【YouTube Studio】再生リスト選択画面の高さを広げるCSS

この記事では、PCウェブサイト版「YouTube Studio」の動画の詳細ページにある「再生リスト」のドロップダウンリストを好きな高さに広げるCSSを紹介します。
僕はYouTubeに記録代わりで動画をアップロードしています。アップロードする際「YouTube Studio」というサービスを利用します。
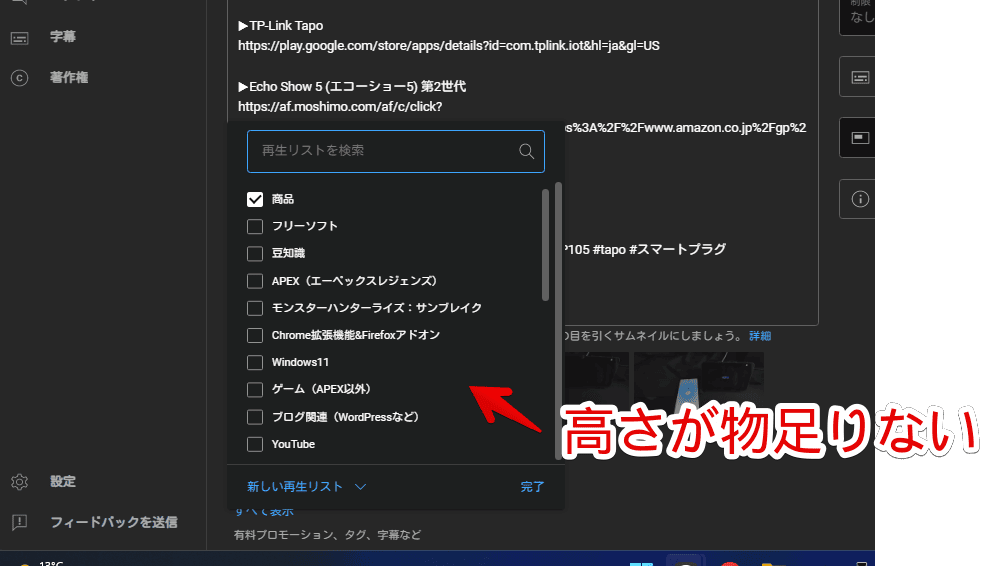
「YouTube Studio」に動画をアップロードした時の再生リスト選択画面が少し小さいと感じました。高さが足りないせいでスクロール行数を増やしているマウスの場合飛ばし飛ばしになって、お目当ての再生リストを選択できませんでした。

CSSを利用することで自分が指定した好きな高さに拡張できます。自身の環境上で他人には影響しません。いつでもオンオフできます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
余談ですが、YouTubeの動画プレーヤーページの再生リスト追加画面を拡張する記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTube Studioの「動画の詳細」ページの再生リストを拡張するCSS
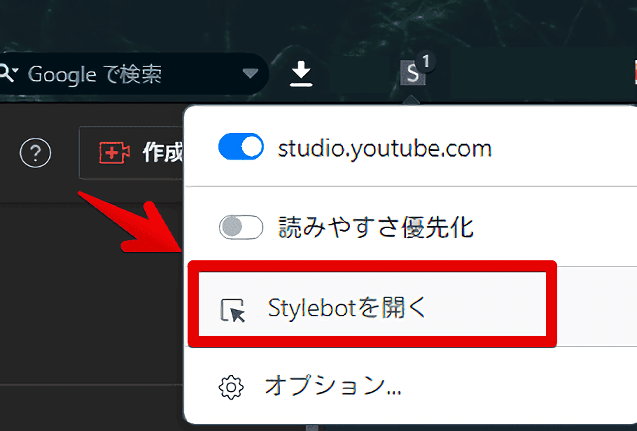
「YouTube Studio」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

