【YouTube】動画マウスホバー時に暗くさせないようにするCSS
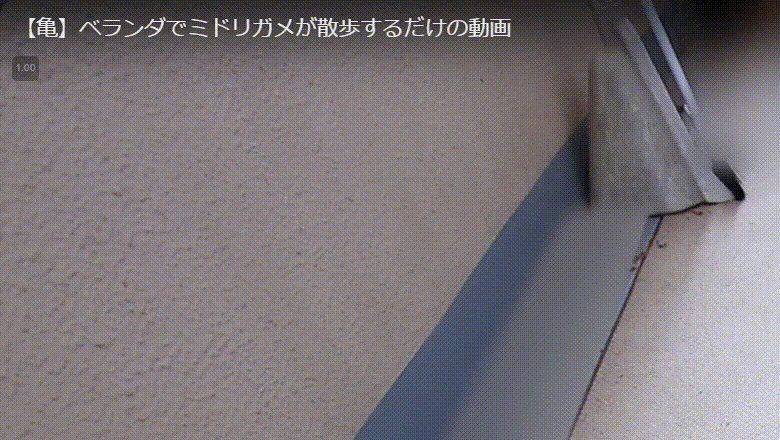
通常、PCウェブサイト版「YouTube」の動画プレーヤーにマウスを乗せると、動画タイトルとプログレスバーの周囲が暗くなります。

動画タイトルや操作画面を見やすくするための親切仕様です。しかし、人によってはいちいちマウスを乗せる度に動画が暗くなって見にくいと思うかもしれません。
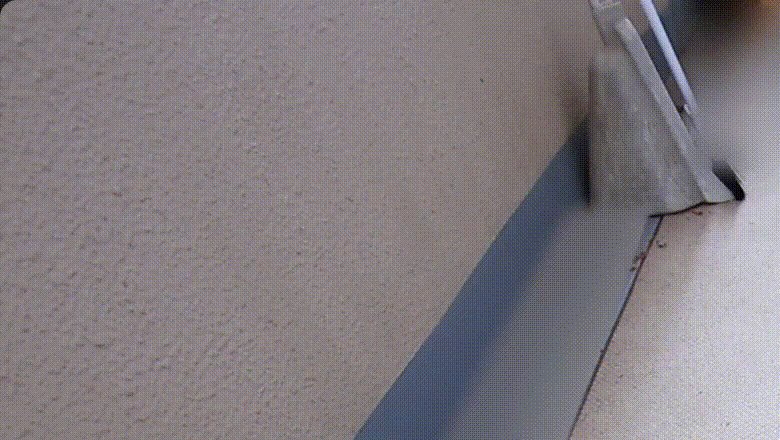
CSSで暗くなるグラデーション仕様を削除してみます。マウスを乗せても暗くならず、明るいままで動画タイトル等が表示されます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。