【YouTube Music】作成したプレイリストとか検索履歴とか見られたくないものを隠すCSS

この記事では、PCウェブサイト版「YouTube Music」で左側サイドバーに表示される作成したプレイリストや検索ボックスフォーカス時の検索履歴などスクショする時邪魔な要素を非表示にするCSSを書きます。
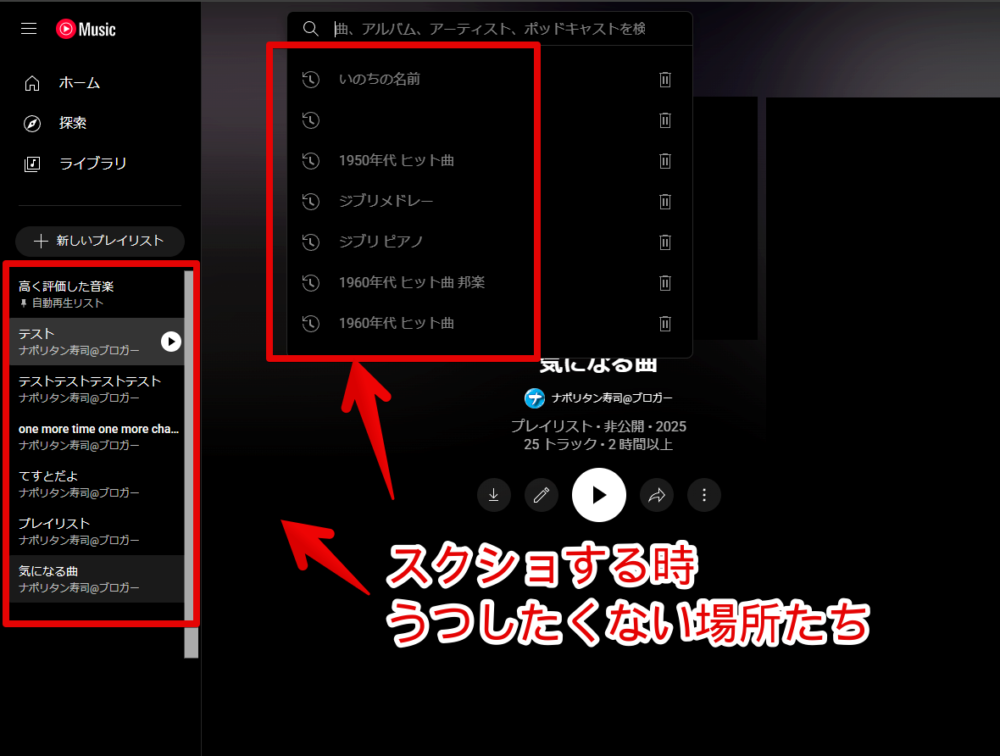
PC版「YouTube Music」には検索履歴、左側サイドバーの作成したプレイリスト名などスクショする時にちょっとうつってほしくない邪魔な要素がいくつか存在しています。

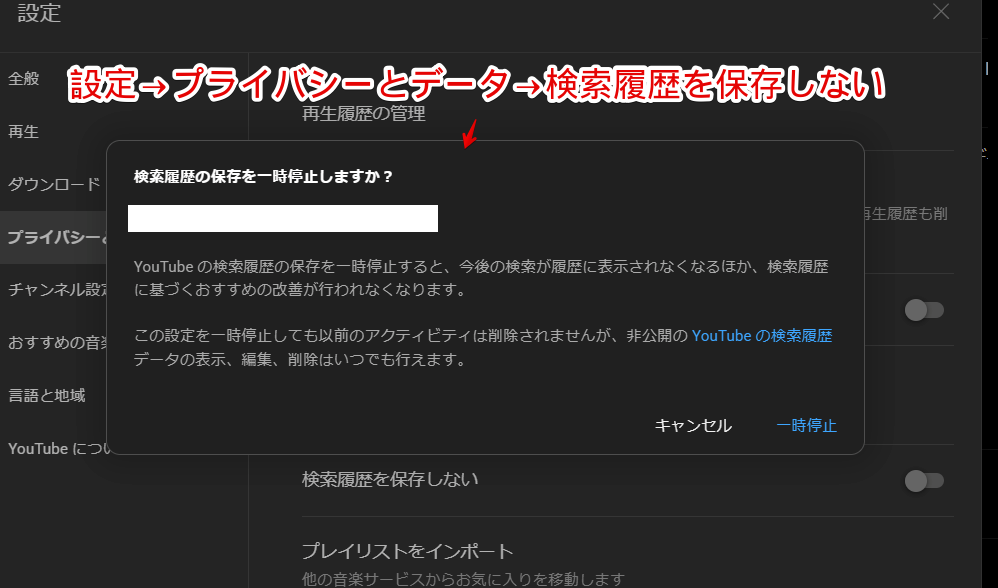
検索履歴に関しては設定→プライバシーとデータ→「検索履歴を保存しない」からオフにできそうですが、説明文を読むかぎり「YouTube Music」だけでなくYouTube全体に対しての設定っぽいです。

