【YouTube】プレイリストの現在再生している動画を目立たせるCSS
通常、YouTubeで再生リスト(例:僕の動画)を開くと右側サイドバーに一覧が表示されます。そのサイドバー内にある現在再生している動画の背景色は動画によって異なります。

なんとなく動画内に多く使われている色が取得されて設定されているように思えます。僕の場合森林動画は緑色、レンガが映っている動画はオレンジ色の選択色になりました。
恐らくこのデザインは2022年10月以降から実装された「アンビエントモード」と同時に実装されたと思います。違ったらすみません。
個人的にはもう少し目立つ背景色だったらいいなと思いました。非アクティブの色と見分けにくかったです。ページをスクロールした後に現在再生しているところに戻るのが大変でした。CSSを利用して好きな固定色&目立つ色にしてみます。
CSSを導入したPCブラウザだけの反映で他のデバイスには影響しません。自身の環境上のみです。拡張機能を導入できないスマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
プレイリストの現在地点カスタマイズCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
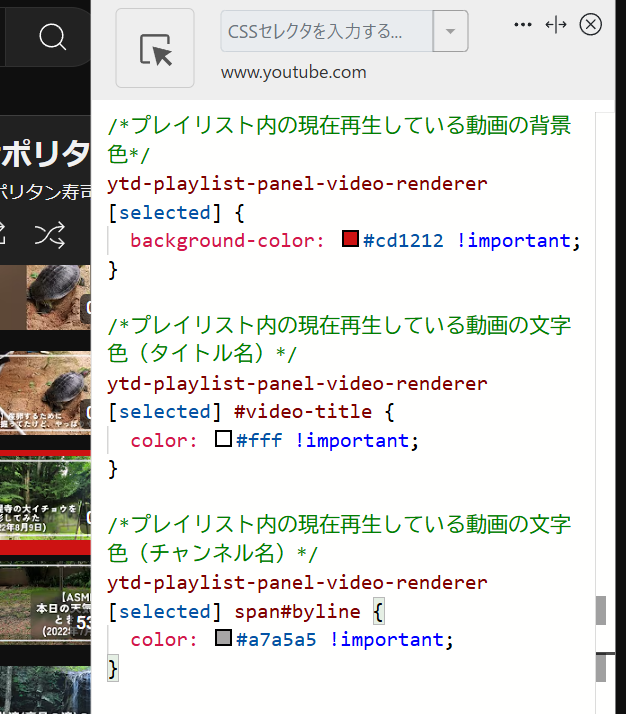
以下のコードを書き込みます。
/*プレイリスト内の現在再生している動画の背景色*/
ytd-playlist-panel-video-renderer[selected] {
background-color: #cd1212 !important;
}
/*プレイリスト内の現在再生している動画の文字色(タイトル名)*/
ytd-playlist-panel-video-renderer[selected] #video-title {
color: #fff !important;
}
/*プレイリスト内の現在再生している動画の文字色(チャンネル名)*/
ytd-playlist-panel-video-renderer[selected] span#byline {
color: #a7a5a5 !important;
}「プレイリスト内の現在再生している動画の背景色」の「background-color」が背景色を指しています。
HTMLカラーコードで指定できます。カラーコードが分からない場合は以下の記事を参考にしてみてください。ウェブ上で色を指定できるコードです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
色が変わったか確認する
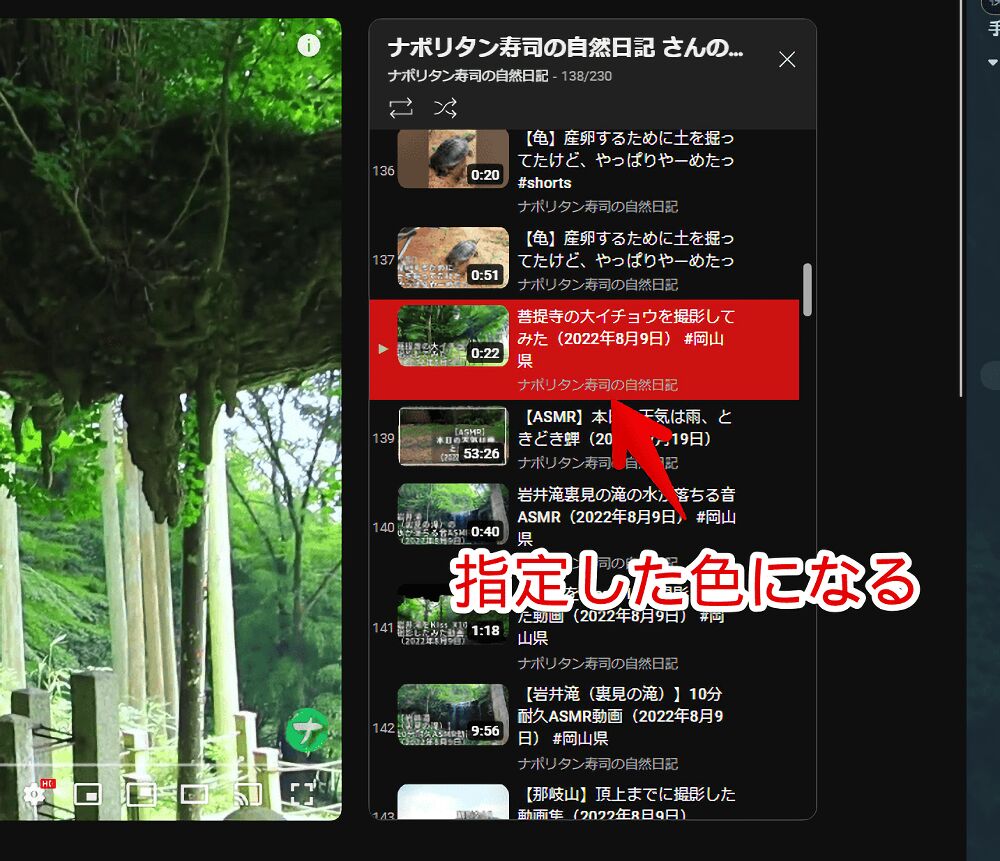
YouTubeのプレイリストページを開きます。試しに僕のサブ垢チャンネルを見てみます。現在再生している動画が指定した背景色、文字色になります。赤色にしてみました。

上記で紹介しているCSSコードは3つの場所を変えるようにしています。再生している動画の背景色、タイトル、チャンネル名の文字色です。

例えば、チャンネル名を黄色にしたい場合は以下のようにします。
/*プレイリスト内の現在再生している動画の文字色(チャンネル名)*/
ytd-playlist-panel-video-renderer[selected] span#byline {
color: #fffa00 !important;
}サブタイトル(チャンネル名)が黄色になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【追記】「YouTube Music」でも同様にしたい場合
以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube」の再生リスト内にある現在再生している動画を目立つように装飾するCSSでした。
僕は色を変えるカスタマイズならできるので、もし「ここの色変えたい!」といった要望がありましたら問い合わせより教えていただければなと思います。
その際はこれ以上ないくらい優しい口調でお願いいたします。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録