【YouTube Studio】チャンネル登録者数を非表示にするCSS

この記事では、「YouTube Studio(PC版)」のチャンネル登録者数を見えないように隠すCSSについて書きます。

僕は完全趣味・記録用で「YouTube」に投稿しています。コメント欄も閉鎖しています。
見てくださる方がいるのは非常に嬉しいことです。しかし、チャンネル登録者数が目に入ると僕が疲れてしまうので、思い切って消すことにしました。
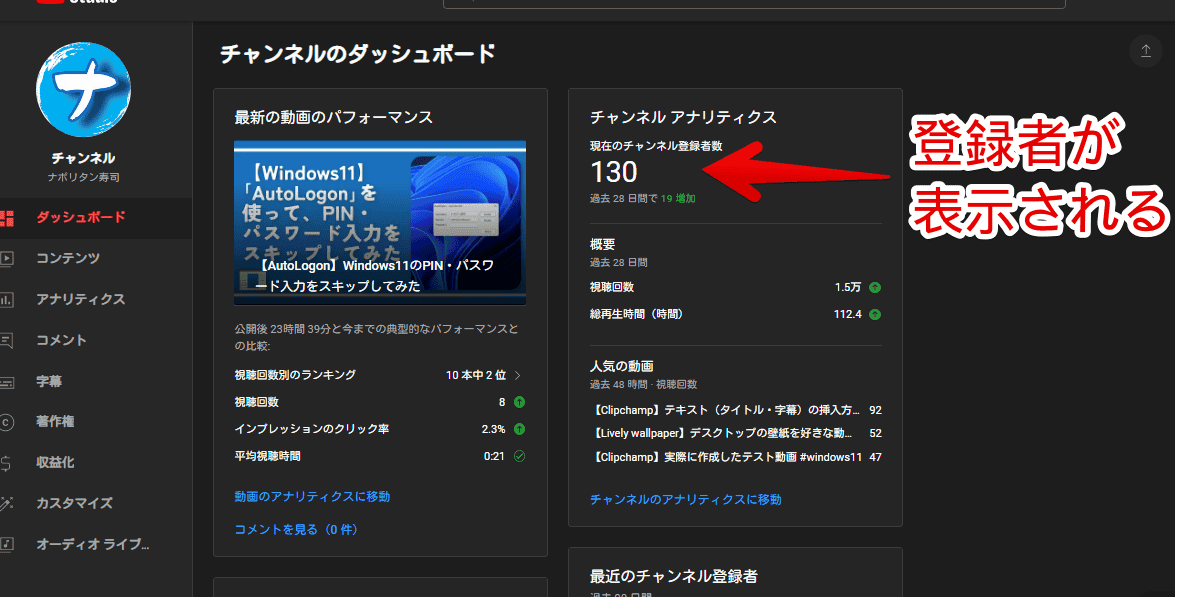
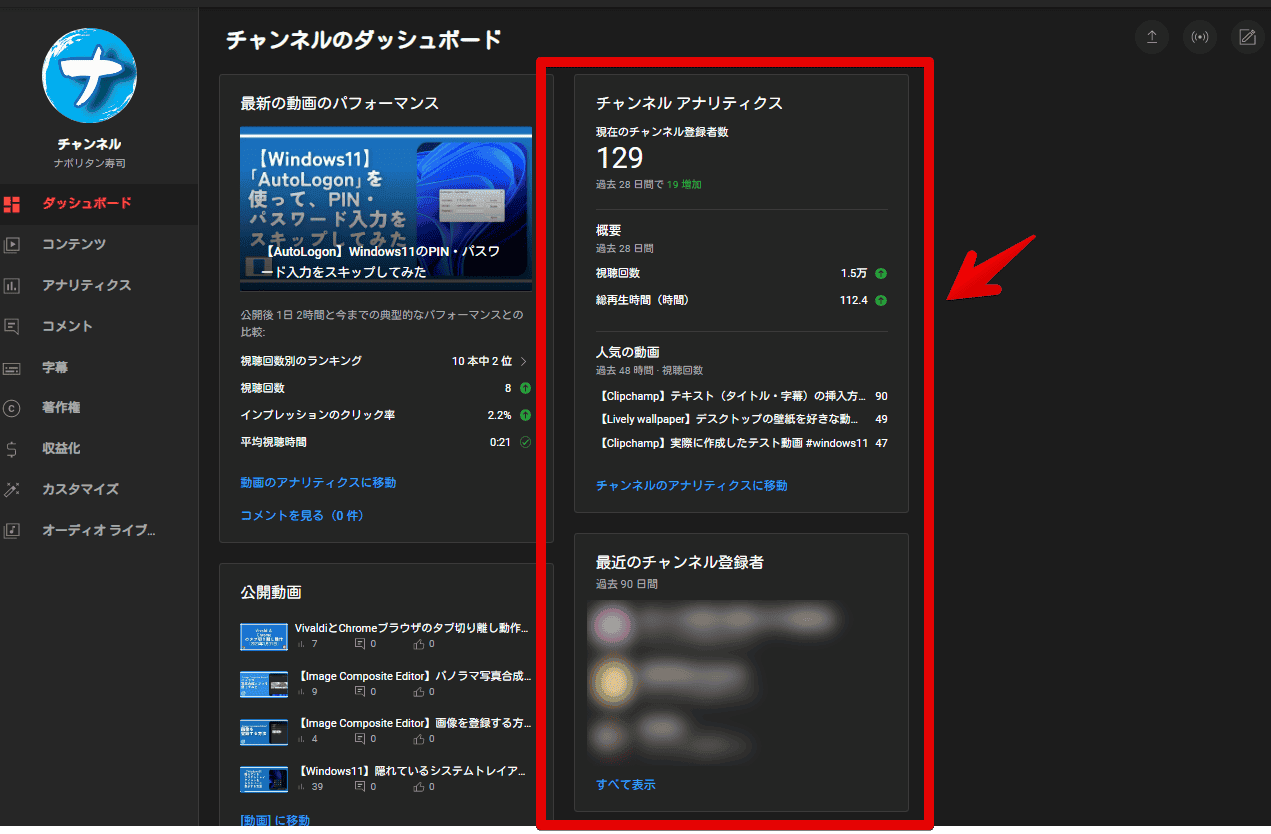
チャンネル登録者数は「YouTube Studio」のダッシュボードにある「チャンネルアナリティクス」、アカウントを切り替える際のポップアップなどに表示されます。これら全てから排除して、一切登録者数を気にせず過ごせるようにします。

