【YouTube Music】低評価と高評価ボタンを非表示にするCSS

この記事では、PCウェブサイト版「YouTube Music」でメディアコントロールバーに表示される低評価と高評価ボタンを非表示にするCSSを書きます。
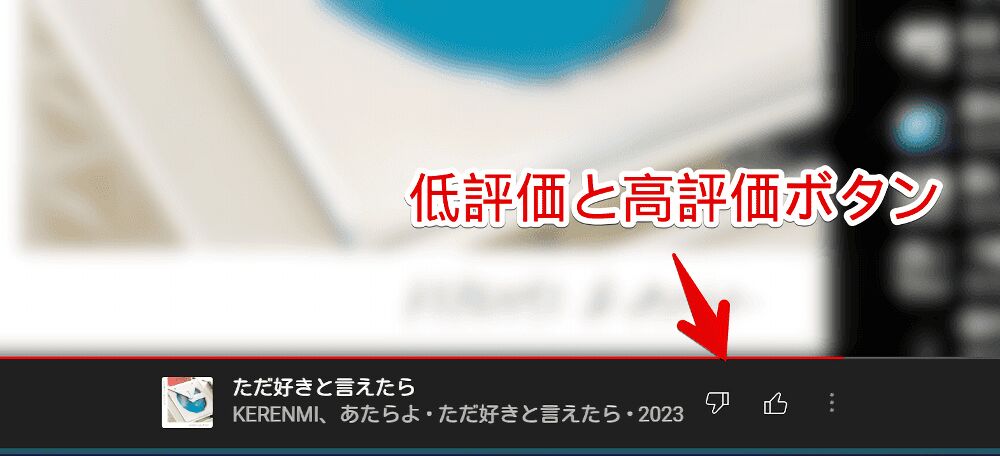
「YouTube Music」で音楽を再生すると、下部に再生・一時停止、曲名などを確認できるメディアコントロールバーが表示されます。このバー内には高評価(![]() )と低評価(
)と低評価(![]() )ボタンが表示されています。
)ボタンが表示されています。

