【Yahoo!リアルタイム検索】サイドバーを消してタイムラインを広げるCSS

この記事では、PCウェブサイト版「Yahoo!リアルタイム検索」のサイドバー(ポスト数グラフ、トレンド、人気ポスト)を非表示にして、メインのタイムライン横幅を広くするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
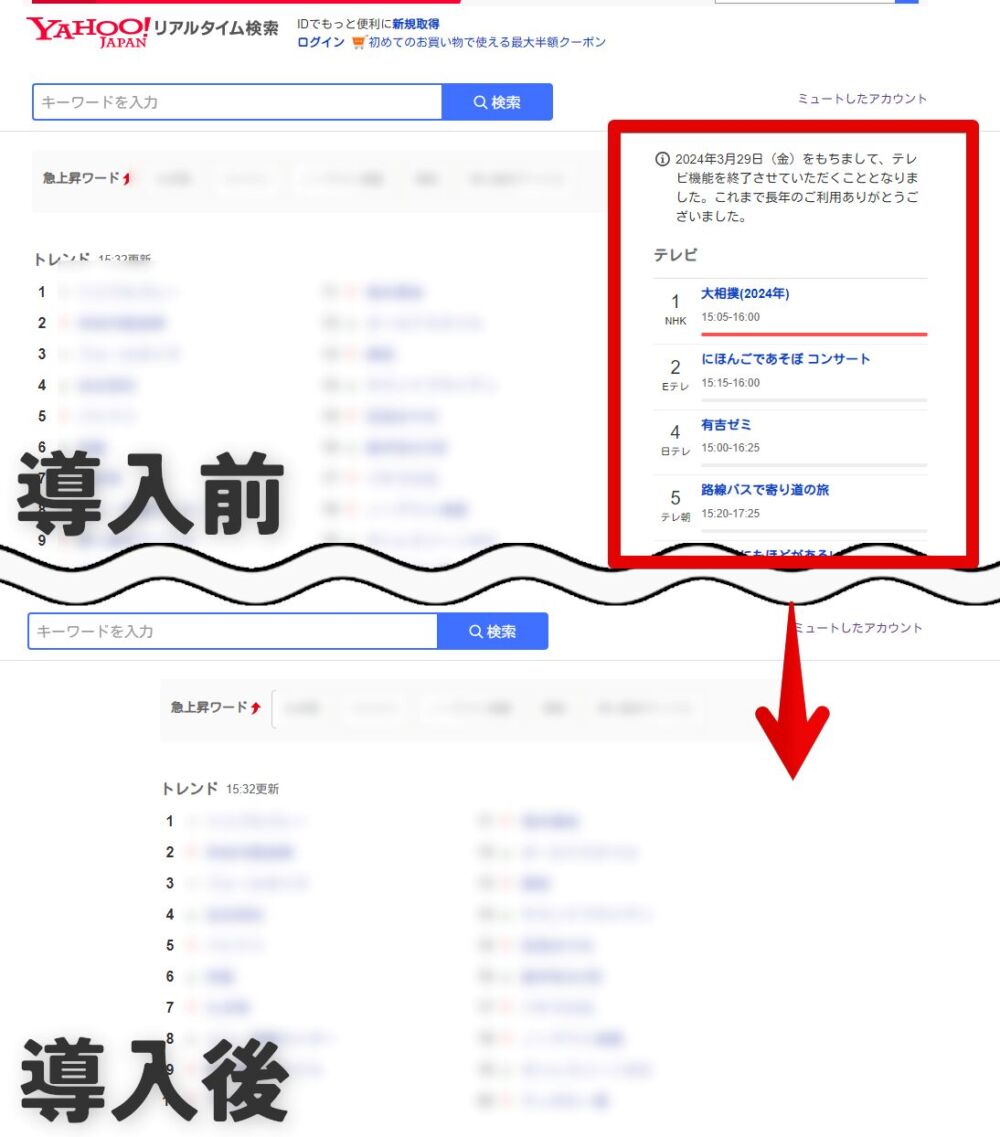
PCブラウザで「Yahoo!リアルタイム検索」を見たとき、検索結果の右側にはサイドバーが表示されます。ポスト数グラフ、トレンド、人気ポストなどが表示されています。

不要な方はCSSで非表示にしてみるといいかもしれません。サイドバーを丸々消して、検索結果のツイートに集中できます。消すだけでもいいのですが、おまけでタイムラインの横幅を広げて、中央揃えにするCSSも書きます。
「サイドバーのトレンドとか人気ポストが目に入って疲れる!邪魔!消したい!」という方、参考にしてみてください。
トレンドだけ…人気ポストだけ…といったように個別で消すこともできますが、本記事ではまとめてサイドバーごと消す方法を紹介します。個別で消したい方がいる場合、問い合わせしていただければ見てみるかもしれません。(僕は初心者です)
自身の環境上だけの反映で、他人には影響しません。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!リアルタイム検索」のサイドバーを消すCSS
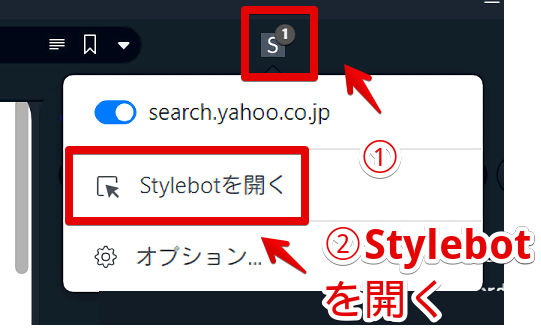
「Yahoo!リアルタイム検索」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

