【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS

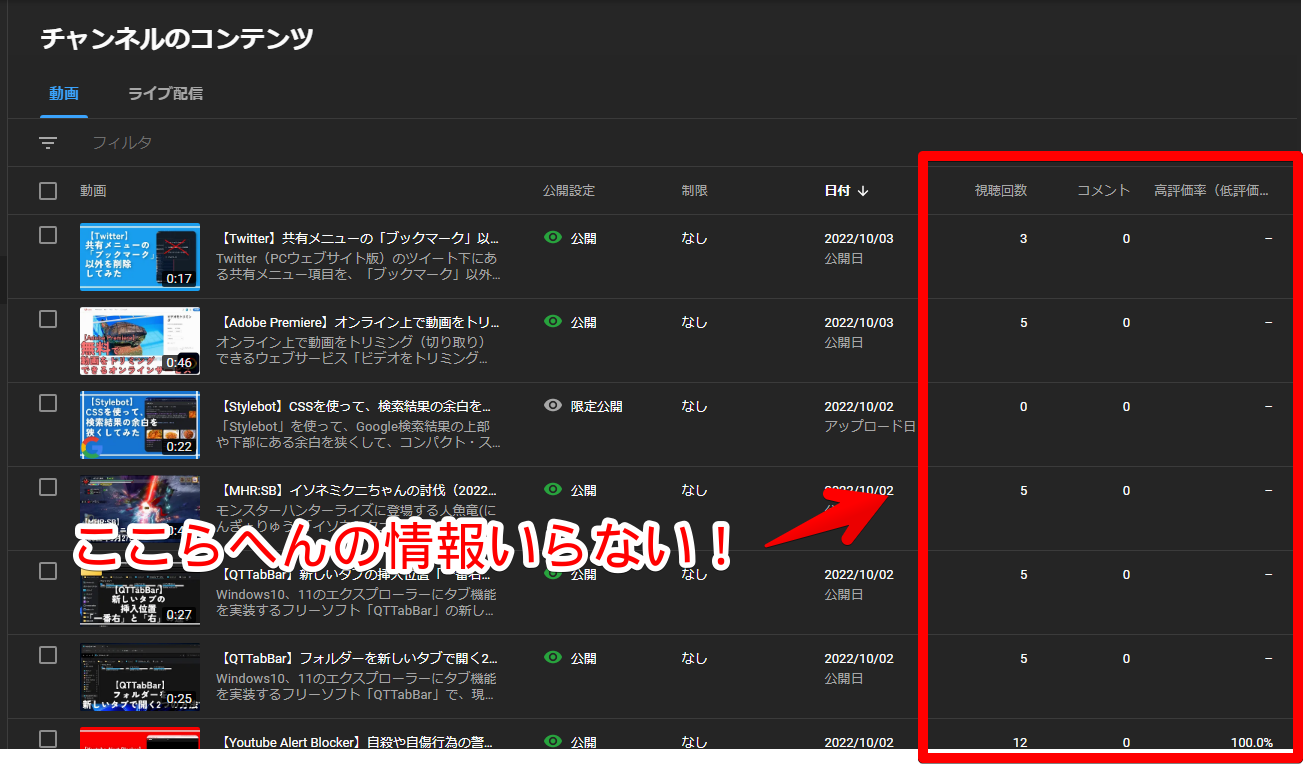
この記事では、YouTube動画の管理ツール「YouTube Studio(PC版)」の動画一覧表内(コンテンツページ)にある制限、視聴回数、高評価率(低評価比率)、コメントの列を消すCSSを紹介します。
僕はYouTubeに動画を投稿しています。収益を一切目指していないただのブログに貼り付ける目的で利用しています。
そんな趣味勢からしたら「チャンネルのコンテンツ」ページのコメント、視聴回数などは不要です。特に高評価率(低評価比率)は邪魔です。低評価が目に入るだけで気疲れしてしまいます。

