【YouTube】ライブチャットの絵文字欄の高さを広げるCSS
本記事で紹介するCSSを使えば、「YouTube」のライブチャット絵文字欄(スタンプ)を拡張できます。広げることで1ページに表示される数が増えてスクロール量が減ります。
絵文字を頻繁に利用する方におすすめです。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ライブチャットの絵文字欄を拡張するCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
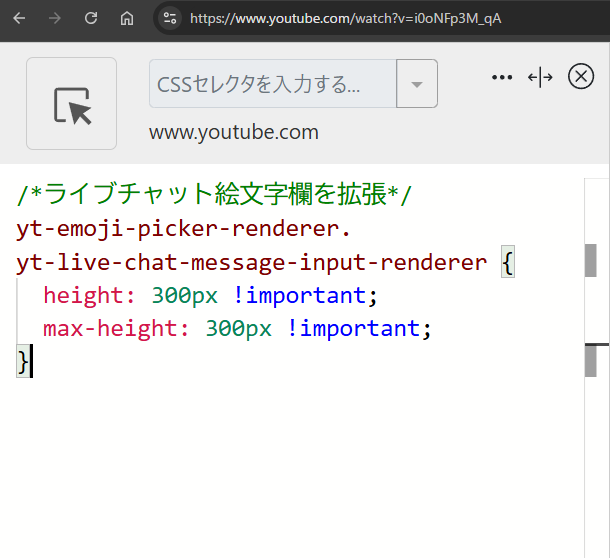
以下のコードを書き込みます。
/*ライブチャット絵文字欄を拡張*/
yt-emoji-picker-renderer.yt-live-chat-message-input-renderer {
height: 300px !important;
max-height: 300px !important;
}注意点として既にチャットページを開いた状態でCSSを書き込んだ場合、多分CSSが一発で反映されません。なぜかYouTubeのチャット関連は一度ページをリロードしないとCSSが反映されない仕様になっています。書き込んだ後一度リロードしましょう。
「height」と「max-height」の数値を調整することで高さを変更できます。デフォルトでは130px~220pxになっているので上記コード(300px)をそのままコピペするだけでもそこそこ拡張されます。
もっと広げたいという場合は数字をその分大きくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
広がったか確認
「YouTube」をリロードします。一旦リロードしないと反映されないと思います。
