【Yahoo!ニュース】不要な部分を非表示にするまとめ

この記事では、PCウェブサイト版「Yahoo!ニュース」の不要な部分を非表示にして、スッキリする方法を書きます。
皆さん「Yahoo!ニュース」を利用していますでしょうか。僕は正直あまり利用していません。しかし、たまーに「X(旧Twitter)」のツイートのリンク先が「Yahoo!ニュース」の時があります。その時は特に気にせず内容を読むんですがふと思いました。
「不要な部分が多くない?確固たる意志がない僕だとあれやこれや釣られて無駄な時間を過ごしてしまうな…」ということです。
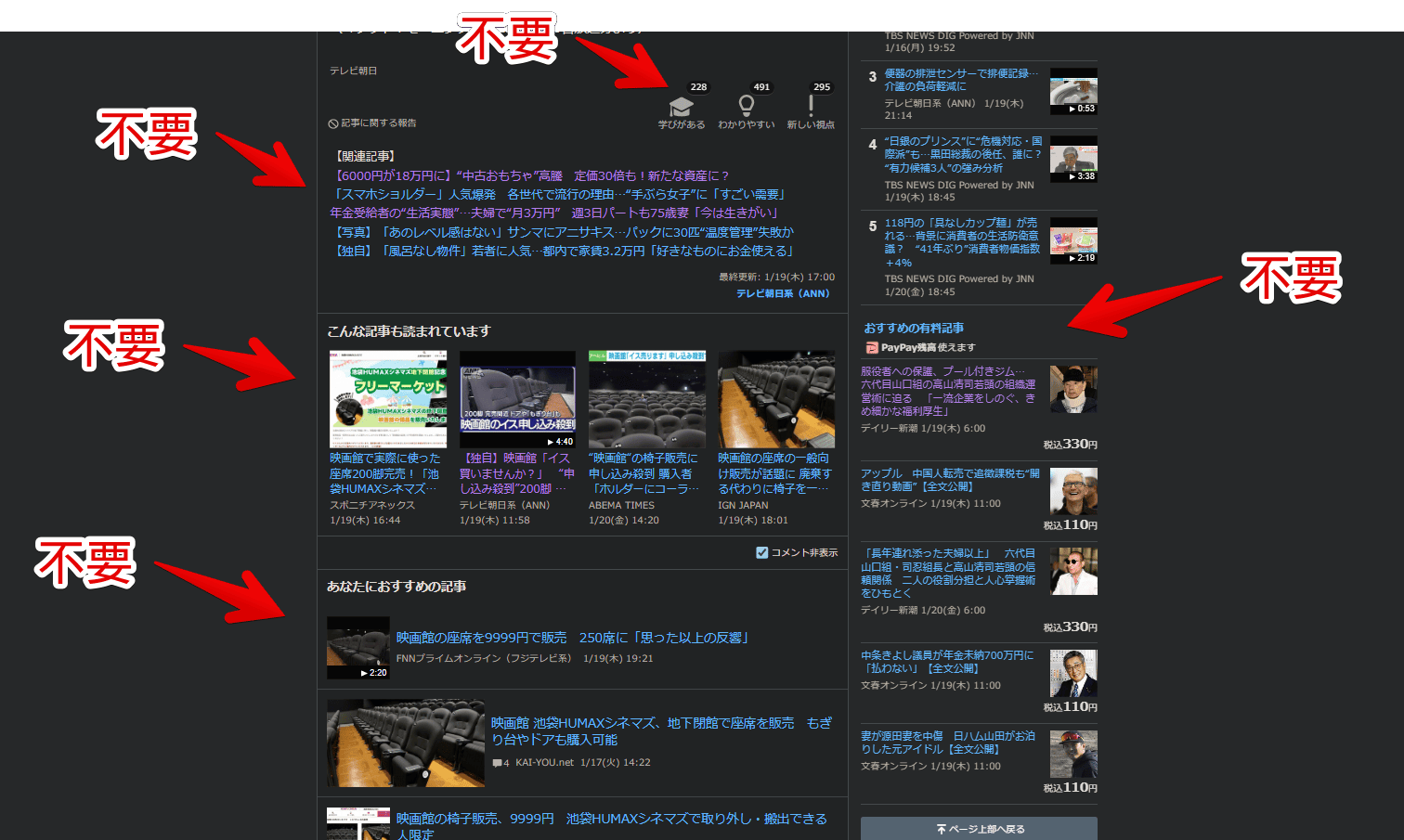
例えば記事下の「関連記事」、「こんな記事も読まれています」、「あなたにおすすめの記事」、右側サイドバーの〇〇ランキング、有料記事…などなどです。

