【YouTube Fast Forward】動画内に10秒戻し・進みボタンを追加する拡張機能

この記事では、PCウェブサイト版「YouTube」の動画プレーヤー内(コントロールバー)に10秒戻し・進みのスキップボタンを追加してくれるChrome拡張機能「YouTube Fast Forward」について書きます。
本拡張機能を導入すると、PCウェブサイト版「YouTube」のシークバー下部にあるボタンたちに新しく10秒戻し・進みボタンを設置してくれます。クリックするとその分動画が飛ばされます。

現状キーボードのJやLキーでもスキップできますが、キーではなくマウスで操作したい!ボタンを押す行為のほうが馴染んでいる!みたいな方には本拡張機能がいいかもしれません。
| YouTubeで用意されているスキップキー | |
|---|---|
| J | 10秒戻し |
| L | 10秒進み |
| ← | 5秒戻し |
| → | 5秒進み |
デフォルトでは10秒スキップですが、設定から任意の秒数(5秒や30秒スキップなど)に変更できます。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
リリース元:Repuddle(GitHub)
記事執筆時のバージョン:2.1(2024年06月13日)
インストール方法
Chromeウェブストアからインストールできます。本拡張機能はChrome拡張機能のみのリリースでFirefoxアドオンはありません。類似アドオンを軽く調べてみましたが、見つけられませんでした。
「Chromeに追加」をクリックします。

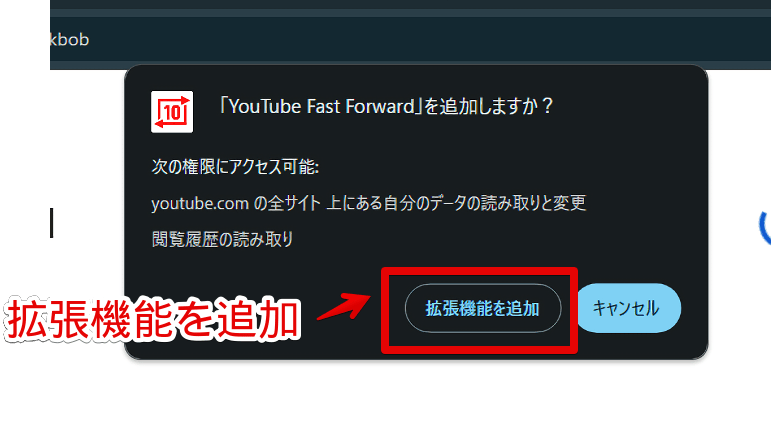
「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。

使い方
本拡張機能をインストールした状態で「YouTube」にアクセスします。既に開いていた場合は、一度ページをリロードします。
適当に動画再生ページを開きます。試しに僕の「カロリーメイトを上手に開けられるかもしれない方法」動画を見てみます。
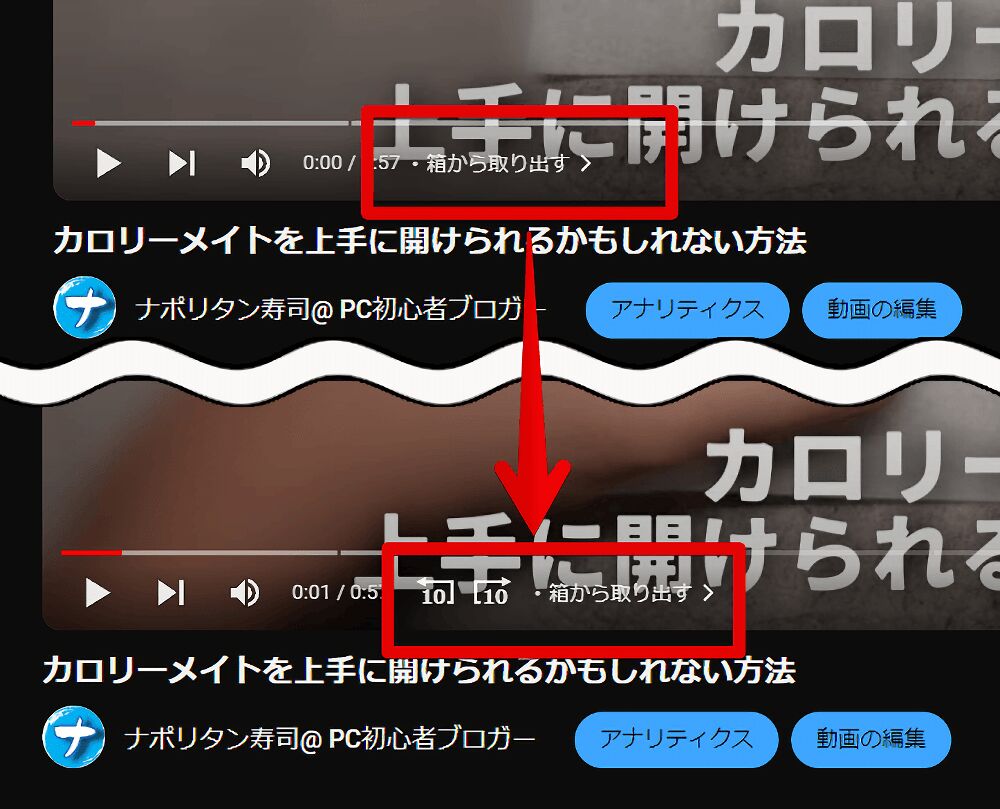
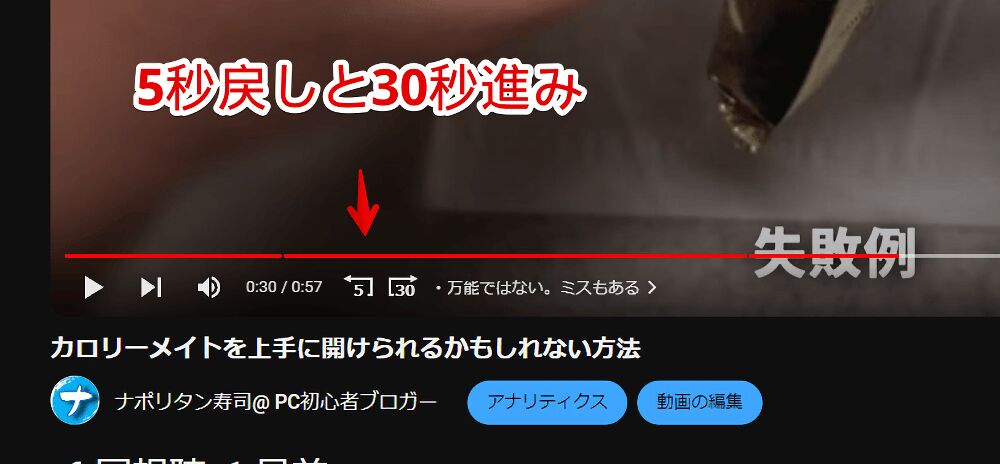
拡張機能導入後は、動画時間とチャプターの間にスキップボタンが追加されます。拡張機能なので標準の再生・一時停止、次の動画ボタンなどと比べると若干表示されるまでにラグがあるかもしれません。

