【YouTube】最新順で動画を「すべて再生」する方法

この記事では、「PC版YouTube」で、特定のチャンネルの動画を、アップロード順で自動再生する方法について書きます。
特定のJavaScriptコードを実行することで、そのチャンネルの「すべて再生」のプレイリストを作成できます。
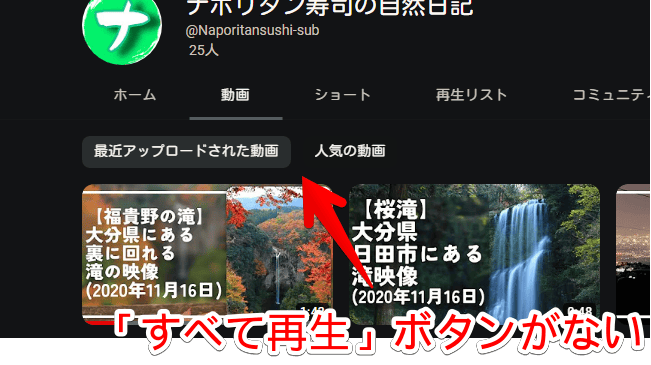
以前は、動画一覧ページにアクセスすると、「すべて再生」ボタンが表示されていました。しかし、2022年11月頃から、「最新アップロードされた動画」、「人気の動画」だけになりました。

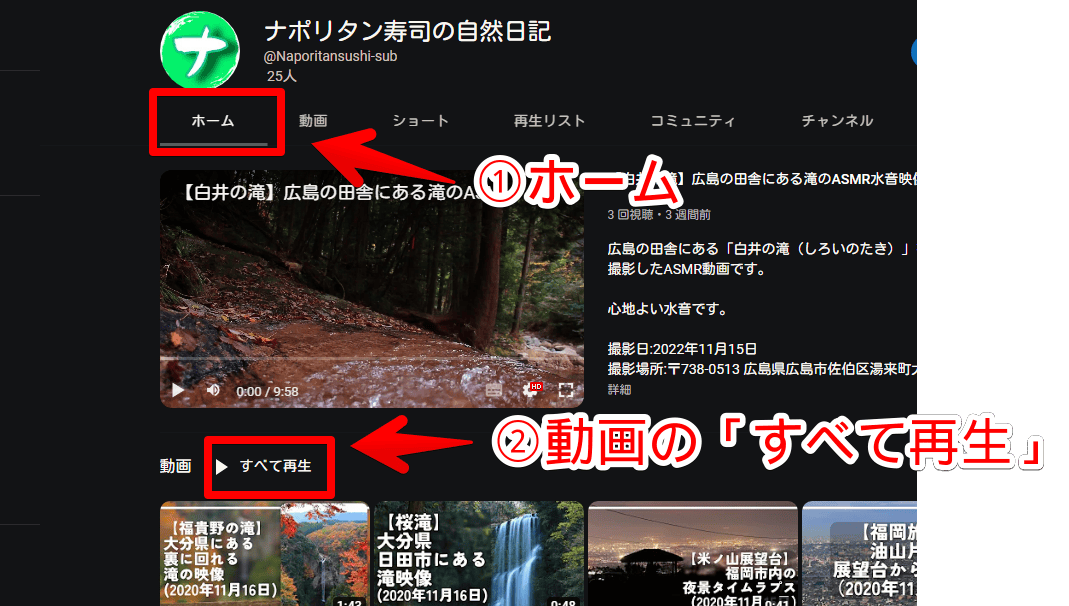
チャンネルによっては、ホームタブ→動画の「すべて再生」ボタンがあるかもしれません。それをクリックすると、最新順で再生できます。