デフォルトの設定からは非表示にできないのでCSSを利用します。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
以前は他人に見られないよう非表示にできたっぽいですが、2024年9月現在では恐らくできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
自身のチャンネル登録者数を見えないよう隠すCSS
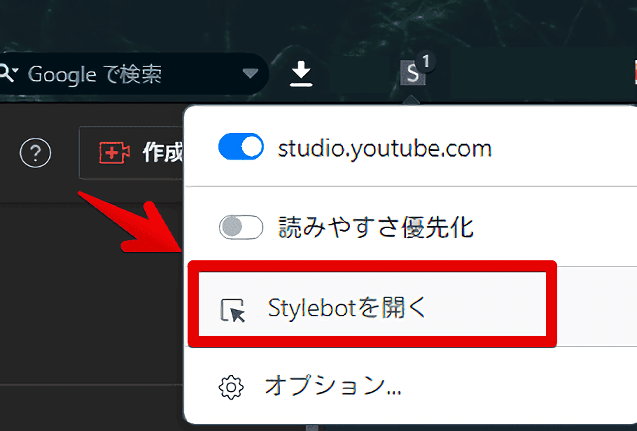
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

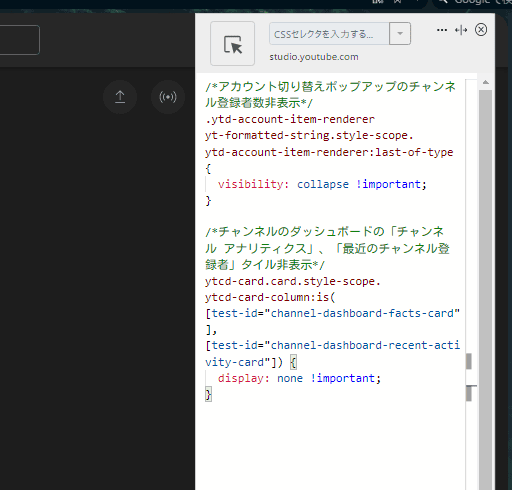
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*アカウント切り替えポップアップのチャンネル登録者数非表示*/
.ytd-account-item-renderer yt-formatted-string.style-scope.ytd-account-item-renderer:last-of-type {
visibility: collapse !important;
}
/*チャンネルのダッシュボードの「チャンネル アナリティクス」、「最近のチャンネル登録者」タイル非表示*/
