【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS

この記事では、PCウェブサイト版「YouTube Studio」のチャンネルのコンテンツページにある動画にマウスホバーした時表示される各種ボタンを非表示にするCSSを紹介します。
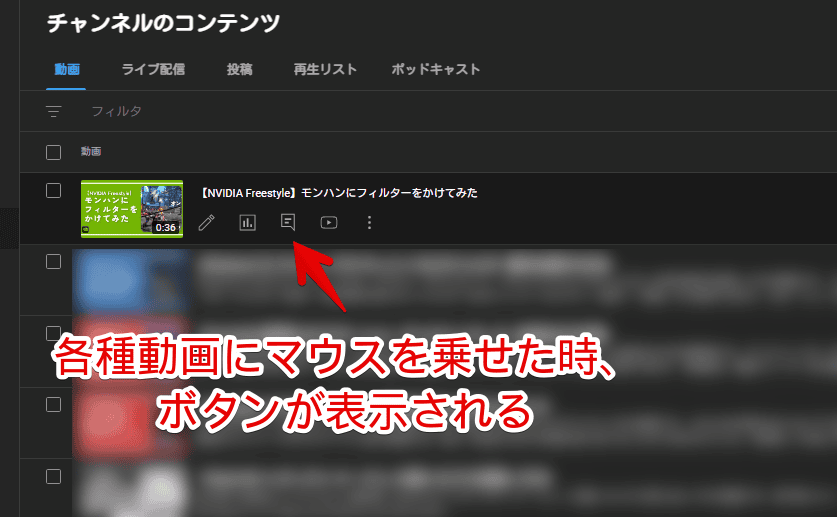
「YouTube Studio」の「チャンネルのコンテンツ」ページには自身の投稿した動画が一覧表示されています。この中にある各種動画にマウスを乗せた時以下のようなボタンたちが表示されます。
| 各種動画ホバー時のメニューボタン | |
|---|---|
| 編集 | |
| アナリティクス(分析情報) | |
| コメント | |
| YouTubeで開く | |
| その他の項目を開く | |

これらのボタンのうち僕はいくつか使っていなかったので消すことにしました。消すことで押し間違える心配がなくなります。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「チャンネルのコンテンツ」の動画ホバー時の各種ボタンを非表示にするCSS
スタイルシートを開く
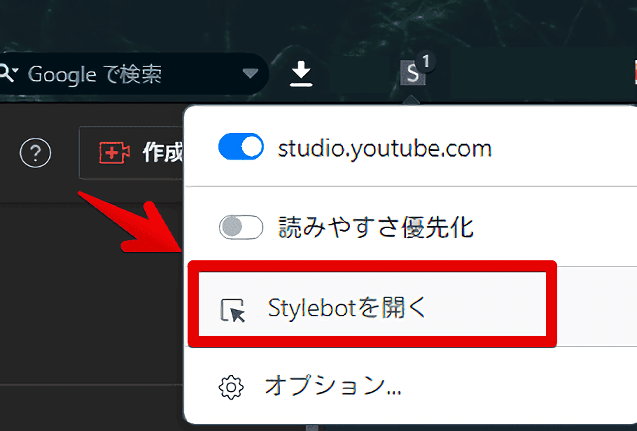
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。全てを書き込む必要はありません。自身が消したい項目だけ選んでください。
