【Yahoo!ニュース】あなたにおすすめの記事を非表示にする方法

この記事では、PCウェブサイト版「Yahoo!ニュース」のトップページにある「あなたにおすすめ」、記事ページの下にある「あなたにおすすめの記事」の項目を消すCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、「Yahoo!ニュース」のトップページと記事ページ下にある「あなたにおすすめの記事」項目を、丸々非表示にできます。
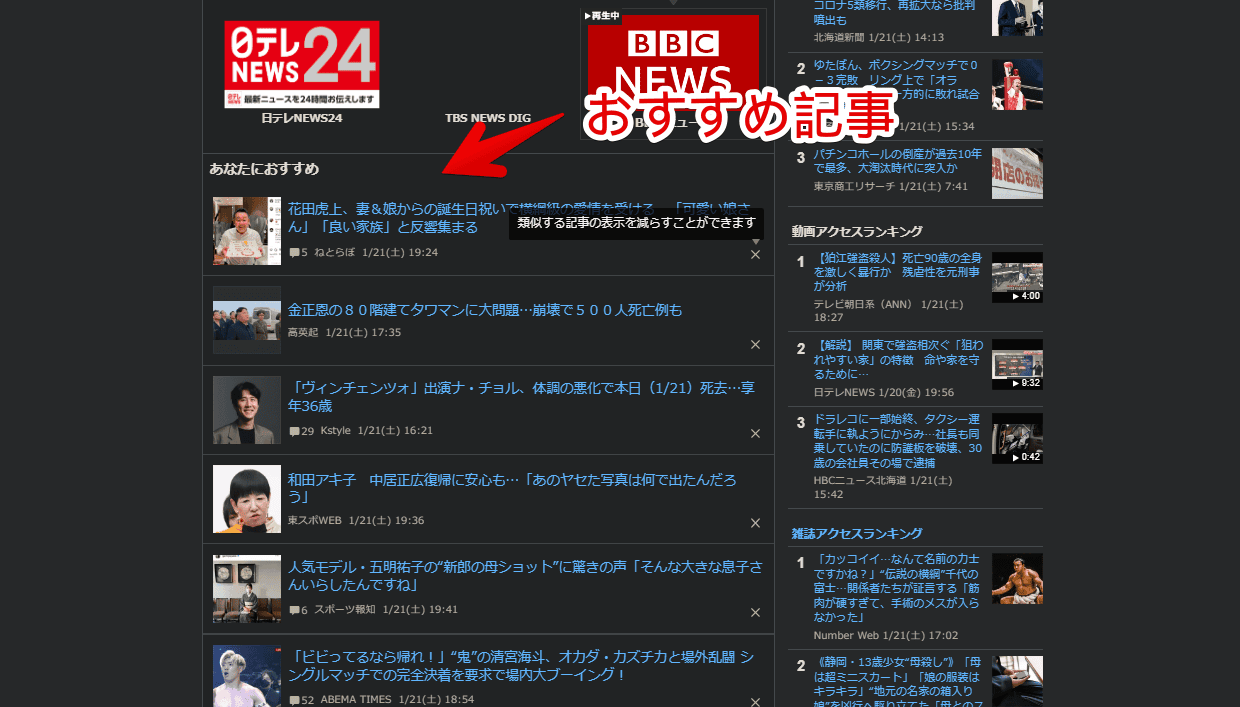
通常、トップページと記事ページの下には、「あなたにおすすめの記事」という項目があります。どういった基準で選ばれているのかは不明ですが、自身に合いそうな記事が一覧で表示されています。

人によっては、無駄な時間を過ごしてしまう邪魔な部分かもしれません。CSSを使うことで消せます。記事ページ、トップページ両方から削除できます。いつでもオンオフできます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
さらば、「あなたにおすすめの記事」項目
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