僕はスクショする時に隠したいだけで機能自体を普段から廃止したいわけじゃないです。いちいち塗りつぶして隠す手間を省きたいという思いです。
そういった場合は標準の設定ではなくCSSで対応したほうが手っ取り早いです。
自身の環境上だけで他人には一切影響しません。いつでもオンオフできるのでスクショする時だけ隠して普段は表示させることができます。
本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube Music」の検索履歴やプレイリストなどを非表示にするCSS
スタイルシートを開く
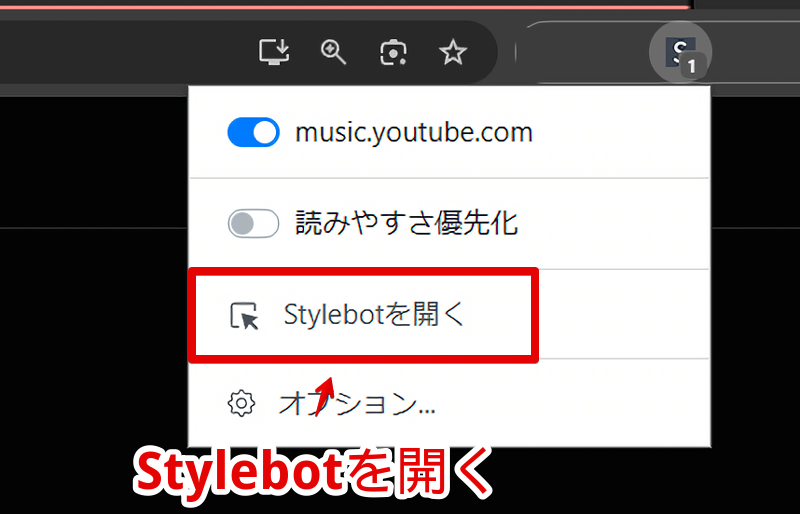
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
