【YouTube】プログレスバー上部にある波グラフの非表示CSS
2022年5月頃から、YouTubeの一部動画プレーヤー内にあるプログレスバー(再生バー)に、白い波グラフが表示されるようになりました。

エンゲージメントグラフと呼ばれるもので、他の視聴者がどの場面を見ているか視覚化したグラフです。波が高いほど、多くの視聴者が見ている人気のシーンということになります。
通常は表示されず、マウスをプログレスバー?再生バー?シークバー?の上に乗せた時だけ表示されます。全ての動画で表示されるわけではなく、多くの人が見ている人気動画やMV動画に表示されます。
僕は特に気にしていなかったんですが、読者様から消すことはできませんか?と質問をいただいたので、CSSで消す方法を紹介します。「他の人が見ている情報とかどうでもいい!」という方、参考にしてみてください。
本記事は拡張機能を利用できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。いつでもオンオフできます。自信の環境上で、他の人には影響しません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
再生バー(シークバー)上部の白い波グラフを消すCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
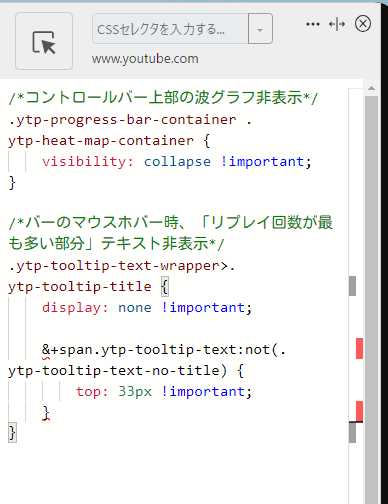
以下のコードを書き込みます。下記コードは、透明にするコードです。色を変えたい場合は、こちらを参考にしてみてください。
/*コントロールバー上部の波グラフ非表示*/
.ytp-progress-bar-container .ytp-heat-map-container {
visibility: collapse !important;
}
/*バーのマウスホバー時、「リプレイ回数が最も多い部分」テキスト非表示*/
.ytp-tooltip-text-wrapper>.ytp-tooltip-title {
display: none !important;
&+span.ytp-tooltip-text:not(.ytp-tooltip-text-no-title) {
top: 33px !important;
}
}CSSは、サイト側の仕様変更により使えなくなる時があります。その場合、お手数ですが、問い合わせより教えていただければ幸いです。僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に白い波グラフ(エンゲージメントグラフ)が表示される動画を開きます。例として「YOASOBI「アイドル」 Official Music Video」で試してみます。
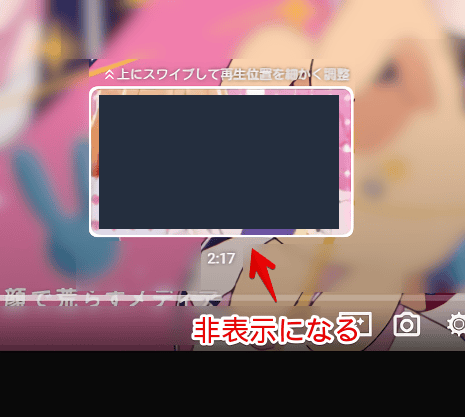
動画を再生してプレーヤー内のコントロールバーにマウスを乗せます。CSS導入後は表示されなくなります。どこが人気のシーンか分からなくなります。

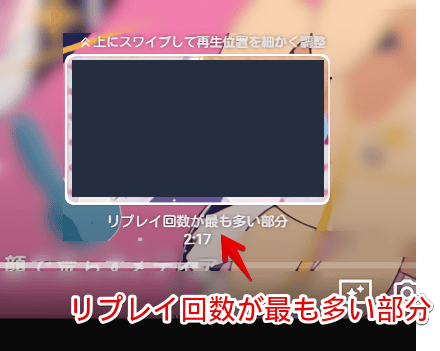
2023年10月に読者様から、波グラフを非表示にしても、場所によっては「リプレイ回数が最も多い部分」というテキストが表示される…とご指摘をいただきました。確かめたところ、確かにそうなっていました。「YOASOBI「アイドル」 Official Music Video」の場合、2:17秒あたりです。

これだと波グラフを消した意味がないな…ということで、CSSを修正しました。上記に書いているCSSは、既に修正後です。そのまま書き込んだら、「リプレイ回数が最も多い部分」というテキストごと非表示になると思います。

Stylebot上だと、若干エラーが出ているみたいな赤いバーが表示されますが、問題なく動作するので、気にしなくてOKです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
非表示ではなく、色や透明度を調整するCSS
どーせなら非表示ではなく、色や透明度を調整するCSSも書いておきます。
/*コントロールバー上部の波グラフの色・透明度*/
.ytp-progress-bar-container .ytp-heat-map-container svg rect {
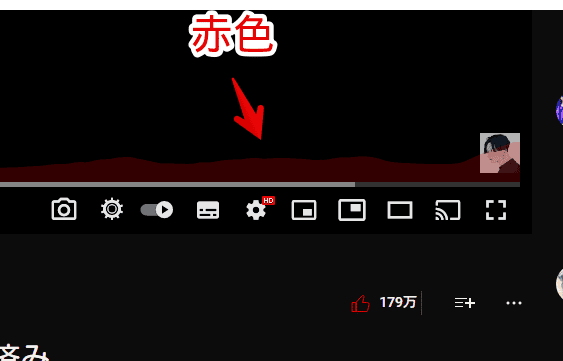
fill: #FF0202 !important;
fill-opacity: 0.2 !important;
}上記CSSを適用すると、グラフの色が「赤」になります。「fill: red」の部分で色を変えられます。HTMLカラーコードで指定します。こちらのサイトで調べられます。
「fill-opacity」で透明度を調整できます。はっきり見たい場合は、「fill-opacity: 1 !important;」にします。0~1の間で指定できます。

感想
以上、PCウェブサイト版「YouTube」のプログレスバー(再生バー)にマウスを置いた時、上部に表示される白い波グラフ(エンゲージメントグラフ)を非表示にする方法(CSS)でした。
YouTube関連のCSSは、他にもいくつか書いているので、気になった方は参考にしてみてください。自分で言うのもアレですが、「え!?こんなことできるの!?」みたいなのがあるかもしれません。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録