「Stylebotを開く」ボタンからだと、自動的に現在開いているURLのドメインが指定されます。「Yahoo!ニュース」だと、「news.yahoo.co.jp」です。
これにより、トップページの「あなたにおすすめ」も消えます。記事ページと両方消したい場合は、気にしなくていいんですが、記事ページだけ消したい場合は、以下のようにします。
「Stylebot」アイコンをクリック→「オプション」をクリックします。

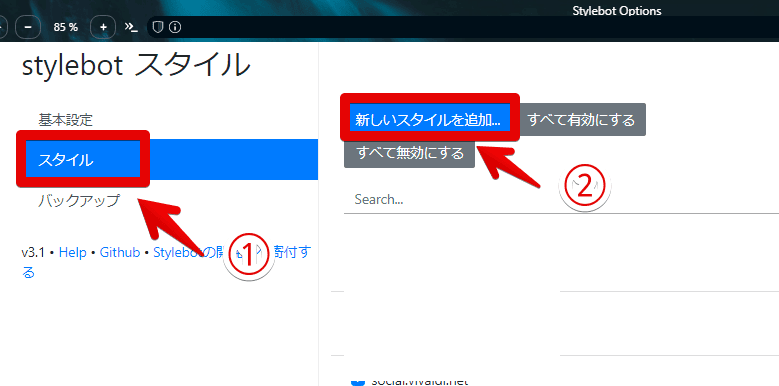
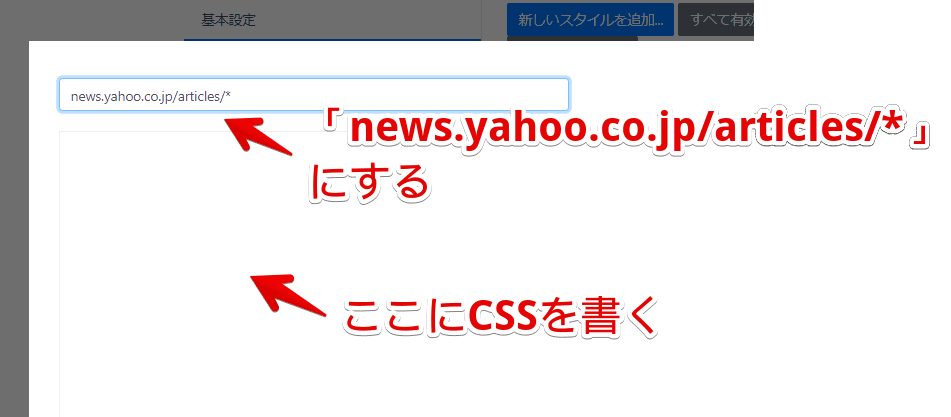
「スタイル」をクリックして、「新しいスタイルを追加」をクリックします。

上部のボックスに適用したいURLを入力します。記事ページだけを適用したい場合は、「news.yahoo.co.jp/articles/*」にします。2つ目のボックスに、後述するCSSを書きます。
news.yahoo.co.jp/articles/*
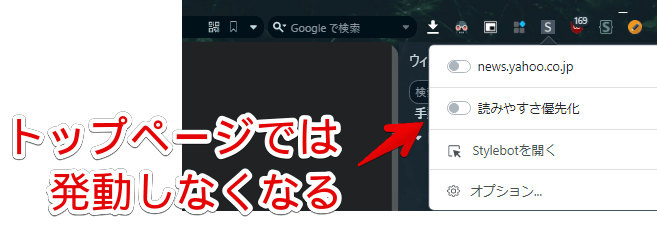
こうすることで、記事ページだけで発動して、トップページでは発動しなくなります。

