【YouTube】サムネイル内の時間を拡大して見やすくするCSS
PCウェブサイト版「YouTube」の動画サムネイルの右下には、その動画がどのくらいの長さなのか確認できる時間が表示されています。

本記事を書く一つ前に書いていた記事が、「この時間の背景を透明にする」というものでした。
何となく思いついて書いた記事ですが、この時ふと、「ここの時間を大きくするのは、透明化と違って、結構需要あるんじゃね?」と思いました。背景を透明にして見にくくするよりも、拡大する記事いいね!ということで、早速記事にします。
大きくすることで、サムネイル右下部分は見にくくなりますが、時間は見やすくなります。好きな大きさに拡大できます。いつでもオンオフできます。本記事は拡張機能を利用できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。自信の環境上で、他の人には影響しません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeの動画サムネイル内の時間を拡大するCSS
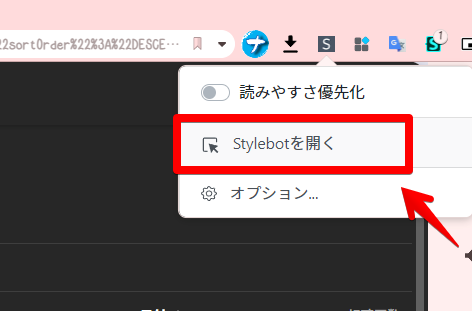
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

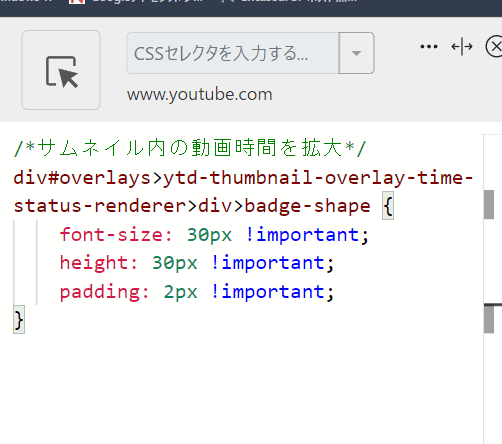
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*サムネイル内の動画時間を拡大*/
div#overlays>ytd-thumbnail-overlay-time-status-renderer>div>badge-shape {
font-size: 30px !important;
height: 30px !important;
padding: 2px !important;
}「font-size」と「height」が大きさです。ここの数字を調整することで、任意の大きさに調整できます。もっと大きくしたい場合は、数字を増やします。上記のサンプルCSSをそのまま使うだけでも、そこそこ大きくなると思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。記事執筆時点で、CSSの入れ子を使っていると、Stylebot拡張機能上で、エラー(右側に赤いバーが表示される)が出ますが、気にしなくてOKです。問題なく、動作します。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
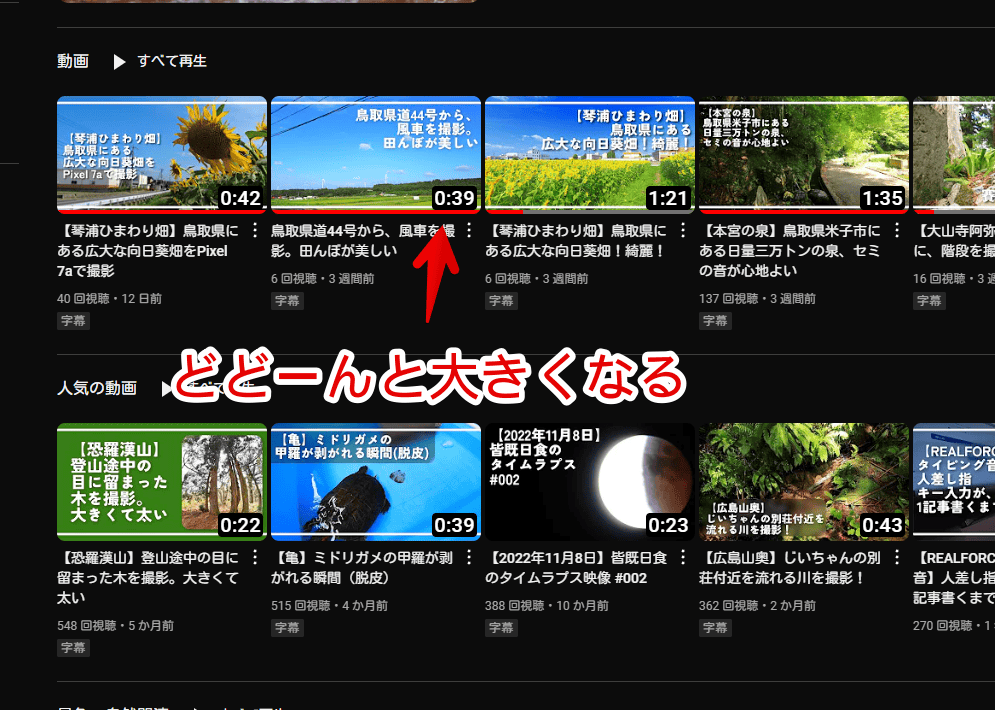
僕のチャンネルでもなんでもいいですが、「YouTube」のサムネイル一覧ページにアクセスします。サムネイル内の時間が、指定した大きさで表示されます。サムネイルはその分、見にくくなりますが、時間は見やすくなると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
時間の背景を真っ黒にしたい場合
冒頭でも添付していますが、以下の記事を参考にしてみてください。大きくして、さらに背景を真っ黒にすると、より見やすくなると思います。
感想
以上、PCウェブサイト版「YouTube」のサムネイル内の時間背景を、任意の大きさに拡大するCSSでした。
YouTube関連の記事は色々書いているので、当サイトのページ内検索や、カテゴリー絞りこみで探してみてください。サムネイルにマウスを乗せた時に表示される「カーソルを合わせて再生」を消すCSSも書いています。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録