【YouTube】概要欄、各種ボタンの背景色を透明にするCSS
2022年10月頃からPCウェブサイト版「YouTube」の動画プレーヤー下のデザインが変わりました。
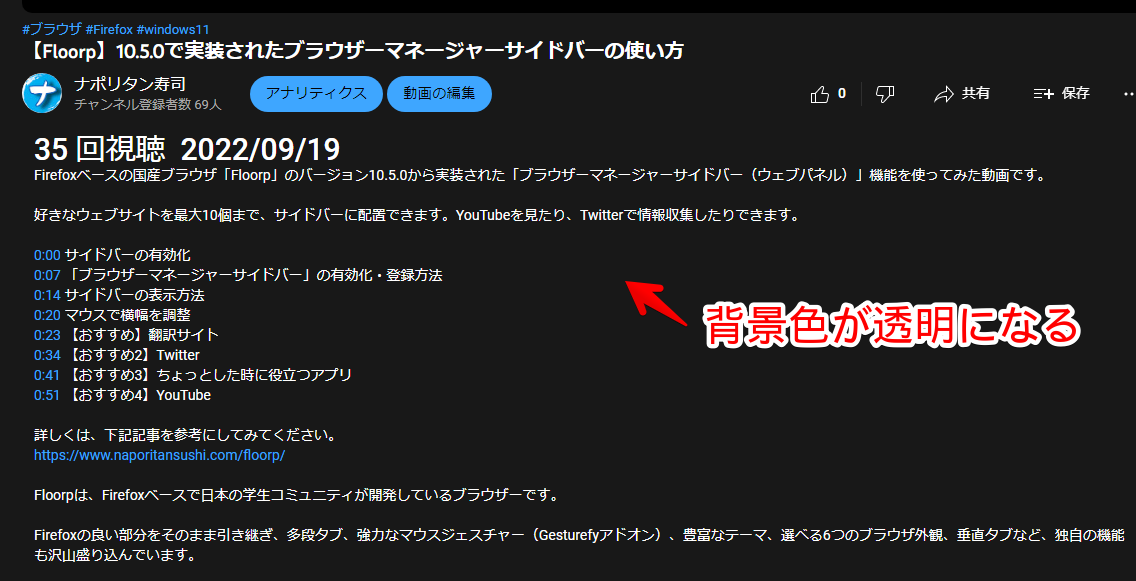
ダークモードの場合、各種ボタンや概要欄の背景が角丸の灰色になっています。ライトテーマも同様に全体の背景とは別で各種ボタンが別の色で囲まれています。

僕は結構好みなんですが、人によっては「本体の背景と別の色になっていてごちゃごちゃして見にくい!」と思うかもしれません。
CSSを利用することで、自身の見た目上のみ変えられます。以前のように背景を同化できます。他人には一切影響しません。
CSSは拡張機能を導入できるPCブラウザのみ利用できます。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
各種ボタンと概要欄の背景色を透明にするCSS
