【YouTube】「メンバーになる」ボタンを非表示にするCSS
PCウェブサイト版「YouTube」で動画を再生していると、その下にあるチャンネル情報のところに「メンバーになる」ボタンがある場合があります。
チャンネルによって表示される場合とされない場合があり、その違いは投稿者が月額課金制のメンバーシップをやっているかどうかです。お金を月々払うことでよりディープにその投稿者のコンテンツ(いわゆるメン限=メンバーシップ限定動画など)を楽しめる…らしいです。
僕は好きなチャンネルは何個かあれどメンバーシップをやっていない方がほとんどで、やっていたとしても加入するほどの熱量もないので、ただ登録ボタンの横に邪魔なボタンが一つあるだけです。
押し間違える心配もあるので、CSSを使って自身の環境上で非表示にしてみます。消したら押し間違いも当然なくなります。
CSSを導入したPCブラウザだけの反映で他の方には一切影響しません。誰にも迷惑をかけずに自分だけのカスタマイズができます。
拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「メンバーになる」ボタンを非表示にするCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
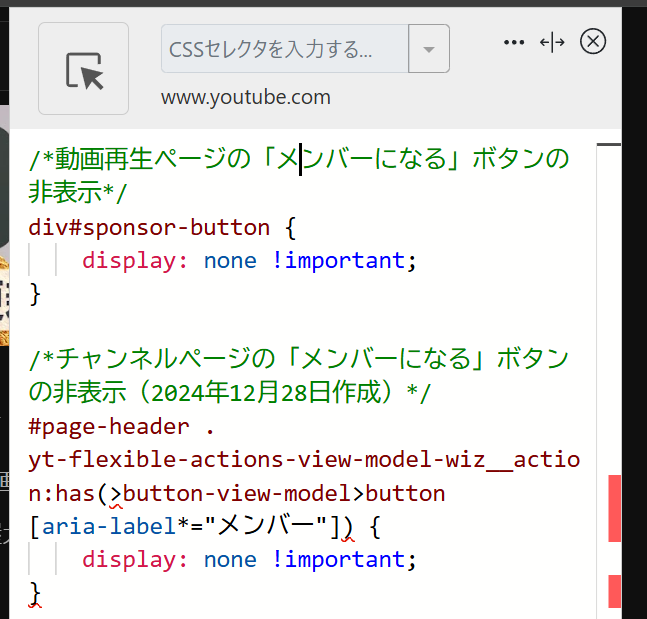
以下のコードを書き込みます。
/*動画再生ページの「メンバーになる」ボタンの非表示*/
div#sponsor-button {
display: none !important;
}
/*チャンネルページの「メンバーになる」ボタンの非表示(2025年09月21日修正)*/
#page-header div:has(>button-view-model>button[aria-label*="メンバー"]) {
