【Yahoo!ニュース】記事下の「関連記事」を非表示にするCSS

この記事では、PCウェブサイト版「Yahoo!ニュース」の記事下にある「関連記事」を非表示にする方法を紹介します。
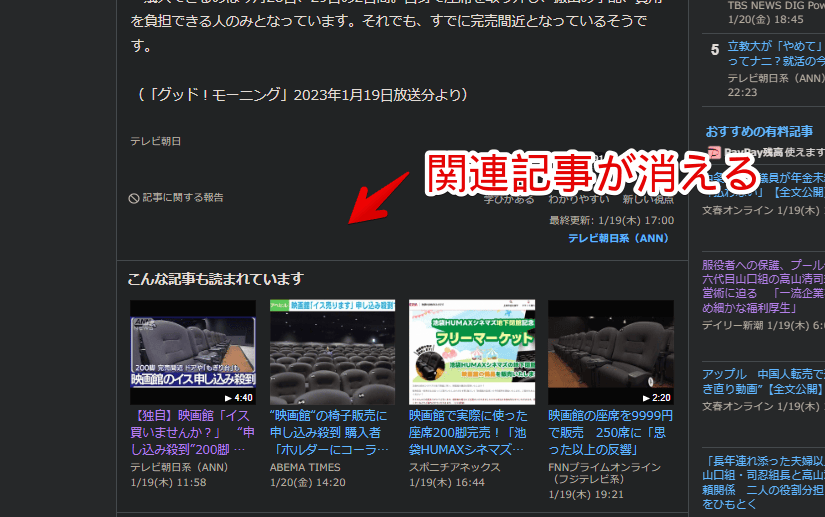
通常、PCブラウザ版「Yahoo!ニュース」の記事ページの「こんな記事も読まれています」の下部には「【関連記事】」が表示されます。「こんな記事も読まれています」項目と違い、記事タイトルだけが表示されていてクリックするとページを開きます。

人によっては気が散る要因になる邪魔な部分かもしれません。CSSを使うことで消せます。いつでもオンオフできます。
自身の環境上だけ非表示にして他人には影響されません。僕は普段「Yahoo!」を利用しないので、いつの間にかコードが使えなくなっている場合でも気づかない可能性が大です。もしコードが使えなくなっていたら問い合わせより教えていただければなと思います。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!ニュース」の「関連記事」項目を消す手順
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページどちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

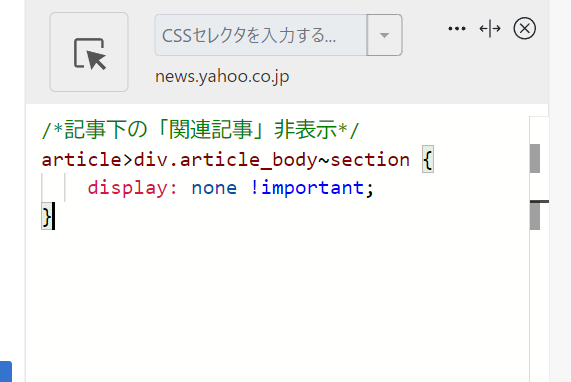
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*記事下の「関連記事」非表示(2024年9月17日修正)*/
article>div.article_body~section {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
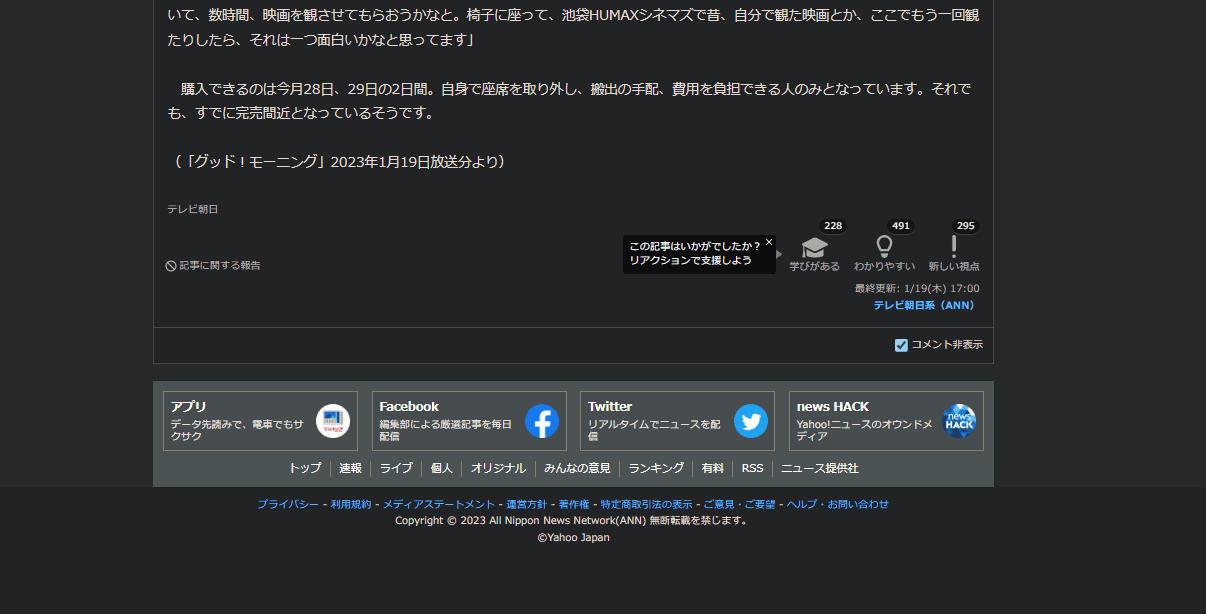
適当に記事を開いてページを下にスクロールします。「こんな記事も読まれています」項目の上にあったはずの「関連記事」項目が綺麗さっぱり消えます。

「こんな記事も読まれています」、「あなたにおすすめの記事」、「ナビゲーションバー」を消すCSSと併用することでよりスッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Yahoo!ニュース」の記事下にあるテキストだけの「関連記事」という部分を非表示にする方法でした。
他にも「Yahoo!ニュース」関連の記事を書いているので、気になった方は当サイトのページ内検索で「Yahoo!」と検索してみてください。サイドバー、コメント欄を消す方法などを紹介しています。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録