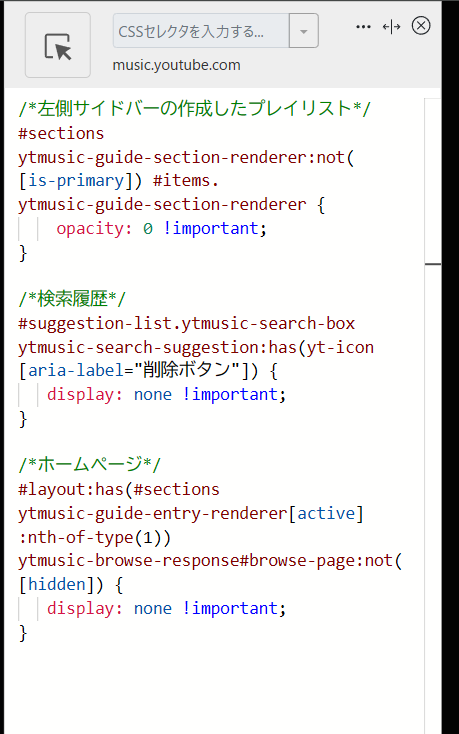
以下のコードの中で自分が消したい項目をコピペします。
/*左側サイドバーの作成したプレイリスト*/
#sections ytmusic-guide-section-renderer:not([is-primary]) #items.ytmusic-guide-section-renderer {
opacity: 0 !important;
}
/*検索履歴*/
#suggestion-list.ytmusic-search-box ytmusic-search-suggestion:has(yt-icon[aria-label="削除ボタン"]) {
display: none !important;
}
/*ホームページ*/
