【YouTube】アカウントメニュー内の不要な項目を消すCSS
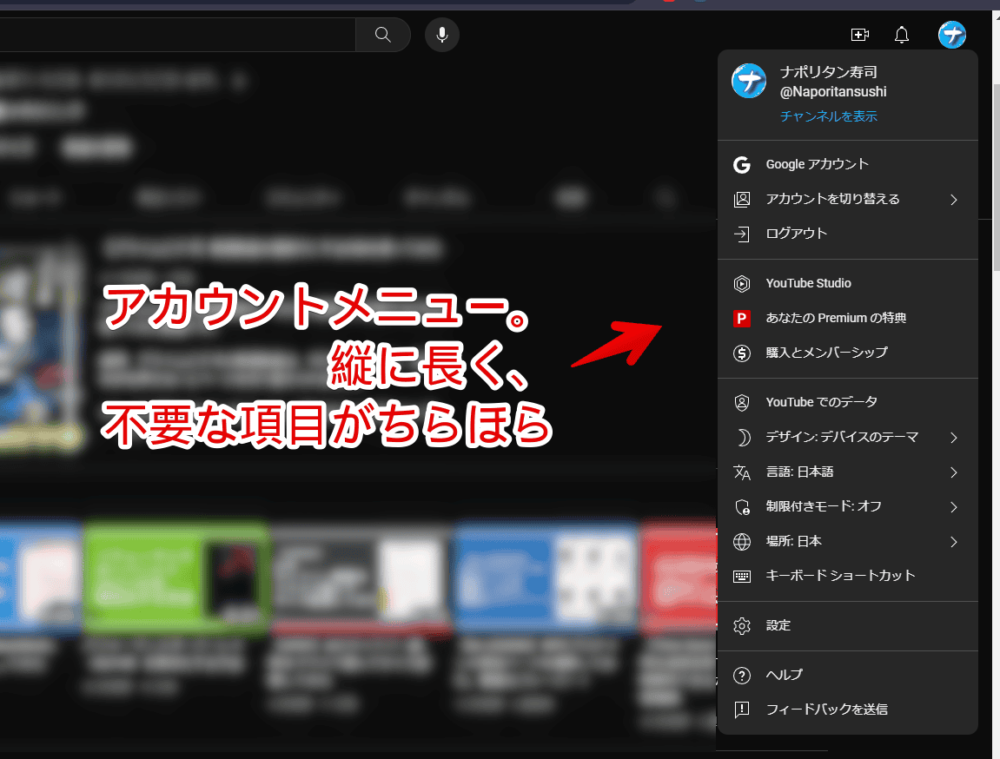
PCブラウザ版「YouTube」で右上のログインしているプロフィールアイコンをクリックするとアカウントメニューが表示されます。
アカウントを切り替える、YouTube Studio、購入とメンバーシップ、YouTubeでのデータ、制限付きモードなどです。2023年10月からは「Googleアカウント」が表示されるようになりました。

CSSを利用することで任意の不要な項目を非表示にできます。自身の見た目上で他人には影響されません。「2023年10月から追加されたGoogleアカウントとかいらない!邪魔!」という方参考にしてみてください。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeのアカウントメニュー内の任意の項目を非表示にするCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
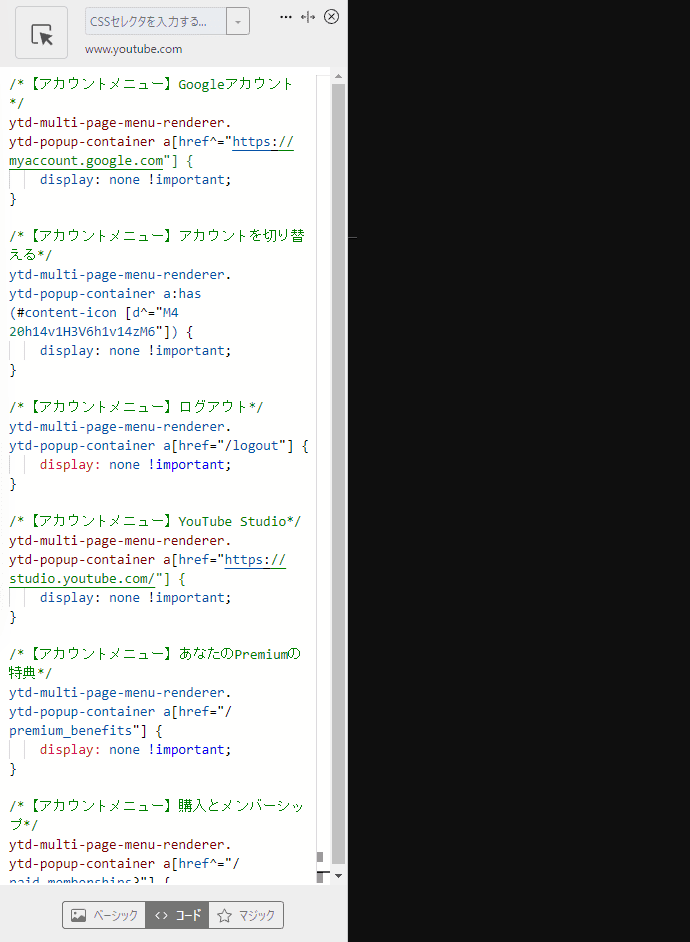
以下のコードを書き込みます。全てを書き込む必要はありません。自身が不要だと思う項目のCSSだけコピペします。
/*【アカウントメニュー】Googleアカウント*/
ytd-multi-page-menu-renderer.ytd-popup-container a[href^="https://myaccount.google.com"] {
display: none !important;
}
/*【アカウントメニュー】アカウントを切り替える*/
ytd-multi-page-menu-renderer.ytd-popup-container a:has(#content-icon [d^="M4 20h14v1H3V6h1v14zM6"]) {
display: none !important;
}
/*【アカウントメニュー】ログアウト*/
ytd-multi-page-menu-renderer.ytd-popup-container a[href="/logout"] {
display: none !important;
}
/*【アカウントメニュー】YouTube Studio*/
ytd-multi-page-menu-renderer.ytd-popup-container a[href="https://studio.youtube.com/"] {
display: none !important;
}