好きか嫌いか選択することで「YouTube Music」側に自分の好みを学習させることができます。自然と自分好みの曲がおすすめなどに表示されたり、ランダム再生時に低評価した曲が流れにくくなります。
個人的には便利なんですが、人によってはYouTubeと同じように消したいと思うかもしれないと思ったので記事にします。
自身の環境上だけで誰にも迷惑をかけません。いつでもオンオフできます。本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube Music」の高評価・低評価を消すCSS
スタイルシートを開く
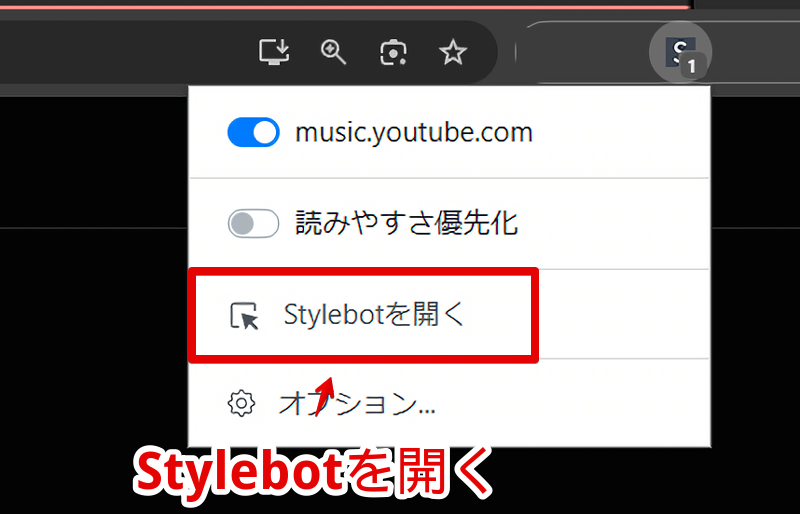
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
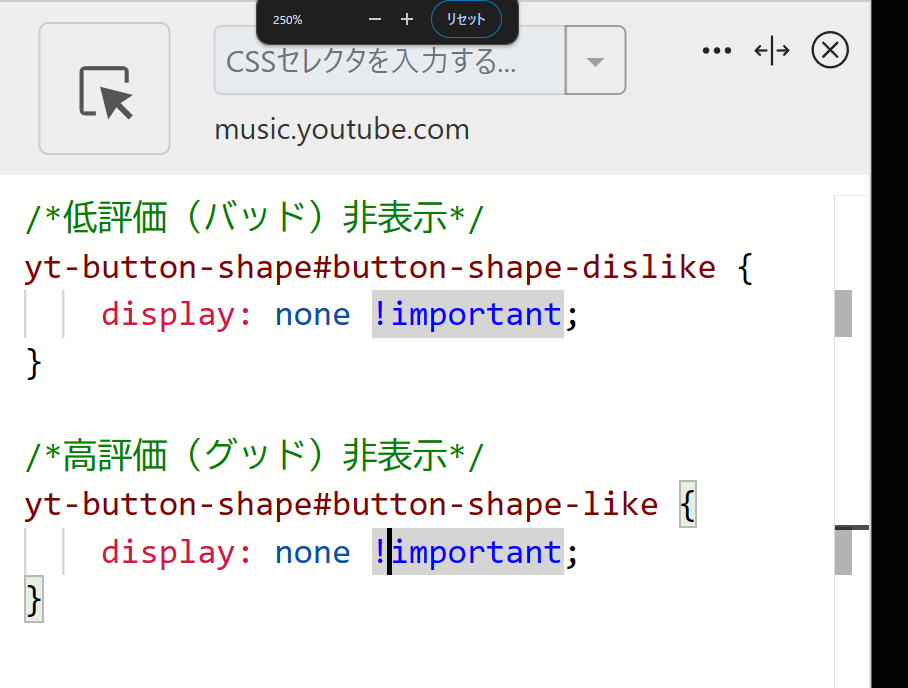
以下のコードを書き込みます。どちらか一方だけ消したい場合は片方だけを書き込みます。
/*低評価(バッド)非表示*/
yt-button-shape#button-shape-dislike {
display: none !important;
}
/*高評価(グッド)非表示*/
yt-button-shape#button-shape-like {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
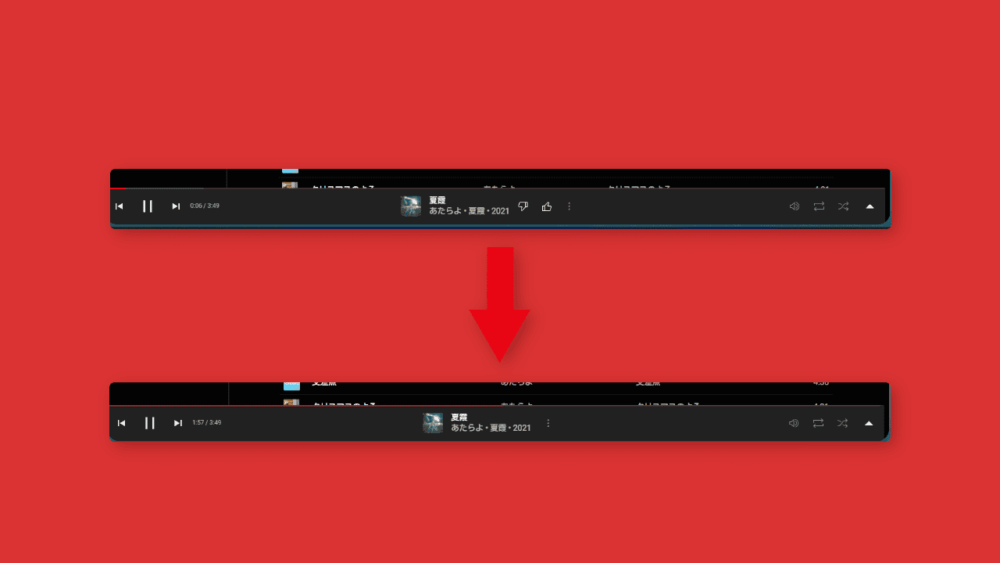
消えたか確認
適当に曲を再生してメディアコントロールバーを表示します。曲情報の隣にあった高評価(![]() )と低評価(
)と低評価(![]() )ボタンが消えます。
)ボタンが消えます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「music.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
曲の三点メニュー内に表示される「高く評価した曲に追加」項目は削除しません。

ショートカットキーも無効化されていないので完全に高評価・低評価機能が使えなくなったわけではありません。高評価が「+」で低評価が「_」キーです。
他の「YouTube Music」記事紹介
再生・前へ次へなどのボタンを中央に配置する
僕は「Amazonプライムミュージック」からの移行勢です。「Amazonプライムミュージック
」だとメディアコントロールバー内の再生・一時停止、前へ・次へボタンが中央下部に配置されていました。
一方「YouTube Music」では左下にあってマウスをもっていくのが少々めんどくさいです。僕はCSSを使ってバー内のボタン配置を変えています。中央下部に配置するの良きです。
プログレスバーを太くするCSS
メディアコントロールバー内のプログレスバー(進行状況バー)を太くするCSS記事も書いています。見やすくなります。

再生中の曲の背景色を変更する方法
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube Music」でメディアコントロールバーに表示される低評価と高評価ボタンを非表示にするCSSでした。
僕は使っていないので仕様変更で使えなくなっていても気づかない可能性が大…というかまず気づきません。もし使っている方がいて使えなくなったら連絡してください。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録