【YouTube】ライブチャット内のハート(リアクション)非表示CSS
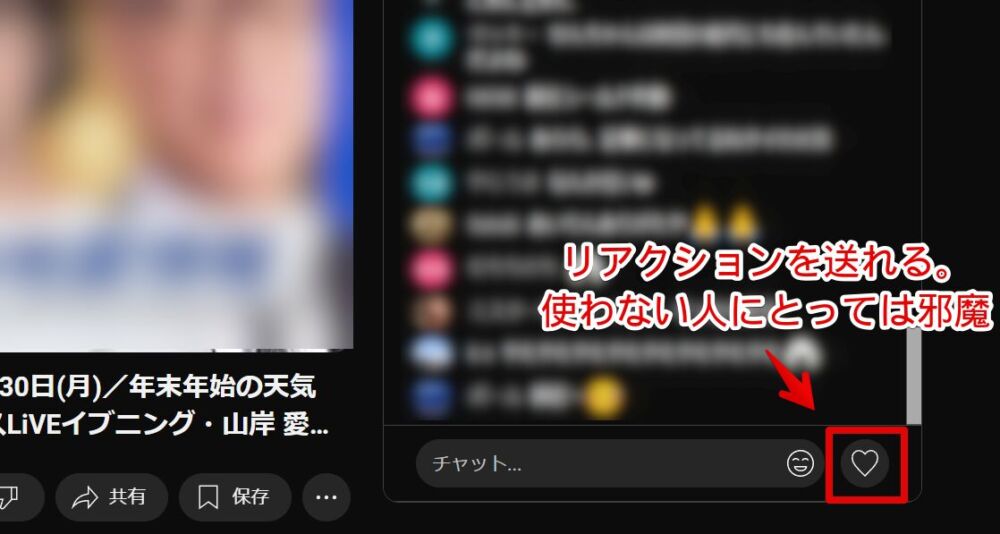
PCブラウザで「YouTube」のライブチャットを見ている時、右下にハートマークが表示されます。もしかしたら配信者さんの設定によっては表示されないのかもしれません。僕が見ている配信者さんのライブチャットには表示されています。

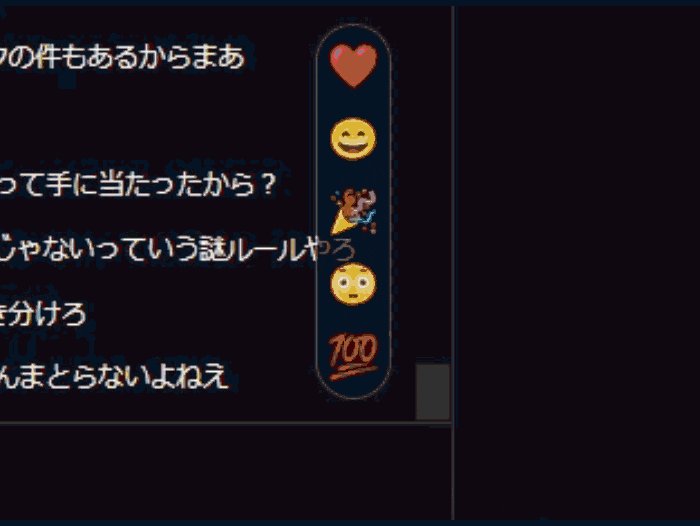
マウスを乗せるとびよーんと絵文字が表示されます。クリックでリアクションを送れる機能のようです。僕は使っていません。使っていないのにずっとハートマークが表示されていてチャット欄の邪魔です。