クリックした記事だけ読むつもりが、関連記事やおすすめ記事をクリックしてしまいその繰り返しで無駄な時間を過ごしてしまいます。僕にとって気が散る要因になる邪魔な部分は消すことにしました。ウェブサイトのデザインを変えられるCSSという技を利用します。
それぞれ別記事で書いたので、本記事ではそれらをまとめる導線として書いています。詳しい削除方法はそれぞれのリンク先を見てみてください。
本記事はPCウェブサイト版での解説です。スマホやタブレットではできません。
自身の環境上(見た目上の表示)だけの反映です。自分がこのCSSを適用することで、全ユーザーの画面上が変わるわけではありません。CSSを書き込んでいないブラウザから見たときはいつも通りの表示です。
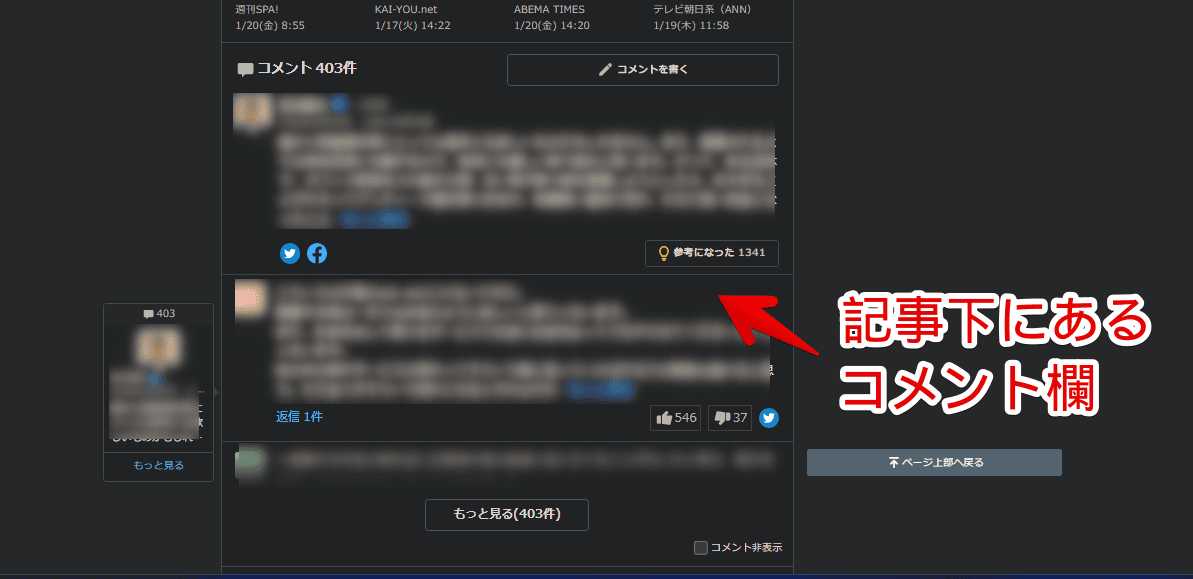
コメント欄
記事下にある他人のコメントの部分です。こちらはCSSを利用しなくても消せます。

