【WP-Search】サイトのWordPressテーマを調べられるツール

この記事では、他の人のサイトで使われているWordPressテーマ名を教えてくれるウェブサービス「WP-Search」について書きます。
本サイトにアクセスして調べたいサイトのURLを入力することで、使われているWordPressテーマを教えてくれます。テーマだけでなく、タイトル、CMS、サイトタイプ、プラグイン、色、表示速度なども表示してくれます。
例えば、当サイトの場合は「Luxeritas」といったように教えてくれます。無料テーマ/有料テーマ両方に対応しています。
「この人のサイト、デザインが綺麗でおしゃれだなぁ…どんなテーマ使っているんだろう?参考にしたいなぁ」という場合に便利です。開発者ツールなどで調べる手間が省けます。
本サービスで一度検索されたサイトは、サイト内で紹介されているテーマごとの「サイトデザイン参考事例」などに掲載されるようになっています。
本記事はPCブラウザからアクセスすることを前提にしています。ウェブサイト上のサービスなので、スマホやタブレットなどからもアクセスできるとは思いますが、少なくとも本記事はPCユーザー向けです。
アクセス方法
以下のリンクからアクセスできます。
使い方
サイトのテーマを調べる
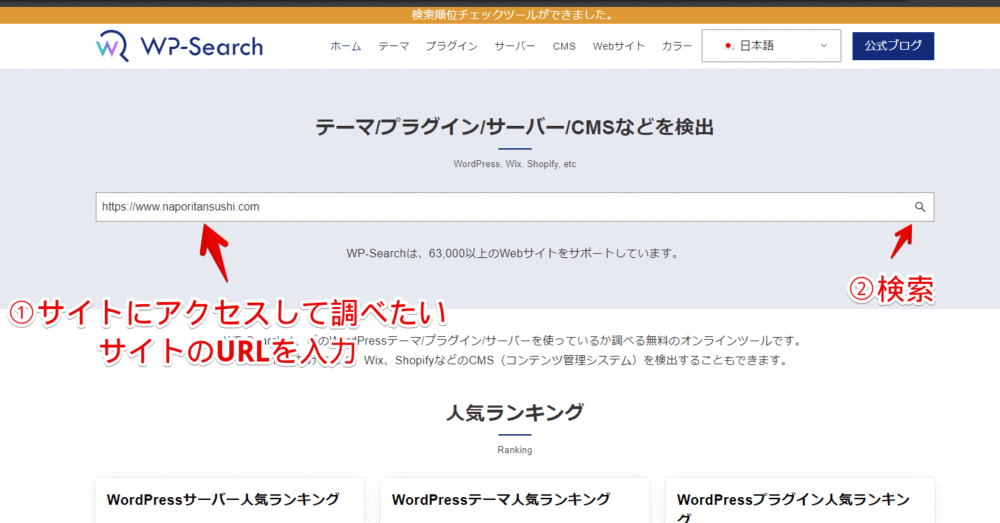
サイトにアクセスしたら中央に検索ボックスがあるので、調べたいサイトのURLを入力します。
例えば当サイトだと「https://www.naporitansushi.com」になります。サイトの名前(ナポリタン寿司のPC日記)などではなくトップページのURLです。

新しいタブで調べたいブログサイトを開きます(例:僕のサイト)。
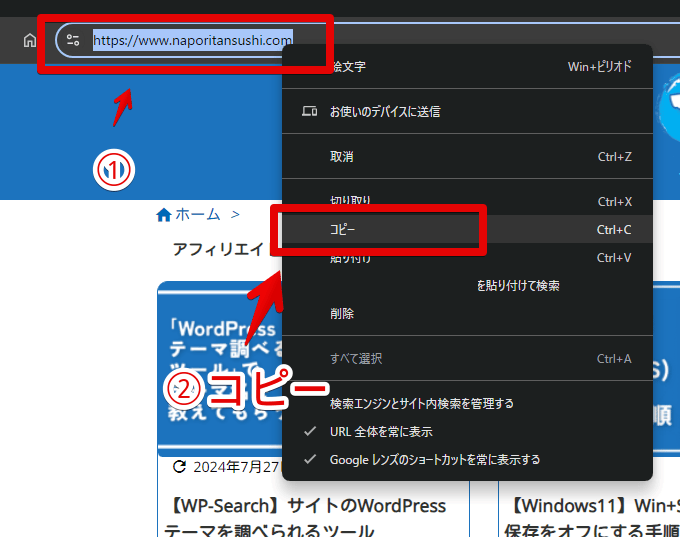
ブラウザ上部にあるアドレスバー内をクリックすると自動的にURLが選択されます。右クリック→コピーを押すかキーボードのCtrl+Cを押すことでコピーできます。