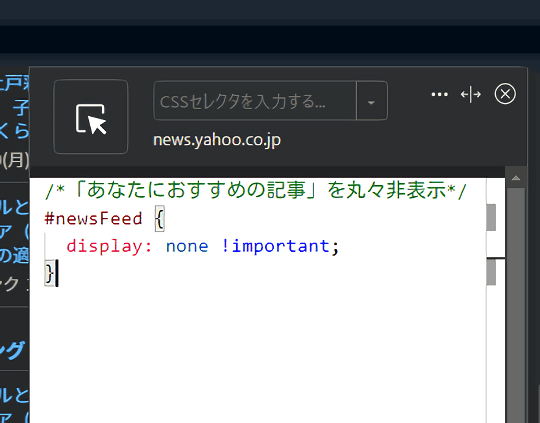
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*「あなたにおすすめの記事」を丸々非表示*/
#newsFeed {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp、あるいはnews.yahoo.co.jp/articles/*)がオンになっていることを確認します。オンになっている間は有効になっているということです。
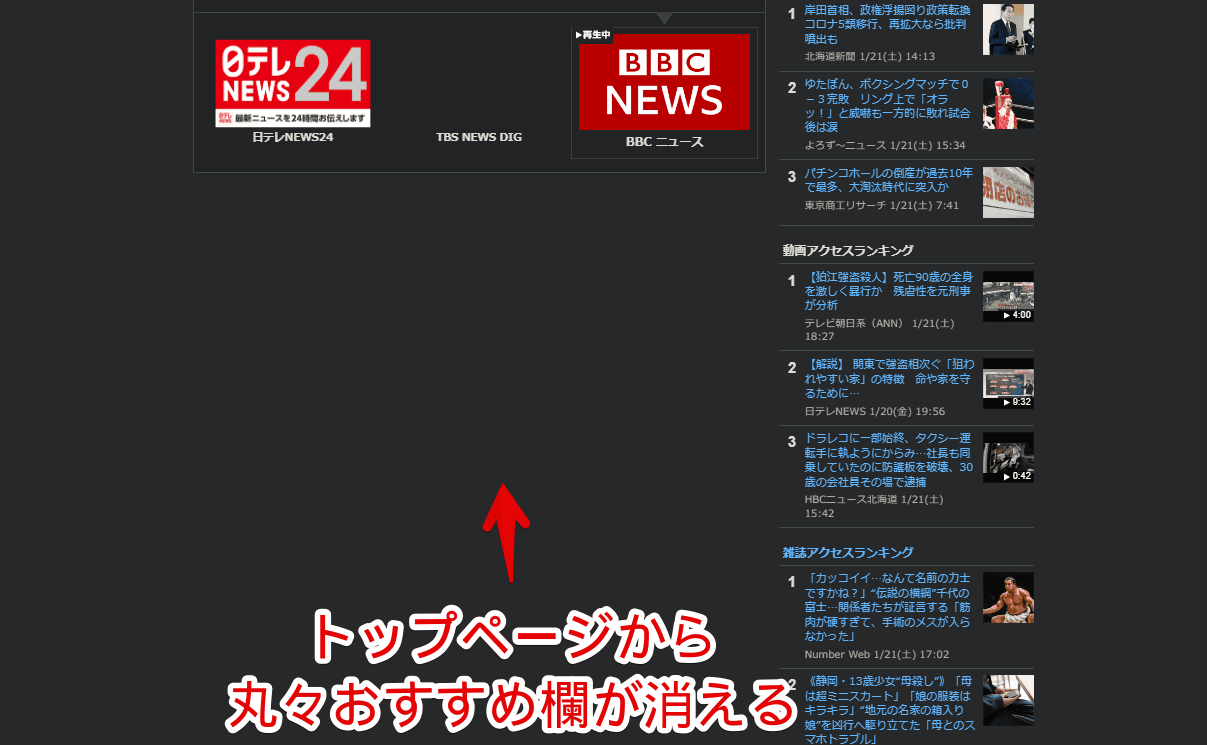
「トップページ」を開きます。下のほうにあった「あなたにおすすめ」項目が、ごっそり消えています。サイドバーだけが下に続いています。