スタイルシートを開く
「YouTube」にアクセスします。右上の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
/*概要欄の背景色*/
#description.ytd-watch-metadata {
background: transparent !important;
}
/*各種ボタン(高評価など)の背景色*/
div#actions button.yt-spec-button-shape-next {
background-color: transparent !important;
}上記コードは透明にするコードです。色を変えたい場合はこちらを参考にしてみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
透過されたか確認する
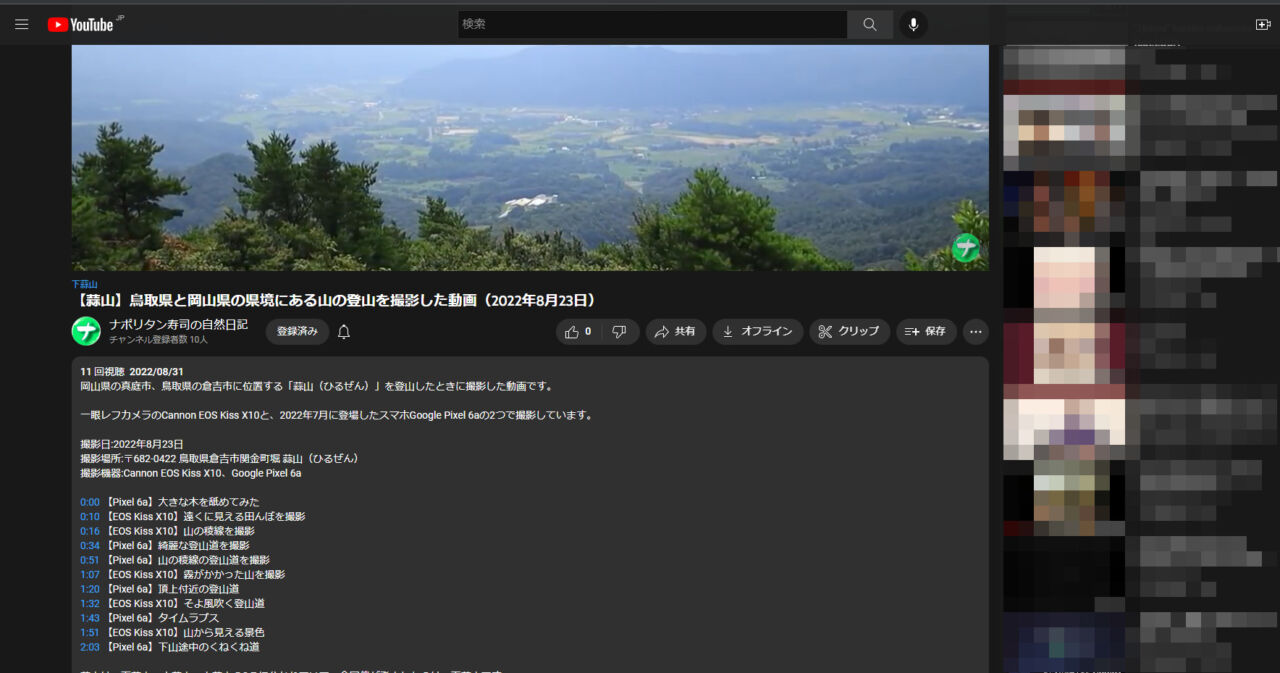
