【Yahoo!ニュース】コメント下の同意ボタンを非表示にするCSS

この記事では、PCウェブサイト版「Yahoo!ニュース」の記事ページ下にあるコメント欄の「そう思う(同意)」、「そう思わない(非同意)」ボタンを非表示にするCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
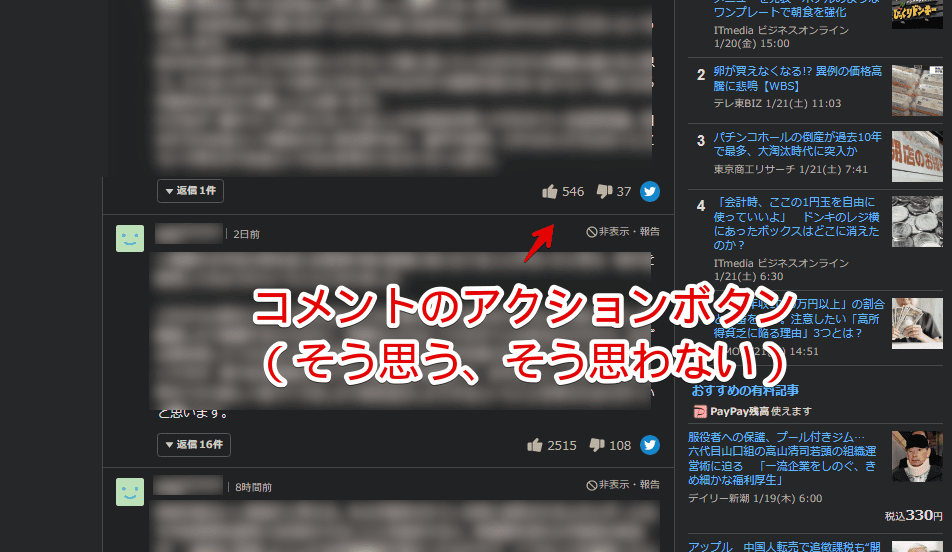
通常、PCブラウザで「Yahoo!ニュース」の記事ページを開いたら、その下にコメント欄があります。コメントの右下には、それぞれ「そう思う(グッドボタン)」、「そう思わない(バッドボタン)」があります。どのくらいの人が反応したか分かるよう数字も表示されます。

人によっては、目障りかもしれません。恐らく、「Yahoo!ニュース」公式の設定では非表示にできないと思います。詳しく見ていないので、もし標準の設定で変更できたらごめんなさい。
僕は、設定を探すのがめんどくさいと感じたため、CSSを使って消す方法を紹介します。CSSの場合、「そう思う」だけ表示して、「そう思わない」ボタンは消す…といったように、細かい調整が可能です。自分はこれまで通り押せるようにして、数字だけ消すこともできます。
本記事は、PCウェブサイト版限定です。スマホではできないと思います。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
自身の環境上(見た目の変更)だけです。他人のPCや、本拡張機能を導入していない自分の別ブラウザなどには反映されません。自分のコメントの評価を、他の人に見えないようにする…といったものではありません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
コメントのそう思う、そう思わないボタンを非表示にする手順
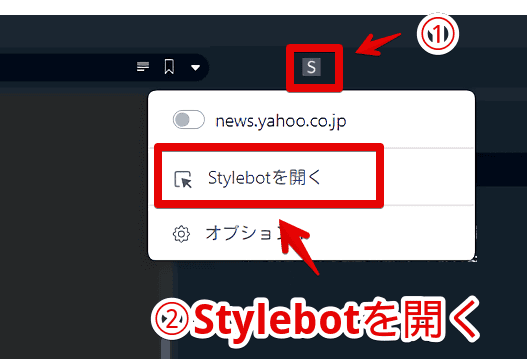
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