ただし、ここの項目は、チャンネル運営者が表示させているかどうかに左右されます。設定していない人のチャンネルでは表示されません。
そこで、自分なりに調べて、いちお解決策を見つけたのでメモしておきます。開発者ツール上で、JavaScriptコードを実行します。
最新順で、動画をすべて再生する方法
アップロード順のすべて再生ページには、規則正しいURLが存在しています。そのページのURLを正しく入力できれば、アップロード順に再生できます。
「YouTube」にアクセスして、全て再生したいチャンネルの動画を開きます。例として、僕のチャンネルのこちらの動画を基準にして、アップロード順のプレイリストにしてみます。チャンネルページではなく、動画再生ページです。
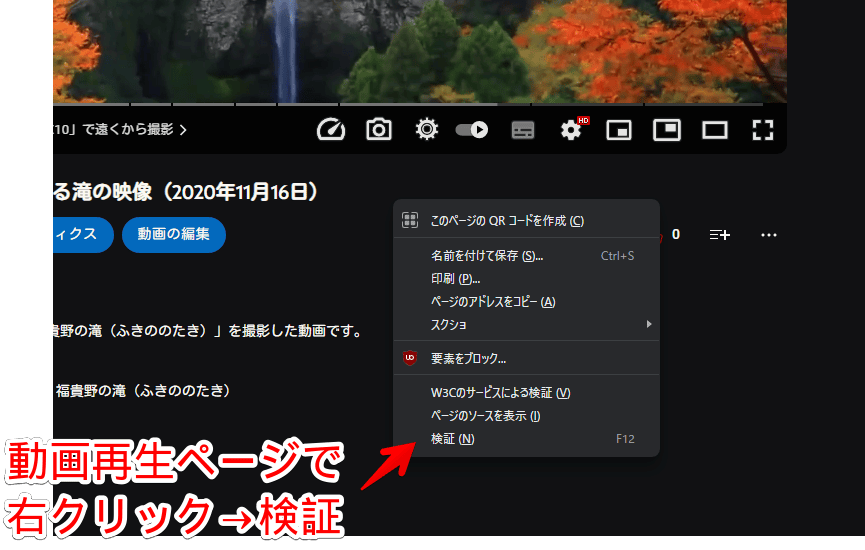
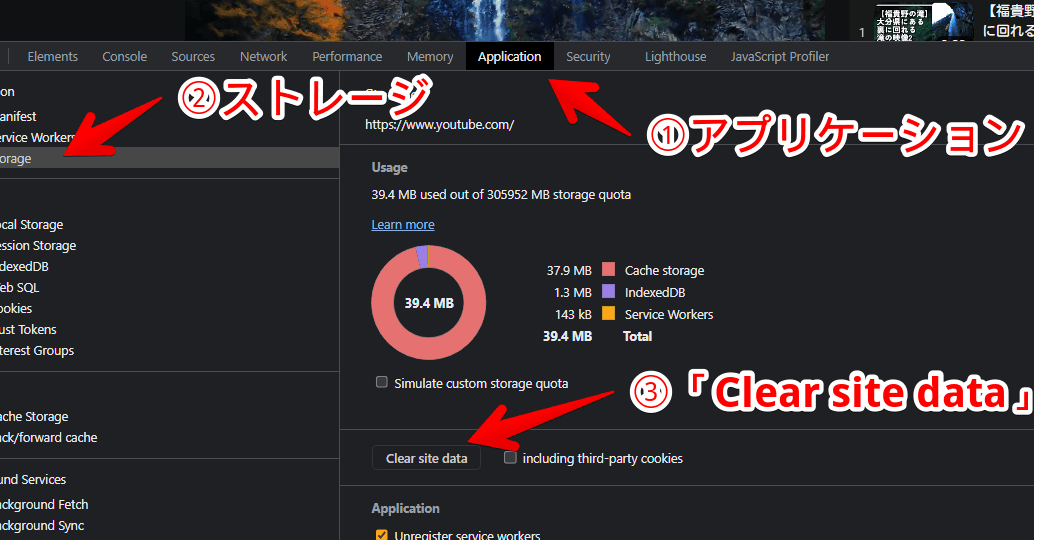
開いたら、空いているところを右クリック→「検証」をクリックします。または、キーボードのF12でも開けます。