/*【動画一覧ホバー時】編集*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video#anchor-video-details {
display: none !important;
}
/*【動画一覧ホバー時】アナリティクス*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video[href*="/analytics/"] {
display: none !important;
}
/*【動画一覧ホバー時】コメント(2024年9月5日更新)*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video[href*="/comments"] {
display: none !important;
}
/*【動画一覧ホバー時】YouTubeで見る*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video#anchor-watch-on-yt {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
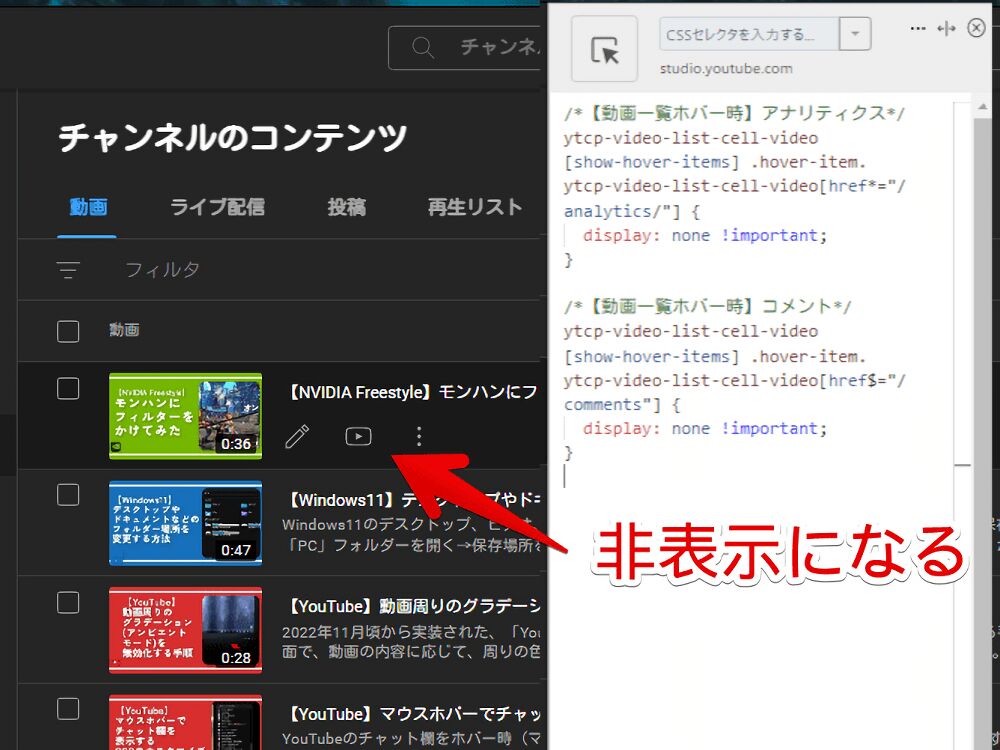
僕は「アナリティクス(分析情報)」と「コメント」の2つが不要です。その場合2つのコードだけ書き込みます。書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
