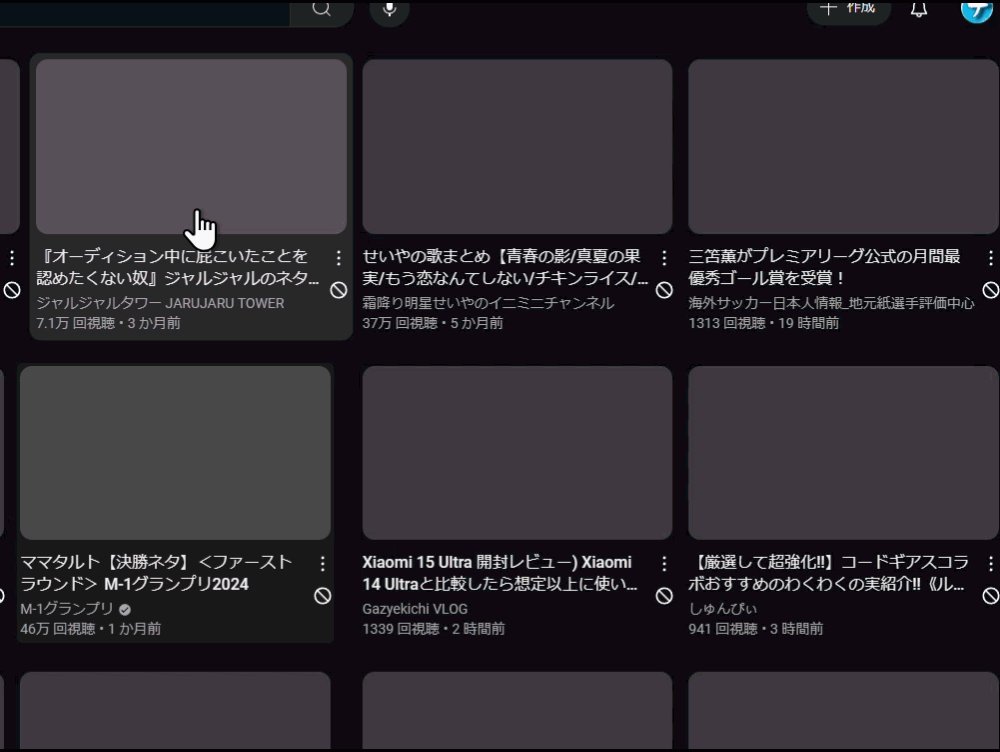
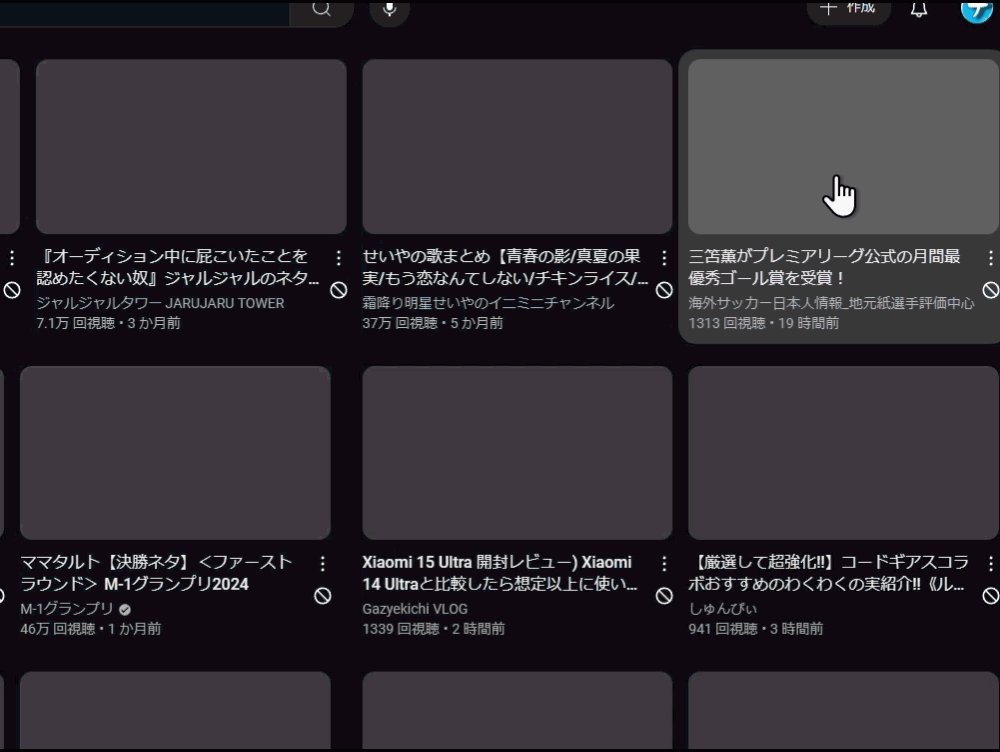
トップページを開いて動画のタイトルやサムネイルにマウスを乗せます。動画ごとに背景色が変わらなくなります。一色固定です。

僕の環境だと灰色っぽい色になったんですが、もしかしたらテーマや環境によっては微妙に変わるかもです。
色が気に食わない方はHTMLカラーコードで指定するのがいいかなと思います。
背景色を無効化した場合はマウスを乗せても何も変化しないようになります。僕はこのほうが好みです。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」のトップページにある動画一覧をマウスホバーした時、背景色(選択色)が動画によってころころ変わってしまうのを防ぐCSSでした。
YouTube関連のCSS記事は他にも書いているので気になった方はカテゴリーをチェックしてみてください。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録