#layout:has(#sections ytmusic-guide-section-renderer:nth-of-type(1) ytmusic-guide-entry-renderer[active]:nth-of-type(1)) ytmusic-browse-response#browse-page:not([hidden]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
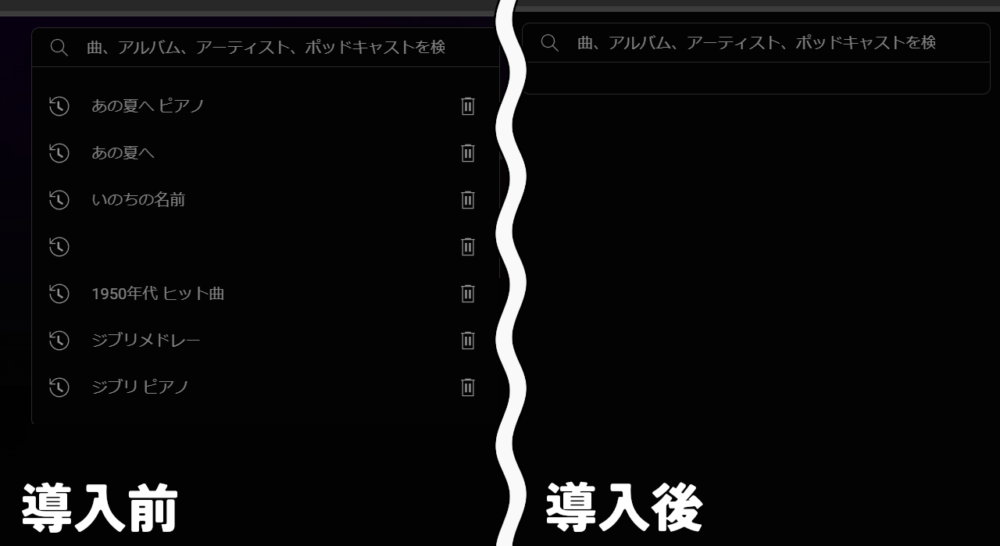
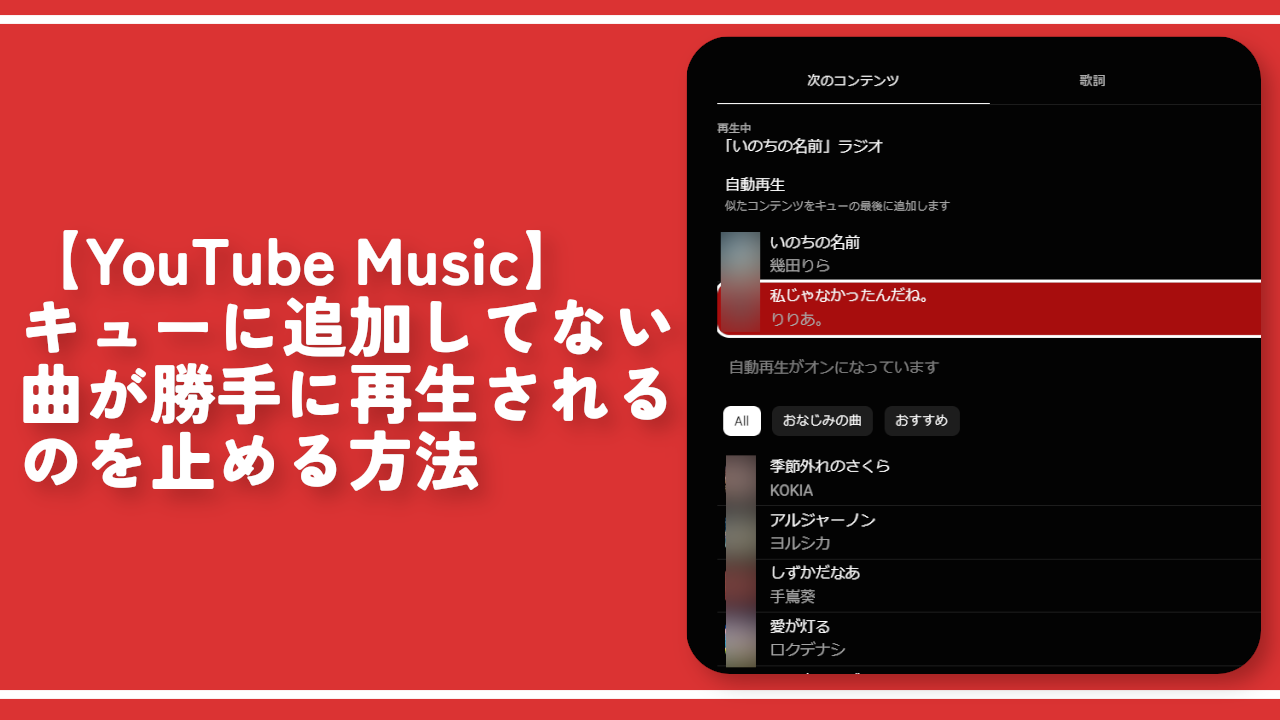
【消えたか確認】検索履歴
上部の検索ボックスにマウスフォーカスした時に表示される過去検索した項目を非表示にします。

