【YouTube Studio】保存ボタンを好きな横幅に広げるCSS

この記事では、PCウェブサイト版「YouTube Studio」の保存ボタンを、好きな横幅に拡張するCSSを書きます。
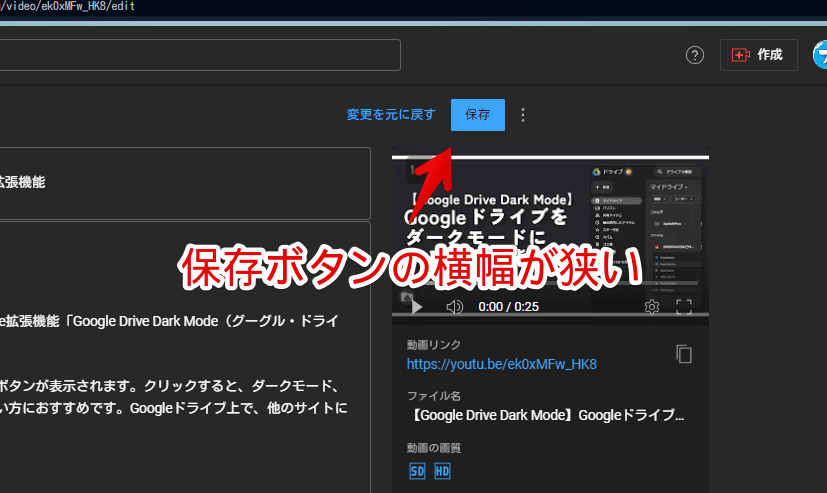
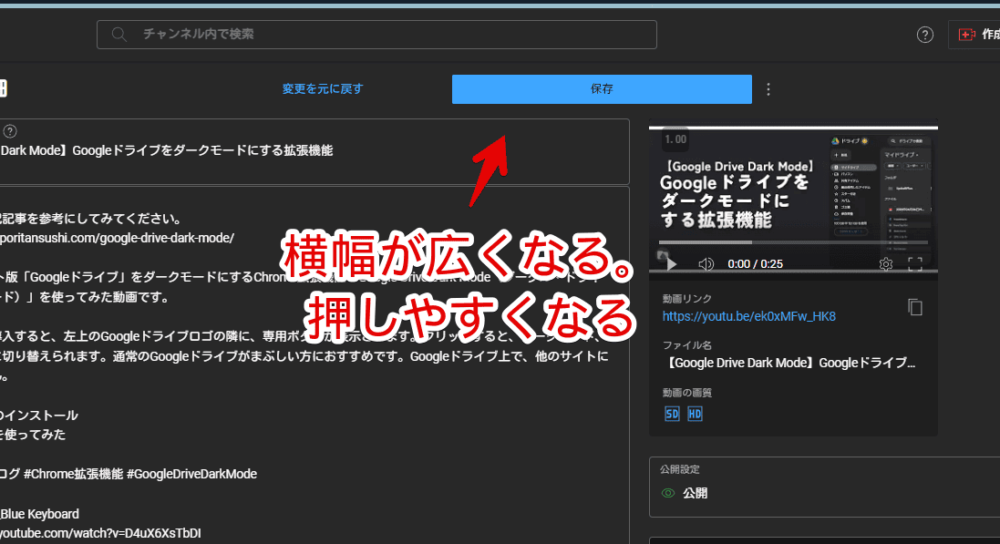
通常PCウェブサイト版「YouTube Studio」の動画編集画面右上にある「保存」ボタンは、下記画像のようになっています。

