【X・Twitter】リプにある「@grok 要約して」ポストを非表示にする方法

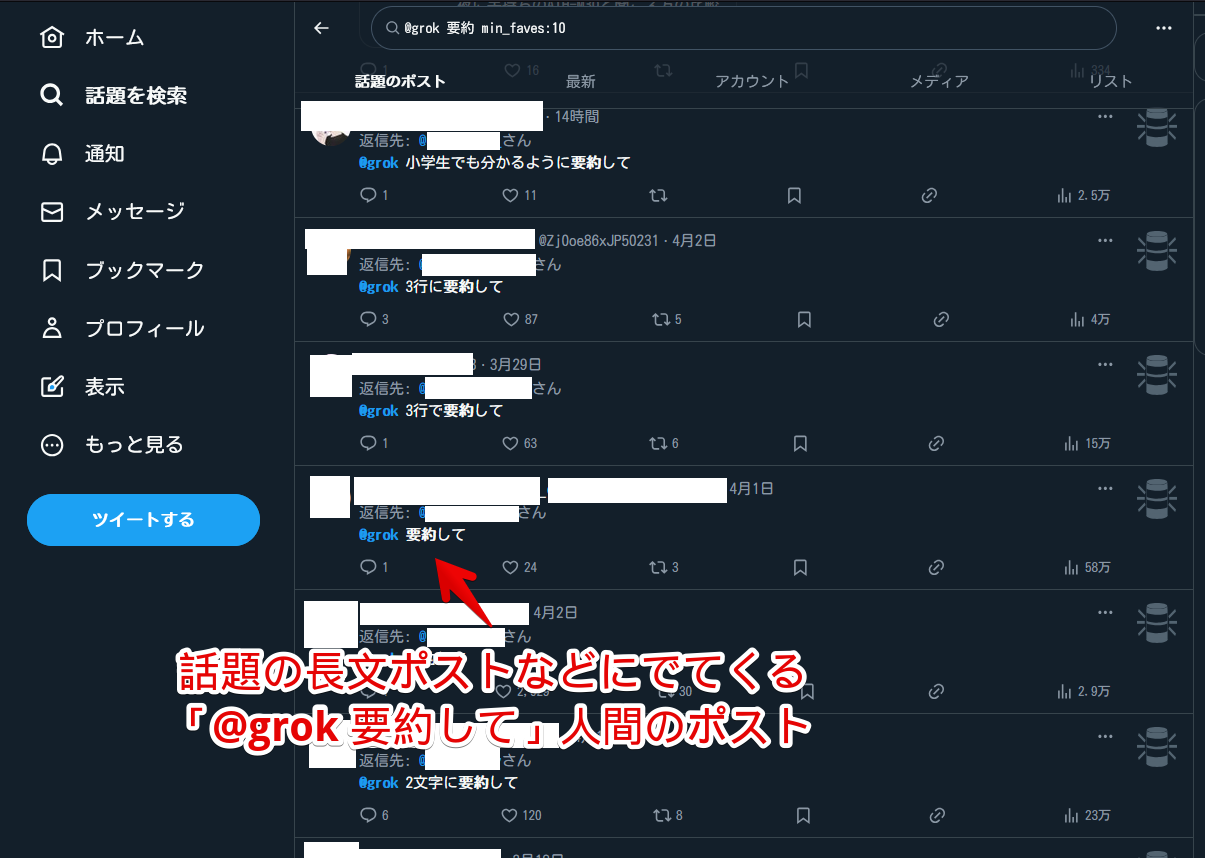
この記事では、PCウェブサイト版「X(旧Twitter)」のリプライにある「@grok 要約して」、「@grok ファクトチェックして」人間のポストを非表示にする方法を書きます。
CSSを使うか「Clean-Spam-Link-Tweet」を利用します。
PCウェブサイト版「X(旧Twitter)」は2024年頃から段階的に「Grok(生成AI)」が実装されていきました。その中の一つに「Grok」をメンションして何か質問すると答えてくれる機能があります。
結果、バズったポストのリプライに「@grok 要約して」、「@grok 小学生でも分かるように解説して」、「@grok 三行にまとめて」、「@grok ファクトチェックして」みたいなリプがスパムがごとく混じるようになりました。

いや、AIは超便利だと思います。実際めっちゃ分かりやすくまとめてくれている時もあり便利です。