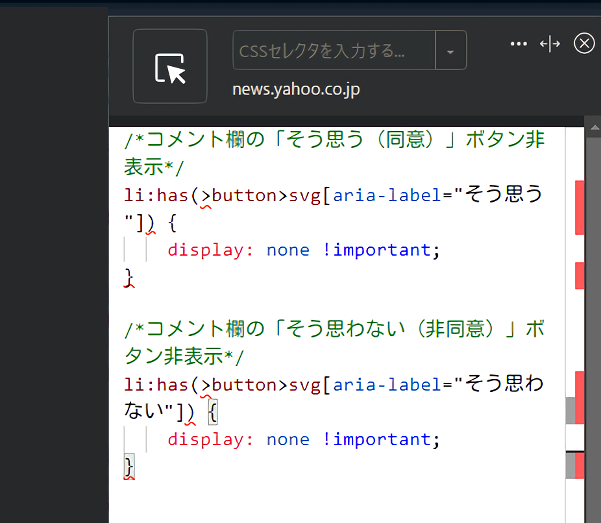
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*コメント欄の「そう思う(同意)」ボタン非表示*/
li:has(>button>svg[aria-label="そう思う"]) {
display: none !important;
}
/*コメント欄の「そう思わない(非同意)」ボタン非表示*/
li:has(>button>svg[aria-label="そう思わない"]) {
display: none !important;
}上記CSSを丸々書き込むと、両方のボタンが消えます。同意ボタンは表示させたい場合、上記CSSの「そう思わない(非同意)ボタン非表示」のコードだけ書き込むようにします。「display: none !important;」が非表示にするという意味です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。記事執筆時点(2023年10月)では、CSSの入れ子(ネスト)を使っていると、Stylebot上でエラー(赤いバー)が表示されますが、問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp、)がオンになっていることを確認します。オンになっている間は有効になっているということです。
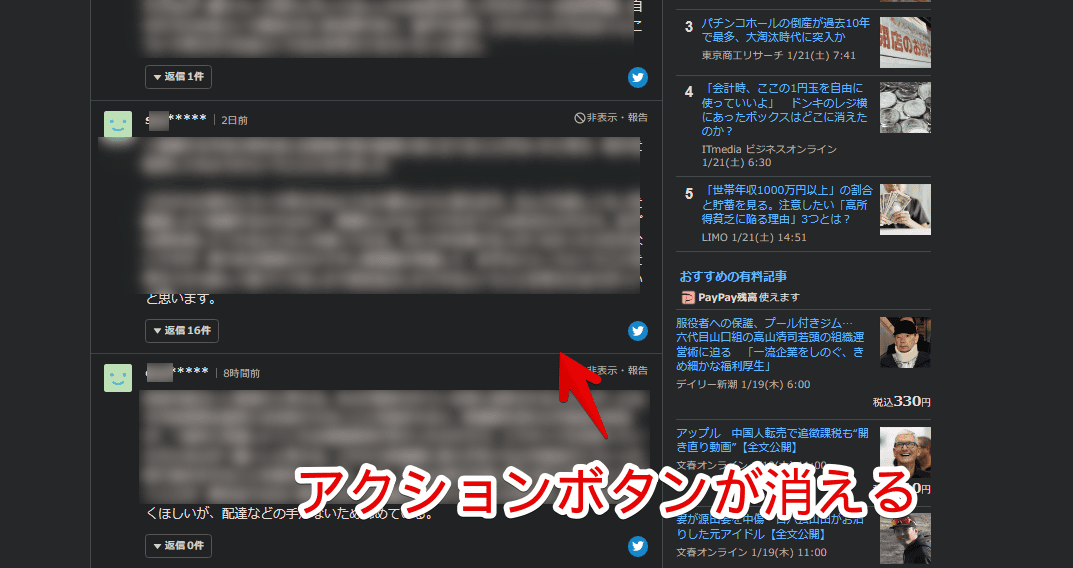
適当に記事ページを開きます。ページをスクロールして、コメント欄まで移動します。同意・非同意のボタンが消えて、そもそも押せないようになります。「もっと見る」を押す前のページ、押した後のページ両方で動作します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
グッド・バッドの数字だけ消す方法
「同意・非同意のボタンは、これまで通り表示してほしい。数字だけ消したい」という場合は、上記CSSではなく、以下のCSSを利用します。
/*コメント欄の「そう思う(同意)」ボタン非表示*/
li>button>svg[aria-label="そう思う"]+span {
display: none !important;
}
/*コメント欄の「そう思わない(非同意)」ボタン非表示*/
li>button>svg[aria-label="そう思わない"]+span {
display: none !important;
}「![]() 」ボタンだけになります。数字を気にしなくて済みます。これまで通り、自分で押すことは可能です。
」ボタンだけになります。数字を気にしなくて済みます。これまで通り、自分で押すことは可能です。

【2023年10月追記】X(旧Twitter)のシェアボタンを非表示にするCSS
記事をリライトしていると、アクションボタンの横に、新しくTwitter(X)のシェアボタンが追加されていることに気づきました。

このボタンを非表示にしたい場合は、以下のCSSを書き込みます。2023年10月になって、CSSの正規表現に、大文字小文字を無視する「i」フラグを使えることを知ったので、とりあえず多用しています(笑)
/*コメント欄のTwitter共有ボタン非表示*/
ul+div a[class*="SocialButtonX" i]:is([href^="https://twitter.com/" i], [href^="https://x.com/" i]) {
display: none !important;
}書き込むと、コメント欄の「そう思う」、「そう思わない」ボタンの横にあったシェアボタンが非表示になります。記事自体の上部にあるシェアボタンは消しません。

そもそもコメント欄を非表示にしたい場合
そもそもコメント欄自体を非表示にしたい場合は、下記記事を参考にしてみてください。CSSなどの難しい知識は不要で、標準の設定から、非表示にできます。
感想
以上、PCウェブサイト版「Yahoo!ニュース」のコメント欄のアクションボタン(そう思う、そう思わない)ボタンを非表示にする方法でした。
余談ですが、サイドバーを消したい場合は、以下の記事を参考にしてみてください。サイドバーを消して、広々と記事を読めます。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録