【小説を読もう!】タイトルの文字色を変更するCSS
通常、「小説を読もう!」のランキングページにある小説タイトルはオレンジ?茶色?の文字色になっています。

CSSを使うことで黒や青など好きな色に変更できます。CSSを書き込んだ自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「小説を読もう!」のタイトルを好きな文字色に変更するCSS
スタイルシートを開く
「小説を読もう!」にアクセスします。「小説家になろう」ではないので注意です。後者は多分元々水色の文字色だと思います。
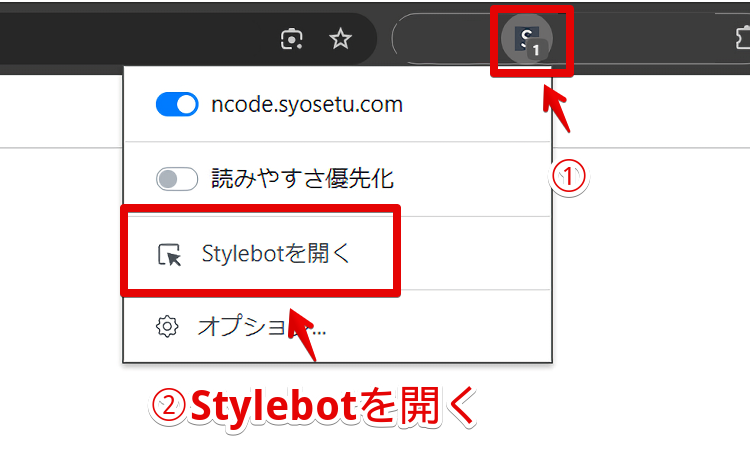
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
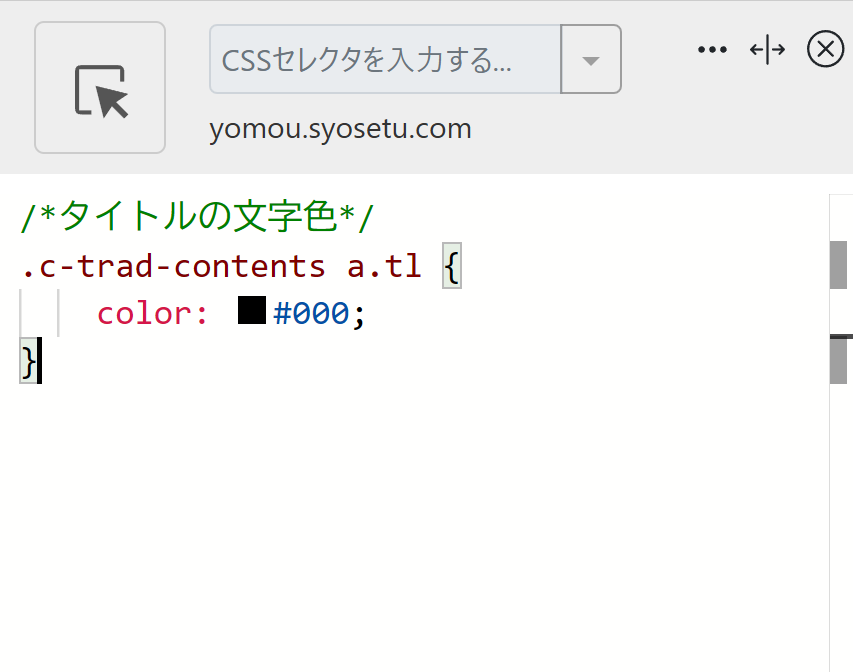
以下のコードを書き込みます。
/*タイトルの文字色*/
.c-trad-contents a.tl {
color: #000;
}「color」が文字色です。上記CSSの「#000」は黒色にするという意味です。HTMLカラーコードやRGBコードなどで指定できます。指定方法がよく分からない場合はこちらの記事を参考にしてみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。特に「小説を読もう!」や「小説家になろう」などのサービスをナポ寿司は、全然利用しないので、サイトの仕様変更があった際に気づかない可能性が高いです。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:ncode.syosetu.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
色が変わったか確認する
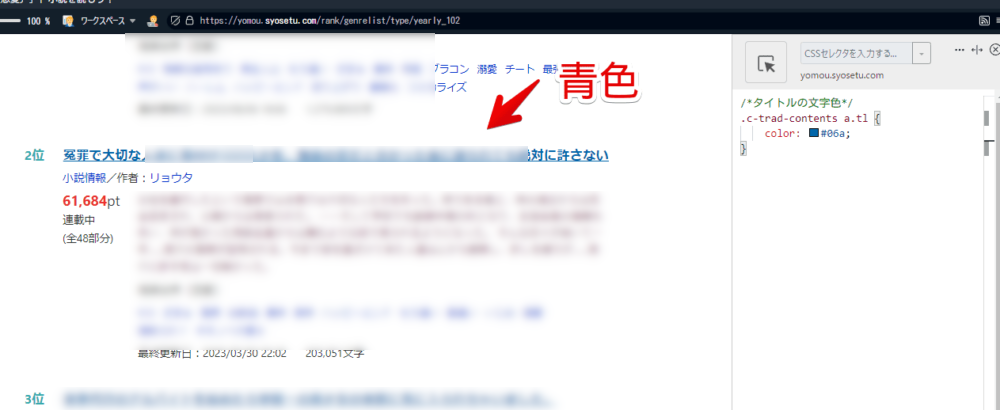
小説一覧ページにアクセスします。試しに「年間現実世界〔恋愛〕ランキングBEST100」を開いてみます。それぞれの小説タイトルの文字色が指定した色になります。

青色にした画像も貼っておきます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「ncode.syosetu.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
下線を解除したい場合
タイトルの文字に装飾されている下線を消したい場合、上記で紹介した文字色変更コードの一部に新しいコードを書き加えます。
.c-trad-contents a.tl {
color: #000 !important;
text-decoration: none !important;
}「text-decoration: none」が文字装飾の下線を解除するという意味です。
他のCSS記事紹介
「小説家になろう」関連の記事を他にも書いています。
感想
以上、PCウェブサイト版「小説を読もう!(小説家になろう)」のタイトルの文字色を変更するCSSでした。
タイトルが長い作品多いですね。もう文章じゃんってんが何個もありました。まぁタイトルに全部詰め込んだほうが見る側としては嬉しいんですかね。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録