適当に動画を再生します(サンプル)。
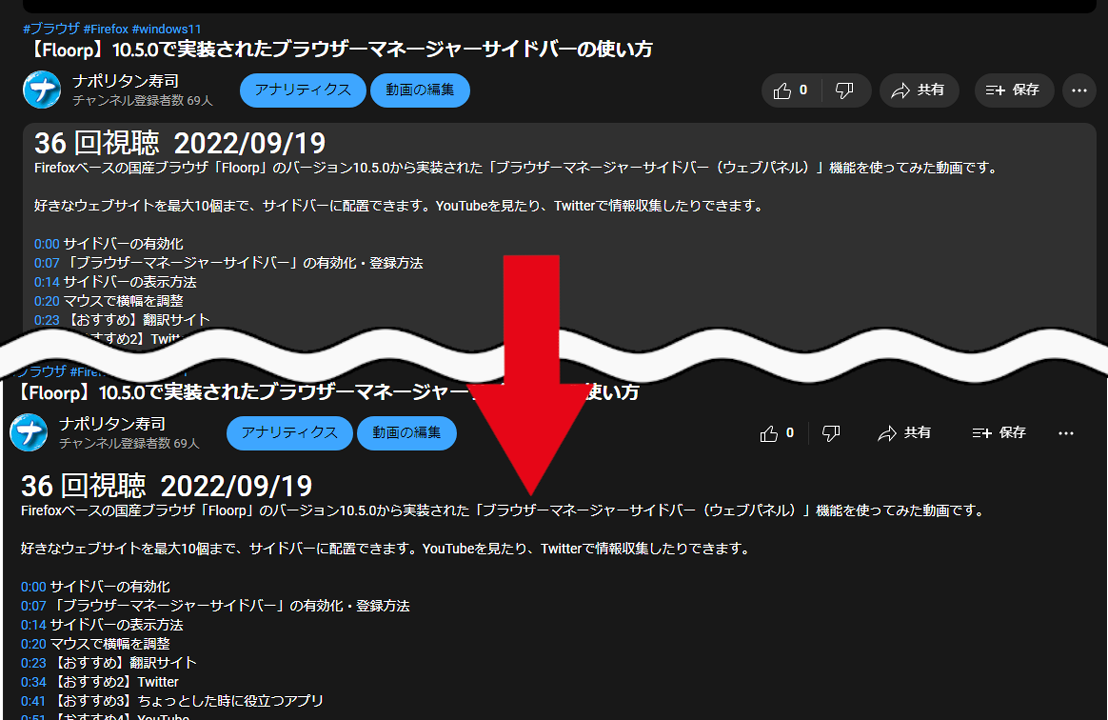
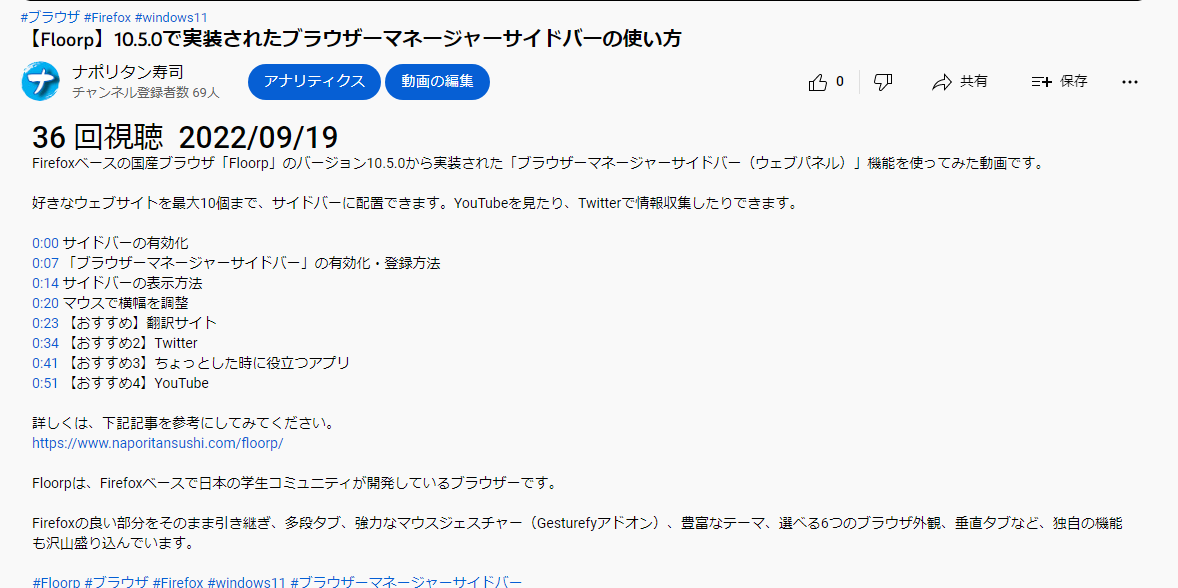
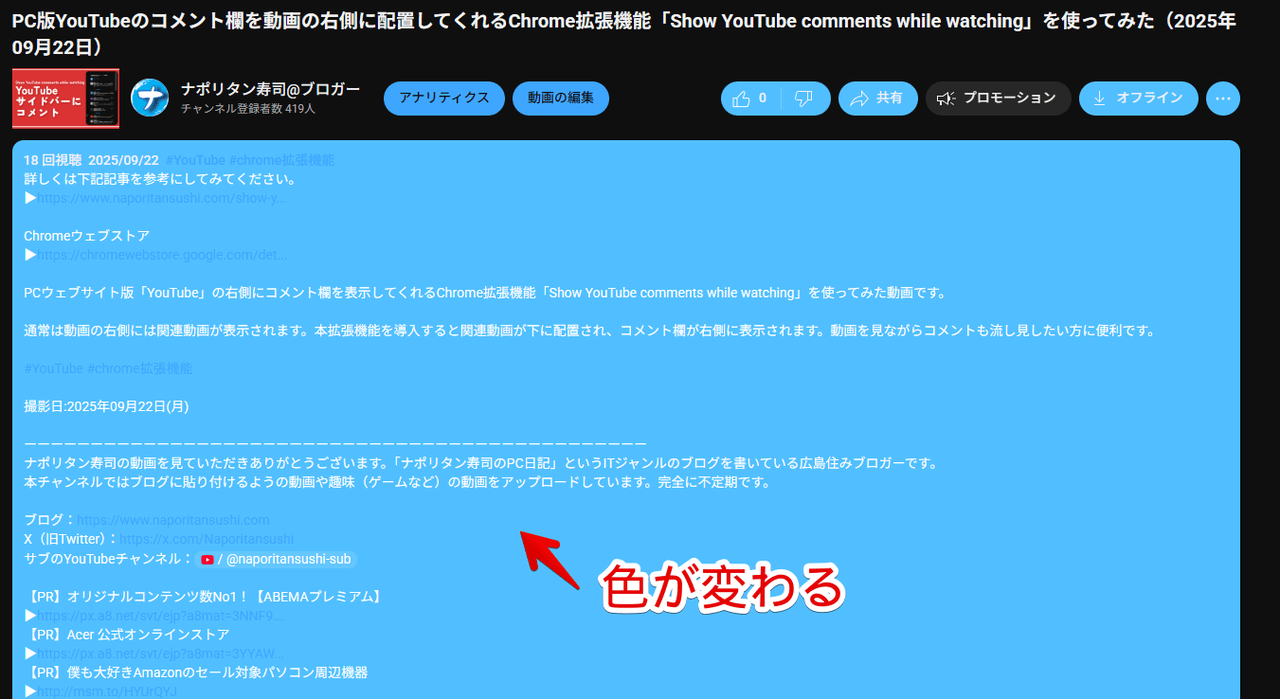
概要欄と各種ボタン(高評価、低評価、クリップ、共有など)が使っているテーマの背景色と一緒になります。透明化で色を消しているので角丸具合も分からなくなります。

ライトテーマでも同様に動作します。

上記画像では再生回数と公開日がやたら大きいですが、別のCSSで大きくしているだけです。通常は概要欄の文字サイズと一緒です。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
色を変えたい場合
下記コードを利用します。
/*概要欄の背景色*/
#description.ytd-watch-metadata {