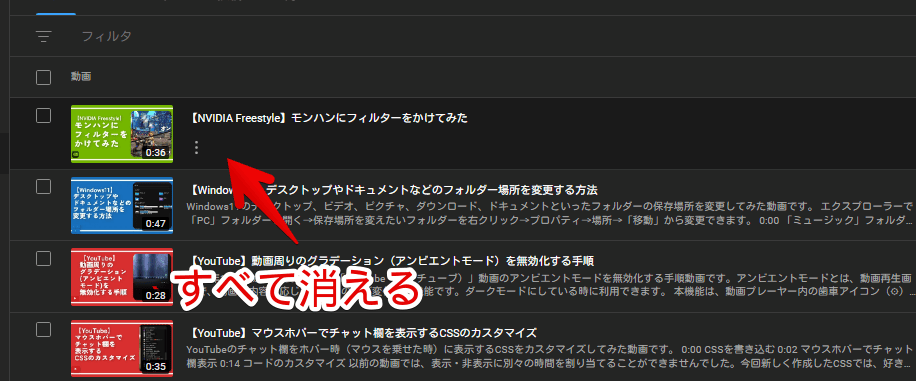
書き込んだ項目のボタンが非表示になります。僕の場合「編集」、「YouTubeで見る」、「ケバブメニュー」ボタンだけが表示されている状態です。

上記で紹介したCSS全てを書き込んだ場合ケバブメニューだけが表示されます。このボタンを消したい人はいないだろうと思いコードは紹介していません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
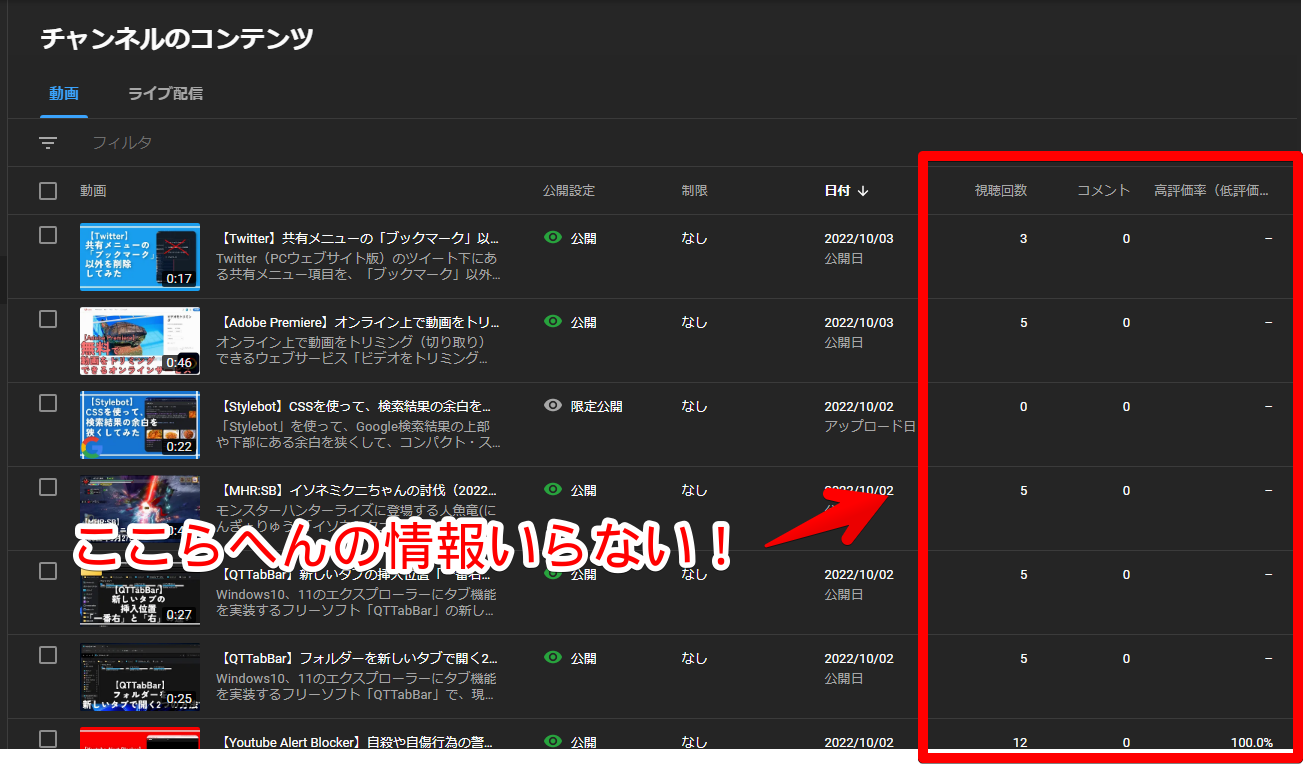
視聴回数、低評価率、コメントなどの列項目を非表示にしたい場合
チャンネルのコンテンツページの動画一覧に表示される視聴回数、コメント、高評価率(低評価)などを消すCSS記事も書いています。

気になった方は以下の記事を参考にしてみてください。僕は低評価を消すことで低評価が押されたかどうかを見ないようにしています。低評価が目に入ると傷つくので…(笑)
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS
感想
以上、PCウェブサイト版「YouTube Studio」の「チャンネルのコンテンツ」ページにある各種動画のボタンを非表示にするCSSでした。
コメントは閉鎖しているので完全に不要です。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録