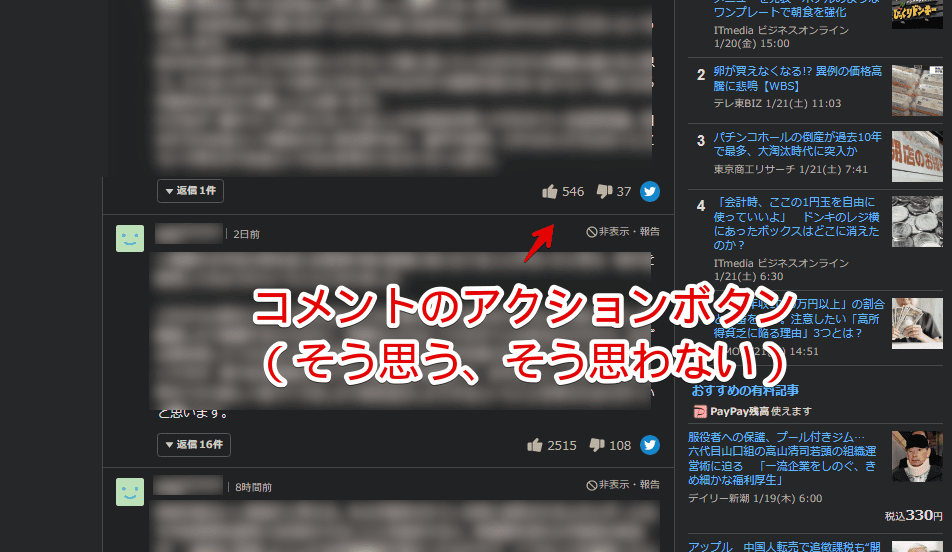
コメント下の同意・非同意ボタン
それぞれのコメントの右下にある「そう思う(同意)」、「そう思わない(非同意)」ボタンです。「コメントは消したくないけどこれらのボタンは見えないようにしたい!」という方向けです。