他のボタンと同様、マウスを動画プレーヤーに乗せた時だけ表示されます。マウスを外に置くと自動的に非表示になります。シークバーと同じ挙動なので扱いやすいと思いました。
クリックするとその分動画を飛ばしてくれます。キーを押さなくてもマウスでポチポチ操作できます。
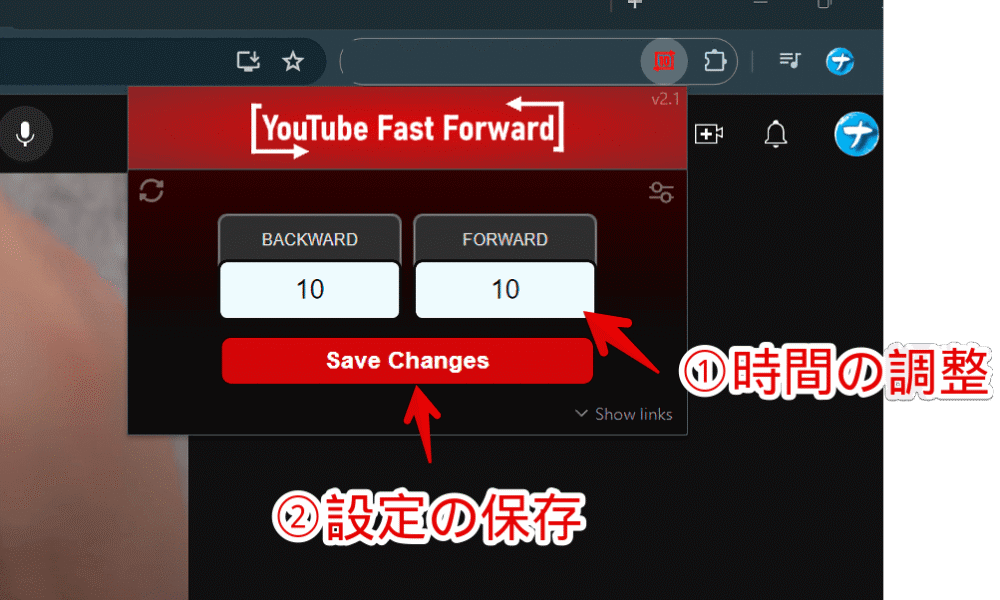
【設定】飛ばす時間の調整
拡張機能メニュー内にある「YouTube Fast Forward」をクリックすると設定ポップアップが表示されます。
「BACKWARD」が戻す時間、「FORWARD」が進む時間です。デフォルトでは10秒になっているので、変更したい場合半角数字で好きな時間を入力します。それぞれ個別に調整できます。