人によっては小さくて押しにくいと感じるかもしれません。隣の「変更を元に戻す」との間もそこまでスペースがないため、うっかり押し間違えそうです。
読者様が上記の問題を解決するCSSを教えてくださったので本記事で共有します。好きな横幅にできて「変更を元に戻す」との余白も調整できます。
YouTubeに動画をアップロードしていて保存ボタンが小さいと思っていた方、参考にしてみてください。
CSSで見た目上変えているだけなので他人には影響しません。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube Studio」の保存ボタンを広げるCSS
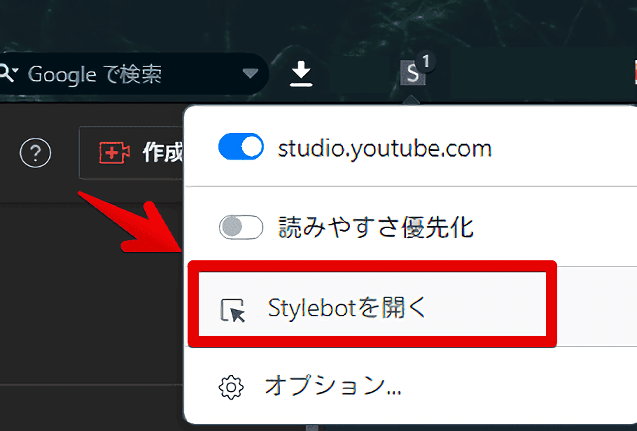
「YouTube Studio」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

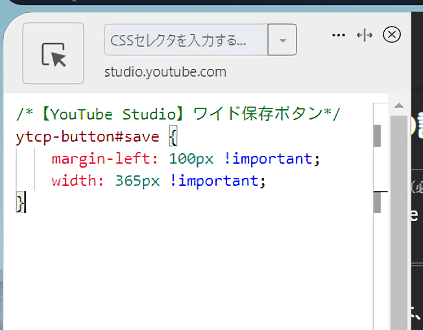
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
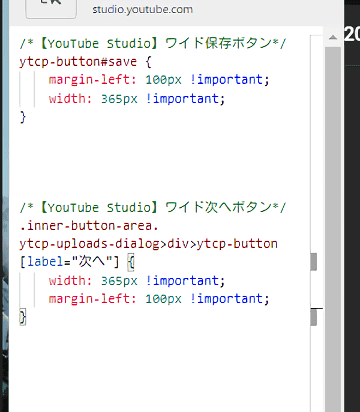
/*【YouTube Studio】ワイド保存ボタン*/
ytcp-button#save {
margin-left: 100px !important;
width: 365px !important;
}「margin-left」が「変更を元に戻す」ボタンとの間の余白具合です。そこまで間隔はあけなくていい場合数字を小さくします。
「width」が保存ボタンの横幅です。上記のサンプルCSSでもかなり広くなるので、とりあえずそのままコピペして状況に応じて調整するといいかなと思います。数字を大きくするとそれだけ広くなります。
本記事のCSSは、読者様から教えていただいたコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
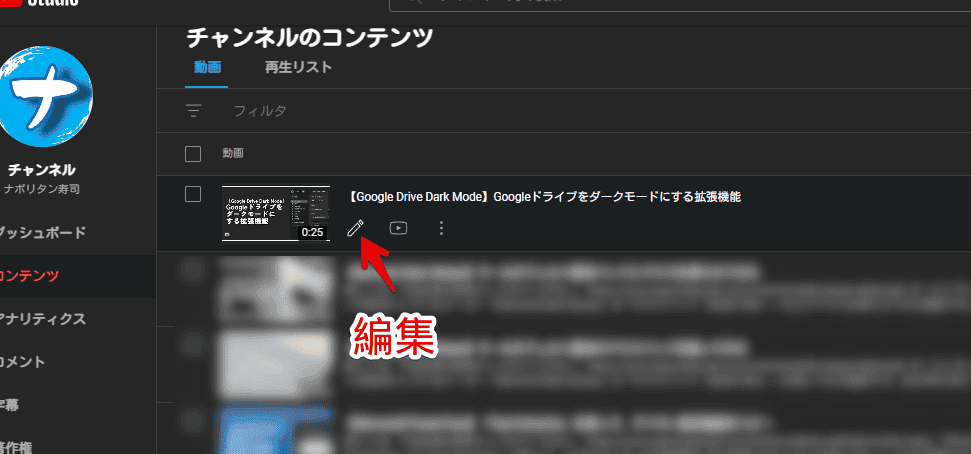
チャンネルのコンテンツページを開いて、既にアップロードした動画の編集ボタン(![]() )をクリックします。
)をクリックします。