CSSを使うことで自身の環境上で消せます。いつでもオンオフできます。本記事はCSSを適用できるPCブラウザ向け、かつ視聴者向けです。拡張機能を導入できないスマホやタブレットのアプリ版ではできません。
配信者さんが自身の配信動画上から消したい…とかいう記事ではありません。そもそも配信者側で表示の有無を切り替えられるのかすら僕には分かりません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeのライブチャット内にあるハートを消すCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
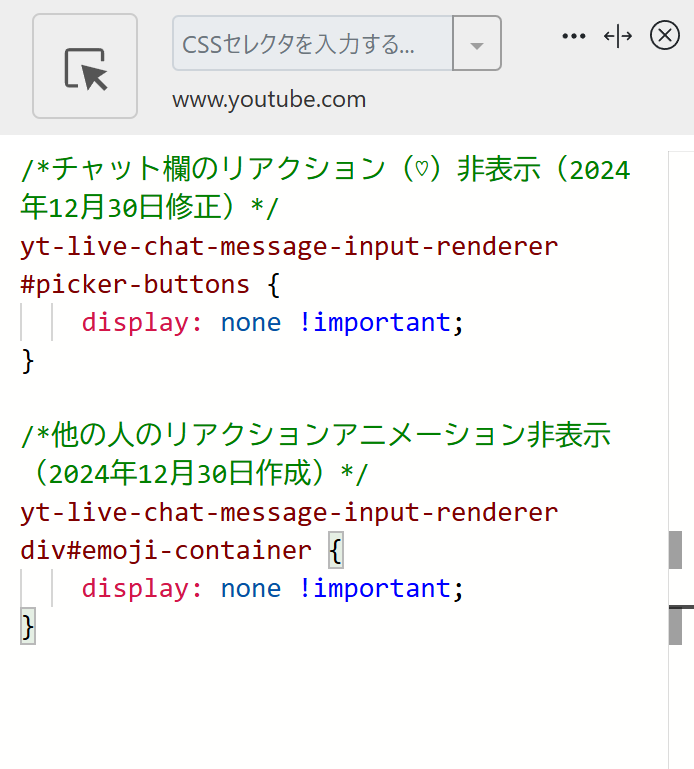
以下のコードを書き込みます。
/*チャット欄のリアクション(♡)非表示(2024年12月30日修正)*/
yt-live-chat-message-input-renderer #picker-buttons {
display: none !important;
}
/*他の人のリアクションアニメーション非表示(2024年12月30日作成)*/
yt-live-chat-message-input-renderer div#emoji-container {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
現在進行形でライブ配信されている動画を開きます。
既に開いていた場合は一度ページをリロードします。YouTubeのチャット周辺はその場でCSSを書き込んでもすぐには反映されず、一度ページをリロードする必要がある時が多いです。
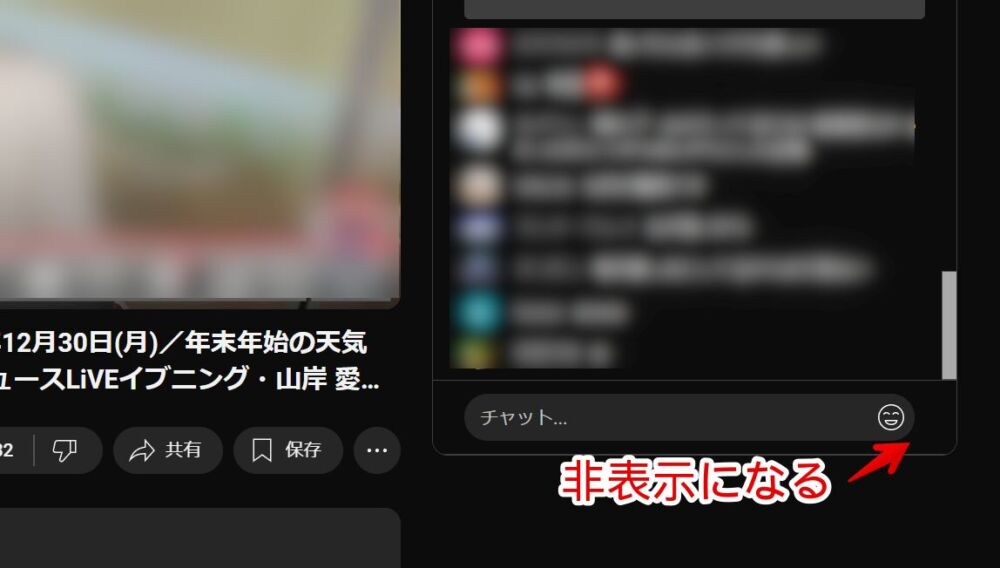
CSS導入後は右下のハートマークが消えます。そもそも押せるハートがなくなるのでマウスホバーしたらびよーんと展開される絵文字欄も表示されません。

「他の人のリアクションアニメーション非表示」CSSは誰かがリアクションした時、チャットの右下にヌルッと表示される絵文字アニメーションのことです。他人の反応もどうでもいい!って方は書き込むといいかなと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
CSSではなく拡張機能を使って非表示にする方法
「YouTube Heart Chat Remover」というChrome拡張機能を使うことでもハートマークを非表示にできます。
ライブチャット関係のCSS紹介
YouTubeのライブチャットに関する他のCSS記事も書いています。気になった方は参考にしてみてください。僕は見る専なのでチャットの入力欄を消しています。
- 【YouTube】ライブの「チャットへようこそ!」を非表示にするCSS
- 【YouTube】チャット欄のアンケートを非表示にするCSS
- 【YouTube】ライブ動画のチャット欄の高さを広げるCSS
- 【YouTube】ライブチャットの絵文字欄の高さを広げるCSS
- 【YouTube】ライブチャットの入力欄を非表示にするCSS
感想
以上、PCウェブサイト版「YouTube」のライブ配信のチャット欄右下に表示されているハートマーク(リアクション)を消すCSSでした。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録