ytcd-card.card.style-scope.ytcd-card-column:is([test-id="channel-dashboard-facts-card"], [test-id="channel-dashboard-recent-activity-card"]) {
display: none !important;
}僕はそこまで頻繁に利用するわけではないので消し忘れがあるかもしれません。もし「ここにも表示されている!」と気づいた方は問い合わせより連絡いただければなと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
これでチャンネル登録者数が非表示になります。どこが非表示になったか詳しく見てみます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
アカウント切り替えポップアップ
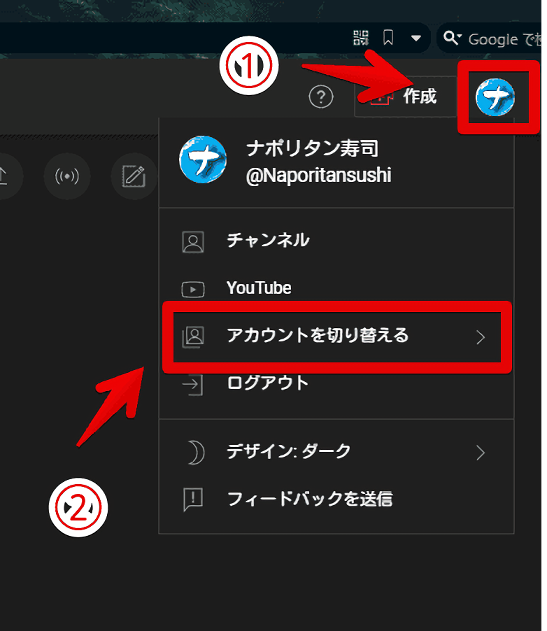
「YouTube Studio」にログインして右上のプロフィールアイコンをクリックします。「アカウントを切り替える」をクリックします。

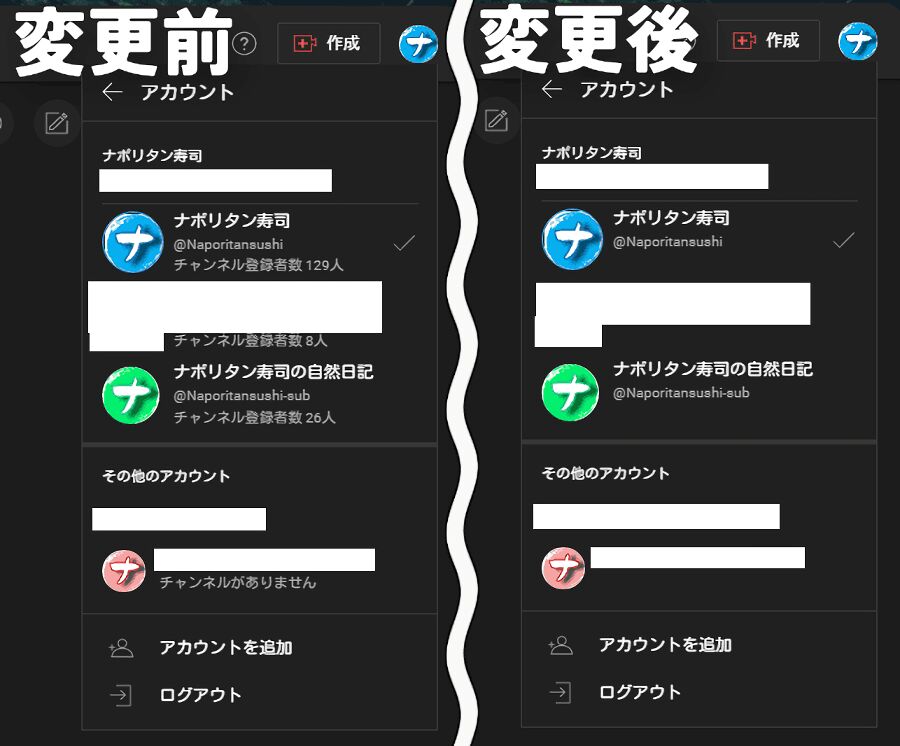
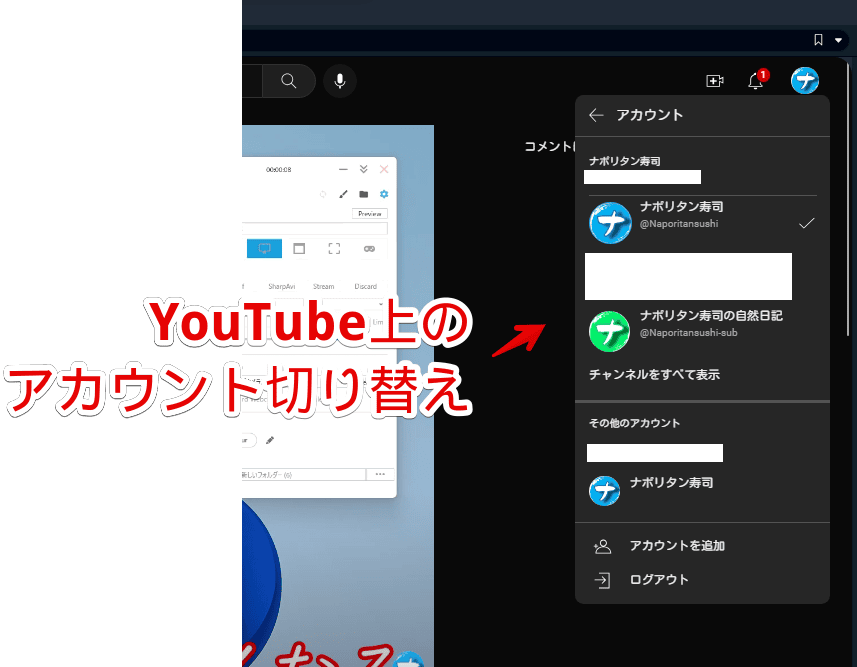
ここに作成しているアカウントごとでチャンネル登録者数が表示されます。CSS適用後は「チャンネル登録者数」という文字ごと数字を消しています。諸事情で部分的に白塗りしています。

