【YouTube】再生リストの余白を縮めて高さを広げるCSS
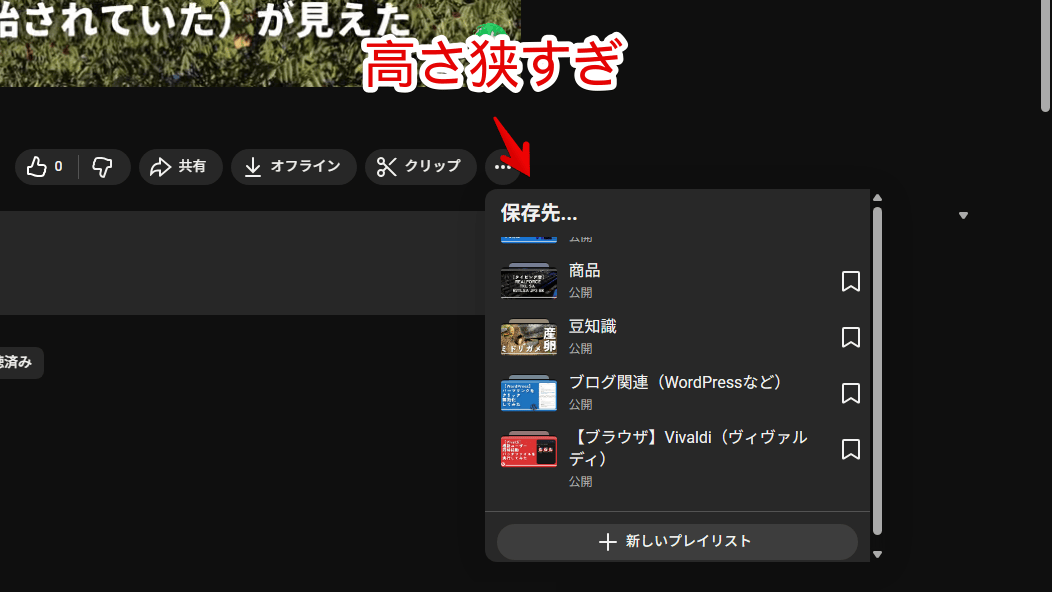
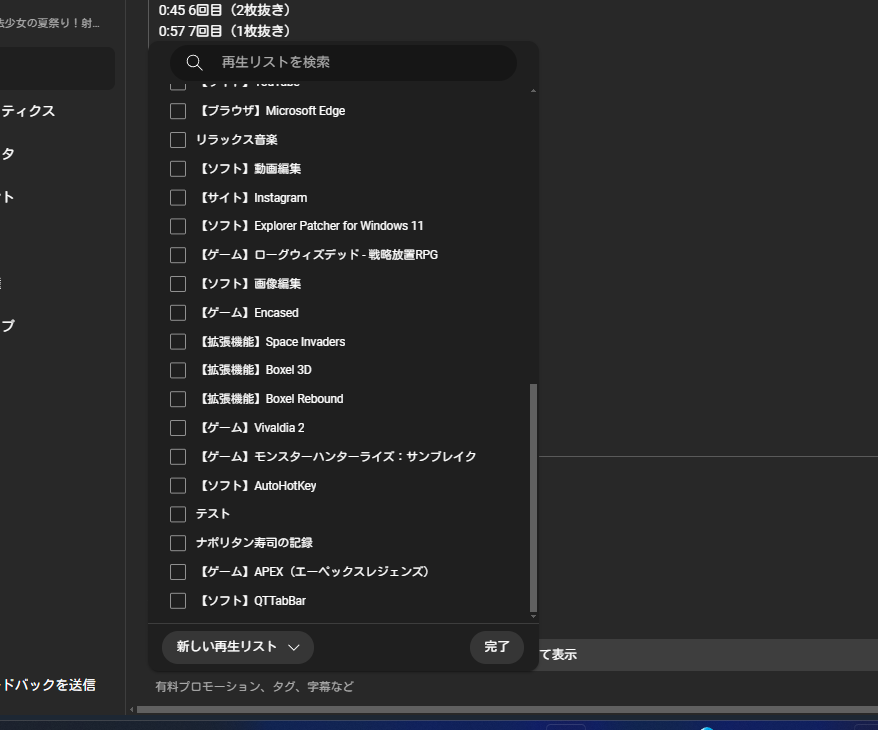
PCウェブサイト版「YouTube」の動画プレーヤー下部にある「保存」をクリックした時の再生リスト一覧(保存先)ダイアログは、以下画像のようになっています。
ちょっと文字と文字の間の余白が大きく高さも狭いので、1ページに表示される項目数が少ないです。

本記事のCSSを利用することで自身の見た目上でカスタマイズできます。好きな余白具合、好きな高さに調整できます。
YouTubeのプレイリストをいっぱい作成していて登録する際にスクロールが大変!という方、参考にしてみてください。1ページに表示されるプレイリスト項目数を増やせます。
本記事は拡張機能をインストールできるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeのプレイリスト一覧の余白と高さを調整するCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
CSSを書き込む
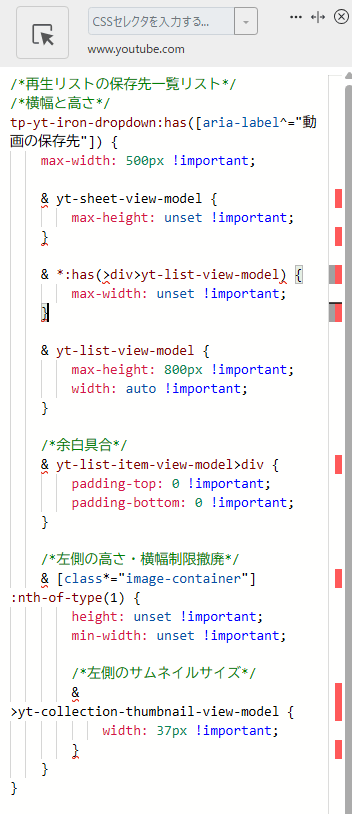
以下のコードを書き込みます。
/*再生リストの保存先一覧リスト*/
/*横幅と高さ*/
tp-yt-iron-dropdown:has([aria-label^="動画の保存先"]) {
max-width: 500px !important;
& yt-sheet-view-model {
max-height: unset !important;
