【Yahoo!リアルタイム検索】各ツイートのXリンクとボタンを消すCSS

この記事では、PCウェブサイト版「Yahoo!リアルタイム検索」の各ツイート下部にあるTwitter(X)アカウントに飛ぶリンク、リアクションボタン(返信、リツイート、いいね)を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
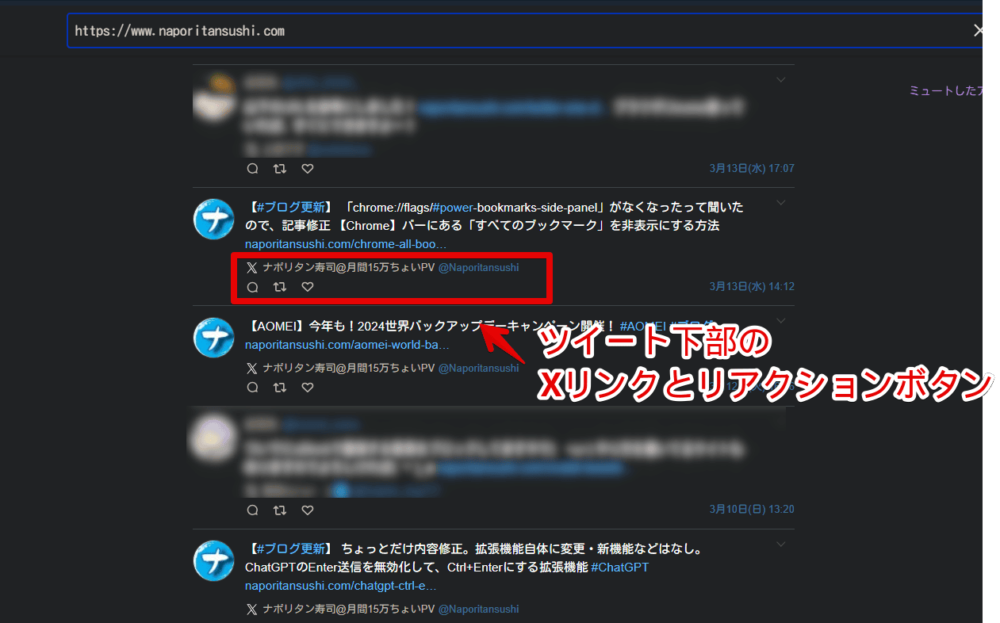
PCブラウザで「Yahoo!リアルタイム検索」でツイートを検索していると、各ツイート下部に「Twitter(X)」でアカウントページを開くリンクが設置されています。
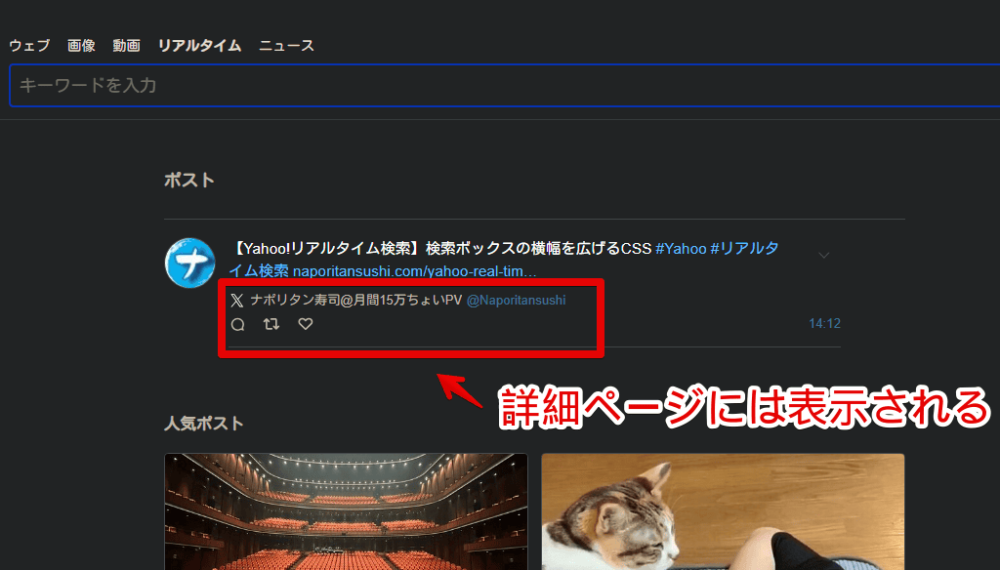
僕のツイートだと「ナポリタン寿司@月間15万ちょいPV @Naporitansushi」といった感じで表示されています。アットマークのユーザー名をクリックすると「https://twitter.com/Naporitansushi」に飛びます。
そのリンクの下には、返信、リツイート(リポスト)、いいねのリアクションボタンが設置されています。クリックするとそのツイートのXページを開きます。

「わざわざタイムラインからXページにはアクセスしない!」、「使ってないから消して、よりツイートを1ページに表示させたい!」といった方に便利だと思います。
タイムライン上から消すだけで、そのツイートをクリックした時の詳細ページでは表示するようにしています。「基本Xのリンクには飛ばず、Yahoo!リアルタイム検索内で完結するけど、たまに開きたい時もある…」みたいな方でも、クリックすれば飛べます。