/*【アカウントメニュー】あなたのPremiumの特典*/
ytd-multi-page-menu-renderer.ytd-popup-container a[href="/premium_benefits"] {
display: none !important;
}
/*【アカウントメニュー】購入とメンバーシップ*/
ytd-multi-page-menu-renderer.ytd-popup-container a[href^="/paid_memberships?"] {
display: none !important;
}
/*【アカウントメニュー】制限付きモード:オフ*/
ytd-multi-page-menu-renderer.ytd-popup-container a:has(#content-icon [d^="M12 20.95Q8.975 20.075 6.987"]) {
display: none !important;
}
/*【アカウントメニュー】キーボードショートカット*/
ytd-multi-page-menu-renderer.ytd-popup-container a:has(#content-icon [d^="M16 16H8v-2h8v2zm0-5h-2v2h2v-2zm3"]) {
display: none !important;
}
/*【アカウントメニュー】ヘルプ*/
ytd-multi-page-menu-renderer.ytd-popup-container a:has(#content-icon [d^="M15.36 9.96c0 1.09-.67"]) {
display: none !important;
}
/*【アカウントメニュー】フィードバックを送信*/
ytd-multi-page-menu-renderer.ytd-popup-container a:has(#content-icon [d^="M13 14h-2v-2h2v2zm0-9h"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のように自分が消したい項目を書き込めたらOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
不要な項目が非表示になったか確認
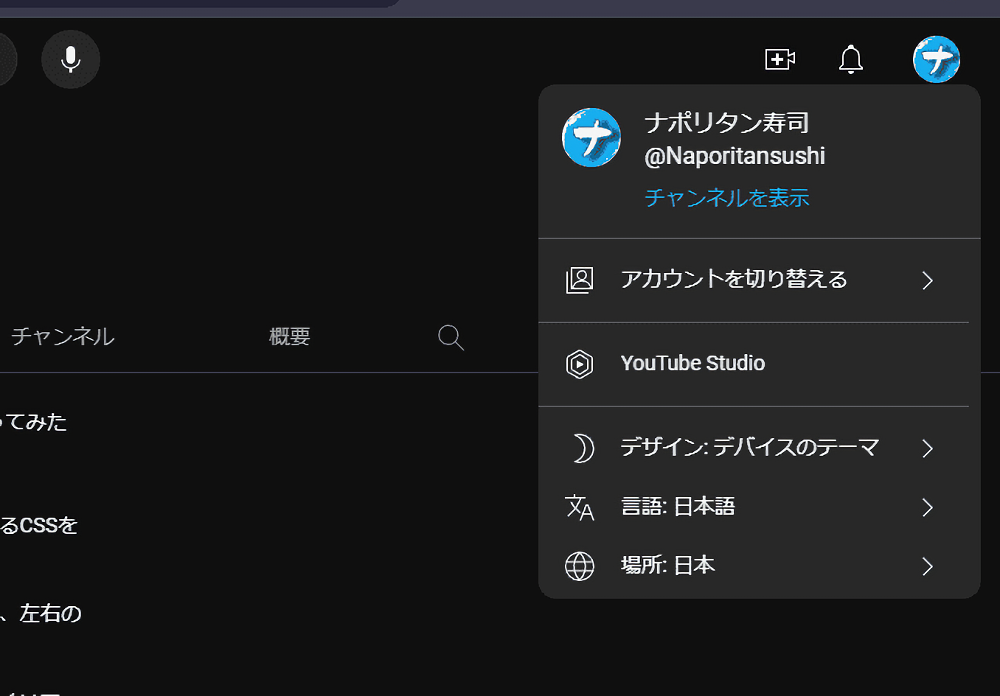
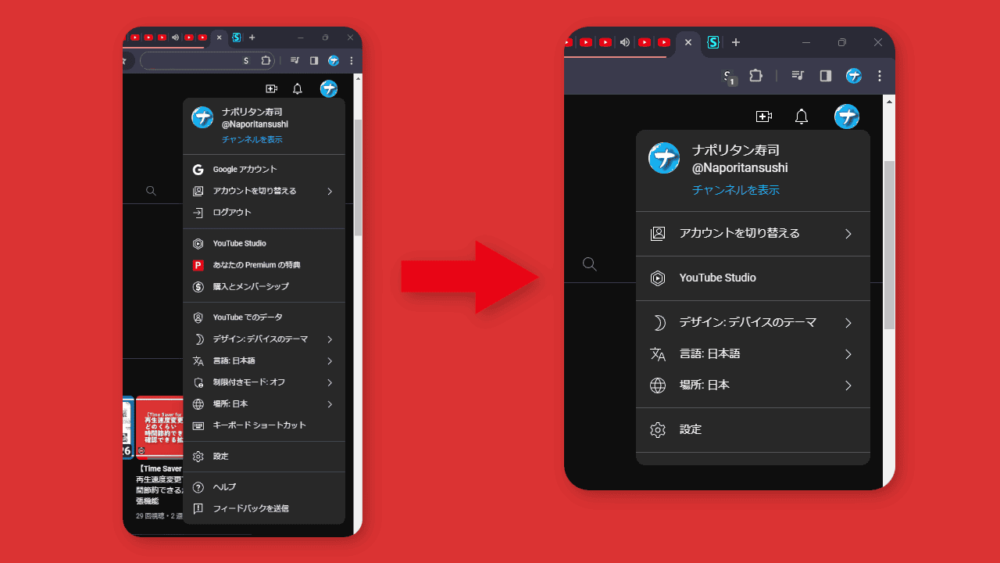
「YouTube」のアカウントメニューを開きます。CSSを書き込んだ項目が非表示になります。