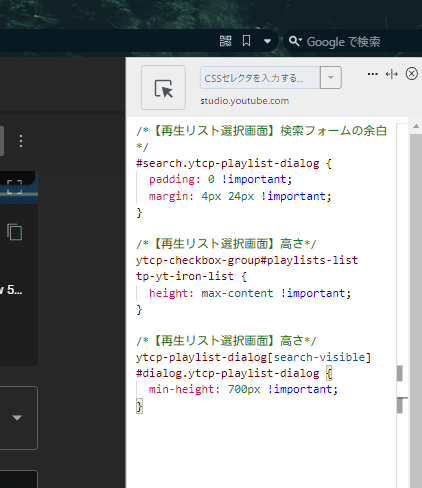
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【再生リスト選択画面】検索フォームの余白*/
#search.ytcp-playlist-dialog {
padding: 0 !important;
margin: 4px 24px !important;
}
/*【再生リスト選択画面】高さ*/
ytcp-checkbox-group#playlists-list tp-yt-iron-list {
height: max-content !important;
}
/*【再生リスト選択画面】高さ*/
ytcp-playlist-dialog[search-visible] #dialog.ytcp-playlist-dialog {
min-height: 700px !important;
}「min-height」で高さを調整できます。上記CSSの「700px」という部分を好きな数字に調整します。このまま書いても結構高くなるので、よく分からない方はコピペでOKです。もっと高くしたい場合は数字を大きくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
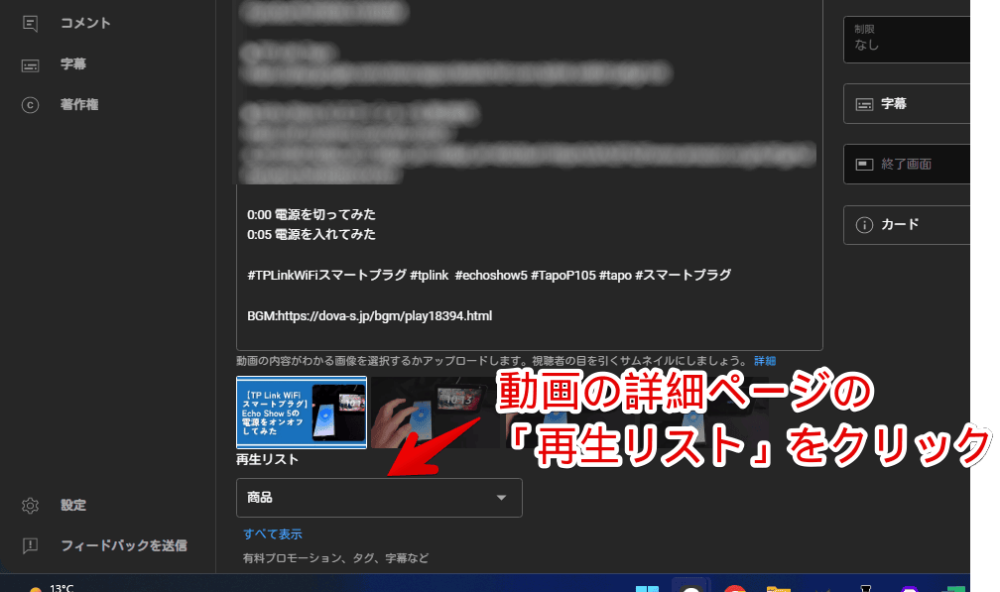
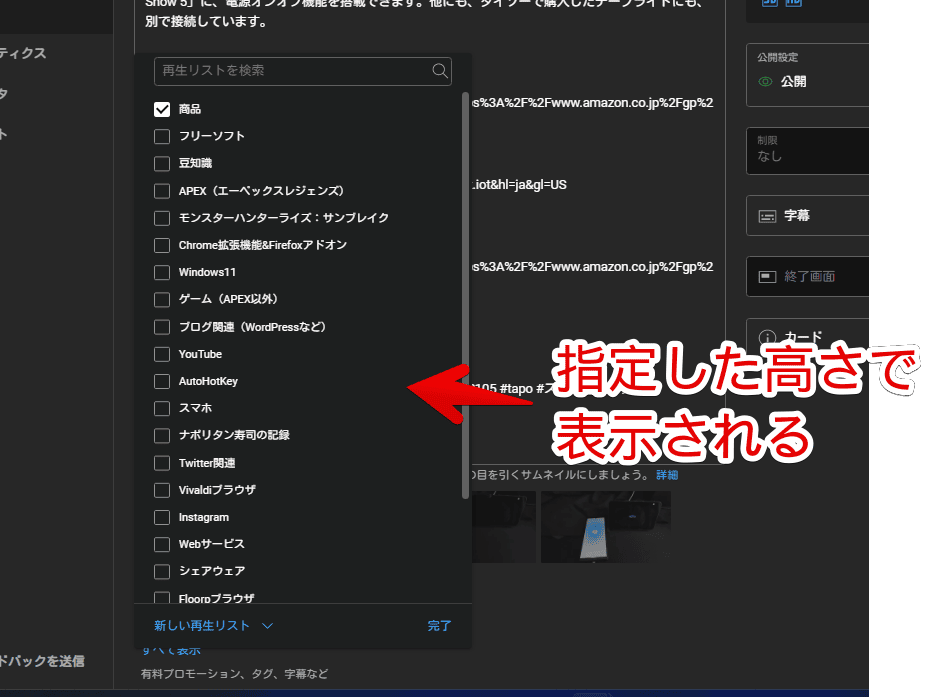
この状態で「YouTube Studio」の動画編集ページを開きます。ページ下部の「再生リスト」をクリックします。既に再生リストを開いていた場合は、一度閉じないと正常に表示されない可能性があります。

指定した高さで再生リストが表示されます。再生リストを多く作成している場合でも見やすくなります。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
感想
以上、PCウェブサイト版「YouTube Studio」の動画編集ページにある再生リスト欄を好きな高さに広げるCSSでした。
YouTube側の仕様変更でいずれ使えなくなる可能性があります。その際は問い合わせより連絡いただければ幸いです。僕にできる範囲で修正します。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録