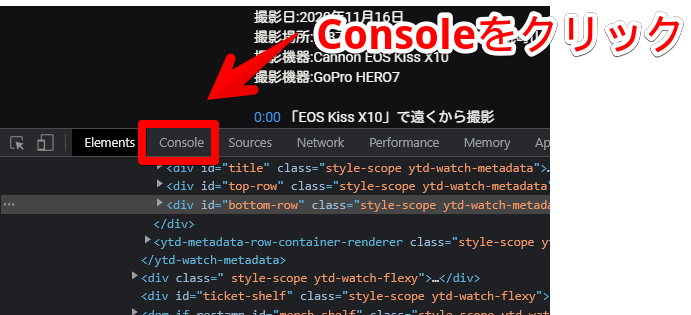
開発者ツールを開けたら、上部の「Console(コンソール)」タブをクリックします。

文字を入力できる画面が表示されます。ここに、以下のコードをコピペして、Enterで実行します。
channelId = document.querySelector(`[itemprop="channelId"]`).getAttribute("content")
window.location.href = window.location.href + '&list=' + channelId.substr(0, 1) + 'U' + channelId.substr(2);;僕の環境で、上記JavaScriptが動作しなくなりました。なぜか、HTML内にあった「channelId」という要素が消えてしまったので、チャンネルIDを取得できなくなりました。
新しく以下のJavaScriptを「ChatGPT」にお願いして作成してもらいました。僕の環境では、ひとまずうまく動作するようになりました。
const urlElement = document.querySelector('div#infocard-videos-button a[aria-label="動画"]');
const url = urlElement.getAttribute("href");
const channelId = url.match(/\/channel\/(.*)\/videos/)[1];
const modifiedChannelId = channelId.substr(0, 1) + 'U' + channelId.substr(2);
window.location.href = window.location.href + '&list=' + modifiedChannelId;ブックマークレットとして活用したい場合は、以下のコードになります。ブックマークに登録します。
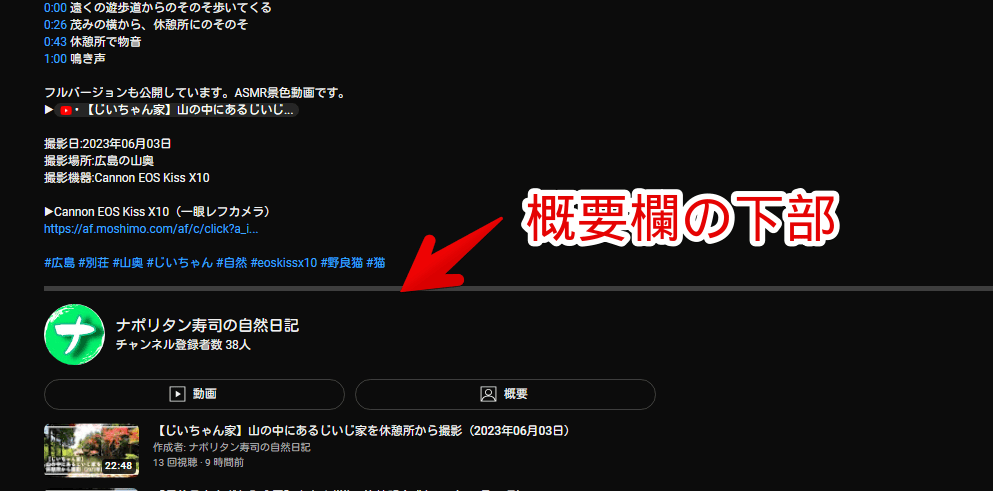
javascript:const urlElement=document.querySelector('div#infocard-videos-button a[aria-label="動画"]'),url=urlElement.getAttribute("href"),channelId=url.match(/\/channel\/(.*)\/videos/)[1],modifiedChannelId=channelId.substr(0,1)+"U"+channelId.substr(2);window.location.href=window.location.href+"&list="+modifiedChannelId;void(0);2023年6月に僕の環境で、YouTubeのデザインが変わりました。具体的には、概要欄の下部にその動画のチャンネルについてが表示されるようになりました。この新しく追加された項目に、チャンネルIDが含まれる要素があったので、ここから取得するようにしました。