CSSを利用することで不要な列項目を自身の環境上で見えないように隠せます。他の人には影響しません。いつでもオンオフできます。本記事は見た目を変えるだけで低評価を視聴者から押させない…という技ではありません。
Chrome拡張機能・Firefoxアドオンを導入できるブラウザ向けです。スマホやタブレットのアプリ版ではできません。
僕と同じように「投稿した動画を一覧表示してくれればいい!余計な列項目はいらない!」という方参考にしてみてください。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube Studio」の不要な列項目を削除するCSS
スタイルシートを開く
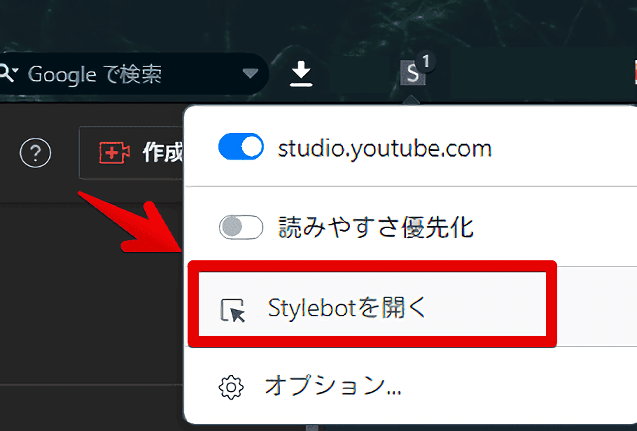
「YouTube Studio」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
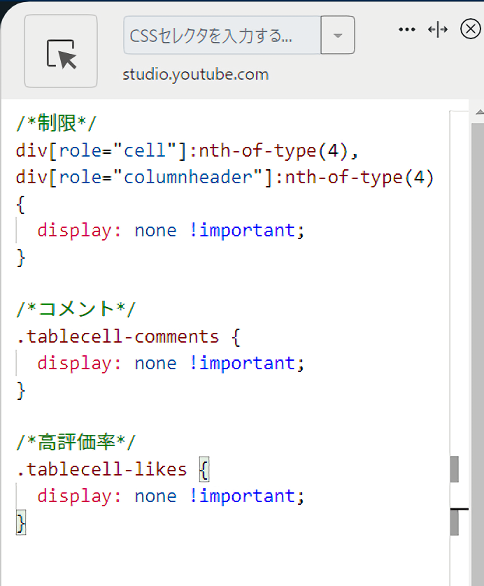
以下のコードを書き込みます。全部を書き込む必要はありません。自分が消したい項目だけコピペします。
/*制限*/
div[role="cell"]:nth-of-type(4),
div[role="columnheader"]:nth-of-type(4) {
display: none !important;
}
/*視聴回数*/
.tablecell-views {
display: none !important;
}
/*コメント*/
.tablecell-comments {
display: none !important;
}
/*高評価率*/
.tablecell-likes {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
試しに制限、コメント、高評価率の3つを削除してみます。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。※2022年10月追記→高評価率に関してはこちらも見てみてください。

再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認する
コンテンツページを開きます。CSSを書き込んだ列が消えています。元々なかったかのように表示されてスッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【2022年10月追記】高評価だけ表示させたい場合のCSS
低評価の割合は全部削除して高評価だけ表示させたいと思い新しくコードを作成しました。
上記で紹介している「高評価率」のCSSは列項目自体を削除するので高評価されたかも分からなくなります。以下のコードを使えば低評価だけ削除できます。
/*高評価の割合(パーセントとプログレスバー非表示)*/
.tablecell-likes>div.likes-container>:is(.percent-label,.progress) {
display: none !important;
}
/*高評価の位置調整*/
.likes-container.style-scope.ytcp-video-row {
justify-content: center;
align-items: center;
}
/*評価列にマウスを乗せた時に表示されるポップアップ内の低評価*/
ytcp-video-list-cell-likes-tooltip-body>:is(yt-icon.icon.dislike, .label.ytcp-video-list-cell-likes-tooltip-body:nth-of-type(2)) {
display: none !important;
}適用前と適用後の比較画像を貼っておきます。
元々高評価と低評価の割合(パーセント)、プログレスバーが表示されていましたが、適用後は高評価の件数のみになっています。低評価グッバイ!

YouTubeのコメント欄を一括で閉鎖する方法
YouTubeのコメントを一括閉鎖する記事を書いています。低評価と同じでコメントがあると疲れるという方に役立つと思います。コメントは標準の機能で一括閉鎖できます。
動画ホバー時の各種ボタンを非表示にする方法
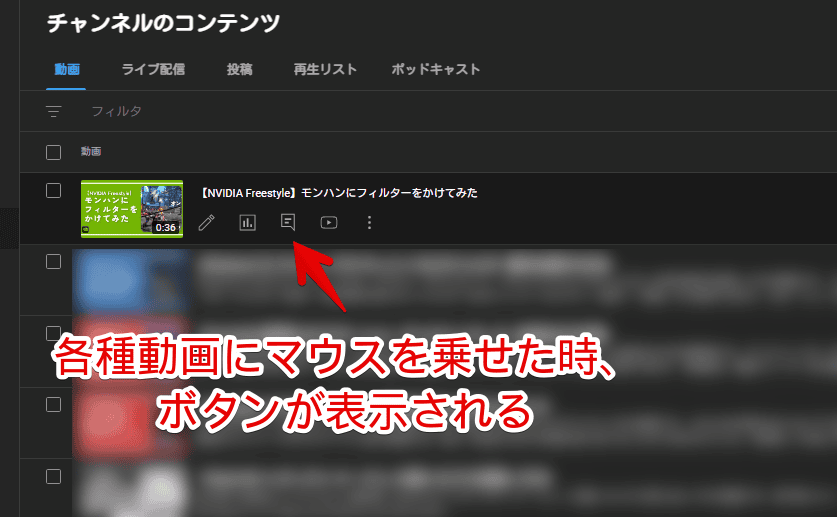
チャンネルのコンテンツページの投稿した動画にマウスホバーすると表示される編集、アナリティクス(分析情報)、コメント、YouTubeで開く、その他の項目を開く、などの各種ボタンを非表示にする記事も書いています。

他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS
感想
以上、YouTube動画の管理ツール「YouTube Studio(PC版)」の動画一覧表内(コンテンツページ)にある制限、視聴回数、高評価率(低評価比率)、コメントの列を非表示にするCSSでした。
YouTube×CSS関連の記事は他にも書いているので気になった方は参考にしてみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録