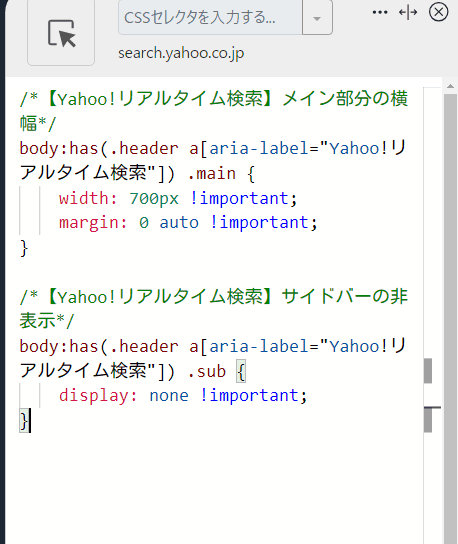
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Yahoo!リアルタイム検索】メイン部分の横幅*/
body:has(.header a[aria-label="Yahoo!リアルタイム検索"]) .main {
width: 700px !important;
margin: 0 auto !important;
}
/*【Yahoo!リアルタイム検索】サイドバーの非表示*/
body:has(.header a[aria-label="Yahoo!リアルタイム検索"]) .sub {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
「メイン部分の横幅」の「width」が検索結果のタイムラインの横幅です。数値を大きくするとそれだけ広げられます。「サイドバーを消すだけでタイムラインは広げなくていい!」という場合は、書き込まなくてOKです。
「margin: 0 auto !important;」で、タイムラインをメインコンテンツに対して中央揃えにします。サイドバーを消した時、検索結果だけが残ってちょっと左寄りになったので、本コードを書きました。中央揃えは不要という場合は、書き込まないようにします。
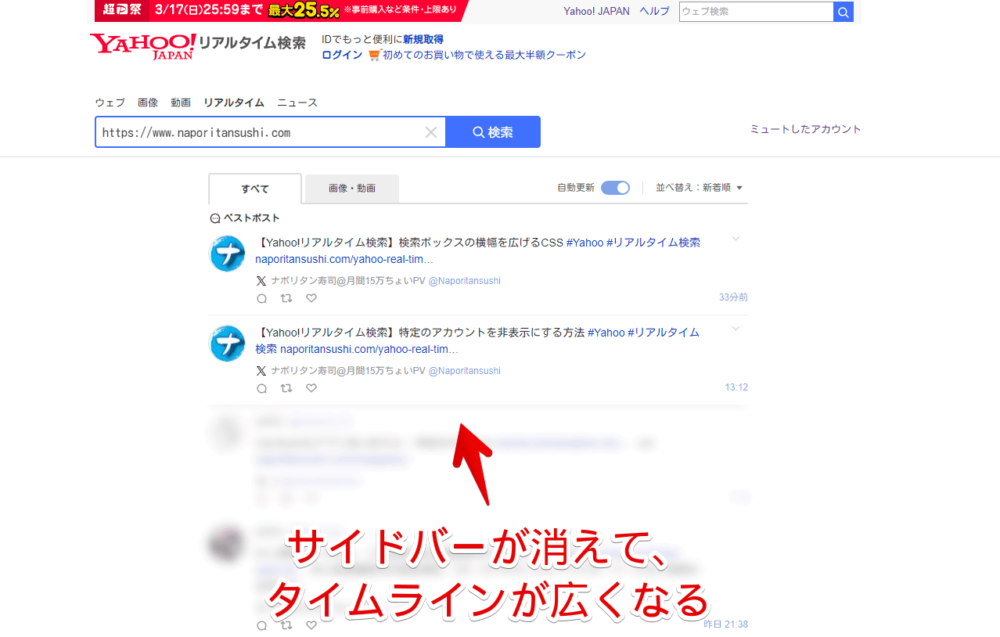
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:search.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
ポスト数グラフ、トレンド、人気ポストなどがある右側サイドバーが丸々非表示になります。「メイン部分の横幅」の「width」を書き込んだ場合、タイムラインが指定した横幅に拡張されます。

僕は検索結果だけで動作するかなぁと思っていましたが、実際は「Yahoo!リアルタイム検索」のトップページでも動作していました。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「search.yahoo.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】検索ボックスの横幅を広げるCSS
本記事のCSSと合わせて検索ボックスの横幅を広げるCSSを使うと、より便利かもしれません。ちょっと長い検索キーワードを入力しても見切れなくなります。
【余談】各ツイート下部のXリンクなどを消す記事紹介
各ツイート下部にあるTwitter(X)アカウントに飛ぶリンク、リアクションボタン(返信、リツイート、いいね)を非表示にするCSS記事も書いています。
感想
以上、PCウェブサイト版「Yahoo!リアルタイム検索」のサイドバー(ポスト数グラフ、トレンド、人気ポスト)を非表示にして、メインのタイムライン横幅を広くするCSSでした。
普段「Yahoo!」関連のサービスは、ほとんど…というか一切使っていませんが、何気に本記事では「Yahoo!」関連の記事があります。普段使わないからこそ、更新が滞っていますけども…。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録