アカウントを切り替える際にうっかり目に入ることがなくなります。
チャンネルのダッシュボードの「チャンネルアナリティクス」、「最近のチャンネル登録者」
左側サイドバーの「ダッシュボード」をクリックします。各情報がウィジェット(ボード)形式で表示されます。この中にある「チャンネルアナリティクス」と「最近のチャンネル登録者」です。

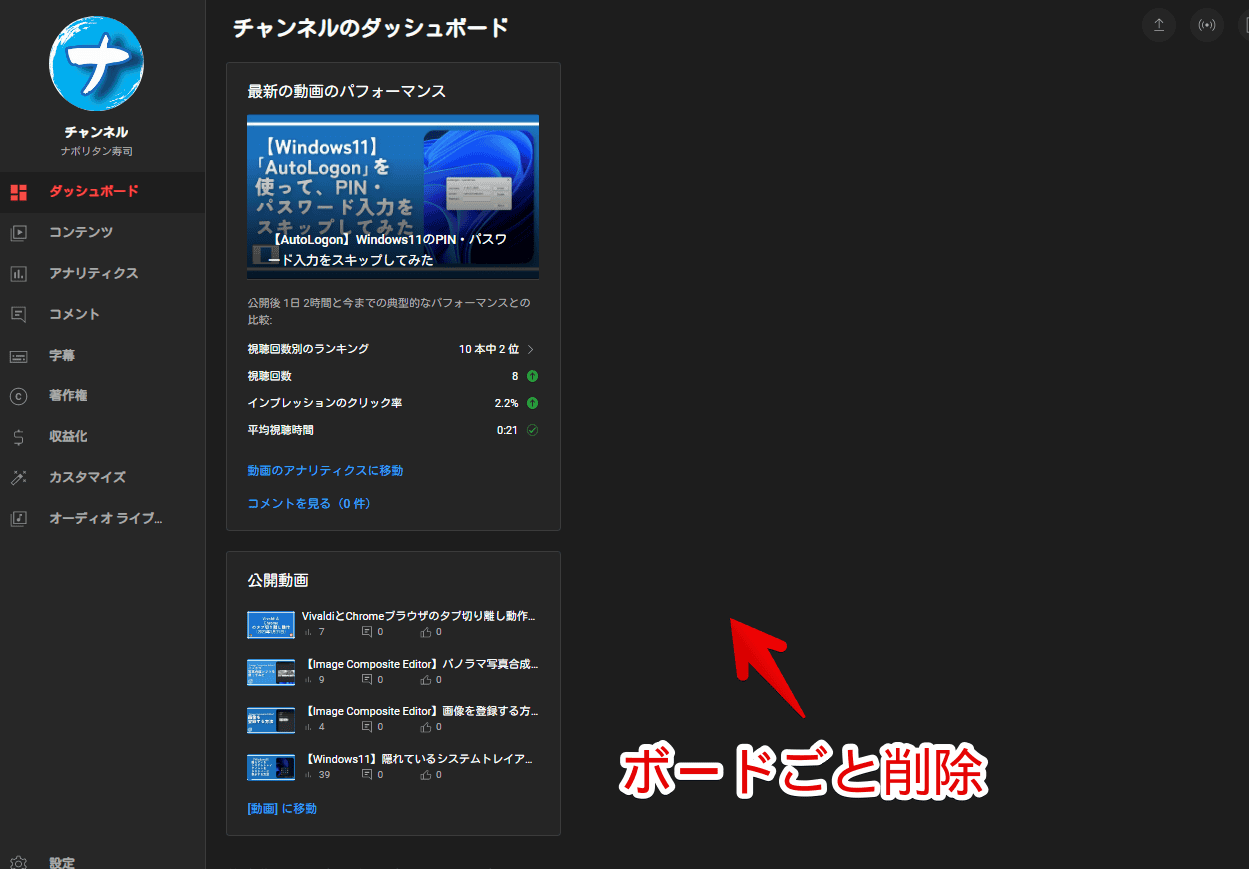
CSS導入後は、数字だけでなくボードごと消しています。僕には不要でした。

もし「最新の動画のパフォーマンス」と「公開動画」のボードも不要な場合以下のCSSを追加で書き込みます。併用可能です。