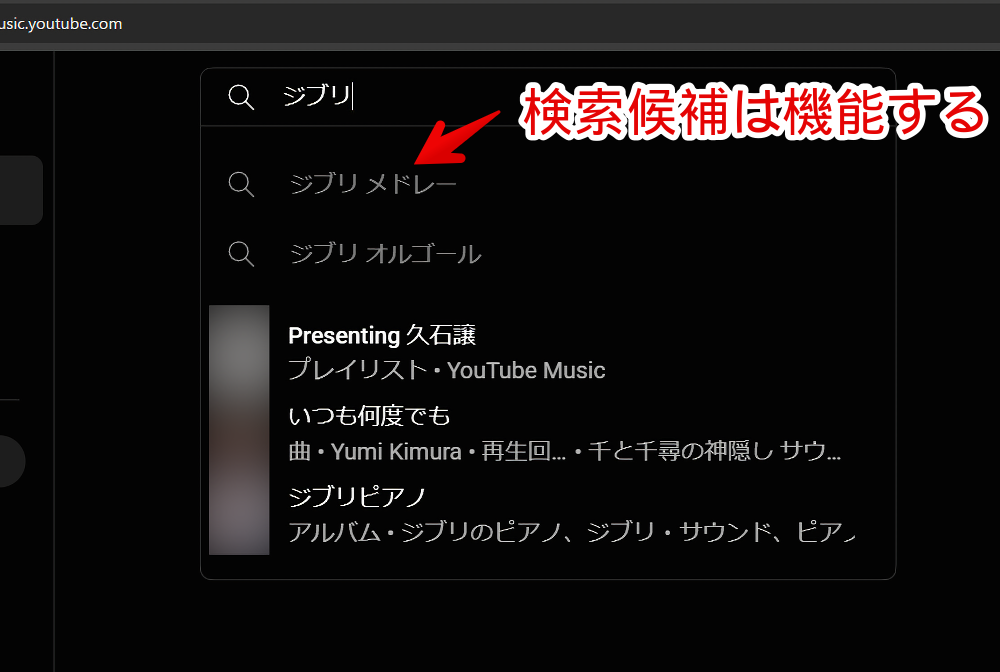
あくまで一度検索した検索履歴項目を消すだけで検索候補自体は消しません。何かしらキーワードを入力した時の予測候補は生きています。

【消えたか確認】プレイリスト
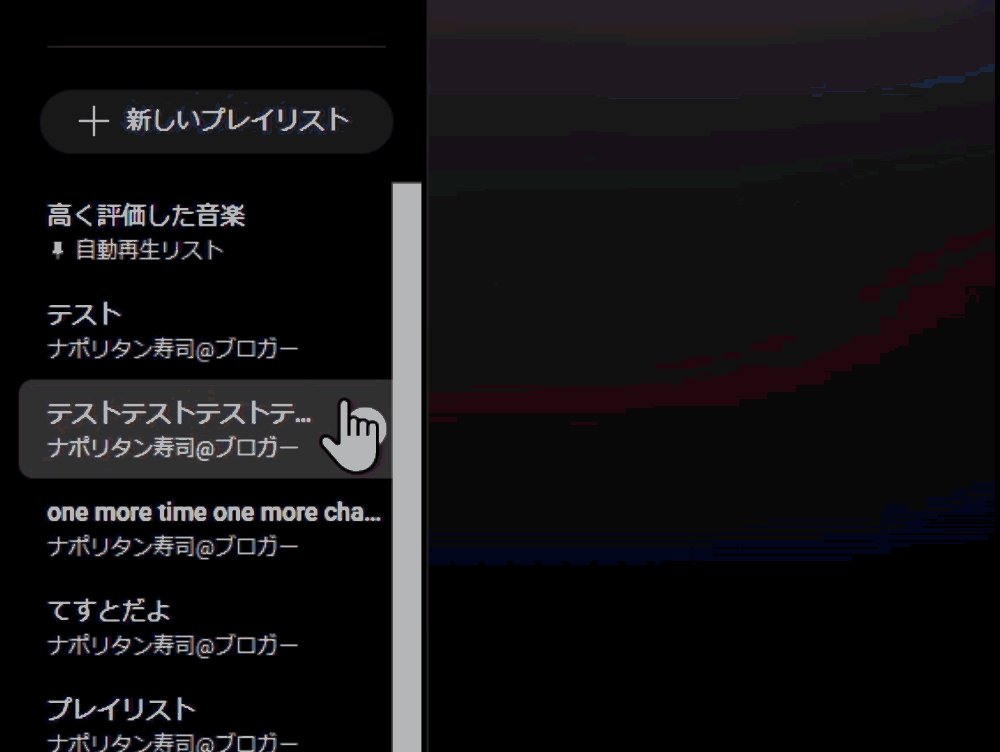
左側サイドバーの下半分に表示される作成したプレイリストです。
検索履歴と違って「display: none」で要素自体を消しているのではなく、「opacity: 0」で透明にしているだけです。あった場所をクリックすると反応します。

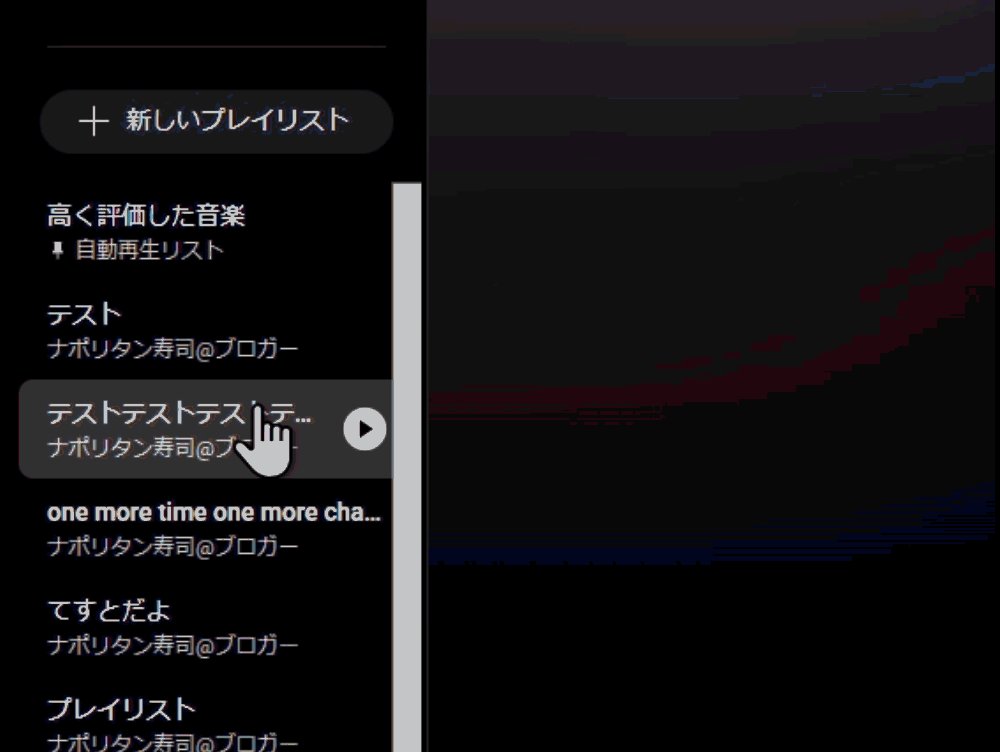
もし常時非表示(透明)ではなくマウスホバー時は表示させたい場合、上記で紹介しているCSSではなく以下のCSSにします。
