【X・Twitter】話題を検索ページのトレンドを非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の「話題を検索」ページに表示されるおすすめトレンド項目全て見えないよう非表示にする方法を書きます。
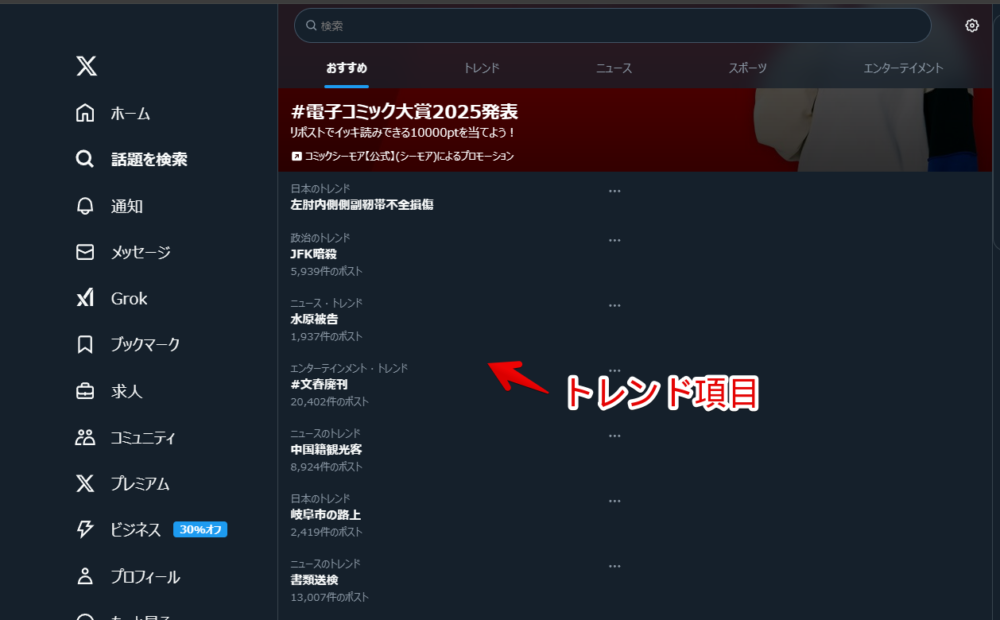
PCウェブサイト版「X(旧Twitter)」で左側サイドバーにある「話題を検索」項目を押すと、検索ボックスとトレンド項目が表示されます。ばばっと今話題になっているニュースだったり検索されている単語だったりが表示されます。

「検索機能を使いたかっただけなのに、全く興味ないどころか神経すり減ってしまう項目が目に入って不快!」って方のために、本記事では検索ボックスを残したままそれより下にあるトレンド項目を丸々消すCSSを紹介します。
検索ボックスはこれまでどおり利用できます。
CSSは自身の環境上だけの反映です。他人のデバイスには一切反映されません。なんなら同じPCでも拡張機能を入れていない別のブラウザでは元の表示です。あくまでCSSを書き込んだ端末のみです。
CSSを導入できる拡張機能をインストールできるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
あ、知人のブロガーさんが言っていたんですが、CSSを使わない方法だと地域を日本以外にすることで実質無効化できるうんぬんも紹介されていました。これならスマホアプリでも使える手法だと思います。
- X(旧Twitter)のトレンドを非表示にして消す方法はある?いらない場合の対処法を解説 | アプリポ
- 【2023年最新】Twitterのうざいトレンドの完全非表示に成功した【ツイッターデモ】 – つくたろうのブログ
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Xの「話題を検索」にあるトレンドを非表示にするCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