保存ボタンが設定した横幅になっています。押しやすくなり、隣の「変更を元に戻す」ボタンともしっかり間隔があくので押し間違えも減ると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
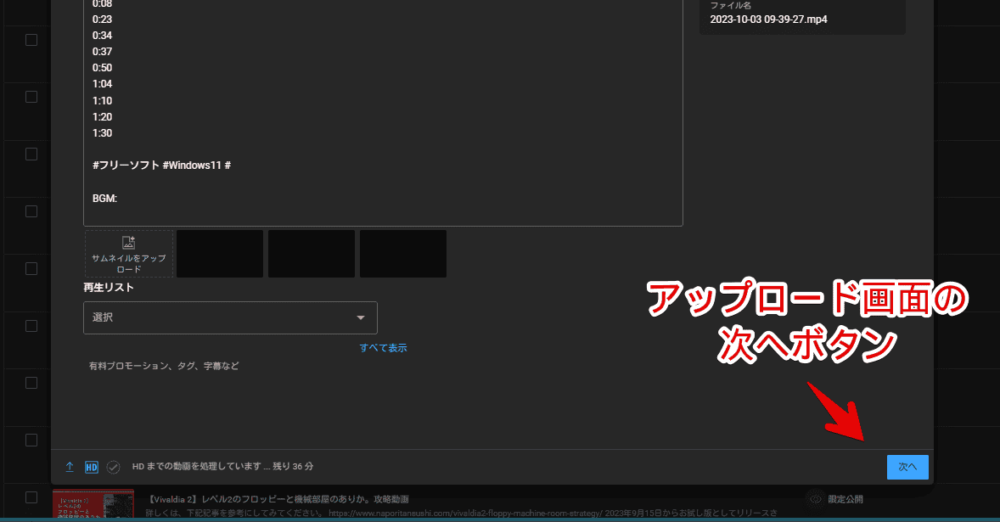
アップロードした時の「次へ」ボタンを広げるCSS
上記CSSは既にアップロードした動画の「保存」ボタンに対してです。新しくアップロードした動画の「次へ」ボタンには反映されません。ここも装飾したくなったので僕が作成しました。

以下のCSSになります。プロパティ(属性)自体は一緒なので、CSSが分かる方は上記CSSと合体してまとめてもいいかなと思います。よく分からない場合はそのまま追加で書き込みます。
/*【YouTube Studio】ワイド次へ・保存ボタン*/
.inner-button-area.ytcp-uploads-dialog>div>:is(ytcp-button[label="次へ"], #done-button) {
width: 365px !important;
margin-left: 100px !important;
}
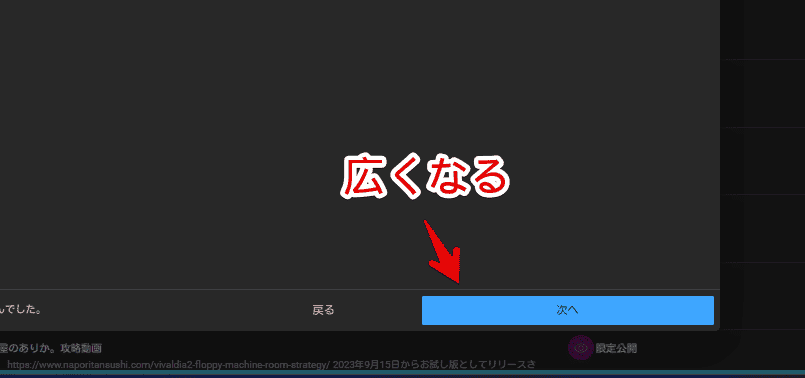
アップロードした時の「次へ」ボタンが広くなります。隣の「戻る」ボタンともしっかり余白が設けられます。

カードや終了画面の「変更を破棄」と「保存」の余白を調整するCSS
動画のカードや終了画面設定ダイアログ内の「変更を破棄」と「保存」の余白を広げるCSS記事も書いています。同じく押し間違えを減らそうという目的です。
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。クリックすると新しいタブでページを開きます。
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
感想
以上、PCウェブサイト版「YouTube Studio」の保存ボタンを好きな横幅に拡張するCSSでした。
些細なことなんですが、こういう細々した点を地道に修正することで快適な「YouTube Studio」生活を送れます。多分。