【YouTube】プレイリストの高さ(縦幅)を広げるCSS
読者様から、YouTubeの右側サイドバーに表示されるプレイリスト(再生リスト)の高さを調整したいと問い合わせをいただきました。デフォルトでは、モニターサイズによっても左右されると思うんですが、下まで表示されず、関連動画がちょこっと見える状態です。

CSSを使うことで、好きな高さに調整できます。関連動画は、その分下にずれます。いつでもオンオフできます。本記事は拡張機能を利用できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。自信の環境上で、他の人には影響しません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeのプレイリストの高さを拡張するCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

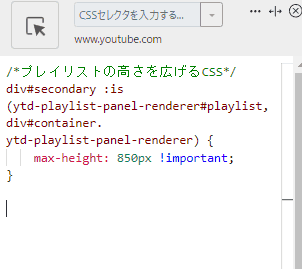
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プレイリストの高さを広げるCSS*/
div#secondary :is(ytd-playlist-panel-renderer#playlist,div#container.ytd-playlist-panel-renderer) {
max-height: 850px !important;
}「max-height」の数字が、プレイリストの高さです。各自、好きな数値に調整してみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
プレイリストページを開きます。試しに、僕のチャンネルのプレイリストを開いてみます。指定したサイズになっていると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ライブチャットの高さを広げるCSS
以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube」のプレイリストの高さを、好きなサイズに広げるCSSでした。
YouTube関連の記事は色々書いているので、当サイトのページ内検索や、カテゴリー絞りこみで探してみてください。