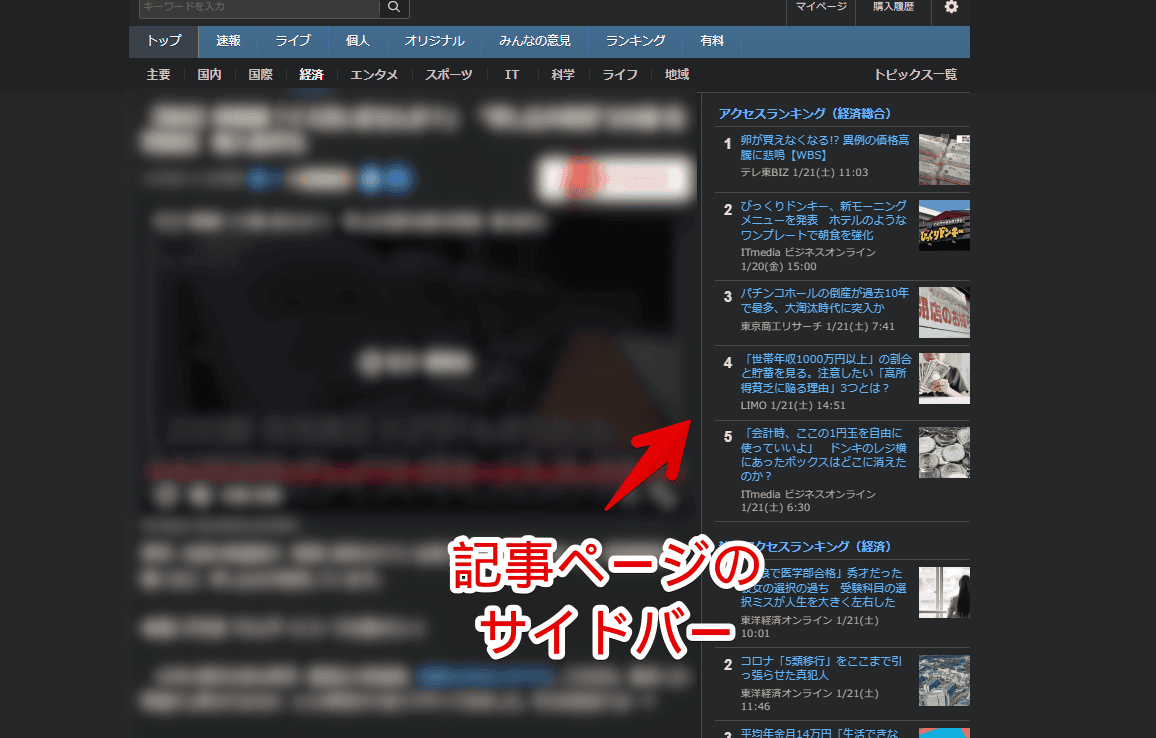
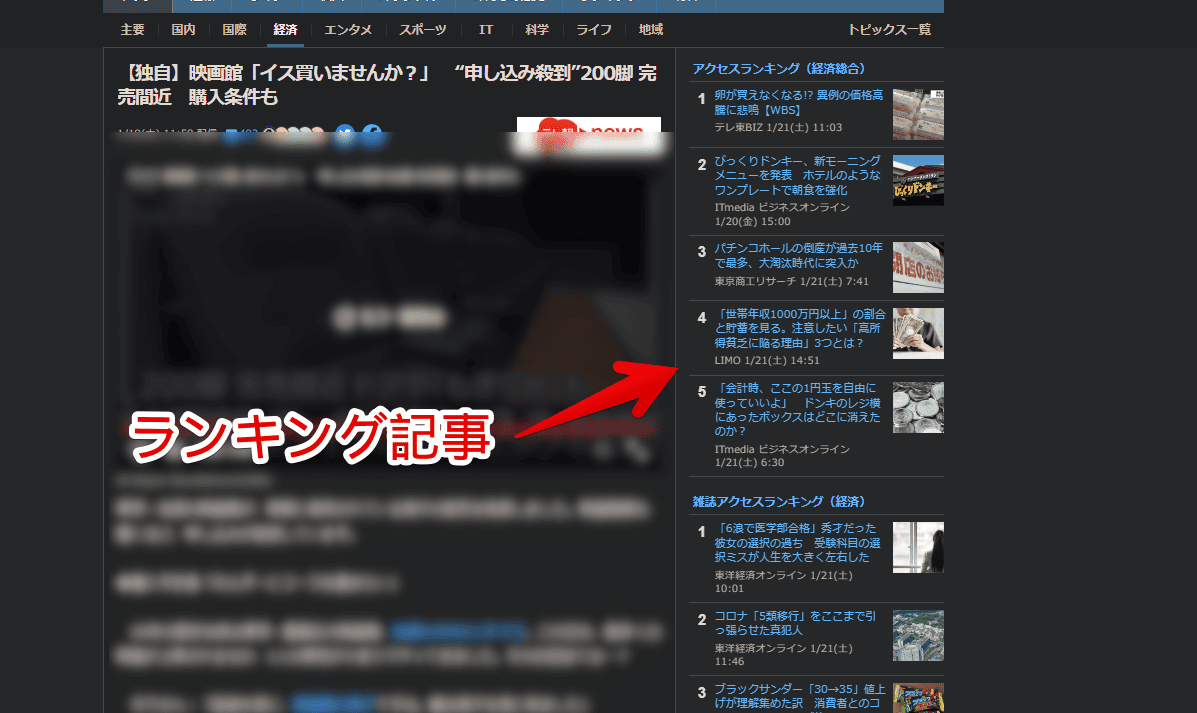
サイドバー
記事ページの右側にあるサイドバー(アクセスランキングなど)の部分です。サイドバーがそもそも不要という方は思い切って消してみるとかなりスッキリしていいかもしれません。