そもそも左側のプロフィールアイコンをクリックしても飛べます。
CSSを利用します。自身の環境上だけの反映で、他人には影響しません。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!リアルタイム検索」のXリンクとリプ、RT、いいねを消すCSS
スタイルシートを作成する
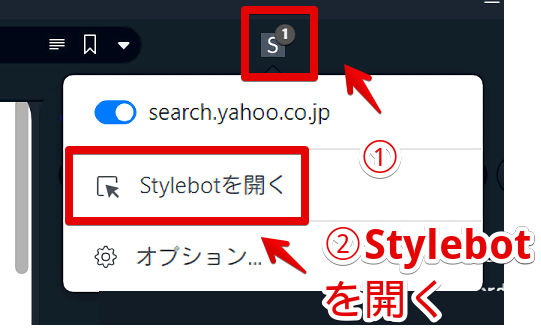
「Yahoo!リアルタイム検索」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSS(コード)を書き込む
以下のコードを書き込みます。ちょっとごちゃごちゃして長いですが、まぁ気にせず書き込んでいただければなと思います。
/*【Yahoo!リアルタイム検索】各ツイート下部の「Xで見る」非表示*/
body:has(.header a[aria-label="Yahoo!リアルタイム検索"]):has([class^="Tab_TabContainer"]) [class^="Tweet_Tweet"] [class^="Tweet_info"] {
display: none !important;
}
/*【Yahoo!リアルタイム検索】各ツイート下部の返信、RT、いいね非表示*/
body:has(.header a[aria-label="Yahoo!リアルタイム検索"]):has([class^="Tab_TabContainer"]) [class^="Tweet_Tweet"] [class^="Tweet_footer"] {
display: none !important;
