【YouTube】検索候補をスタイリッシュ・コンパクトにするCSS
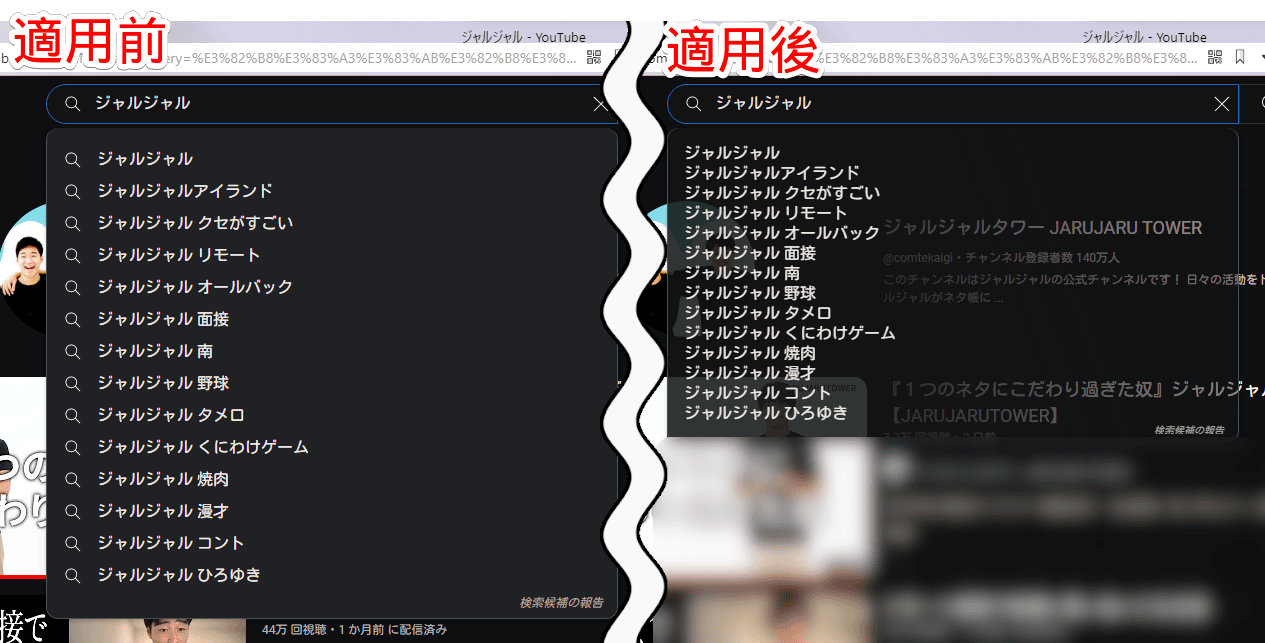
本記事で紹介するCSSを使えば、「YouTube」の検索候補を、きゅっとコンパクトにできます。具体的には以下のカスタマイズをします。
- 背景色を任意の色にする(グラデーションで半分透過)
- 行間の高さ調整(きゅっとなる)
- 「検索候補の報告」部分を小さくする
- 検索アイコン(🔍)を非表示にする
背景の後半部分を透過させることで、不透明の時よりもコンパクト感を味わえます。行間の高さは好きなように調整できます。ここの部分で、高さをぎゅっと詰められます。
自身の環境上だけの反映です。他の人には影響しません。好きなだけカスタマイズできます。
「デフォルトの検索候補が、スペース取りすぎて嫌だ!」という方、参考にしてみてください。余談ですが、他サイトでも検索候補コンパクト化記事を書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeの検索候補をコンパクトにする手順
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補背景 透明*/
.gstl_50.sbdd_a {
background: rgba(18, 19, 21, .88);
background: linear-gradient(70deg, rgba(18, 19, 21, .88)40%, rgba(18, 19, 21, .4));
}
/*検索候補 背景最背部 非表示*/
.gstl_50.sbdd_a .sbsb_a, .gstl_50.sbdd_a .sbdd_b {
background: none;
}
/*検索候補の選択中の色*/
.sbsb_c.gsfs.sbsb_d {
background-color: rgb(100, 100, 100, .3);
}
/*検索履歴の項目間の高さ調整*/
.sbsb_c {
line-height: 20px;
}
/*[検索候補の報告]を小さく/位置調整*/
div.sbfl_b {
background: none;
font-size: 10px;
margin-bottom: 2px;
margin-top: 2px;
}
/*検索候補ルーペアイコン非表示+幅調整*/
.sbqs_c::before {
display: none;
}右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に単語を検索ボックスに入力します。導入前と比べて、導入後は文字と文字の間隔が狭くなって、きゅっとしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
検索候補の背景
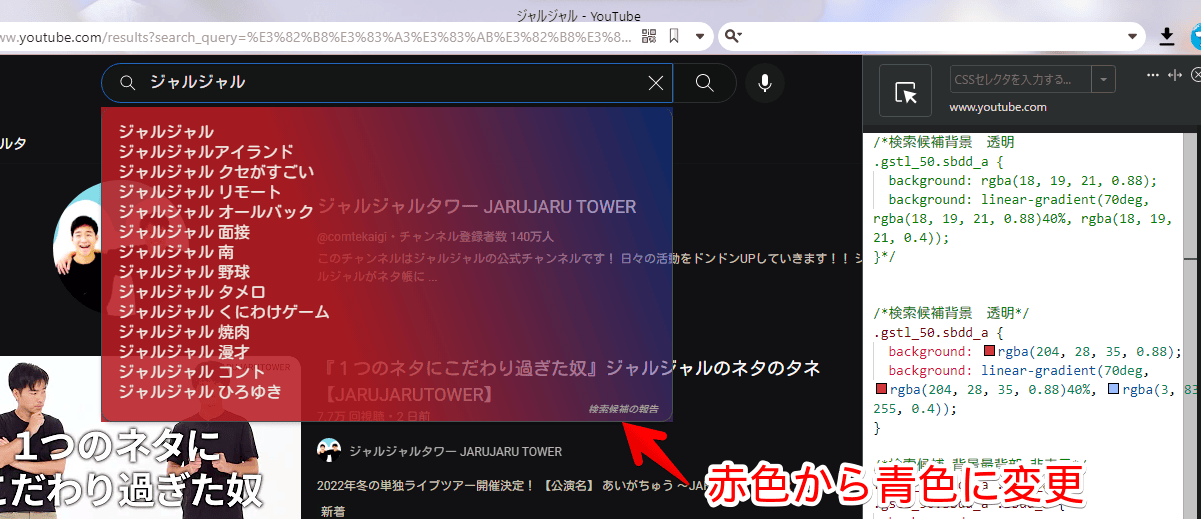
下記部分が検索候補の背景です。1つ目の「検索候補背景 透明」部分で、色を変えられます。
/*検索候補背景 透明*/
.gstl_50.sbdd_a {
background: rgba(18, 19, 21, .88);
background: linear-gradient(70deg, rgba(18, 19, 21, .88)40%, rgba(18, 19, 21, .4));
}
/*検索候補 背景最背部 非表示*/
.gstl_50.sbdd_a .sbsb_a, .gstl_50.sbdd_a .sbdd_b {
background: none;
}「rgba(18, 19, 21, 0.88)」の最初の3つの数字がRGBコード、4番目の「0.88」が透明度になっています。RGBは、こちらのサイトで調べられます。
例えば、赤色のグラデーションから、青色のグラデーションにしたい場合、以下のコードになります。
/*検索候補背景 透明*/
.gstl_50.sbdd_a {
background: rgba(18, 19, 21, .88);
background: linear-gradient(70deg, rgba(18, 19, 21, .88)40%, rgba(18, 19, 21, .4));
}
/*検索候補 背景最背部 非表示*/
.gstl_50.sbdd_a .sbsb_a, .gstl_50.sbdd_a .sbdd_b {
background: none;
}0.88透明度の赤色から、0.4透明度の青色にするという意味です。もっと薄く透明にしたい場合は、ここの数値を変えます。透明度は、0~1の間で指定できます。0が完全な透明、1が透明にしないという意味です。