CSSを導入した自身の環境上(ブラウザ)のみで他人には一切影響しません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeの動画ホバー時に表示される黒いグラデーションを防ぐCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
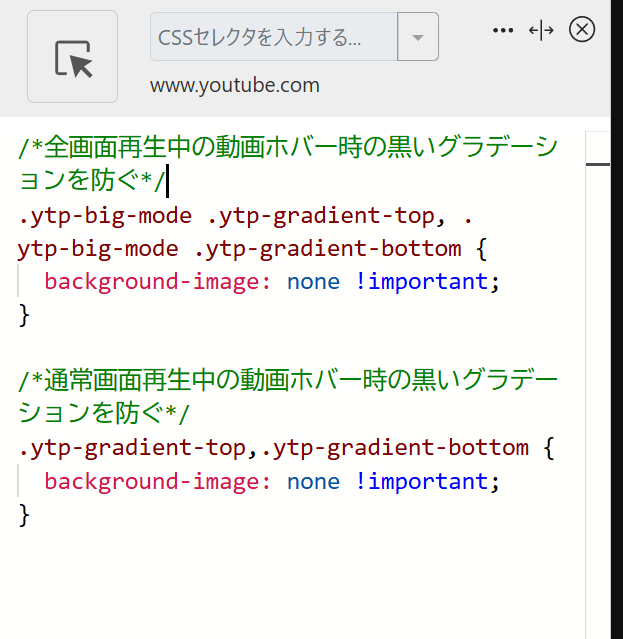
以下のコードを書き込みます。
/*全画面再生中の動画ホバー時の黒いグラデーションを防ぐ*/
.ytp-big-mode .ytp-gradient-top, .ytp-big-mode .ytp-gradient-bottom {
background-image: none !important;
}
/*通常画面再生中の動画ホバー時の黒いグラデーションを防ぐ*/
.ytp-gradient-top,.ytp-gradient-bottom {
background-image: none !important;
}全画面時と通常時で使うCSSが異なります。