}両方書き込む必要はなく、例えば「返信やリポスト、いいねなどを消すと、数字が分からなくなるから不便!」という場合は、「各ツイート下部の返信、RT、いいね非表示」CSSを丸々書かないようにします。
簡単に解説すると「[aria-label="Yahoo!リアルタイム検索"]」で「search.yahoo.co.jp」ドメインの中でも「Yahoo!リアルタイム検索」上だけで動作するようにしています。左上にあるロゴ画像で判別するようにしています。ウェブ検索や画像検索ページでは恐らく動作しないと思います。
「:has([class^="Tab_TabContainer"])」でタイムラインページだけで動作するようにしています。ツイートをクリックした時の詳細ページでは対象外にしています。タイムラインページでは、上部に「すべて」、「画像・動画」に切り替えるタブバーがあったので、それで判断しています。
「[class^="Tweet_info"]」が「Xで見る」リンクです。「display: none !important;」が要素を非表示にするという意味です。「!important;」は、他のCSSよりも優先的に発動させるという意味です。なくても多分動作します。単純に僕がつけるのが好きなだけです。
「[class^="Tweet_footer"]」がリアクションボタンです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが動作するか確認する
再度拡張機能ボタンを押して、登録したサイト(例:search.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
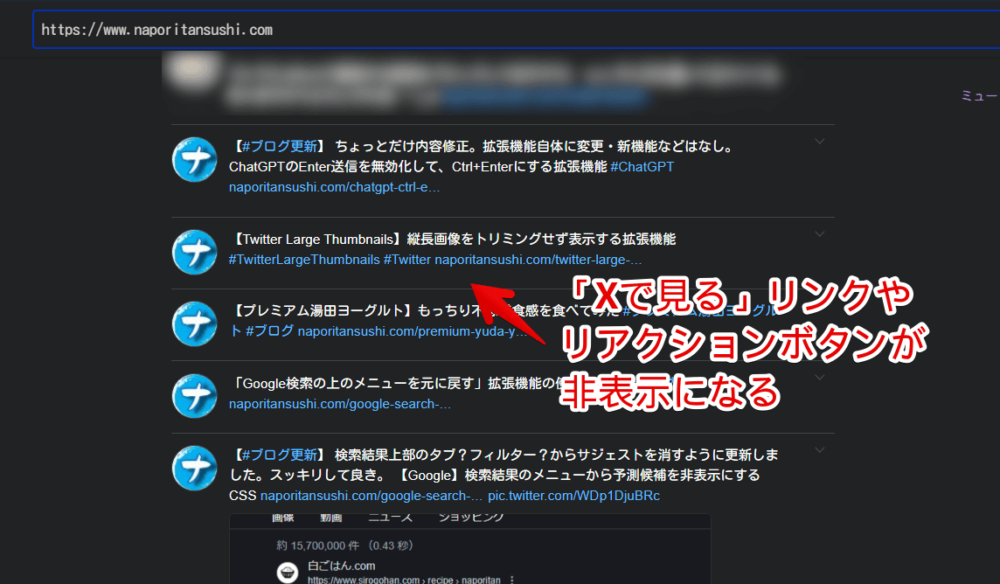
検索結果の各ツイートから「X」に飛ぶリンクや、リアクションボタンが非表示になります。その分下にあるツイートが上に詰められるので、1ページに表示される情報量が増えます。

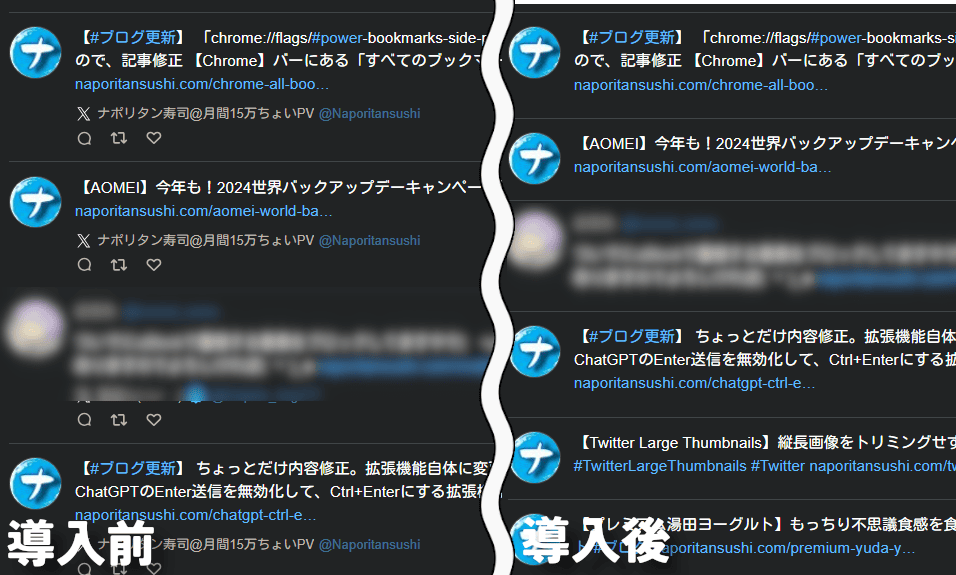
導入前と導入後の比較画像を貼っておきます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「search.yahoo.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
ツイート詳細ページでは表示する
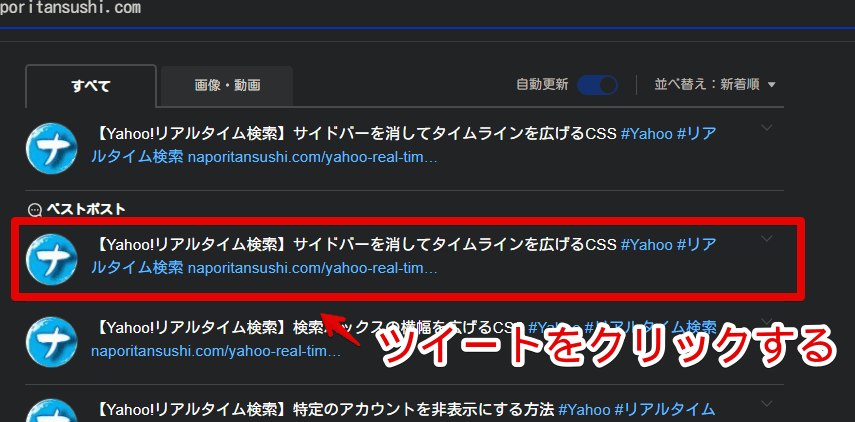
試しに「Yahoo!リアルタイム検索」の検索結果にあるツイートを適当にクリックします。

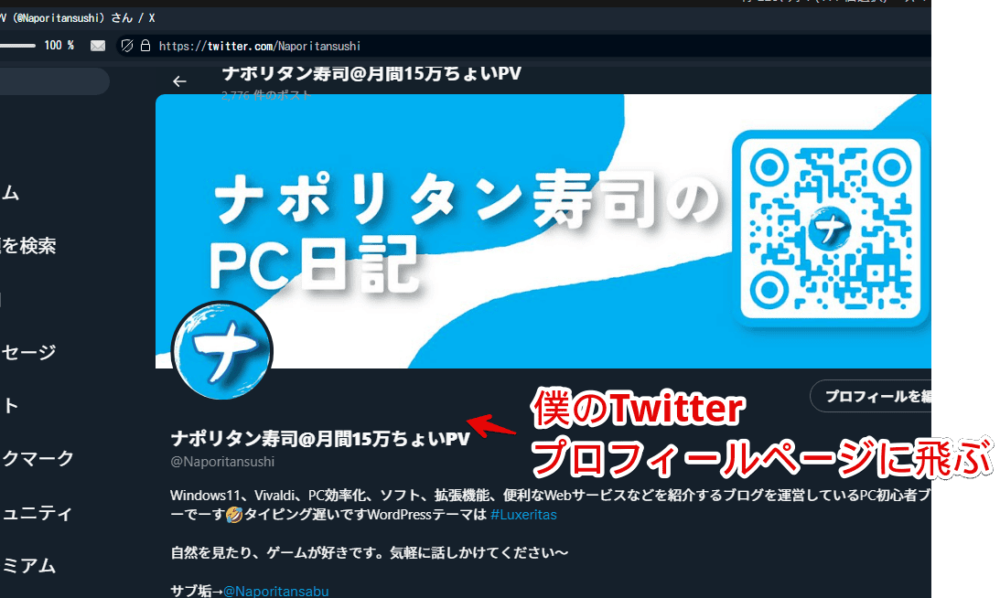
そのツイートだけが表示される詳細ページに飛びます。このページ上では、今まで通り「X」に飛ぶリンク、リアクションボタンが表示されます。

クリックすると「X」のユーザーページに飛びます。

感想
以上、PCウェブサイト版「Yahoo!リアルタイム検索」の各ツイート下部にあるTwitter(X)アカウントに飛ぶリンク、リアクションボタン(返信、リツイート、いいね)を非表示にするCSSでした。
普段「Yahoo!」関連のサービスは、ほとんど…というか一切使っていませんが、何気に本記事では「Yahoo!」関連の記事があります。普段使わないからこそ、更新が滞っていますけども…。