display: none !important;
}「#sponsor-button」が「メンバーになる」ボタンを指しています。それを「display: none !important;」で非表示にしています。
本記事を書いた時は一つのCSSで動画再生ページとチャンネルページの両方で消せていましたが、いつの間にかチャンネルページでは動作しなくなっていました。2024年12月に専用の消すCSSを追記しました。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
メンバーボタンが消えたか確認
メンバーシップがある動画にアクセスします。
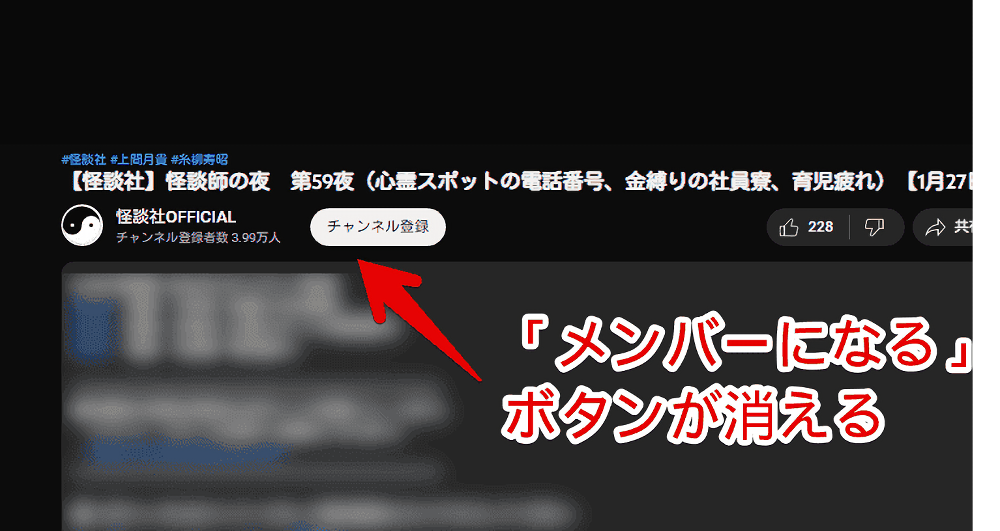
例として作業用BGMでいつも聞かせていただいている「怪談社OFFICIAL」にアクセスして適当に動画を再生してみます。他にも「河江肖剰の古代エジプト」、「RYU ITO MUSIC」あたりもやられているようでした。
動画プレーヤー下にあるチャンネル名横の「メンバーになる」ボタンが消えます。ボタン自体がなくなるので押し間違える心配もありません。

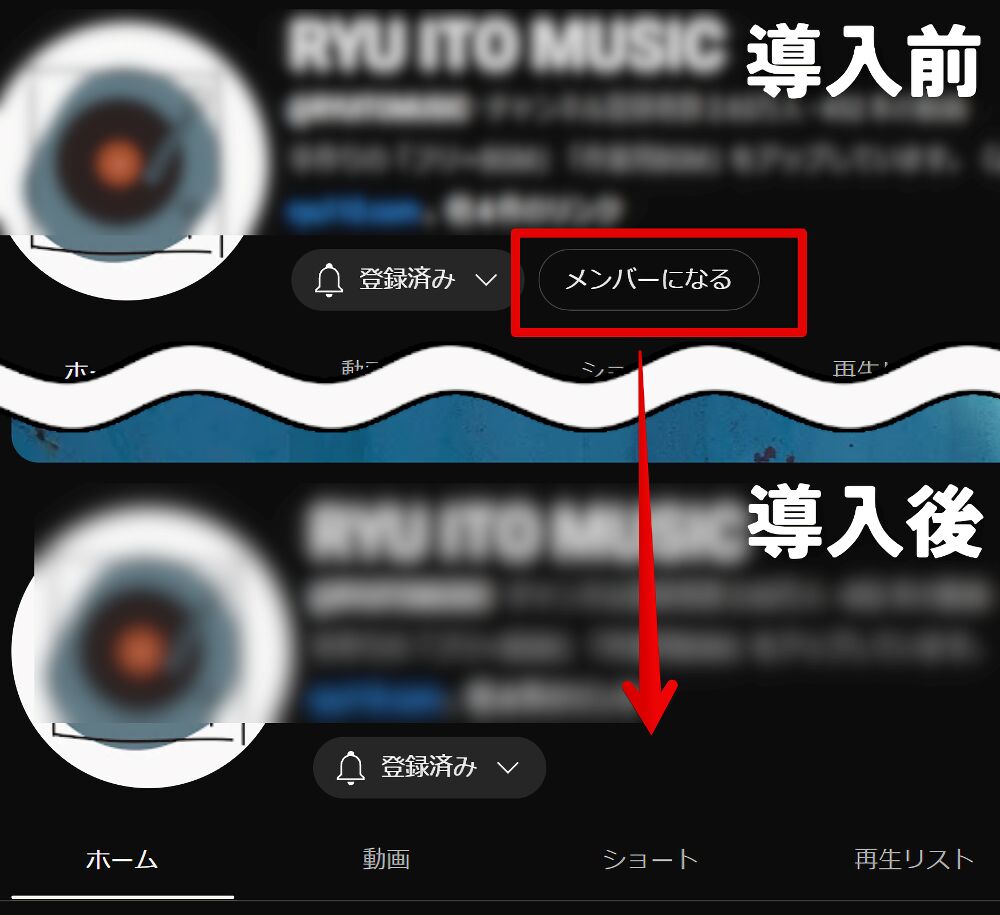
チャンネルページでも同様に消えます。メンバーシップを設定していないチャンネルではそもそも表示されません。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」のメンバーシップに加入するための「メンバーになる」ボタンを非表示にするCSSでした。
余談ですが、「YouTube」の動画プレーヤー下にある各種ボタン(低評価、Thanks、保存など)も同様に消せます。