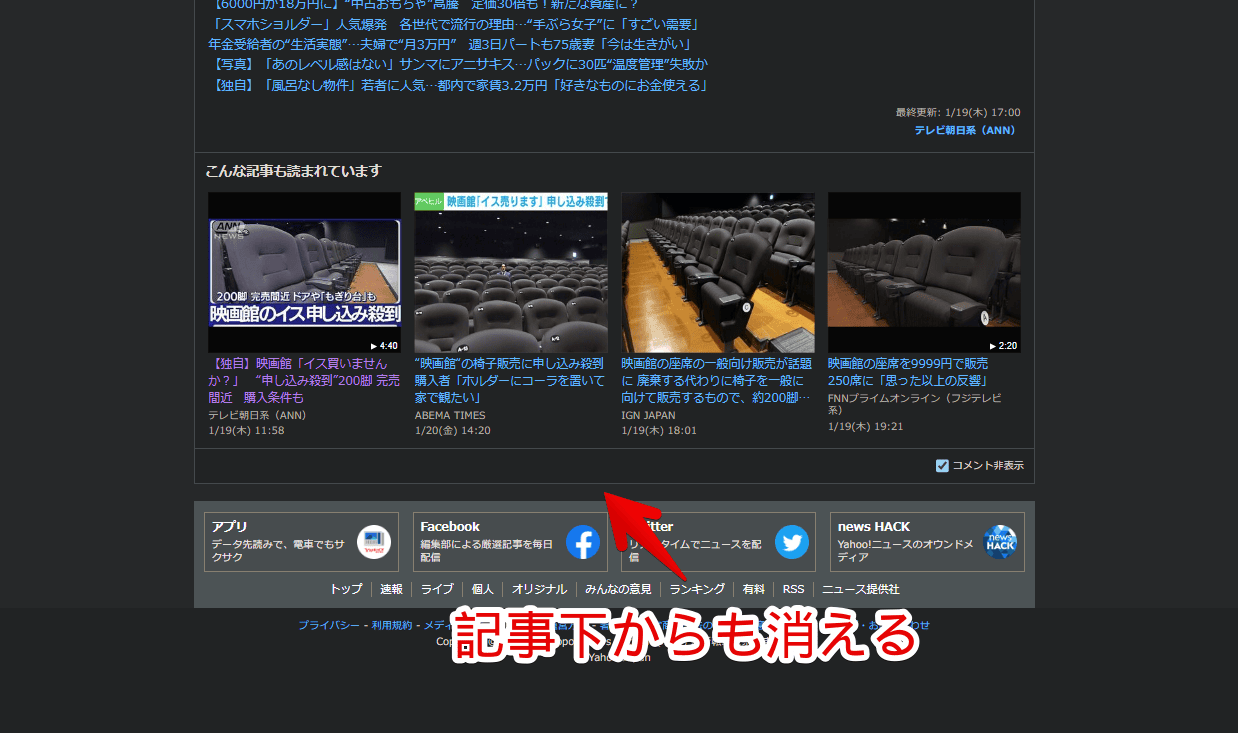
記事ページにアクセスします。記事下にあった「あなたにおすすめの記事」項目も同様に消えます。

「こんな記事も読まれています」項目は、これまで通り表示します。こちらも消したい場合は、以下の記事を参考にしてみてください。本記事のCSSと併用可能です。
- 【Yahoo!ニュース】「こんな記事も読まれています」を非表示にするCSS
- 【Yahoo!ニュース】記事下の「関連記事」を非表示にするCSS
- 【Yahoo!ニュース】フッターのナビゲーションバーを非表示にするCSS

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp、あるいはnews.yahoo.co.jp/articles/*」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Yahoo!ニュース」の「あなたにおすすめ」記事を消す方法でした。不快なものは自分で消して、うまい具合に付き合っていくといいかなと思います。
他にも「Yahoo!ニュース」関連の記事を書いているので、気になった方は、当サイトのページ内検索で「Yahoo!」と検索してみてください。サイドバー、コメント欄を消す方法などを紹介しています。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録