}
& *:has(>div>yt-list-view-model) {
max-width: unset !important;
}
& yt-list-view-model {
max-height: 800px !important;
width: auto !important;
}
/*余白具合*/
& yt-list-item-view-model>div {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
/*左側の高さ・横幅制限撤廃*/
& [class*="image-container"]:nth-of-type(1) {
height: unset !important;
min-width: unset !important;
/*左側のサムネイルサイズ*/
&>yt-collection-thumbnail-view-model {
width: 37px !important;
}
}
}2025年10月以前に紹介していたCSSと比べるとだいぶ長くなっています。
重要なのは「max-width」と「max-height」です。前者が横幅、後者が高さです。「unset」になっているのはそのままにしておいて、数字が書かれている部分は皆さんで好きな数字に変えてOKです。
上記だと「max-height」の「800px」ってやつを好きな数字に変えましょう。使っているモニターサイズによっては「800px」だと見切れる可能性があるので「750px」とかもう少し数字を小さくしましょう。
「左側のサムネイルサイズ」でそれぞれの再生リストに直近追加した動画のサムネイルのサイズを調整できます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
高くなったか確認
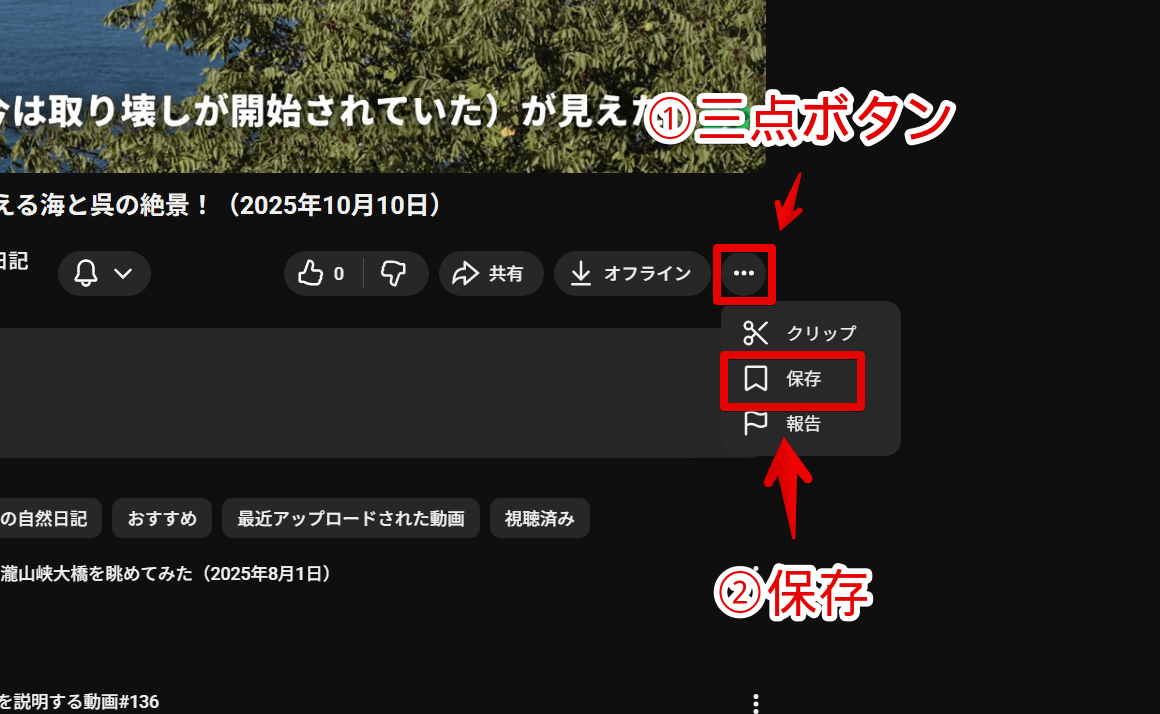
有効にした状態で再生リストに登録したい動画の再生ページにいきます。動画下の保存ボタンを押します。

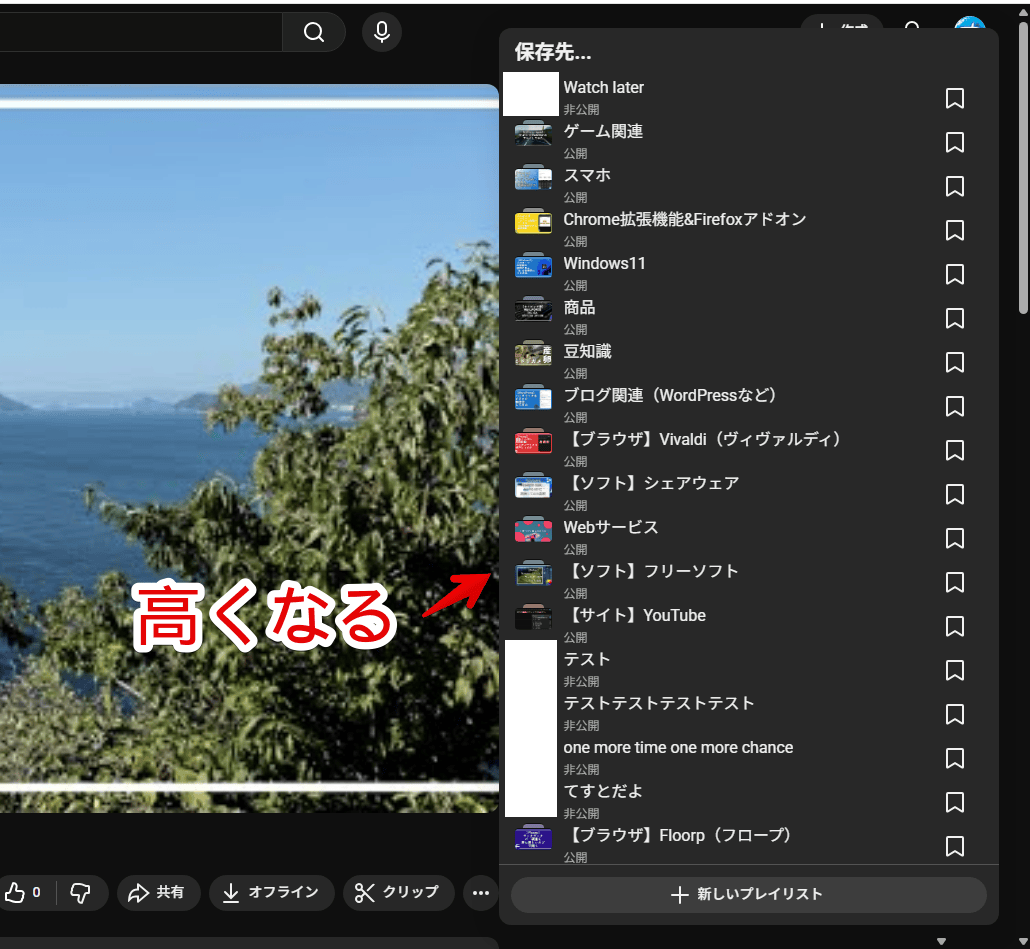
再生リスト(プレイリスト)の行間が縮んでぎゅっとなり、指定した高さに拡張されます。1ページにより多くの再生リストが表示されます。スクロール量も減ります。

既に「動画の保存先」ダイアログを表示させている状態で高さを拡張すると、その時のダイアログの位置がちょっと下にあるせいで下が見切れる可能性があります。
一度ダイアログを閉じて再度「保存」ボタンから開くと位置が自動調整されると思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「YouTube Studio」の再生リスト選択画面を拡張するCSS
「YouTube Studio」にアップロードした動画の詳細ページ(編集画面)にある「再生リスト」のドロップダウンリストを好きな高さに広げるCSS記事も書いています。
見る専で動画はアップロードしないって方には無縁だと思います。

感想
以上、PCウェブサイト版「YouTube」のプレイリスト登録リストの行間を0にして、さらに好きな高さに拡張するCSSでした。
読者の方から要望をいただいたので記事にしました。要望感謝です。YouTube関連のCSSは他にもいくつか書いているので、気になった方はカテゴリーをチェックしてみてください。