「アカウントを切り替える」や「YouTube Studio」は残して「Googleアカウント」を非表示にする…といったように個別で調整できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】他のYouTubeスッキリ系記事紹介
左側サイドバーにある「ショート」、「後で見る」、「オフライン」、「探索(急上昇、学び、ニュースなど)」、「YouTubeのその他のサービス」などの項目を非表示にするCSS記事も書いています。
動画の三点ボタンを押した時のメニュー内にある「キューに追加」、「[後で見る]に保存」、「オフライン」、「興味なし」、「チャンネルをおすすめに表示しない」などを非表示にする記事も書いています。
「YouTube Music」の三点ボタンメニュー内の不要な項目(ラジオを聴く、次に再生、ライブラリに保存、オフラインに一時保存、アルバムに移動など)を消すCSS記事も書いています。
YouTubeに動画をアップロードしている投稿者側は一度は利用している「YouTube Studio」の不要な項目を非表示にする記事も書いています。
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS | ナポリタン寿司のPC日記
他にも非表示にする記事を色々書いています。特に検索結果とトップページのゴミを除去するCSS記事が個人的におすすめです。
- YouTubeの「他の人はこちらも視聴しています」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】トップページのおすすめとかショート欄とか非表示CSS | ナポリタン寿司のPC日記
- 【YouTube】検索結果のショート項目・動画を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】右上の作成ボタンや「ライブ配信を開始」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】動画内のシアター、ミニプレーヤーなどの非表示CSS | ナポリタン寿司のPC日記
- 【YouTube】各チャンネルページの「おすすめ」を非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「YouTube」のプロフィールアイコンをクリックした時に表示されるアカウントメニューから不要な項目(Googleアカウント、制限付きデータなど)を消すCSSでした。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録