background: #51bfff;
}
/*各種ボタン(高評価など)の背景色*/
div#actions button.yt-spec-button-shape-next {
background-color: #51bfff;
}「#51bfff」の部分を好きな色のHTMLカラーコードにします。調べ方が分からない方はこちらの記事を参考にしてみてください。

チャンネル登録ボタンを赤色に戻すCSS
チャンネル登録ボタンを以前の赤色に戻す記事も書いています。
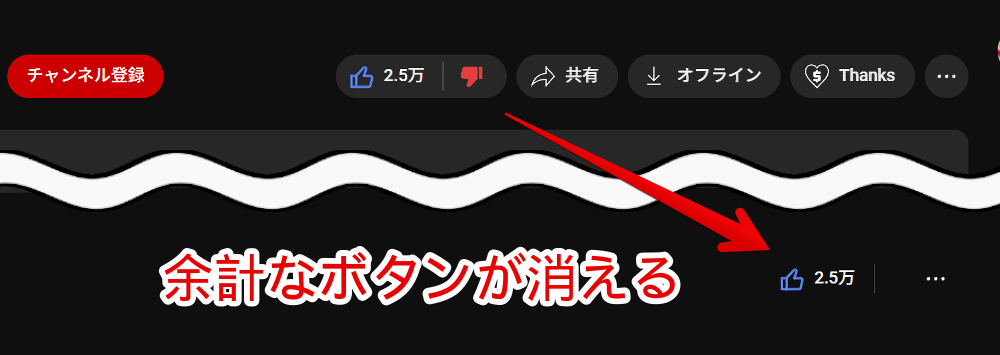
動画下の「共有」、「THANKS」、「クリップ」などの各種ボタンを消すCSS
「共有」、「THANKS」、「クリップ」などの各種ボタンは個別に非表示にできます。

感想
以上、PCウェブサイト版「YouTube」の再生ページ(動画プレーヤー)の概要欄と各種ボタンの背景色を透明・あるいは別の色に変更するCSSでした。