やり方が分かる方は別ページでの誤操作を防ぐために話題を検索ページ(https://x.com/explore)のみで動作するスタイルシートを作成して書き込むのもありかもしれません。ワイルドカードでの指定で「https://x.com/explore**」ですね。
右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
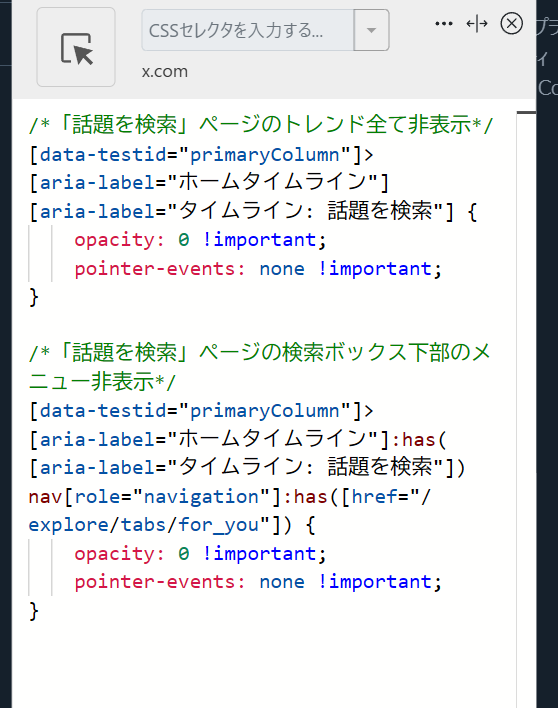
以下のコードを書き込みます。
/*「話題を検索」ページのトレンド全て非表示*/
[data-testid="primaryColumn"]>[aria-label="ホームタイムライン"] [aria-label="タイムライン: 話題を検索"] {
opacity: 0 !important;
pointer-events: none !important;
}
/*「話題を検索」ページの検索ボックス下部のメニュー非表示*/
[data-testid="primaryColumn"]>[aria-label="ホームタイムライン"]:has([aria-label="タイムライン: 話題を検索"]) nav[role="navigation"]:has([href="/explore/tabs/for_you"]) {
opacity: 0 !important;
pointer-events: none !important;
}「opacity: 0」でコンテンツを透明にして見えないようにし、「pointer-events: none」でマウスクリックできないようにしています。透明にするだけだと見えなくてもクリックはできてしまうのでね。セットで使うことで見えないし押せない状況にできます。
「display: none」でも良かったんですが、下にあるおすすめポストを無限に読み込み続けてしまう事故みたいなリスクも考えて今回は使っていません。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
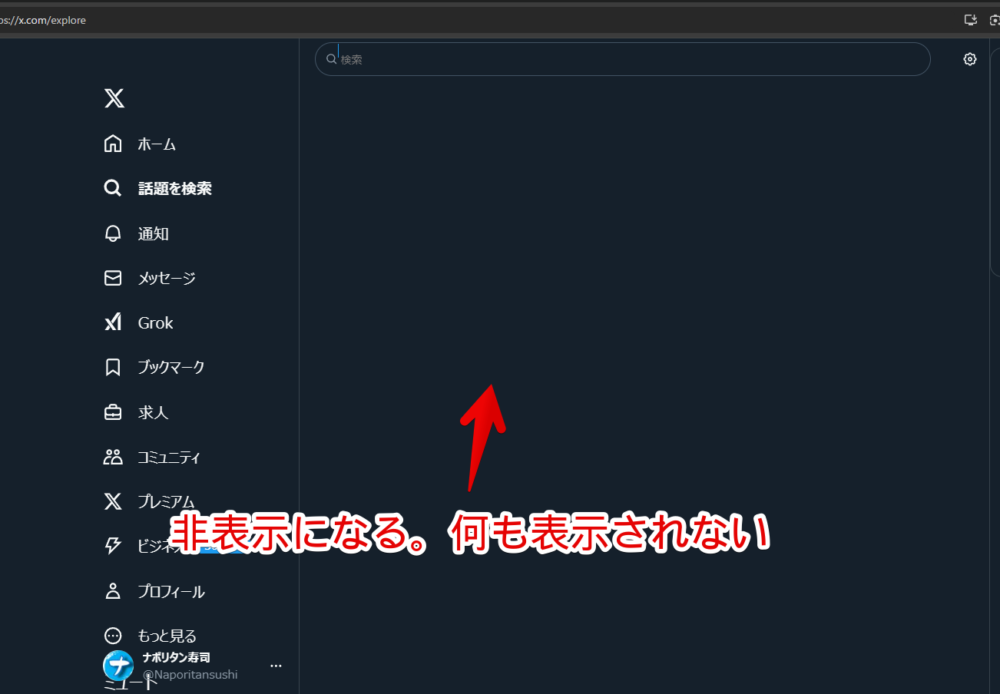
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
「話題を検索」ページにアクセスします。CSS導入後はトレンド項目が表示されません。テーマの背景色のみです。

上部の検索ボックスはそのままあるので問題なく検索できます。検索候補も表示されます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
右側サイドバー内のは消さない
同じくトレンド項目の右側サイドバー内にある「いまを見つけよう」は非表示にしていません。

こっちも消したい場合は「Twitter UI Customizer」などの拡張機能を使うか、別で紹介している非表示記事を参考にしてみてください。
【余談】トレンド項目の行間を縮めるCSS
以下の記事にて、非表示ではなく行間(トレンド項目間の余白)を縮めるCSSも紹介しています。まぁ消したい方にとっては無関係ですね。
感想
以上、PCウェブサイト版「X(旧Twitter)」の「話題を検索」ページに表示されるおすすめトレンド項目全て見えないよう非表示にする方法でした。
X関連のCSS記事は他にも書いているので、気になった方はカテゴリーを見てみてください。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録