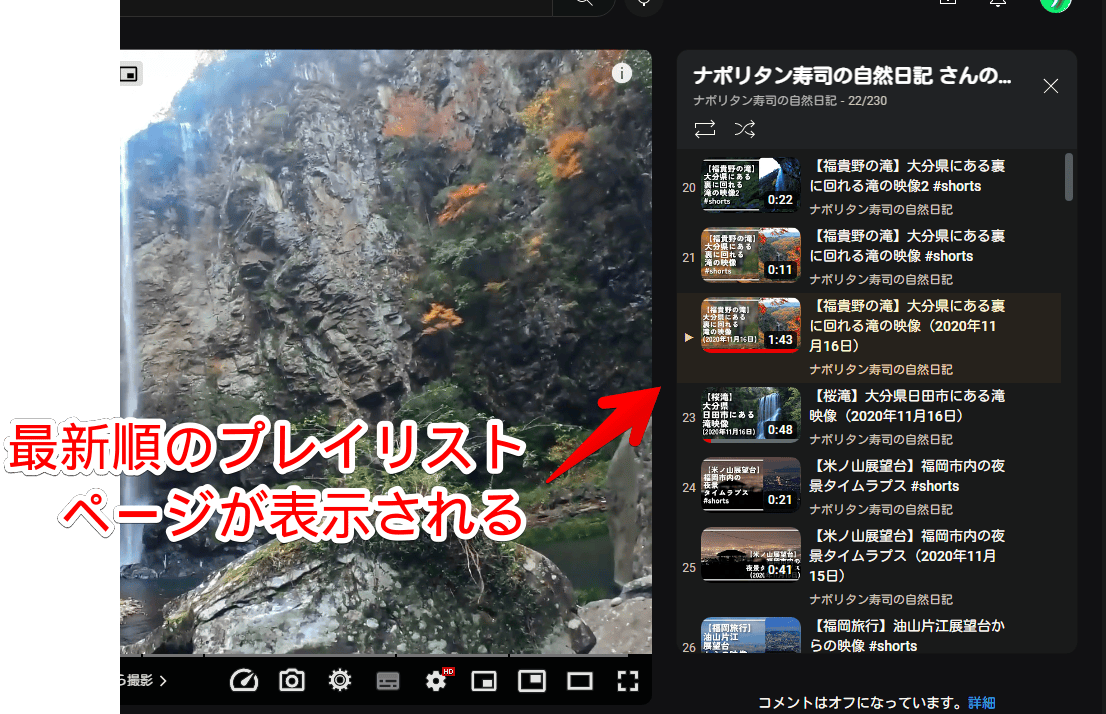
うまくいけば、タブがリロードされて、その動画を基準とした最新順(アップロード順)のプレイリストページが表示されるはずです。これで、自動再生で古い動画へと順番に再生されます。