/*チャンネルのダッシュボードの「最新の動画のパフォーマンス」、「公開動画」タイル非表示*/
ytcd-card.card.style-scope.ytcd-card-column:is([test-id="channel-dashboard-snapshot-card"], [test-id="channel-dashboard-recent-videos-card"]) {
display: none !important;
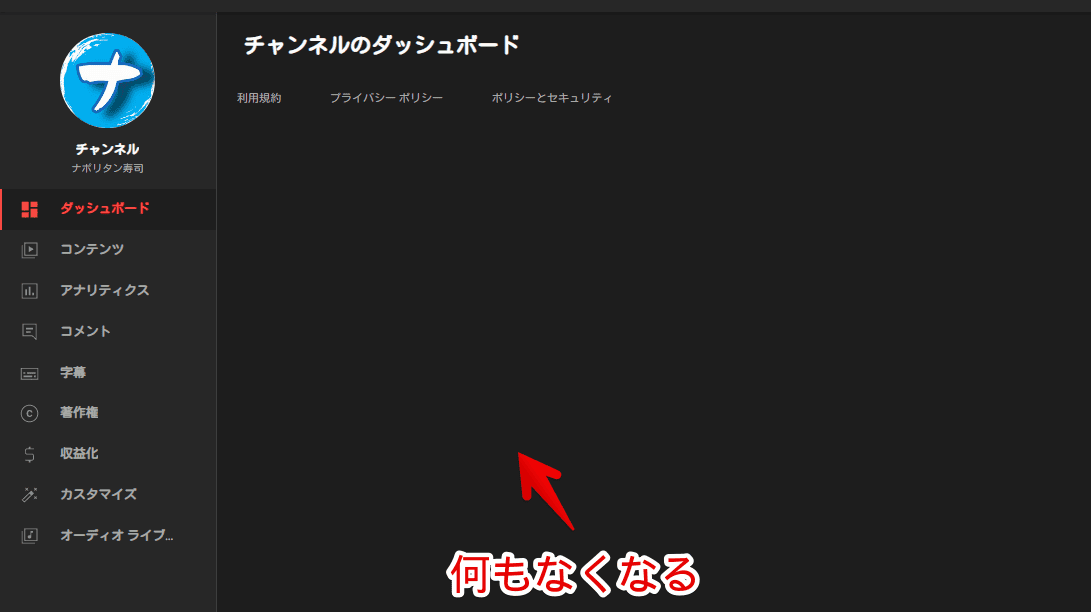
}ダッシュボードから全ての要素が消えます。場合によってはお知らせなどのボードがあります。