サイドバーのランキング
右側サイドバーにあるアクセスランキング(経済総合)といった項目です。

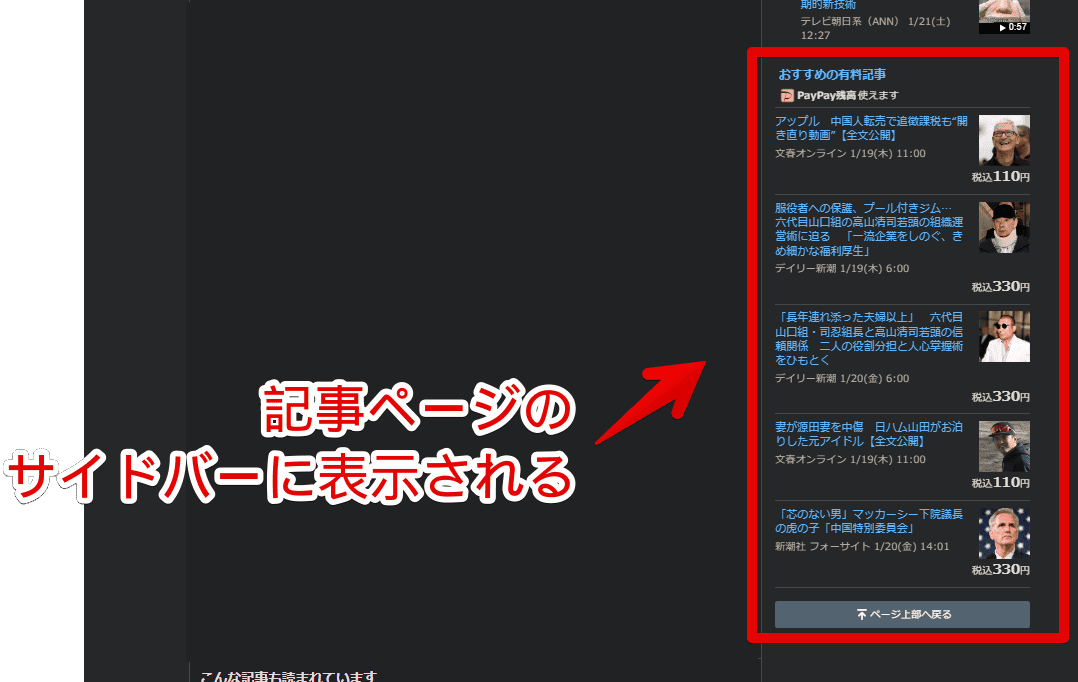
サイドバーの有料記事
右側サイドバーにある「おすすめの有料記事」項目です。有料記事を買うつもりがない方は思い切って消すとスッキリします。

サイドバーのこんな記事もリアクションされています
右側サイドバーにある「こんな記事もリアクションされています」項目です。他の人が見ている話題の記事がリスト形式で掲載されています。

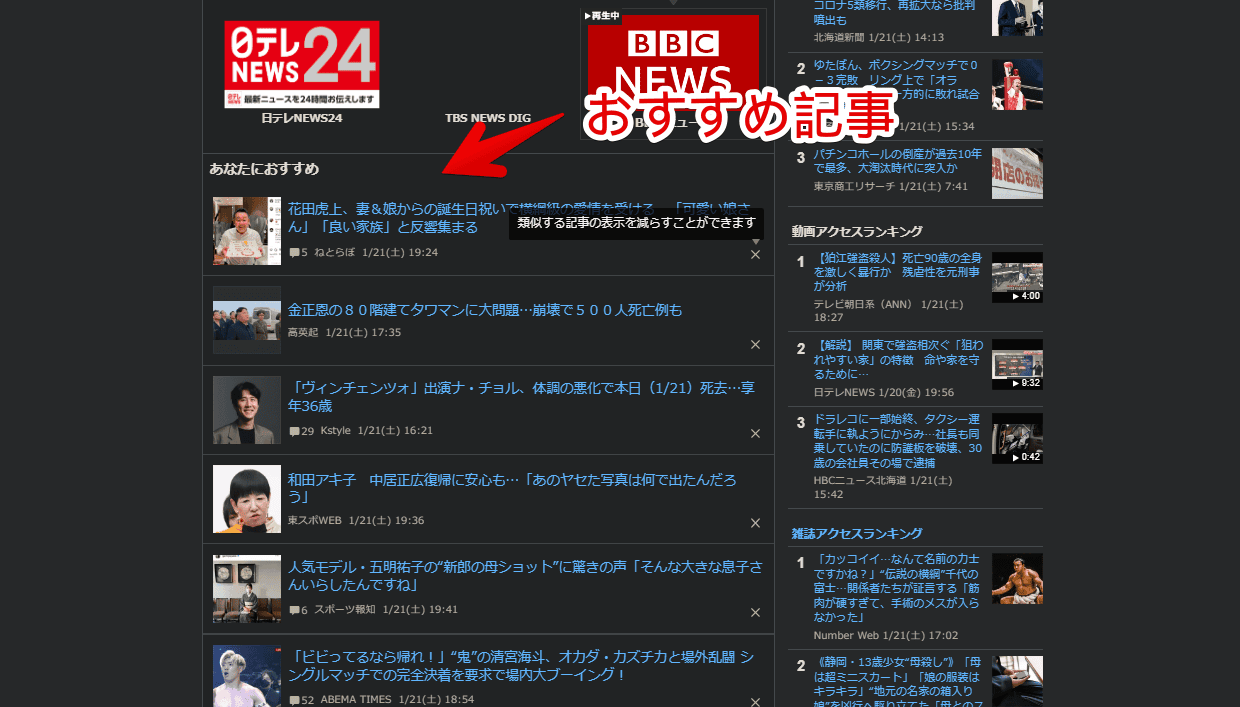
記事下のあなたにおすすめの記事
トップページや記事ページ下を占領している「あなたにおすすめの記事」項目です。CSSで丸々削除できます。