アップロード順のプレイリストページのURLには、決まったパターンがあります。このパターンに当てはめることで、どのチャンネルでもアップロード順に再生できます。
例えば、僕のチャンネルの場合、以下のようになります。「△△△」には現在再生している動画のURLが入ります。
https://www.youtube.com/watch?v=△△△&list=UUs4gvhAK5hmEtc4wsbIytUAそこで、「JavaScript」を利用して、自動的に、上記の型に当てはめるようにしています。
以下のステップでコードを変換しています。
- 現在のページのソースから、「
meta itemprop="channelId" content="〇〇〇"」を探す - 「
〇〇〇」の部分がチャンネルIDになっているので、それを抽出する - 抽出したチャンネルIDの2文字目を「
U」に置き換える - 置き換えた結果を、「
&list=〇〇〇」の形に当てはめる - 当てはめたURLを現在見ている動画URLの末尾に追加して、ページをリロードする
以上のステップで、アップロード順に再生するプレイリストのURLを作成しています。
ポイントは3番目ですかね。僕のチャンネルIDは「UCNdhTKY9QYzeVQGF2xtaHKQ」になっています。これをそのまま当てはめてもうまくいきませんでした。2文字目の「C」を「U」に置き換えることで、うまくいきました。
なんで「U」にしないといけないのかは知りません。元々あったプレイリストのURLを見て、そのURLになるように調整した結果、置き換え作業が必要になりました。
上記の手順を毎回踏むのはめんどくさいので、JavaScriptで自動化しています。
以下の記事を参考にしてみてください。同じようにJavaScriptを利用することで、「UCv3HZXVG81CK_qnrJkAM01A」といったチャンネルIDを調べられます。
ワンクリックで開けるようにブックマークレット化する
毎回、本記事を開いてコードを実行するのはめんどくさいと思います。ブラウザのブックマークに登録することで、ワンクリックで開けます。ブックマークレットと言います。
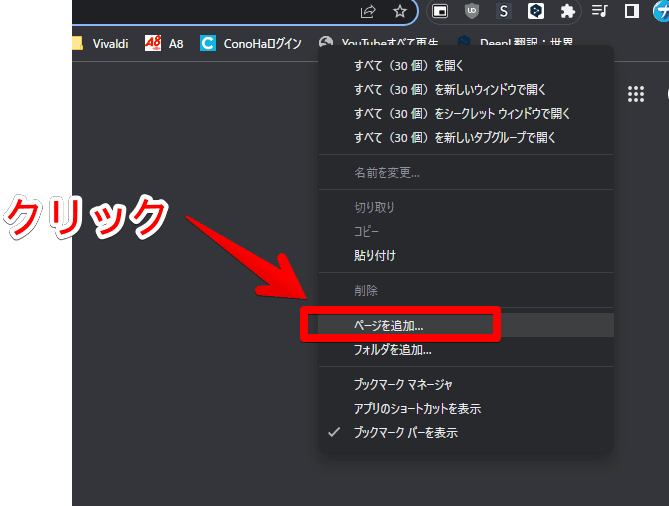
ブラウザを起動して、ブックマークバーの空いているところを右クリック→「ページを追加」をクリックします。

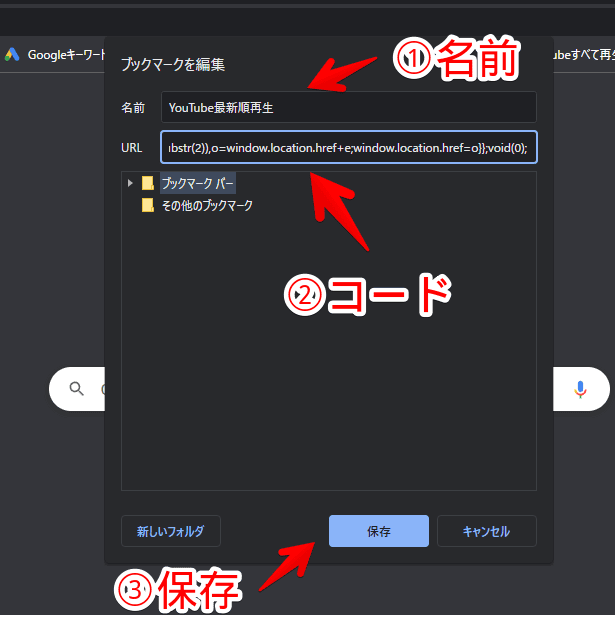
好きな名前を設定します。日本語でもなんでもOKです。URLの部分に、以下のコードをコピペします。上記で紹介したコードをブックマークレット用に変換したものです。
javascript:channelId=document.querySelector('[itemprop="channelId"]').getAttribute("content"),window.location.href=window.location.href+"&list="+channelId.substr(0,1)+"U"+channelId.substr(2);void(0);書けたら、「保存」をクリックします。