「www.youtube.com」ドメイン上からも隠すCSS
上記で紹介したCSSは「YouTube Studio(studio.youtube.com)」上での非表示です。「YouTube(www.youtube.com)」上では表示されます。
こちらも消したい場合「YouTube」にアクセスして「Stylebotを開く」をクリックします。以下のCSSを書き込みます。
/*自身のチャンネルページの登録者数非表示*/
#contentContainer:has(#tabsContent #form[action^="/@Naporitansushi/"]) yt-content-metadata-view-model>div:nth-of-type(2)>span:nth-of-type(1) {
display: none !important;
}
/*アカウント切り替えポップアップのチャンネル登録者数非表示*/
.ytd-account-item-renderer yt-formatted-string.style-scope.ytd-account-item-renderer:last-of-type {
visibility: collapse !important;
}
/*自身の動画再生ページの登録者数非表示*/
div#upload-info:has(#text>a[href="/@Naporitansushi"]) #owner-sub-count {
display: none !important;
}ポイントです。「自身のチャンネルページの登録者数非表示」と「自身の動画再生ページの登録者数非表示」は僕のチャンネルを指定しています。皆さん各自で非表示にしたいチャンネルのハンドル名に置き換える必要があります。詳しく解説します。
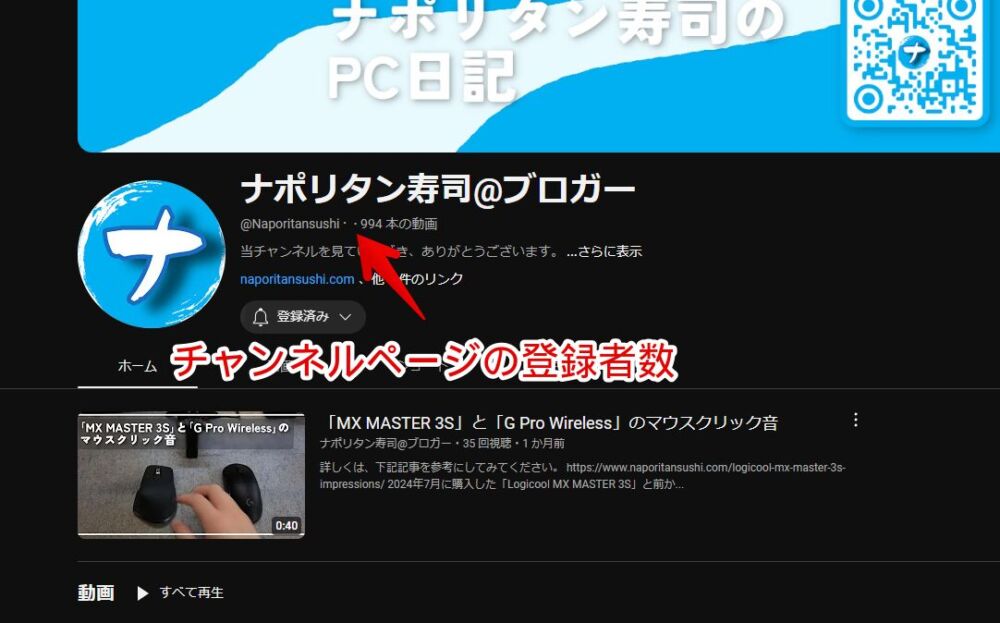
自身のチャンネルページの登録者数
自身のチャンネルページの登録者数のことです。僕の場合こちらのページです。

