【X・Twitter】「ブックマークに再アクセス」を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のタイムライン上に表示される「ブックマークに再アクセス」項目を非表示にするCSSを書きます。
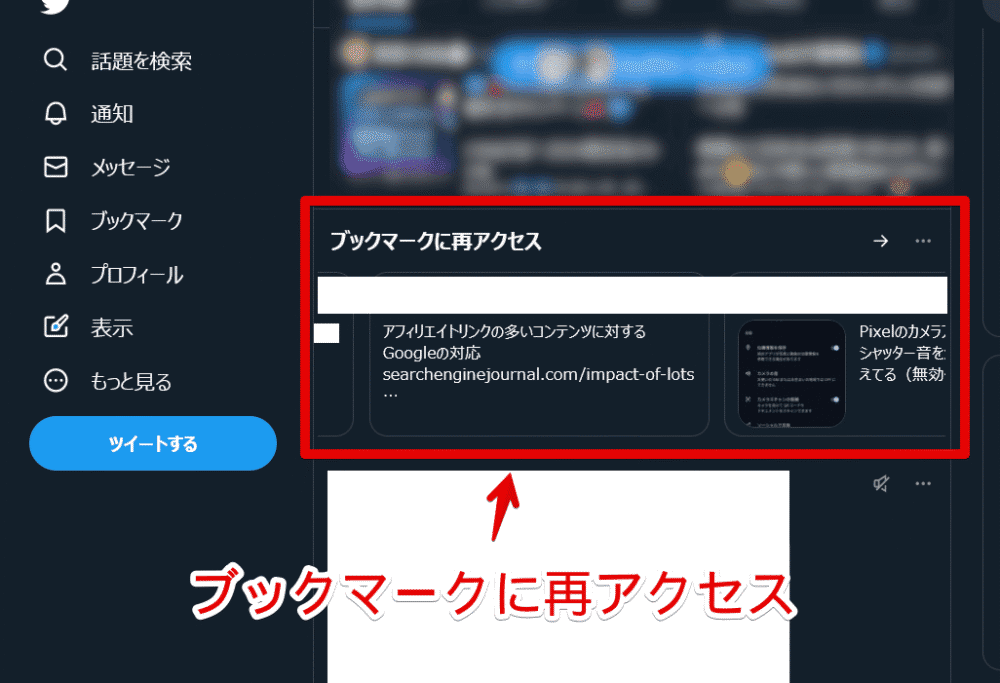
PCウェブサイト版「X(旧Twitter)」のおすすめタイムラインを見ていると、「ブックマークに再アクセス」という項目がツイートの間に挿入される時があります。必ず表示されるわけではなく、どこのツイートの間に表示されるかもいまいち分かりません。
自身が最近ブックマークしたツイート(ポスト)がタイル状で並んでいます。「そういえばこれブクマしてたんだ」と思い出しやすくなる機能ですが、人によっては、いきなりタイムラインにプライベートなブックマークを表示してほしくないかもしれません。

そもそもブックマークしていないものは表示されないのでブックマークから外せばいいんですが、そういうわけにもいかないと思います。
CSSを利用することで自身の環境上だけで非表示にできます。他人のデバイスには一切影響しません。非表示にした状態だといくらスクショしても映りません。
「ブックマークに再アクセスなんてものが表示されていなかった時代に戻りたい!」という方に便利かもしれません。まぁCSSで無理やり消しているだけなので、X側の仕様変更で使えなくなる可能性があります。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Xの「ブックマークに再アクセス」を非表示にするCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