変更できたら「Save Changes」で保存します。YouTubeページを再読み込み(リロード)したら変更が反映されます。ちゃんとボタン内の数字も変わっていました。

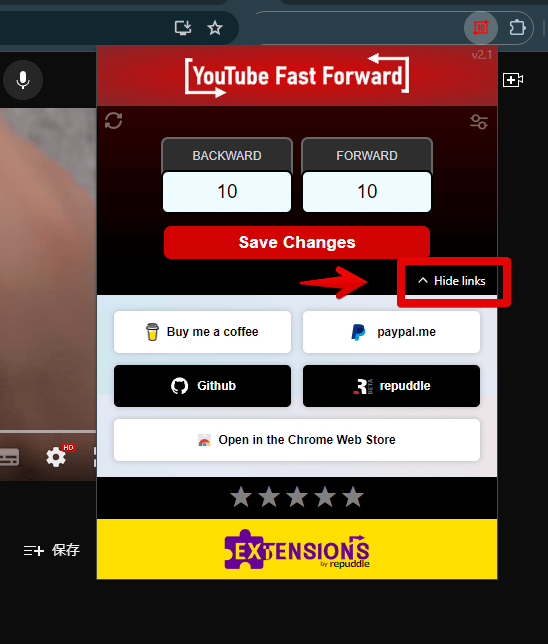
設定ポップアップ右下の「Show Links」を押すと、各種リンク(寄付やGitHub)ページに飛べます。

【高度だけど追記】ボタンの位置を変える方法
ウェブサイトにCSSを適用させる拡張機能を導入している場合、CSSを書き込むことでボタンの順番を強制的に変えられます。僕は何となく時間の右側に表示されるデフォルトの状態が気になりました。動画の進行時間より左にスキップボタンはあってほしい派です。
「Stylebot」や「Stylus」などCSSを適用できる拡張機能を導入している前提です。「何それ?」な方にとっていきなりはちょっと高度だと思います。まずそれらの拡張機能が何なのかから調べるのがいいと思います。
以下のようなCSSになります。結構適当に作ったので不備がある可能性もあります。
/*【プレーヤー内ボタンの順番】再生ボタン*/
.ytp-chrome-controls button.ytp-play-button {
order: 1 !important;
}
/*【プレーヤー内ボタンの順番】次の動画ボタン*/
.ytp-chrome-controls a.ytp-next-button {
order: 2 !important;
}
/*【プレーヤー内ボタンの順番】「YouTube Fast Forward」拡張機能ボタン*/
.ytp-chrome-controls .ytp-button:has(>[style="margin:auto;padding-bottom:3px;"]) {
order: 3 !important;
}
/*【プレーヤー内ボタンの順番】音量調整ボタン*/
.ytp-chrome-controls span.ytp-volume-area {
order: 4 !important;
}
/*【プレーヤー内ボタンの順番】進行時間*/
.ytp-chrome-controls .ytp-time-display {
order: 5 !important;
}
/*【プレーヤー内ボタンの順番】チャプター*/
.ytp-chrome-controls .ytp-chapter-container {
order: 6 !important;
}「order」の数字が順番を表しています。上記CSSだと「【プレーヤー内ボタンの順番】再生ボタン」を1にしているので、1番目(左)にきます。順番を入れ替えたい場合はそれぞれの数字を半角で書き換えてください。
僕は次の動画と音量調整ボタンの間に本拡張機能がくるようにしました。一つの項目を書き換えた場合それ以降の数字も調整します。

そもそも「次の動画」など不要なボタンがある場合、以下の記事で紹介しているCSSを使うことで非表示にできます。僕はミニプレーヤーや次の動画などのボタンを消しています。
【余談】他のボタン追加記事紹介
興味なしボタン
「ytb not-interested button」拡張機能を使えば、動画サムネイル下に興味なしボタンを追加できます。いちいち三点メニューから選ばなくてもワンクリックで発動できます。個人的に結構使ってます。
停止ボタン
「YouTube Stop Button」を使えば、プレーヤー内に停止ボタンを表示できます。元々ある再生・一時停止と違って完全に動画の読み込みをやめたい時に便利です。
スクショボタン
「スクショボタン」拡張機能を使えば、動画を綺麗にスクリーンショットできるボタンを配置してくれます。シークバーなど余計な要素が映りません。
チャプター一覧確認ボタン
「YouTube Chapters In Player」拡張機能を使えば、動画内でチャプター一覧のポップアップを表示して確認できます。
次のチャプター
「YouTube next chapter button」拡張機能を使えば、動画プレーヤー内に次のチャプター(目次)に移動するボタンを追加してくれます。
感想
以上、PCウェブサイト版「YouTube」の動画プレーヤー内(コントロールバー)に10秒戻し・進みのスキップボタンを追加してくれるChrome拡張機能「YouTube Fast Forward」についてでした。
この操作はキーでしたいけど、この操作はマウスのほうがしやすい…みたいな自分の中でのこだわりってありますよね。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録