ただ…「いや、そんくらい元ポスト見たら分かるだろ」、「なんでたかがこの程度の文章なのにまとめてもらおうとしているんだ…。三行じゃ全て伝えられんやろこれ」みたいなのが多くて、一人勝手にイライラしてしまいました。
使っている人間が悪いわけじゃないし、むしろ自分もめちゃくちゃ活用しているんですが、「@grok 要約して」を見ると無性にイラッとしてしまう自分の器の小ささ具合にイラっとしたので、だったら感情揺さぶられないよう非表示にしてやろうと思いました。
X公式のミュートワード機能で「@grok」とか「要約」を登録してもいいと思いますが、僕は確実に消せる拡張機能を使うことにしました。
注意点として基本的に拡張機能はPCブラウザにしか導入できないので、スマホやタブレットのアプリ版ではできません。拡張機能を導入できるブラウザアプリ(Firefoxなど)を入れてウェブ版で利用する場合はスマホでも使えるかもです。
参考:「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ | ナポリタン寿司のPC日記
CSSで非表示にする方法
おすすめは断然2番目に紹介する「Clean-Spam-Link-Tweet」のほうです。CSSだと若干力不足です。
CSS導入できる拡張機能をインストールする
まず前提としてCSSを導入できる拡張機能をインストールしておく必要があります。
ひとまず以下の記事を参考にしてみてください。他にも「Twitter UI Customizer(カスタムCSS機能)」や「Stylus」などでも代用できると思います。
本記事は既にCSSについて何となく知っている・拡張機能も入れている前提です。
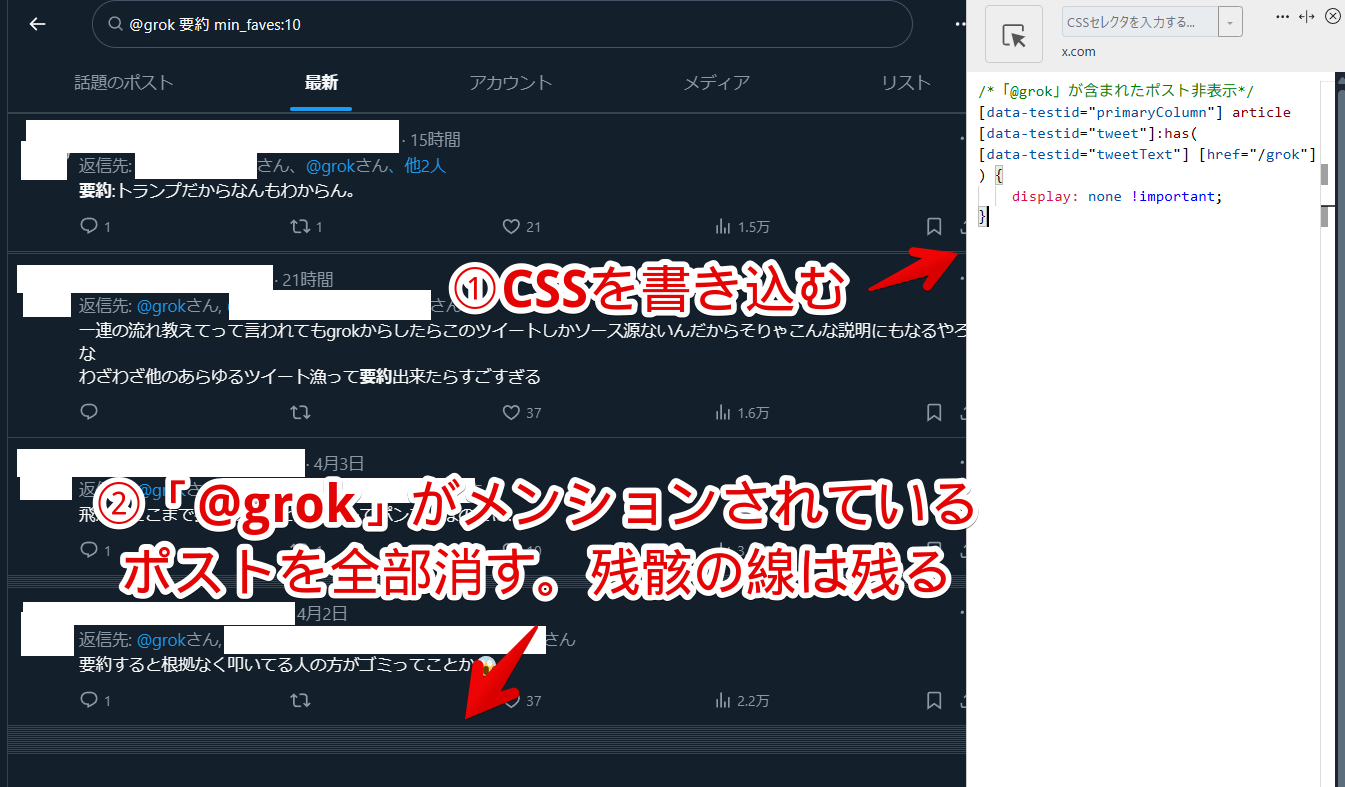
CSSを書き込む
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

以下を拡張機能のスタイルシートに書き込みます。
/*「@grok」が含まれたポスト非表示*/
[data-testid="primaryColumn"] article[data-testid="tweet"]:has([data-testid="tweetText"] [href="/grok"]) {