検索履歴の項目間の高さ調整
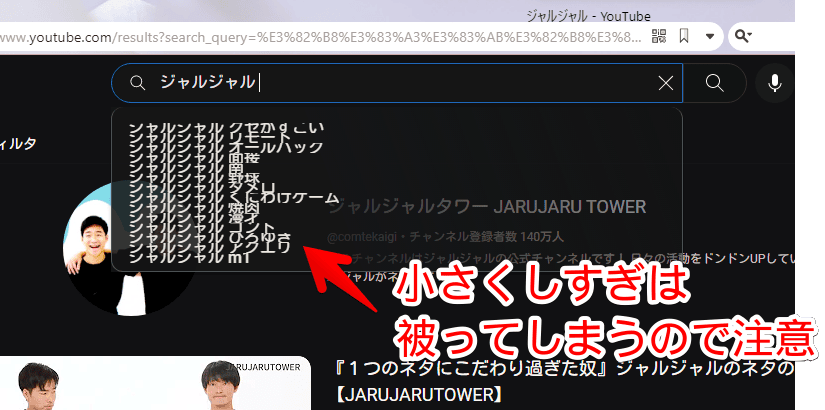
「line-height」の数値で、行間を調整できます。数字を小さくすれば、それだけきゅっとコンパクトになります。ただし、小さくしすぎると、文字と文字が被ってしまうので注意です。

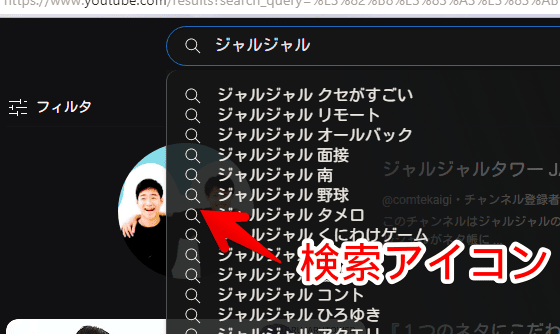
検索候補ルーペアイコン非表示
予測候補の左に表示されている検索アイコン(ルーペ)のことです。これを非表示にしています。表示させたい方は、ここのコードを書かないようにします。

感想
以上、YouTubeの検索候補の行間を詰めて、スタイリッシュにコンパクト化するCSSでした。
本記事は、読者の方から教えていただきました。感謝です。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録