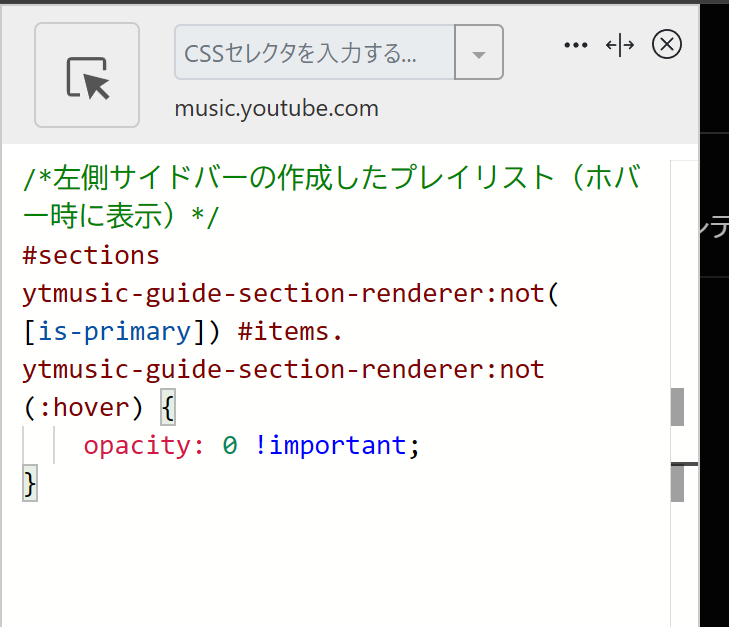
/*左側サイドバーの作成したプレイリスト(ホバー時に表示)*/
#sections ytmusic-guide-section-renderer:not([is-primary]) #items.ytmusic-guide-section-renderer:not(:hover) {
opacity: 0 !important;
}
マウスを乗せた時は表示します。スクショする時だけ隠したいって用途にぴったりだと思います。マウスを乗せなかったらいいのでね。

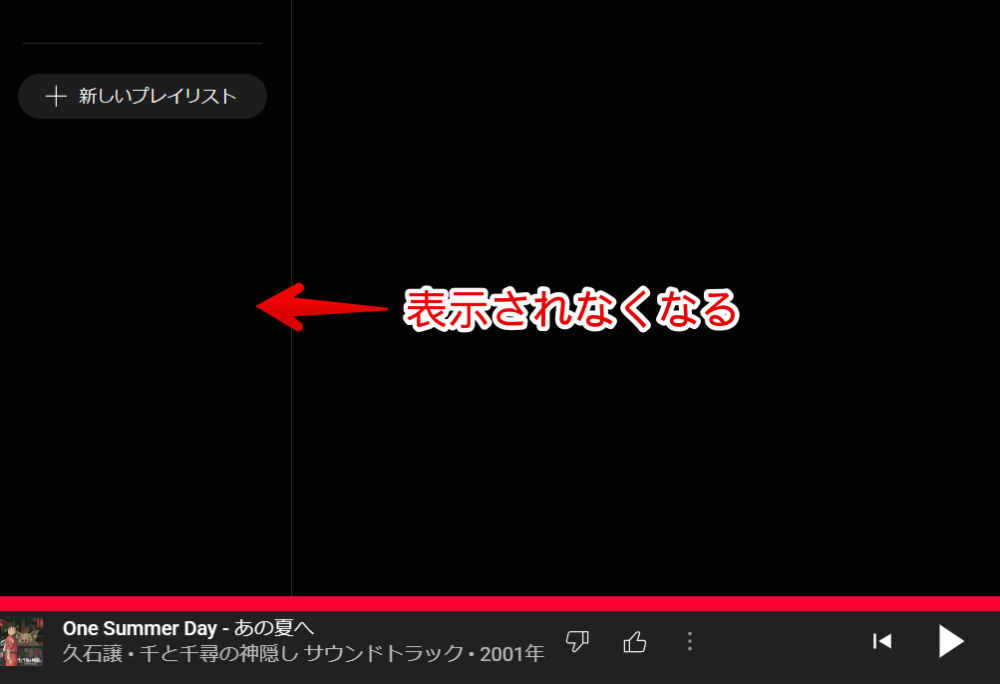
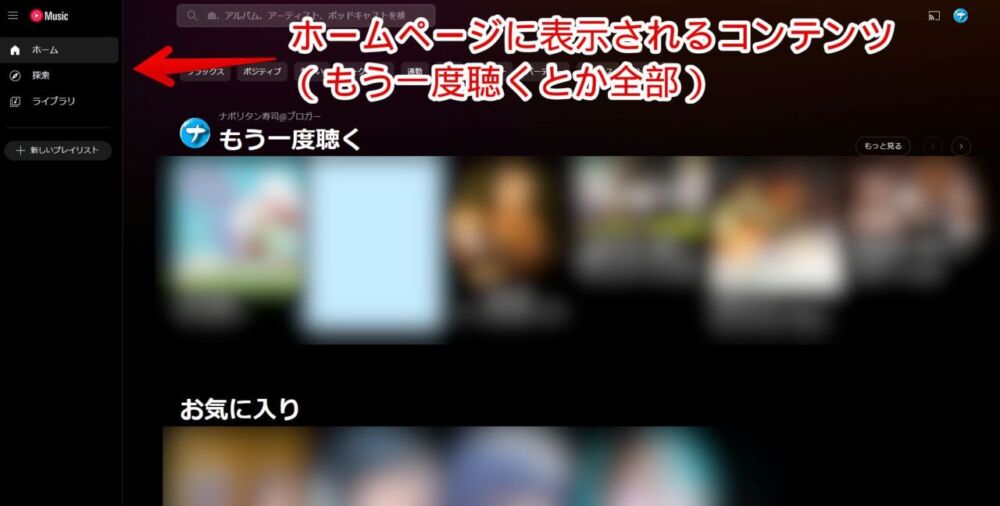
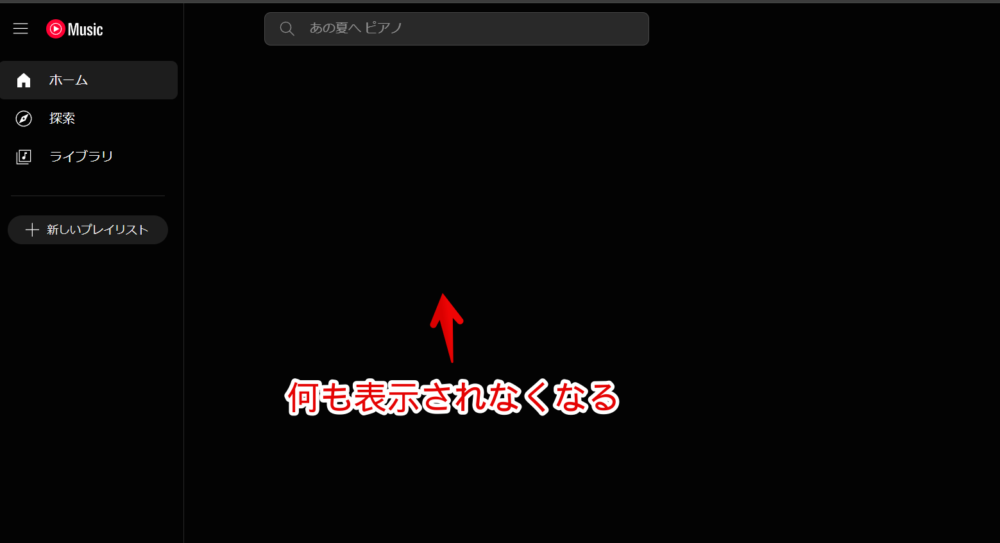
【消えたか確認】ホームページ
