【YouTube】動画とかサムネイルとかタイトルとかを非表示!マウスホバーで表示

本記事のCSSを利用することでPCウェブサイト版「YouTube」の以下の項目を非表示にできます。
- サイドバーのおすすめ動画・関連動画
- メイン動画
- タイトル
- チャンネル名(概要欄)
- コメント欄
- チャンネルページやトップページに表示されるサムネイル
自分が非表示にしたい項目だけ適用できます。例えば「動画の映像を消してコメント欄だけ見る。音だけ楽しむ。」といったように個別に調整できます。
マウスを乗せたときは普通に表示するので見たくなった時はいつでも見れます。マウスオーバーするだけです。ワンクリックでオンオフできます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
記事の前に拡張機能の紹介
本記事ではCSSを使います。
もし「CSSは少し難しい!」という場合は他の方が公開している拡張機能がおすすめです。CSSと比べると自由度が低いですがサクッと利用できます。
| 拡張機能名 | 何ができる? |
|---|---|
| Youtube Audio(Firefoxアドオン) | YouTubeの動画を非表示にして音だけにする |
| Music Mode for Youtube(Chrome拡張機能) | |
| Hide Youtube Viewers and Ratings(Chrome拡張機能) | 再生回数・同時接続数、評価、登録者数、コメント欄などを非表示にする |
| Remove YouTube End Cards & End Screen Videos | YouTube動画の最後に表示される終了画面を非表示にする |
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeのいたるところをマウスホバーで表示するCSS
マウスホバーではなく完全に非表示にしたい場合はこちらを参考にしてみてください。
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のCSSを書き込みます。全て書き込むのではなく自分が消したい項目のCSSだけ書きます。
/*サイドバー*/
#secondary:not(:hover) {
opacity: 0;
}
/*メイン動画*/
.video-stream.html5-main-video:not(:hover) {
opacity: 0;
}
/*動画のタイトル*/
h1.ytd-watch-metadata:not(:hover) {
opacity: 0;
}
/*チャンネル名*/
#owner:not(:hover) {
opacity: 0;
}
/*高評価・保存などの動画下ボタン*/
#actions:not(:hover) {
opacity: 0;
}
/*コメント欄*/
ytd-comments#comments:not(:hover) {
opacity: 0;
}
/*動画のサムネイル(チャンネルページやトップページとかのやつ)(2025年01月24日作成)*/
div#thumbnail a#thumbnail:not(:hover) {
opacity: 0;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
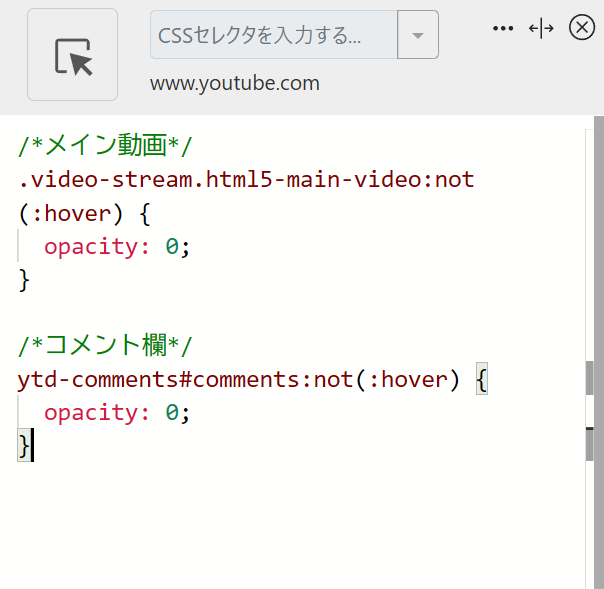
例えば、コメント欄とメイン動画を消したい場合下記画像のようになります。