上記のサンプルCSSをそのまま書き込んでも、僕のチャンネルページの登録者数が非表示になるだけで皆さんのチャンネルページでは非表示になりません。
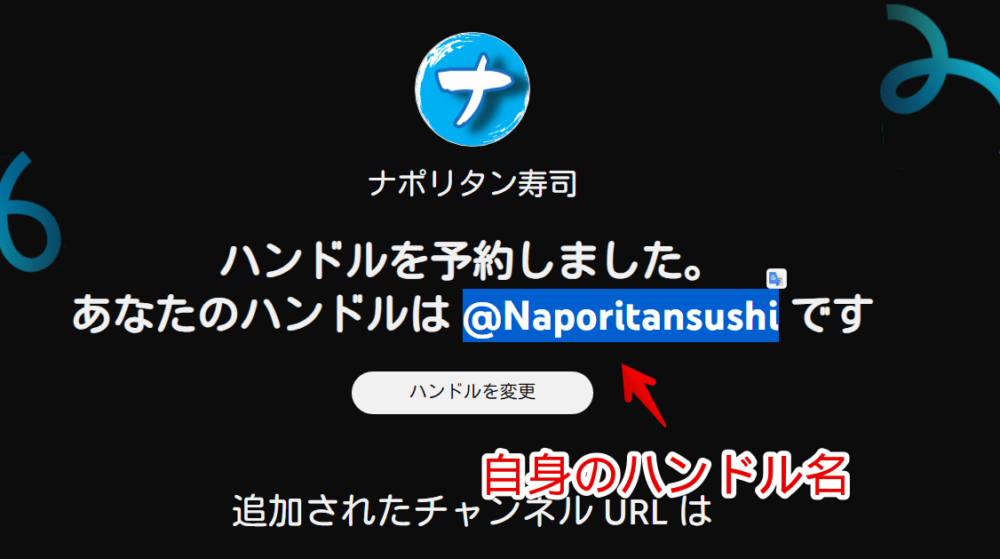
「[action^="/@Naporitansushi/"]」部分を自身のハンドル名に置き換えます。ハンドル名は「https://www.youtube.com/handle」から確認できます。

ここに表示されている名前をコピペしてCSSの「@Naporitansushi」という部分を置き換えてください。
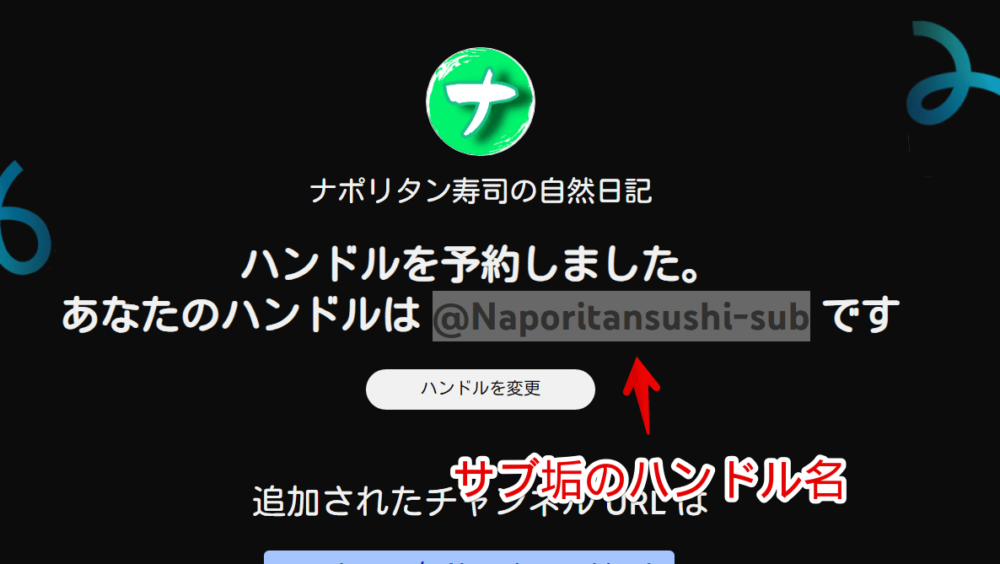
例えば、僕のサブアカウントの登録者数を消したい場合ハンドルは「@Naporitansushi-sub」なので、CSSは以下のようになります。
/*自身のチャンネルページの登録者数非表示(ログインしていないサブ垢)*/
#contentContainer:has(#tabsContent #form[action^="/@Naporitansushi-sub/"]) yt-content-metadata-view-model>div:nth-of-type(2)>span:nth-of-type(1) {
display: none !important;
}
登録者数を消したいアカウントが複数ある場合、その数だけCSSを書き込みます。ハンドルの部分を書き換えます。
アカウント切り替えポップアップのチャンネル登録者数非表示
YouTube上で右上のプロフィールアイコン→「アカウントを切り替える」をクリックした時の登録者数です。「YouTube Studio」と一緒のコードです。