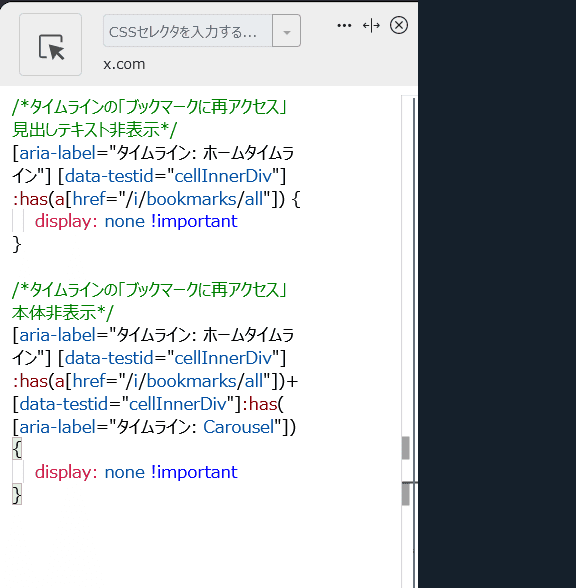
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*タイムラインの「ブックマークに再アクセス」見出しテキスト非表示*/
[aria-label="タイムライン: ホームタイムライン"] [data-testid="cellInnerDiv"]:has(a[href="/i/bookmarks/all"]) {
display: none !important
}
/*タイムラインの「ブックマークに再アクセス」本体非表示*/
[aria-label="タイムライン: ホームタイムライン"] [data-testid="cellInnerDiv"]:has(a[href="/i/bookmarks/all"])+[data-testid="cellInnerDiv"]:has([aria-label="タイムライン: Carousel"]) {
display: none !important
}上記2つのCSSを書き込むことで本体と見出しテキスト(h2)の両方を消してくれると思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
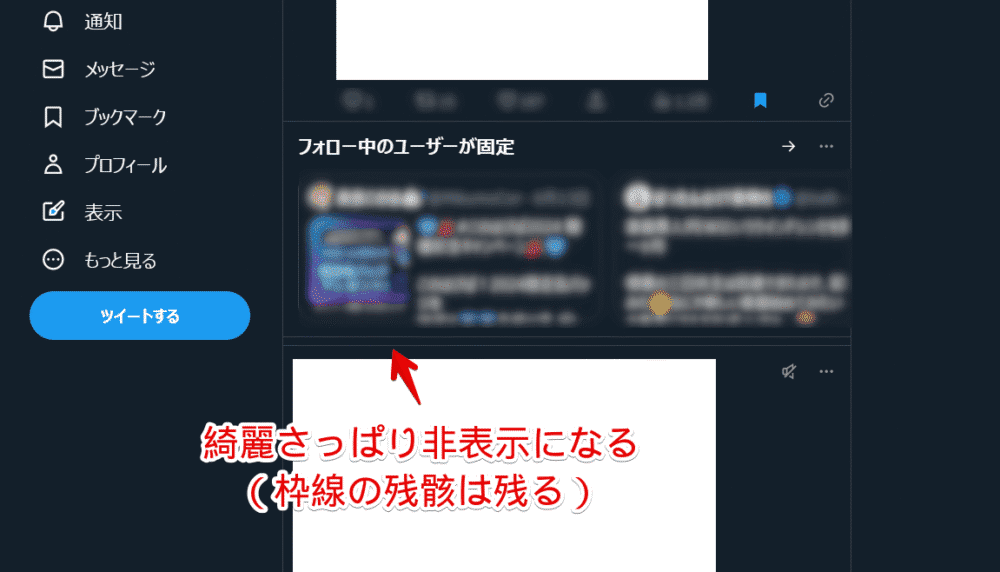
タイムライン上から「ブックマークに再アクセス」タイルが非表示になります。下記画像をスクショした時、たまたまその上に「フォロー中のユーザーが固定」タイルがありましたがこっちは消しません。消したい場合はこちら。

ブックマークページ(https://x.com/i/bookmarks)にアクセスした時は、問題なくブックマークしたポストを確認できます。タイムライン上に表示される「ブックマークに再アクセス」だけ消します。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
同じくタイムライン上に表示される「フォロー中のユーザーが固定」を消す方法
同じようなデザインでタイムライン上の間に挿入される「フォロー中のユーザーが固定」タイルを消す記事も書いています。同じよーにCSSを使います。書き込むCSSは異なります。
感想
以上、PCウェブサイト版「X(旧Twitter)」のタイムライン上に表示される「ブックマークに再アクセス」項目を非表示にするCSSでした。
なーんか「X」になってから色々余計…っていうと口が悪いですが、機能をモリモリ実装していますよね。長く利用している方になればなるほど慣れるのに苦労したり、違和感を覚えているかもしれませんねぇ。今後どうなることやら…。
あ、X関連のCSS記事は他にも書いているので気になった方はカテゴリーを見てみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録