全画面上だけでグラデーションを消したい場合は上記CSSの「全画面再生中の動画ホバー時の黒いグラデーションを防ぐ」だけ書き込みます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
暗くならないか確認
適当にYouTube上の動画を再生します。
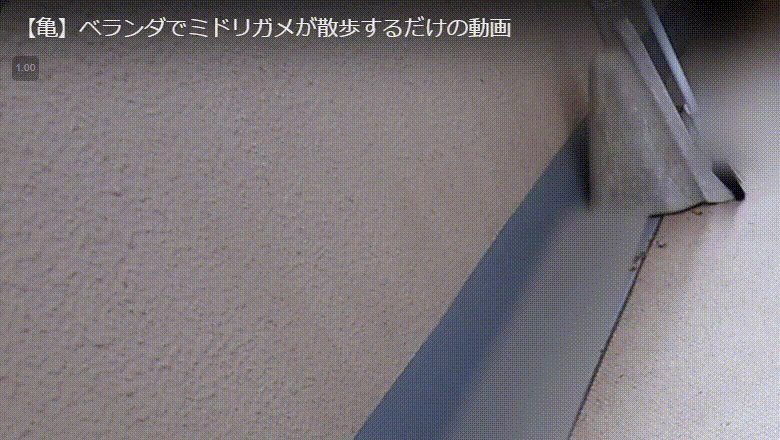
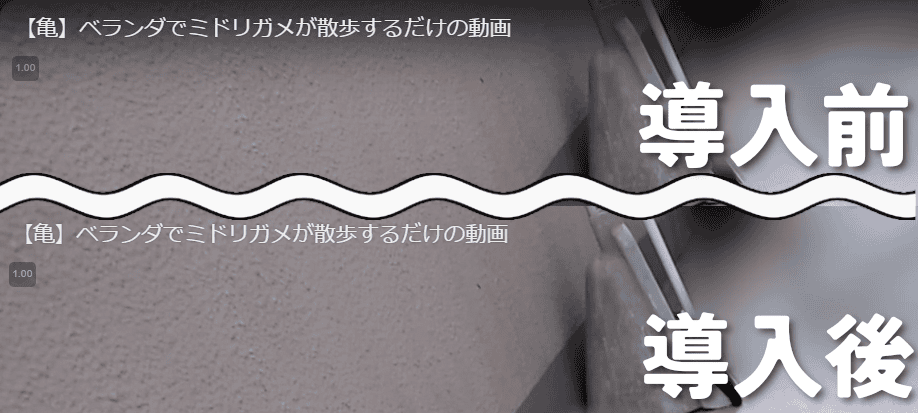
CSS導入後はマウスを乗せた時でも画面が暗くなりません。比較画像を貼っておきます。タイトルはこれまでどおり表示します。

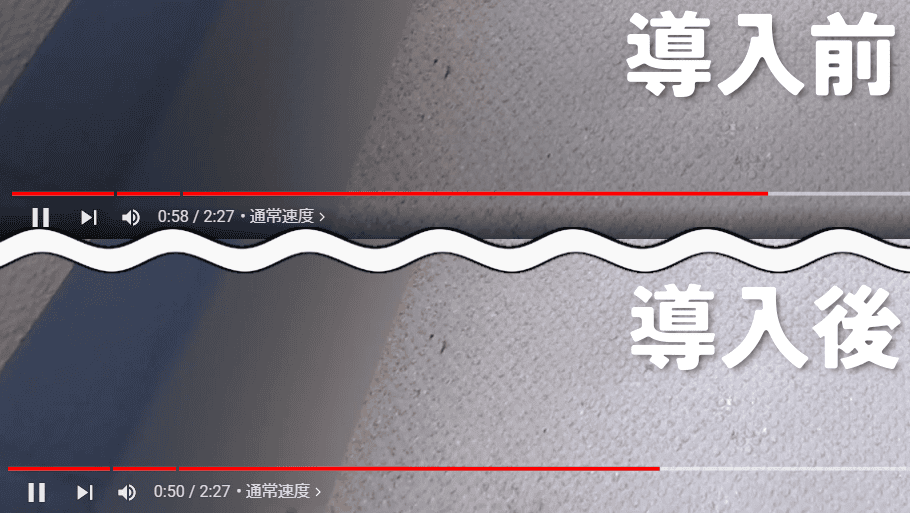
メディアコントロール(プログレスバー)の部分も同様にグラデーションが削除されます。動画によっては背景と同化して見づらくなるという点には注意です。