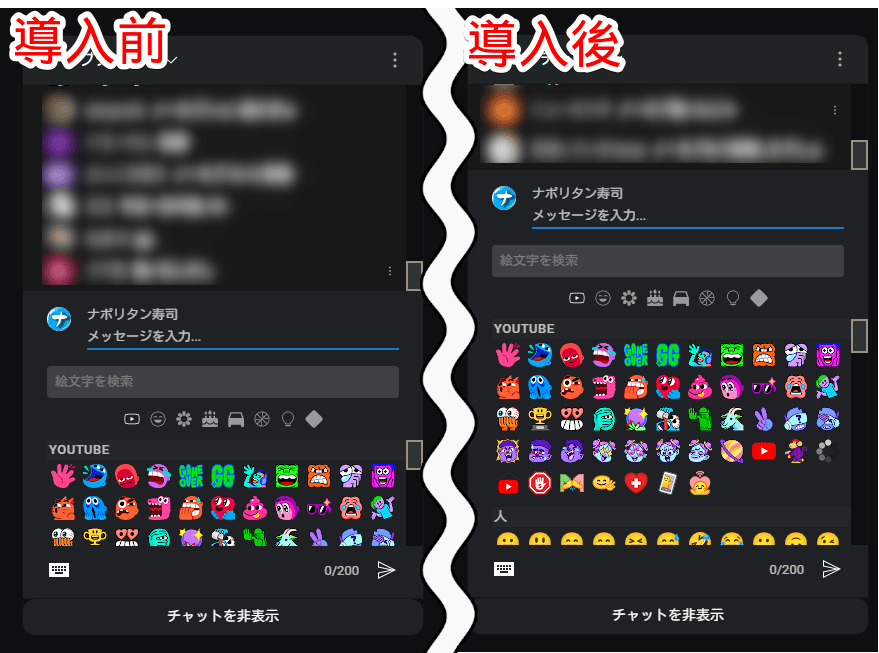
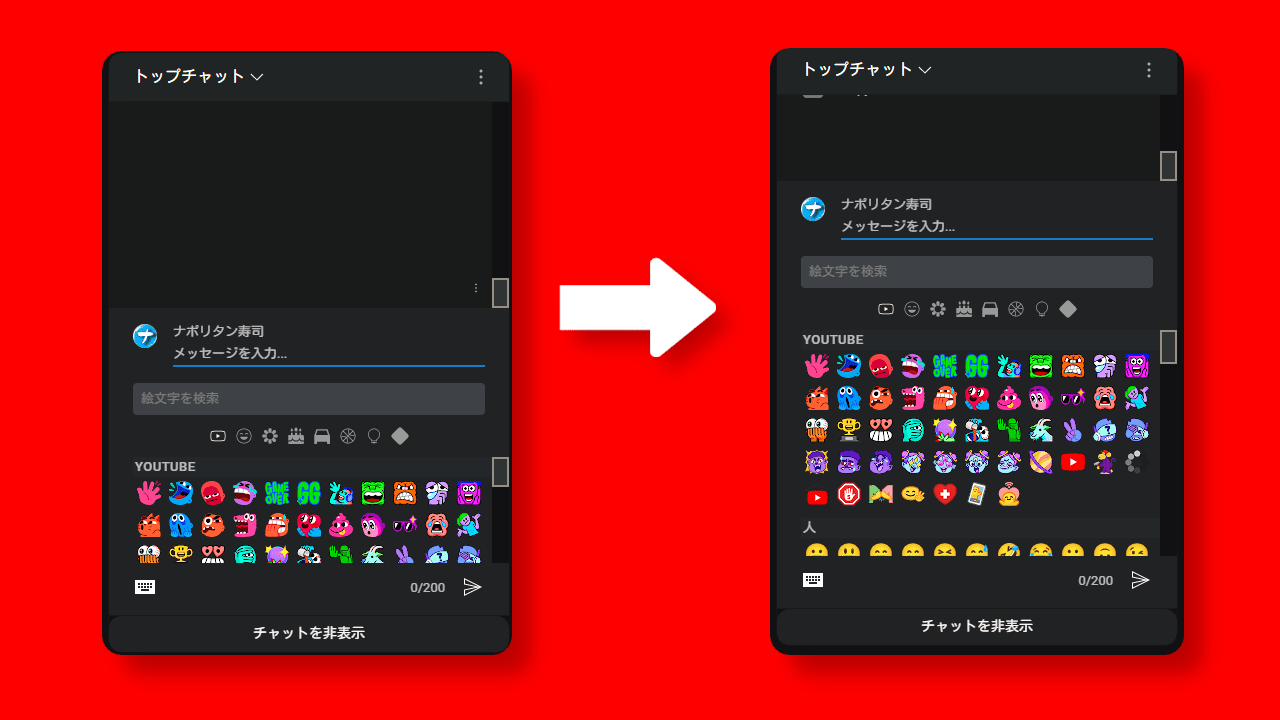
チャット欄が解放されているライブ配信を開きます。導入前はチャット欄の半分くらいのサイズでしたが、導入後は全体の80%ほどの高さになります。

数行しか表示されていなかった絵文字が5~6行になってスクロール量が減ります。
一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
チャット欄の高さを広げるCSS
ライブチャットの高さを好きなサイズに調整するCSS記事を書いています。「モニターサイズに余裕があるからもっとチャット欄を拡張したい」という方に便利かもしれません。
2023年11月にCSSではなく拡張機能を使った方法も書きました。
プレイリストの高さを調整するCSS
ライブチャットではなくプレイリストの高さを調整するCSSも書いています。
チャット欄をマウスホバー時のみ表示
「チャット欄は必要な時だけ表示させたい!マウスホバーしていない時は見えないようにしたい!」という方は以下の記事を参考にしてみてください。
チャットの入力欄を非表示にするCSS
チャットの入力欄にある絵文字を拡張する本記事で紹介するのは意味ない気がしますが、いちお紹介しておきます。チャットの入力欄はCSSで消せます。「絵文字もチャットも送信しない!自分は見る専!」という方に役立つかもしれません。
感想
以上、PCウェブサイト版「YouTube」のライブチャット内にある絵文字欄を好きな高さに変更するCSSでした。
本記事は読者の方から教えていただきました。僕はライブ配信をあまり見ませんが、便利だと思ったので記事にさせていただきました。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録