記事下のこんな記事も読まれています
記事下にあるタイル表示の「こんな記事も読まれています」という項目です。

記事下の関連記事
記事下にあるテキストだけでサムネイルはない「関連記事」という部分です。

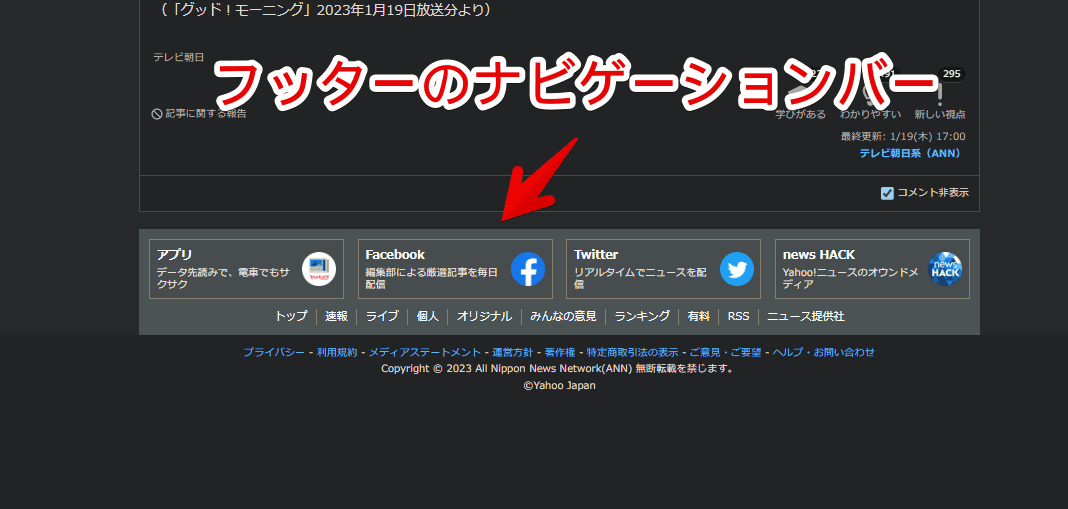
フッターのナビゲーションバー
トップページ、記事ページ下にある「アプリ」、「Facebook」、「X(旧Twitter)」、「news HACK」のリンクボタンのことです。

合わせて「学びがある」、「わかりやすい」、「新しい視点」のボタンを削除するCSSも紹介しています。
感想
以上、「Yahoo!ニュース」の不要な項目を非表示にする方法でした。
同じように「Google」や「Bing」版も書いています。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録