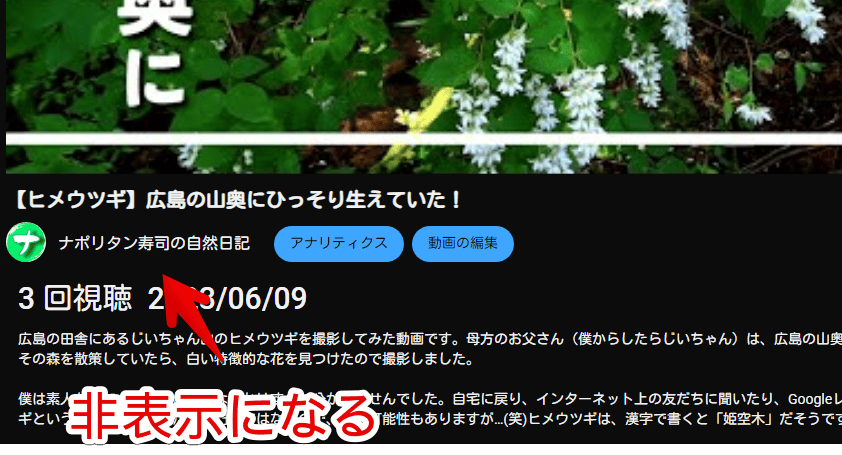
自身の動画再生ページの登録者数非表示
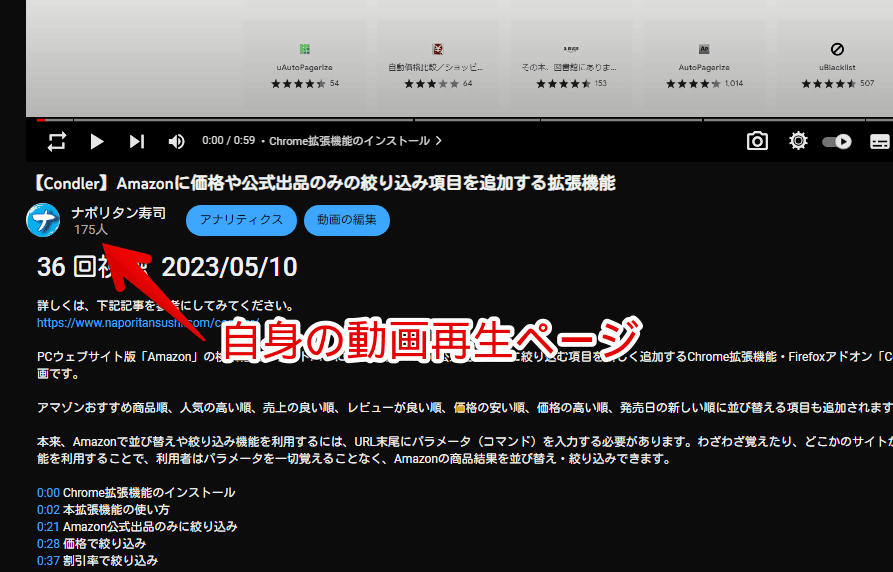
自身が投稿した動画再生ページに表示されるアカウント名下部の登録者数部分です。

自身のチャンネルページの登録者数と同様、上記サンプルCSSは僕のハンドル名になっているので、皆さん各自で置き換えてください。
CSSを適用すると動画再生ページのチャンネル登録者数が非表示になります。自身のアカウント以外のページでは表示されます。

【余談】チャンネル登録者数の文字だけ非表示にしたい場合
本記事はチャンネル登録者数自体を消したい人が見に来ていると思うので、ぶっちゃけこの方法を紹介しても「お、いいね!」ってなる方は少ないと思いますが紹介します。
通常「チャンネル登録者数 244人」といったように、「チャンネル登録者数」という文字が表示されています。CSSを利用することで、「244人」といったように文字部分を非表示にして省略表記にできます。

「登録者数は見たいけどテキスト部分は不要」という方向けです。スッキリした見た目になります。
「YouTube Studio」の視聴回数、低評価の列項目を非表示にする方法
「YouTube Studio」の「チャンネルのコンテンツ」ページにある高評価・低評価、視聴回数などの不要な項目を非表示にするCSS記事も書いています。

「目に入って疲れてしまう!鬱になってしまう…!」というような方は参考にしてみてください。不快な要素が目に入らなくなり、快適です。
感想
以上、「YouTube Studio」と「YouTube」上から自身のアカウントのチャンネル登録者数を非表示にして気分を損ねないようにする方法でした。
見たくないものは容赦なく消しています。