「通常画面再生中の動画ホバー時の黒いグラデーションを防ぐ」も書き込んだ場合、全画面ではなく通常画面でもマウスを乗せた時暗くならなくなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
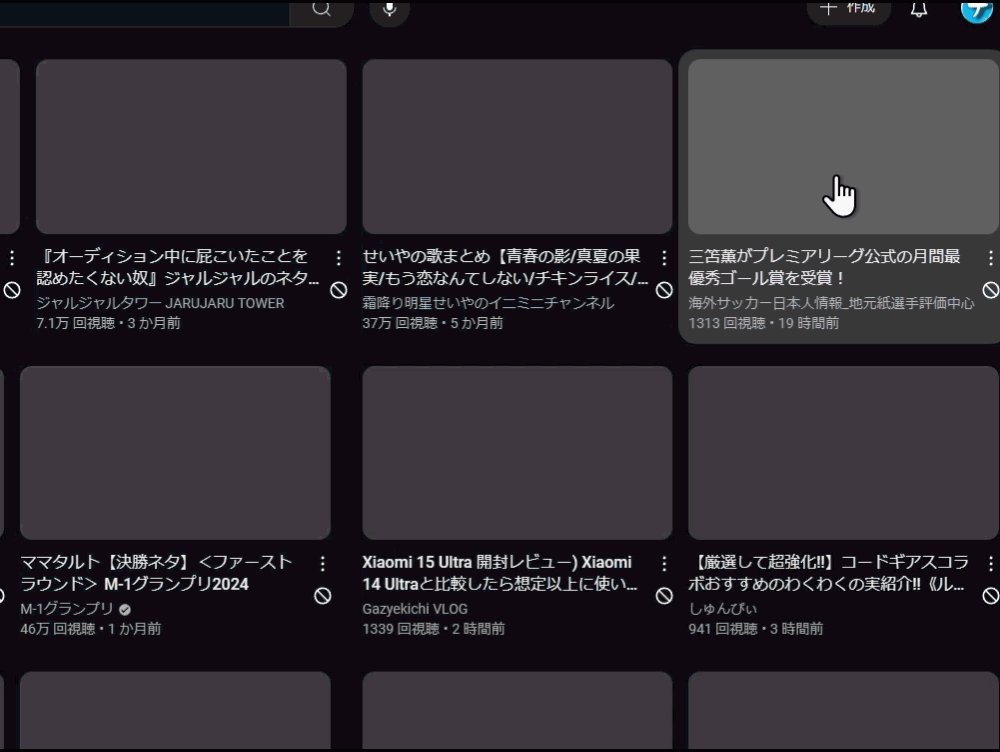
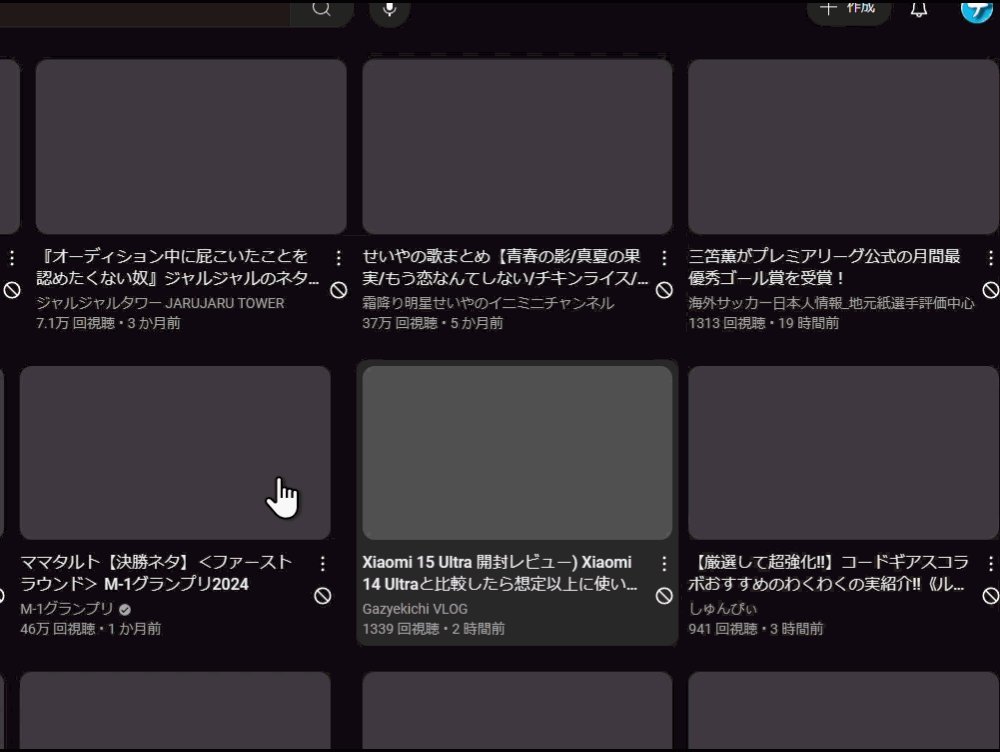
トップページの動画マウスホバー時に色を変えないようにするCSS
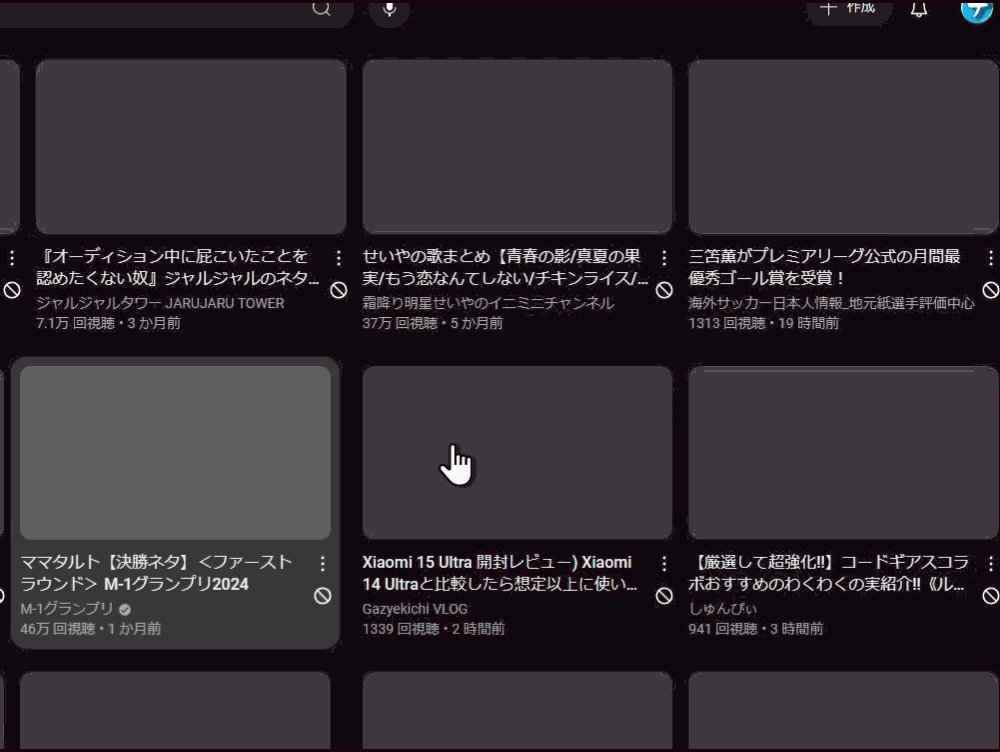
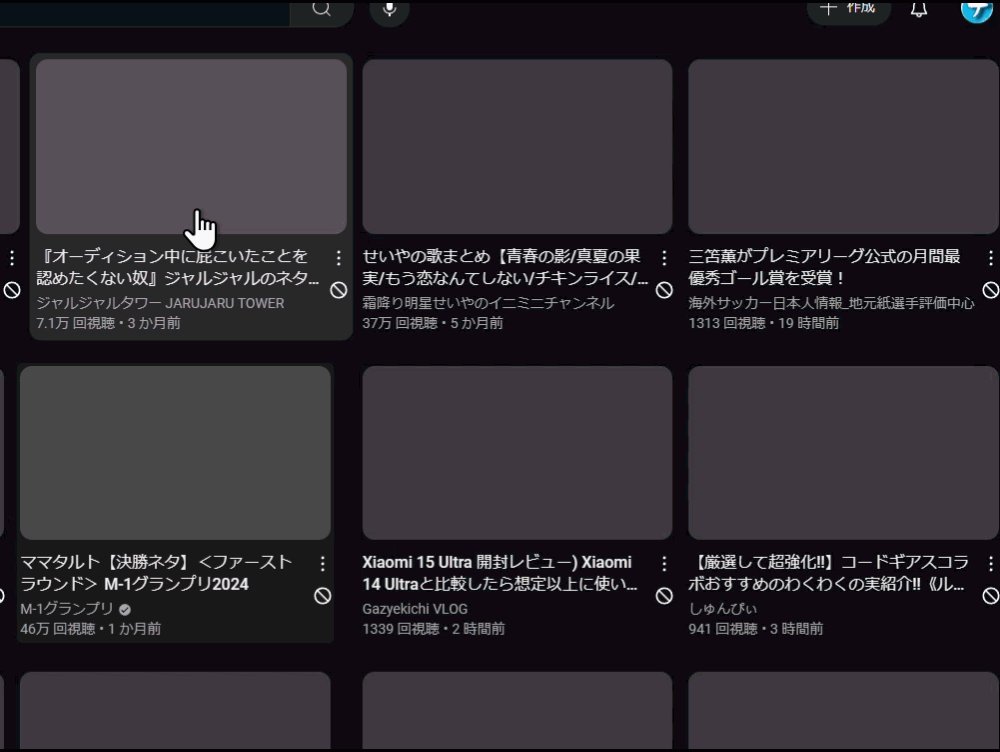
2025年3月中旬あたりから一部アカウントでトップページにある動画一覧にマウスを乗せると角丸の背景色がつくようになりました。

ころころマウスを乗せるたびに色がついて鬱陶しい!って方は以下記事を参考にしてみてください。同じくCSSで色を変えないようにする、あるいは一色に固定できます。
YouTube以外のサイトの黒いグラデーションを排除する方法
当サイトでは「WOWOWオンデマンド」や「ABEMA」など、「YouTube」以外にもいくつかマウスホバー時の暗くなる仕様を解除する記事を書いています。気になった方は参考にしてみてください。
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS | ナポリタン寿司のPC日記
- 【Amazon】検索ボックスフォーカス時暗くさせないCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「YouTube」のマウスホバー時に画面がちょっと暗くなる仕様を解除する方法でした。
恐らくこういう仕様の場合、CSSの「background-image」で設定されていることが多いと思います。その場合は「background-image: none !important;」で削除できます。