【Yahoo!ニュース】「こんな記事もリアクションされています」非表示CSS

この記事では、PCウェブサイト版「Yahoo!ニュース」の記事ページの右側サイドバーにある「こんな記事もリアクションされています」項目を丸々消すCSSを書きます。
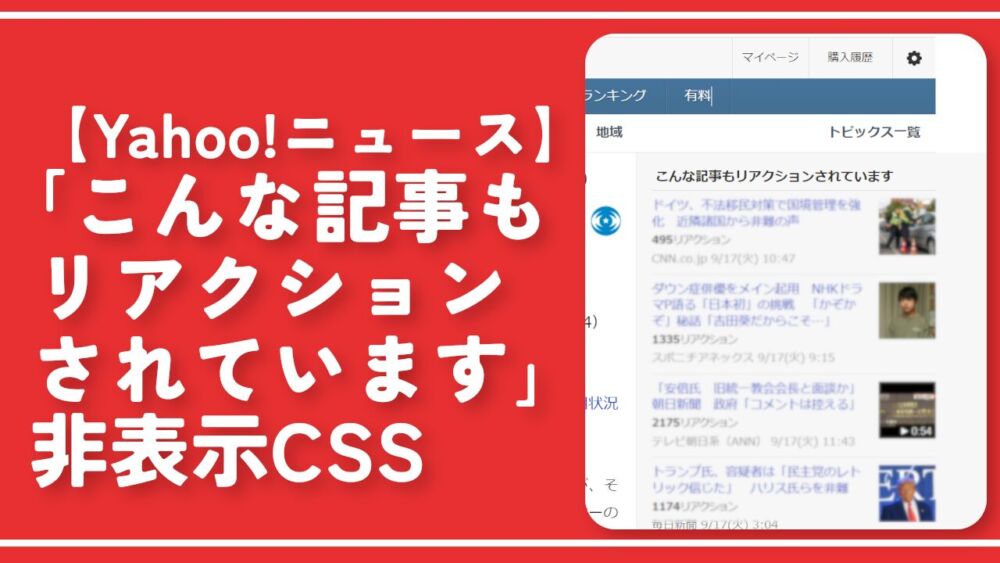
通常、PCブラウザから「Yahoo!ニュース」を開いて記事を閲覧すると、右側サイドバーに「こんな記事もリアクションされています」という項目が表示されます。恐らく他の人たちが見ている話題のニュースがリスト形式で表示されています。

CSSを利用することで自身の環境上で非表示にできます。あくまでCSSを適用したブラウザ上なので、他人や自身の別デバイスには反映されません。逆に言えば自分だけの秘密のカスタマイズなので誰にも迷惑をかけません。
そもそもサイドバー自体が不要な方は以下の記事が役立つかもです。本記事はサイドバー内の「こんな記事もリアクションされています」だけを消すCSSですが、以下記事では丸々サイドバーを消すCSSを紹介しています。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
サイドバーにある「こんな記事もリアクションされています」を消すCSS
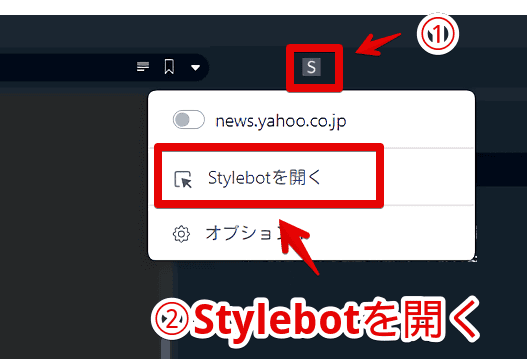
「Yahoo!ニュース」にアクセスして適当に記事ページを開きます。インストールした「Stylebot」アイコンを右クリック→「Stylebotを開く」をクリックします。

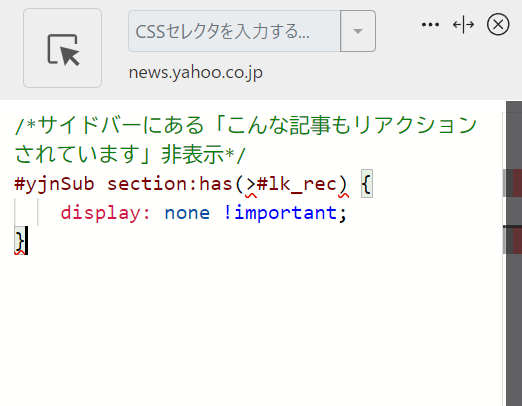
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*サイドバーにある「こんな記事もリアクションされています」非表示*/
#yjnSub section:has(>#lk_rec) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
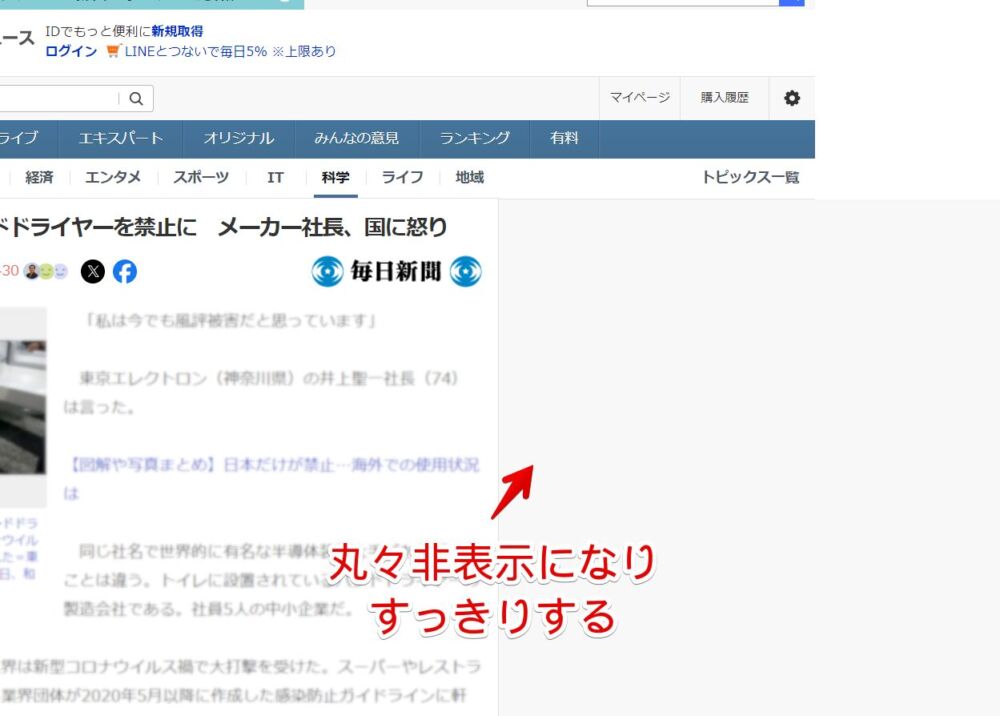
右側サイドバーから「こんな記事もリアクションされています」が丸々非表示になります。有料記事やランキングなどについてはそのまま表示します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイドバー全体を非表示にしたい場合
サイドバー自体を消したい場合は以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Yahoo!ニュース」の記事ページの右側サイドバーにある「こんな記事もリアクションされています」項目を丸々非表示にするCSSでした。
まとめ的な記事も書いています。不要なものはじゃんじゃん非表示にしています。