YouTubeの動画再生ページに行きます。作成したブックマークアイコンをクリックします。

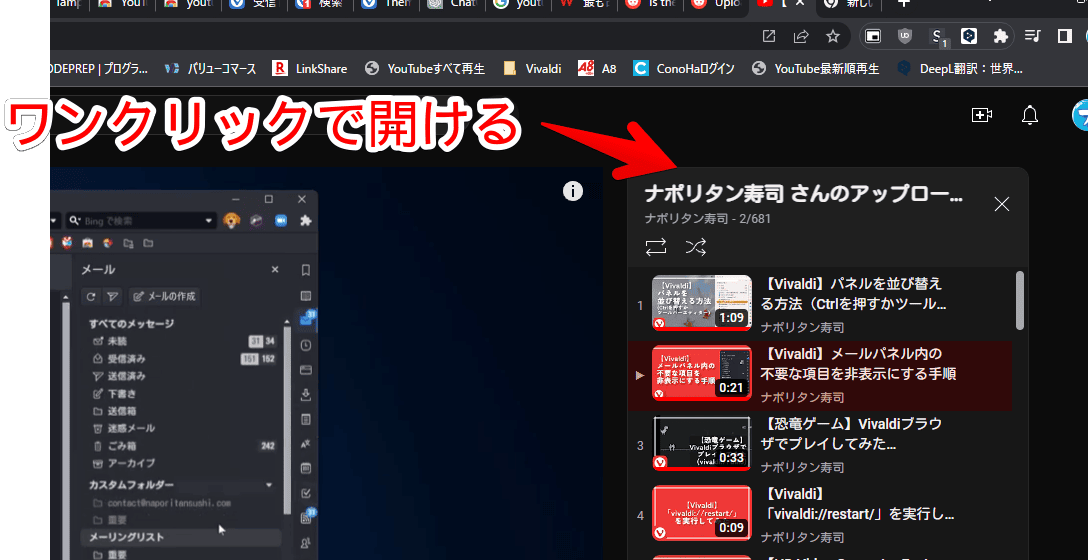
ワンクリックでアップロード順のプレイリストを開けます。

感想
以上、「YouTube」で、特定のチャンネルをアップロード順で再生するプレイリストページを開く方法でした。
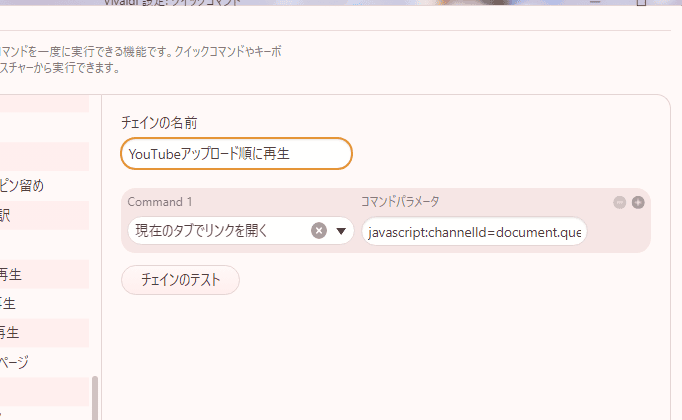
本記事のコードは、「kaonasi_biwa」様に作成していただきました。この場を借りてお礼申し上げます。なお、ブックマークレットは、「Vivaldi(ヴィヴァルディ)」ブラウザのコマンドチェインに組み込むこともできます。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録