拡張機能ボタンを押して登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
通常非表示、マウスホバーで表示するか確認
「YouTube」にアクセスして適当に動画を開きます。
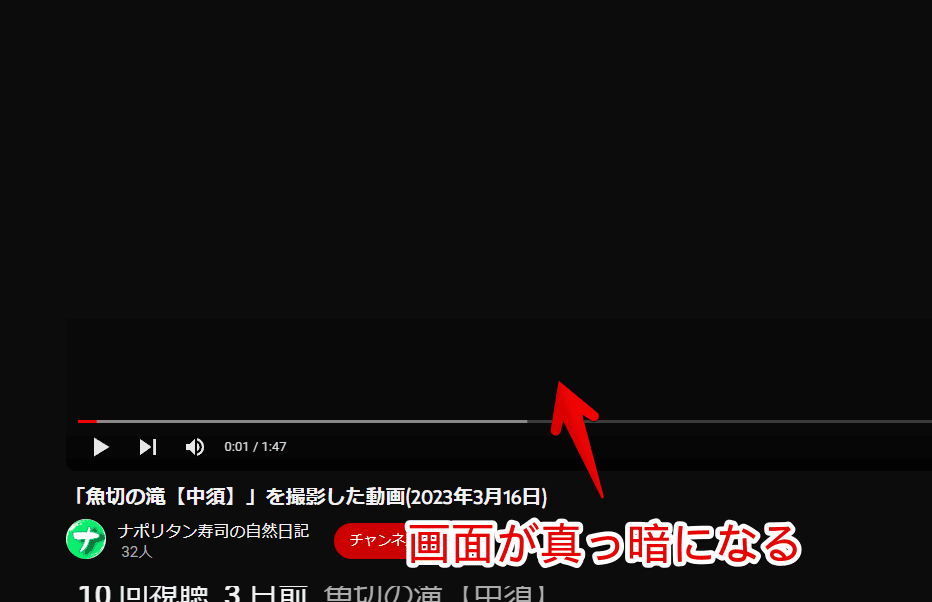
コメント欄と動画が非表示になります。

マウスオーバーでゆっくり表示します。実際に使ってみた動画を貼っておきます。
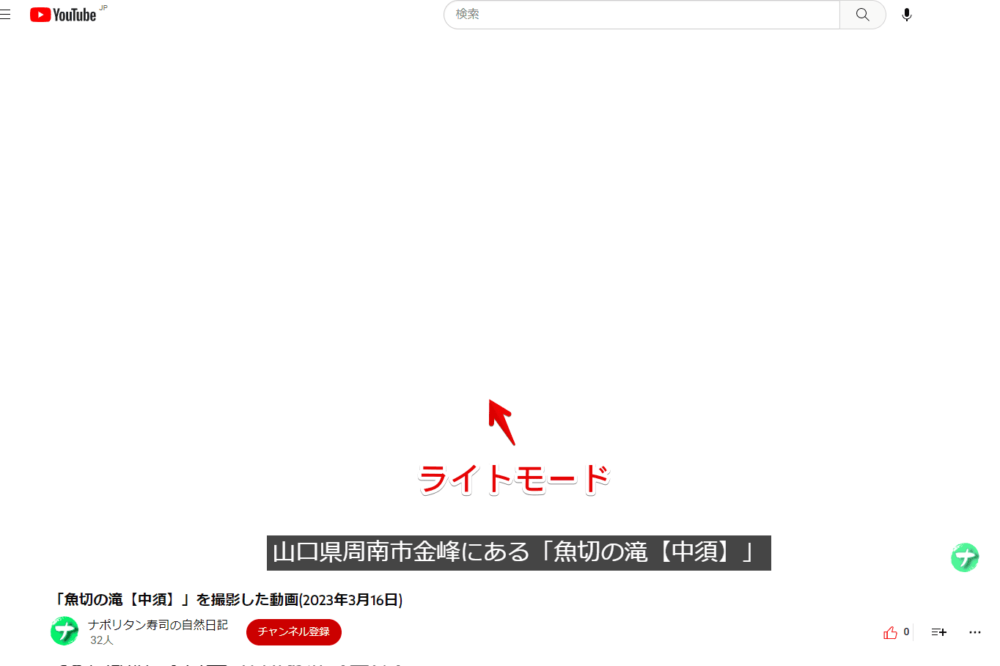
ライトモードを利用している方でも同じコードで反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【追記】Firefoxで表示されるサムネイル削除
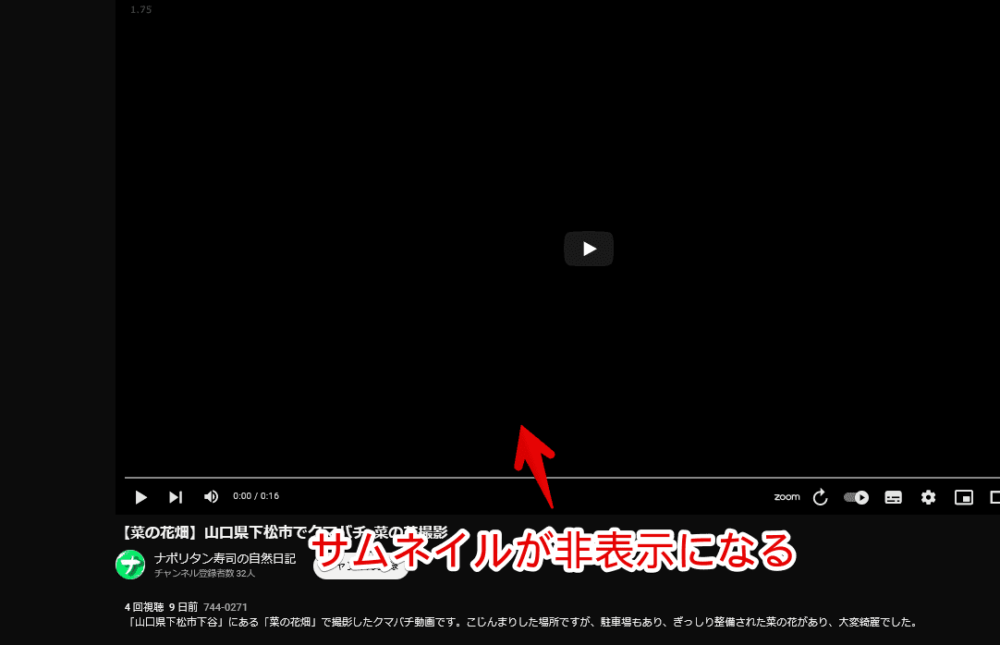
Firefoxベースのブラウザの場合、動画をクリックするとすぐには再生されずに動画のサムネイルが表示されます。クリックで再生が開始されます。「Google Chrome」や「Vivaldi」だとすぐに再生されます。

