【YouTube】動画上のハッシュタグを非表示にするCSS

この記事では、「YouTube」の動画プレーヤー下にあるハッシュタグを非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
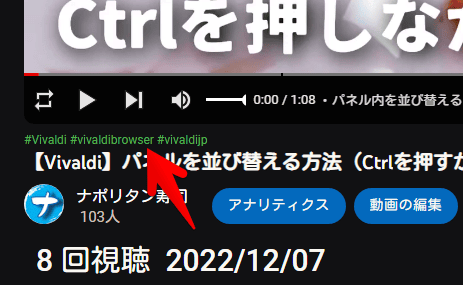
本記事で紹介するCSSを使えば、「YouTube」の動画タイトル上にあるハッシュタグを非表示にできます。青文字の「#YouTube」、「#Windows11」といった部分のことです。

いつでもオンオフできます。ハッシュタグが邪魔で不要という方、参考にしてみてください。どんなハッシュタグ・動画でも、一括で消します。
本記事は、動画を見る側の視点です。動画投稿者向けの内容ではありません。
「Stylebot(スタイルボット)」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
動画上のハッシュタグを非表示にするCSS
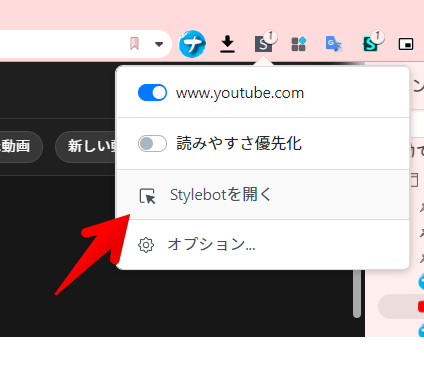
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

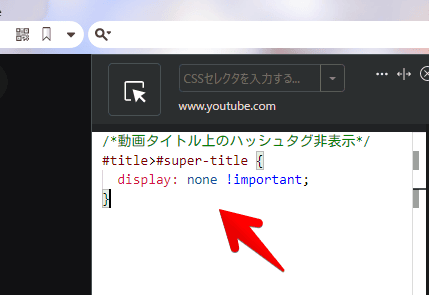
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画タイトル上のハッシュタグ非表示*/
#title>#super-title {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
これで、ハッシュタグが非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、YouTubeの動画上にあるハッシュタグを非表示にする方法でした。
余談ですが、非表示ではなく、ハッシュタグだけ別の色にしたい場合、以下のコードを利用します。
/*ハッシュタグの文字色*/
#title>yt-formatted-string#super-title>a {
color: #59b259 !important;
}ハッシュタグだけが別の色になります。目に優しい色にできます。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