display: none !important;
}タイムラインに表示されるポスト(リプライ含む)で「@grok」がメンションされている場合、そのポストを非表示にするCSSです。
実際に消えているか確認したい場合、「@grok 要約 min_faves:10」とかで検索すると分かりやすいかなと思います。

注意点としては、「@grok」がメンションされている場合問答無用で消すので、「@grok 要約して」を消すといったピンポイント指定はできません。CSSの仕様上難しいと思います。
「Clean-Spam-Link-Tweet」で非表示にする方法
「Clean-Spam-Link-Tweet」をインストールする
スパムや無断転載漫画、アラビア文字、インプレ稼ぎなどとにかく目に入ると鬱陶しい系のポストをまとめて消し去ってくれる便利な拡張機能「Clean-Spam-Link-Tweet」をインストールします。
詳しい使い方は以下記事を参考にしてみてください。
設定ページを開く
機能の一つに特定の文字が含まれたポストを非表示にするという非表示ワード機能があります。本機能を利用します。
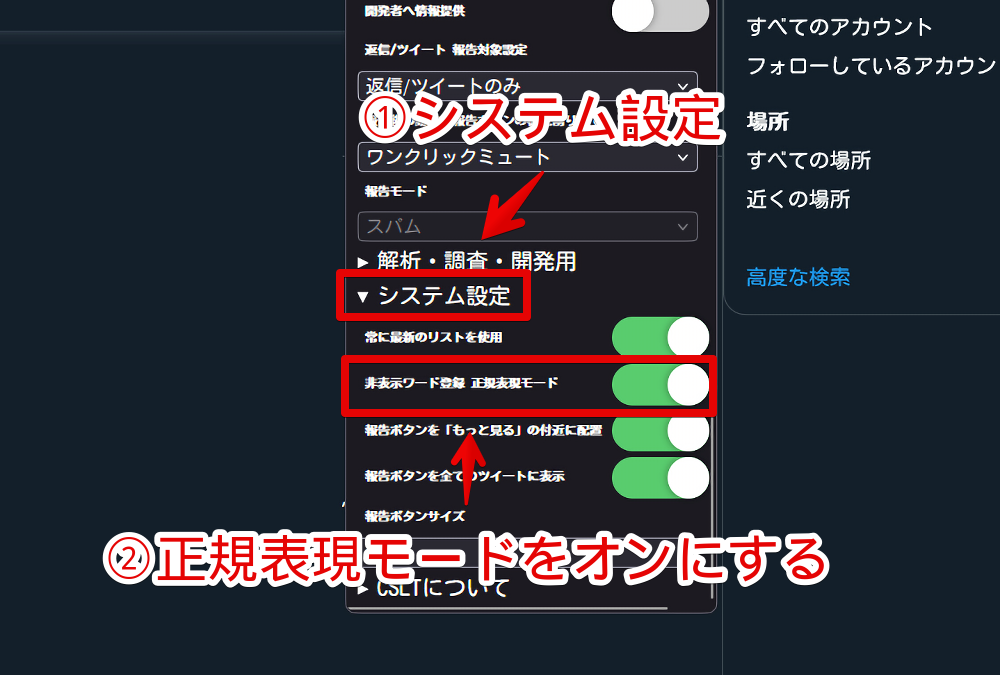
インストールした「Clean-Spam-Link-Tweet」拡張機能アイコンをクリックしてメニューを表示させます。「システム設定」→「非表示ワード登録 正規表現モード」をオンにします。

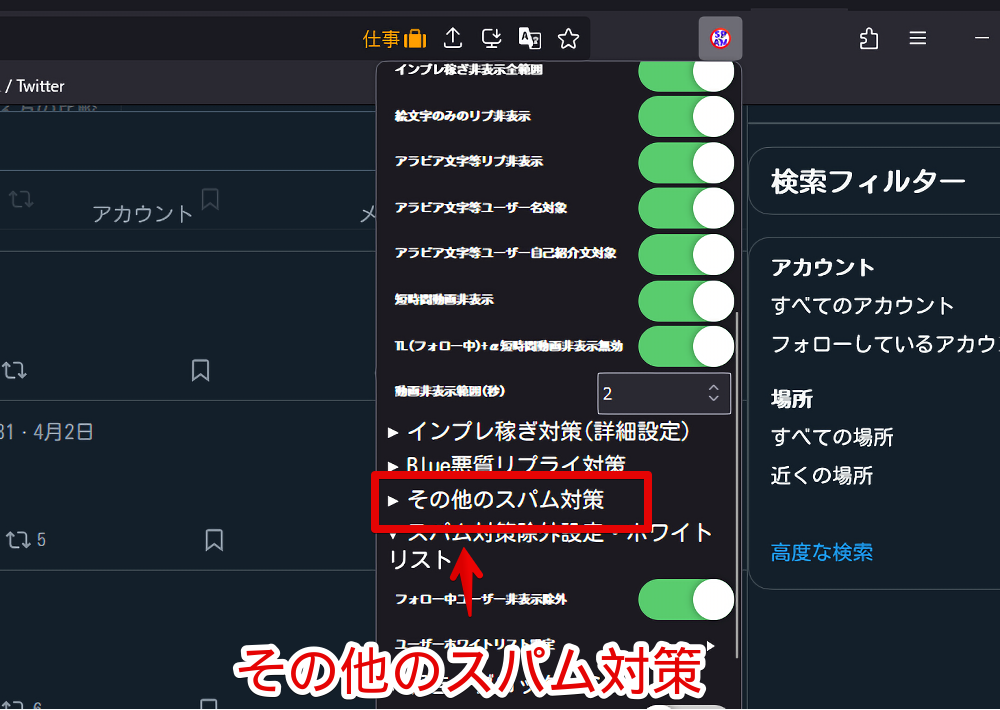
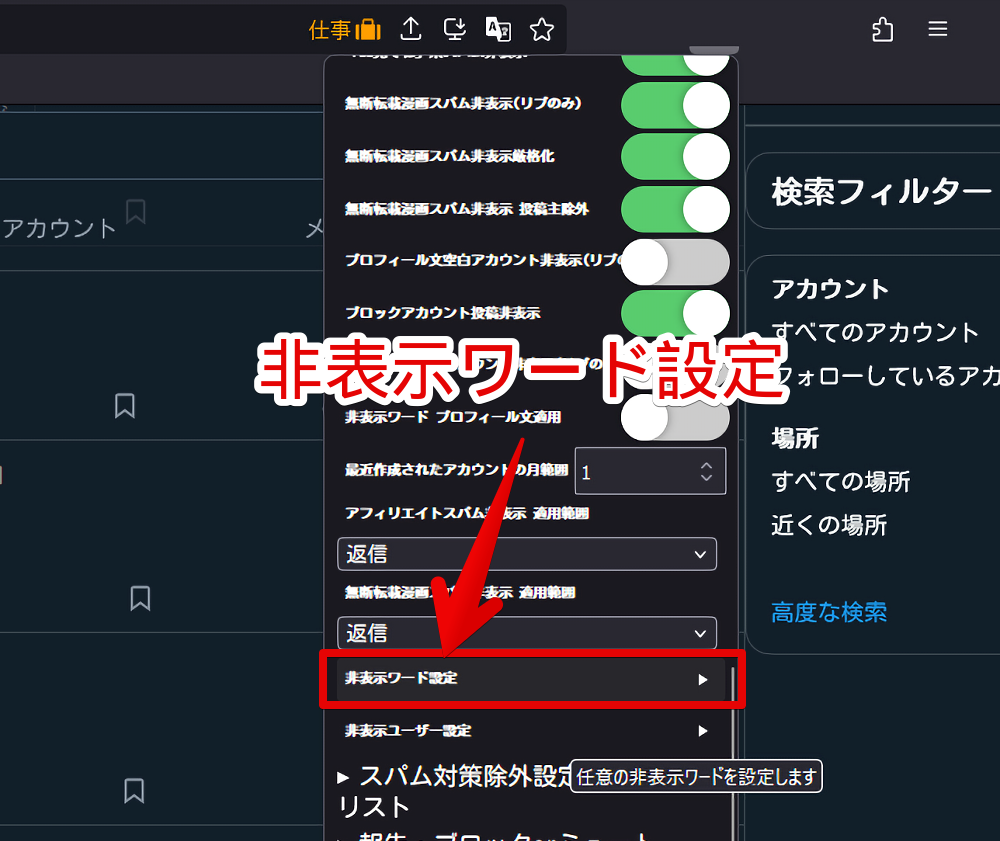
「その他のスパム対策」をクリックします。

「非表示ワード設定」をクリックします。

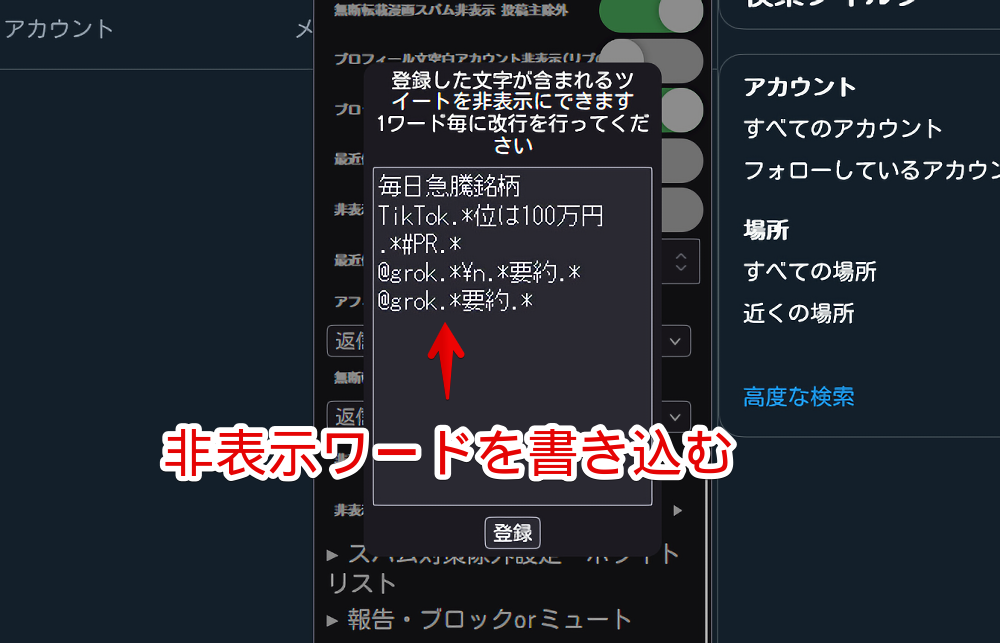
非表示ワードを登録する
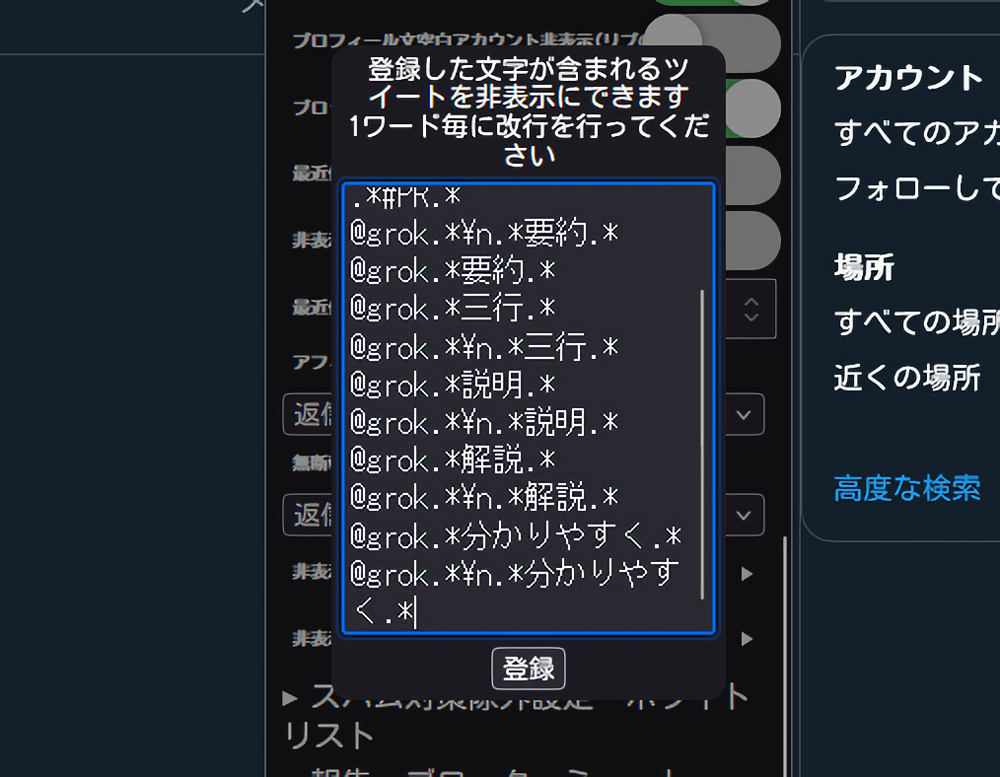
テキストボックスが表示されるので以下を書き込みます。既に別のキーワードを登録している場合はEnterで改行してから書きます。
@grok.*要約.*
@grok.*\n.*要約.*
