【YouTube】チャンネル登録ボタンを以前の赤色に戻すCSS
2022年10月からPCウェブサイト版「YouTube」のチャンネル登録ボタンが白色になってしまいました。好きな人にはいいかもしれませんが、僕は以前の赤色がいいなと思いました。

CSSを使うことで以前のように赤色に戻せます。
CSSは自身の環境上のみの反映で、他人のデバイスには一切影響しません。いつでもオンオフできます。
拡張機能を導入できるPCブラウザのみで、スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
チャンネル登録ボタンを赤色に変更するCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
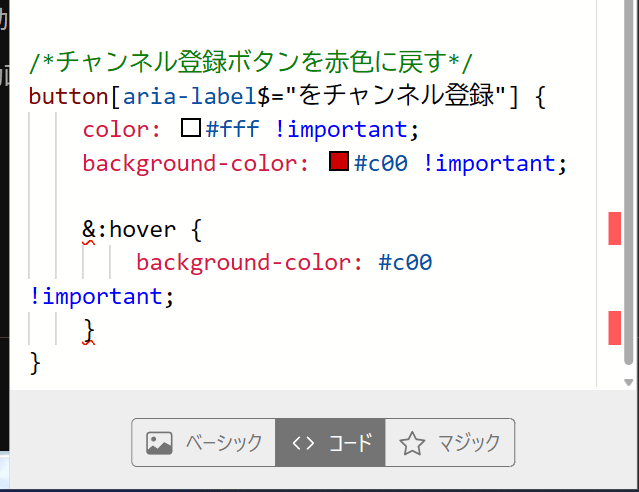
以下のコードを書き込みます。
/*チャンネル登録ボタンを赤色に戻す(2025年09月24日)*/
button[aria-label$="をチャンネル登録"] {
color: #fff !important;
background-color: #c00 !important;
&:hover {
background-color: #c00 !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
赤色になったか確認する
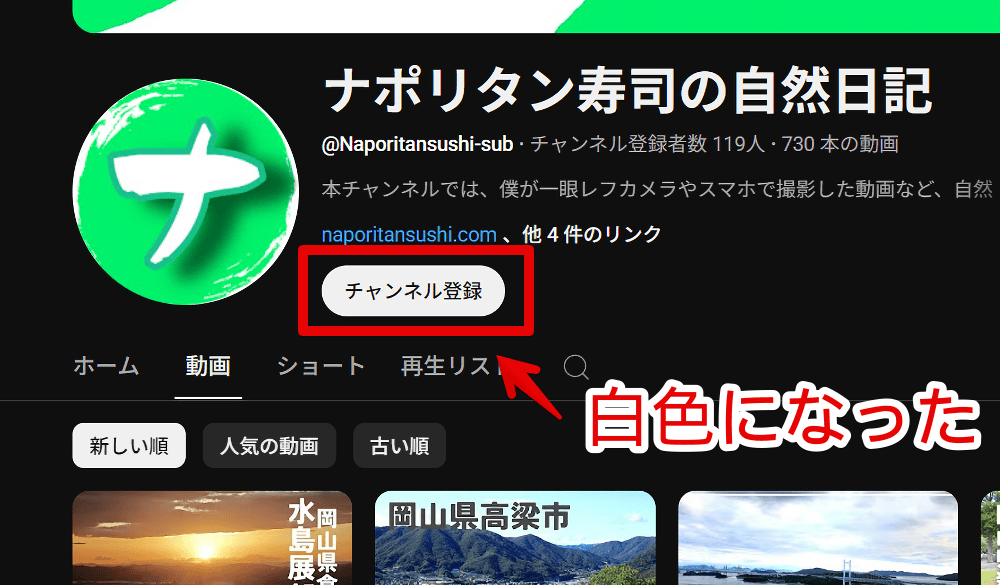
変わったかどうか確かめるために登録していない人のチャンネルページを開きます。試しに「ナポリタン寿司の自然日記」を開いてみます。
「チャンネル登録」ボタンが赤色になっています。

過去のYouTubeのデータから取得したので、まんま2022年10月以前に使われていた赤色だと思います。HTMLカラーコードは「#c00」です。
ライトモードでも同様に変わります。

動画再生ページでも反映されます。

登録すると灰色になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
別の色にしたい場合
「background-color: #c00 !important;」の「#c00」の部分を別のHTMLカラーコードにします。
カラーコードが分からない方は、こちらの記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube」のチャンネル登録ボタンを2022年10月以前の赤色に戻すCSSについてでした。
ウェブサイトのデザインって時代に応じて変わっていきますよね~。