【Yahoo!知恵袋】「参考になる」などのリアクション非表示CSS
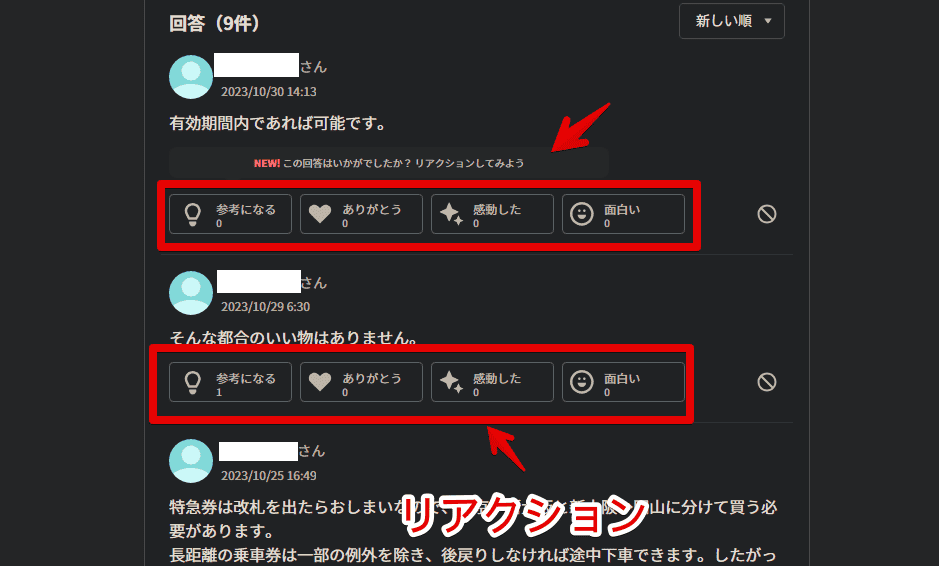
PCブラウザで「Yahoo!知恵袋」を見ていると、Q&Aの回答文章の下部に「参考になる」、「ありがとう」、「感動した」、「おもしろい」といったリアクションボタンがあることに気づきました。

回答ごとに毎回表示されていて少し邪魔です。僕は見る専でこういったリアクション機能系は全く使っていないので、非表示にすることにしました。CSSを利用することで見た目上消せます。いつでもオンオフできます。
本記事はPCウェブサイト版での解説です。スマホ版ではありません。自身の環境上だけ非表示にして、他人には影響されません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Yahoo!知恵袋」の回答下部にあるリアクションを消すCSS
「Yahoo!知恵袋」にアクセスして適当にQ&Aページを開きます。
「Yahoo!知恵袋」のトップページとQ&Aページでは、URLのドメイン単位が異なっていました。トップページは「chiebukuro.yahoo.co.jp」、Q&Aのページは「detail.chiebukuro.yahoo.co.jp」になっていました。
今回消したいのはQ&Aのページ(detail.chiebukuro.yahoo.co.jp)です。よって「Yahoo!知恵袋」のトップページではなく、適当にQ&Aページを開きます。
開けたらインストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

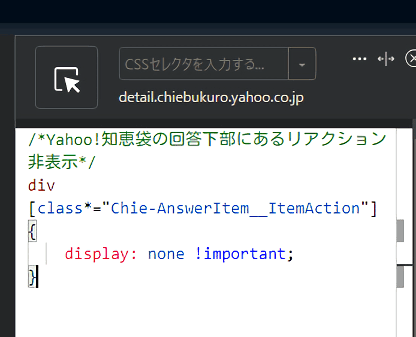
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*Yahoo!知恵袋の回答下部にあるリアクション非表示*/
div[class*="Chie-AnswerItem__ItemAction"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
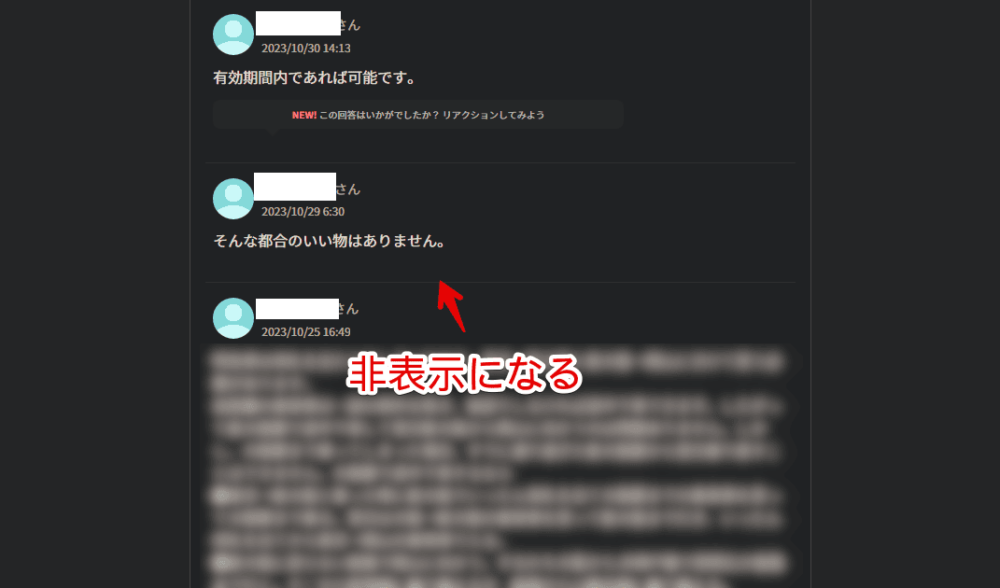
下記画像のようになればOKです。「div[class*="Chie-AnswerItem__ItemAction"]」というのがリアクション部分を指していました。これを「display: none !important;」で非表示にするよう指示しています。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:detail.chiebukuro.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は、有効になっているということです。
各回答下部に表示されていた「参考になる」、「ありがとう」、「感動した」、「おもしろい」といったリアクションが丸々非表示になります。押せなくなりますが元々使っていない人からしたら関係ないと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「detail.chiebukuro.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
本記事以外にも「Yahoo!のここを消したい!」みたいな要望がありましたら、問い合わせより教えていただければなと思います。もしかしたら記事にするかもしれません。まぁ僕はCSS初心者なのでできないことのほうが多いとは思います。
感想
以上、PCウェブサイト版「Yahoo!知恵袋」の回答下部にある「参考になる」、「ありがとう」、「感動した」、「おもしろい」といったリアクションボタンを非表示にするCSSでした。
「Yahoo!」関連のCSSは他にもいくつか紹介しています。気になった方はチェックしてみてください。