このサムネイルを非表示にするコードも追記しておきます。使いたい方はスタイルシートに追加で書き込みます。
/*メイン動画のサムネイル*/
.ytp-cued-thumbnail-overlay-image {
opacity: 0;
}サムネイルが真っ黒になって表示されなくなります。

マウスオーバーで表示させたい場合は上記コードではなく以下のコードになります。
/*メイン動画のサムネイル*/
.ytp-cued-thumbnail-overlay-image:not(:hover) {
opacity: 0;
}マウスホバーではなく完全非表示にしたい場合
「マウスを乗せても表示したくない!」という場合以下のCSSを利用します。ホバー時の挙動を全部削除しているので、マウスを乗せても表示されなくなります。
/*サイドバー*/
#secondary {
display: none !important;
}
/*メイン動画*/
.video-stream.html5-main-video {
opacity: 0 !important;
}
/*動画のタイトル*/
h1.ytd-watch-metadata {
display: none !important;
}
/*チャンネル名*/
#owner {
display: none !important;
}
/*高評価・保存などの動画下ボタン*/
#actions {
display: none !important;
}
/*コメント欄*/
ytd-comments#comments {
display: none !important;
}
/*動画のサムネイル(チャンネルページやトップページとかのやつ)(2025年01月24日作成)*/
div#thumbnail a#thumbnail {
opacity: 0;
}「YouTube Music」の不要な部分を隠すCSS
「YouTube Music」の検索履歴や作成したプレイリストなどを隠すCSS記事も書いています。
まとめ
以上、PCウェブサイト版「YouTube」の余計な要素を非表示にしてマウスオーバーで表示するCSSについてでした。
サイドバーにおすすめ動画や関連動画が表示されていると延々と見ちゃって時間を食っちゃいます。集中したい時は思い切って全部非表示(透明)にすると案外はかどるかもしれません。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録