ホームページも「もう一度聴く」だの「お気に入り」だの人によってはスクショ時に見られたくないと思われる要素がいっぱいです。よって丸ごと消すようにしました。
左側サイドバーの「ホーム」を押した時のページです。

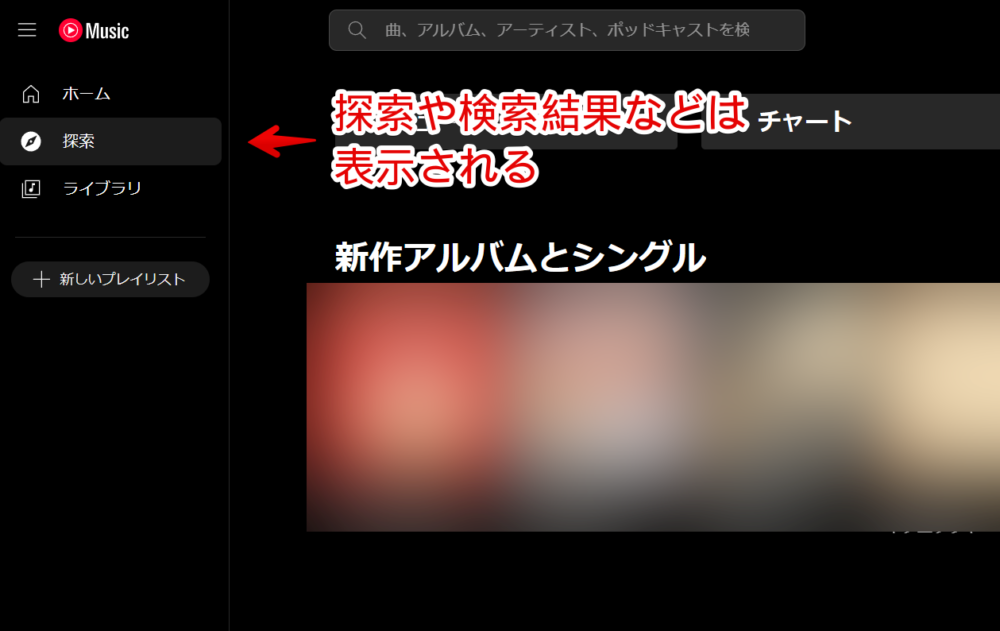
CSS導入後は何も表示されなくなります。左側サイドバーなどは表示されます。メインコンテンツ部分のみ消します。

ホームページ以外の例えば探索やプレイリストページ、検索結果ページなどでは表示されます。

ホームページのみをピンポイントで消すのは結構難しかったんですが、上記CSSで恐らくうまくいっていると思います。難しい分どこかでミスしている可能性もあります。
YouTubeの不要な要素を隠す記事
YouTube版も書いています。動画プレーヤーや関連動画などを見えないよう非表示にするCSSを紹介しています。
類似ってほどではないですがあちこちの数字を非表示にする拡張機能もあります。
感想
以上、PCウェブサイト版「YouTube Music」で左側サイドバーに表示される作成したプレイリストや検索ボックスフォーカス時の検索履歴など不要な要素を非表示にするCSSでした。
僕が使っている中でこれも消したいなってのがでてきたら追記していきます。
基本的に僕が使わないCSSは仕様変更された時に気付かない&それでも対応していかないといけない点からあんまりやりたくはないんですが、どうしてもここも消したいみたいな場所があったら問い合わせより教えてくれたらもしかすると対応するかもしれません。
しない可能性のほうが高いです。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録