正規表現でポストに「@grok」と「要約」が含まれている場合を指定しています。
「@grok.*要約.*」だけだと間に改行が含まれているポストは消してくれなかったので、もう一つ「@grok.*\n.*要約.*」を追加して両方のパターンに対応できるようにしています。
CSSと違って「Clean-Spam-Link-Tweet」は中身のテキストを指定できるのでより自由に非表示にできます。
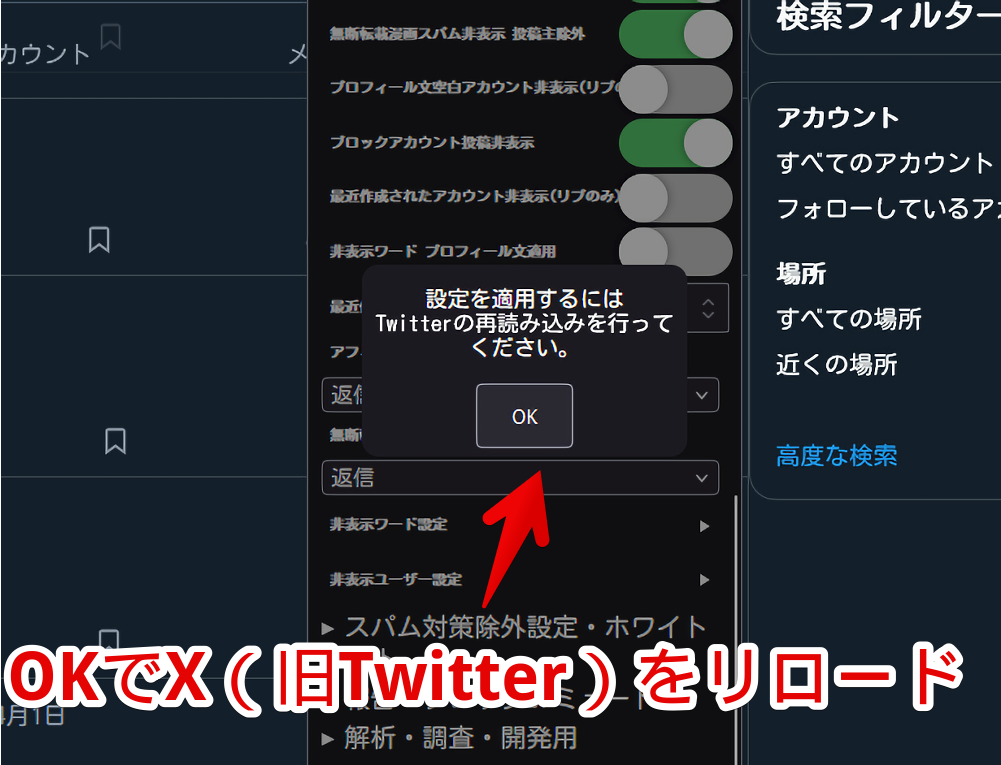
「登録」→「OK」を押して「X(旧Twitter)」を一度リロードします。

非表示になる
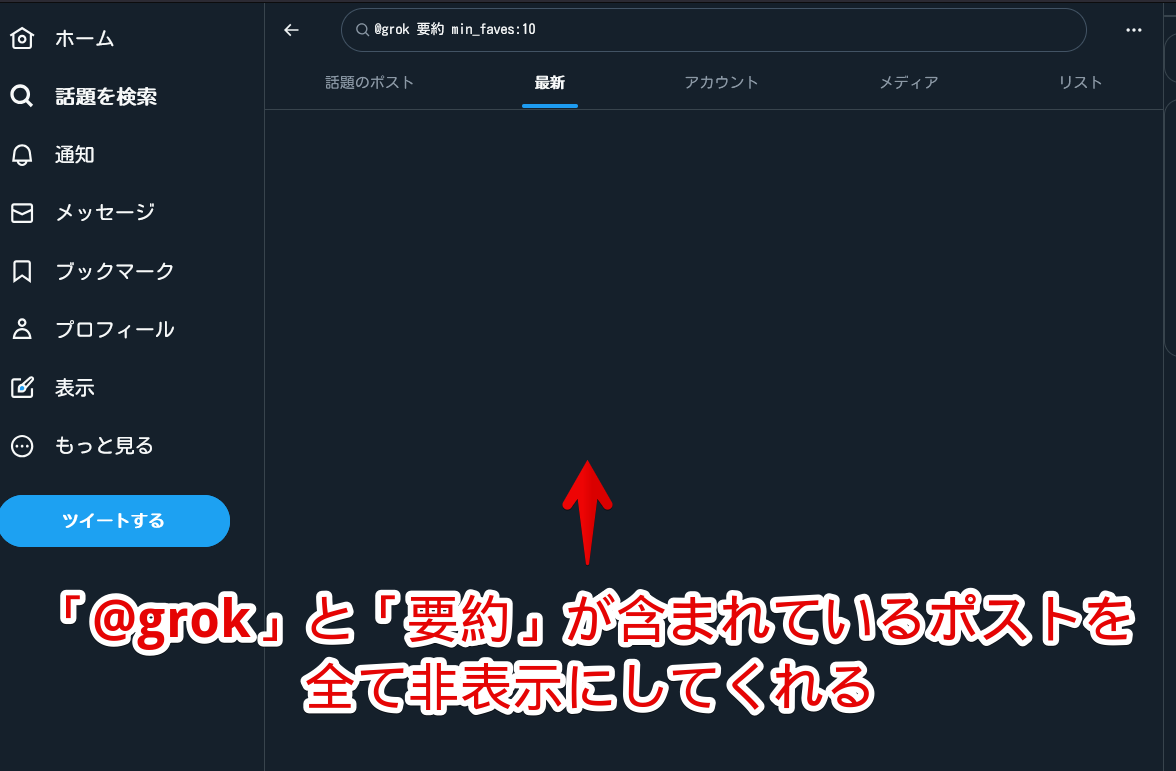
「@grok 要約 min_faves:10」の検索結果ページを開きます。
うまく発動している場合は検索結果に何も表示されなくなると思います。

「@grok」と「要約」が含まれるポストを非表示にするように設定して、「@grok 要約」で検索しているのでそりゃ検索結果は0です。
説明、三行、解説、ファクトチェックなど別パターンも登録
以下のような感じで別パターンもあれこれ登録するとより正確に除去できます。
@grok.*三行.*
@grok.*\n.*三行.*
@grok.*説明.*
@grok.*\n.*説明.*
@grok.*解説.*
@grok.*\n.*解説.*
@grok.*分かりやすく.*
@grok.*\n.*分かりやすく.*
@grok.*ファクトチェック.*
@grok.*\n.*ファクトチェック.*
感想
以上、PCウェブサイト版「X(旧Twitter)」のリプライにある「@grok 要約して」人間のポストを非表示にする方法でした。
基本的に「Clean-Spam-Link-Tweet」拡張機能があれば今後どんな鬱陶しいポストパターンがでてきても本記事のような非表示ワードで対処できます。
「X(旧Twitter)」の動作が導入前と比べると多かれ少なかれ重たくなってしまうデメリットがありますが、個人的にはこれなしだともう見れないレベルで重宝しています。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録