貼り付ける時はCtrl+V、あるいは右クリック→「貼り付け」を押します。
検索ボックス右の検索ボタンを押すか、Enterキーを押すと分析が開始されます。
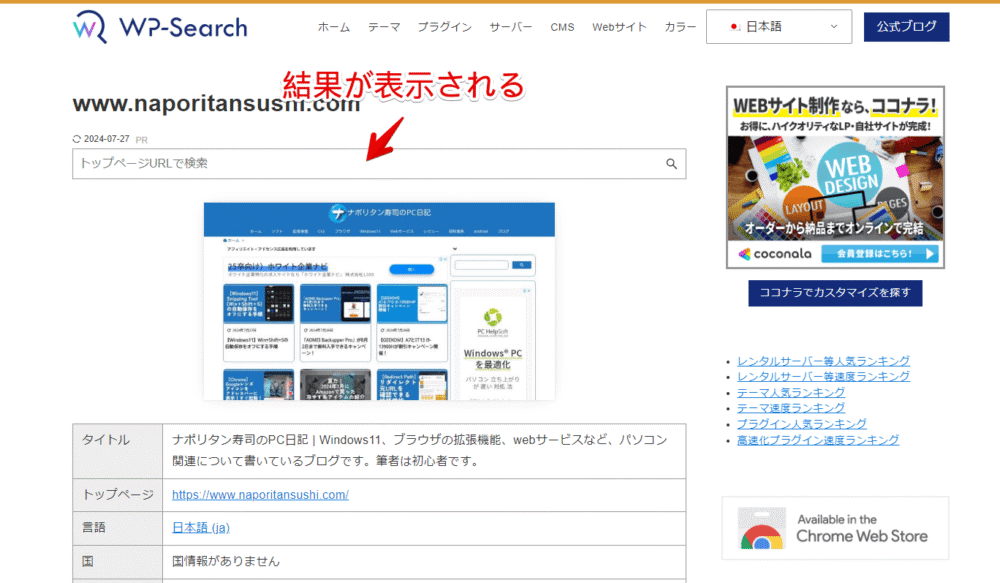
初めて「WP-Search」上で検索されたURLだった場合、結構時間がかかります。僕のサイトは初めてだったのか30秒程度かかりました。分析が終わったら結果が表示されます。

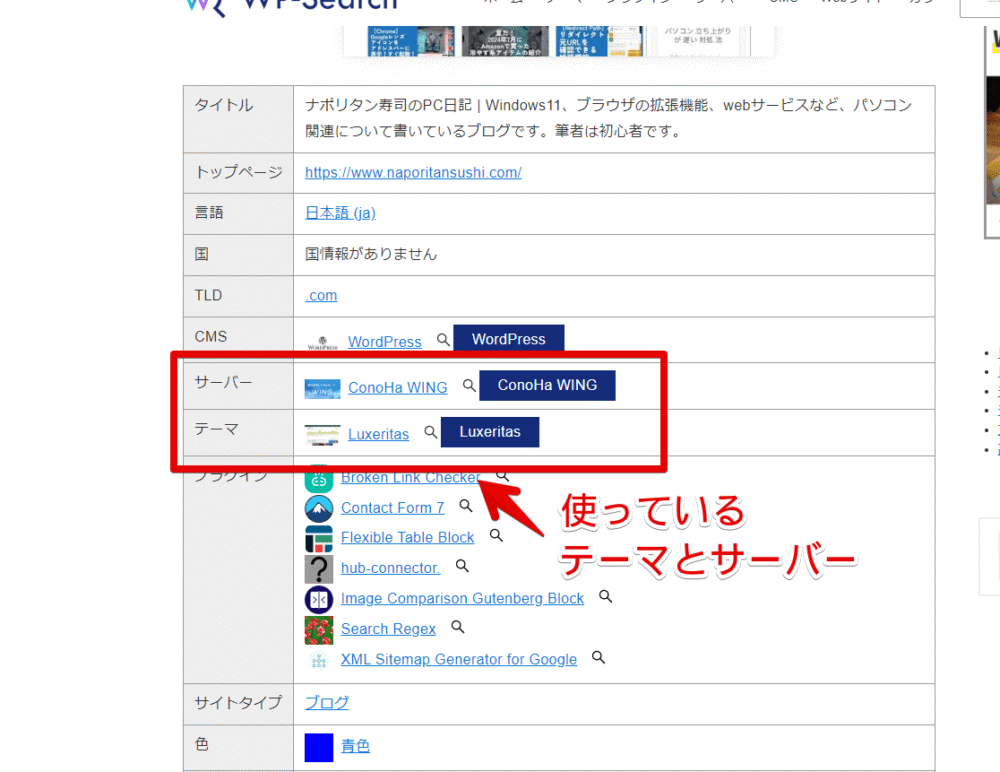
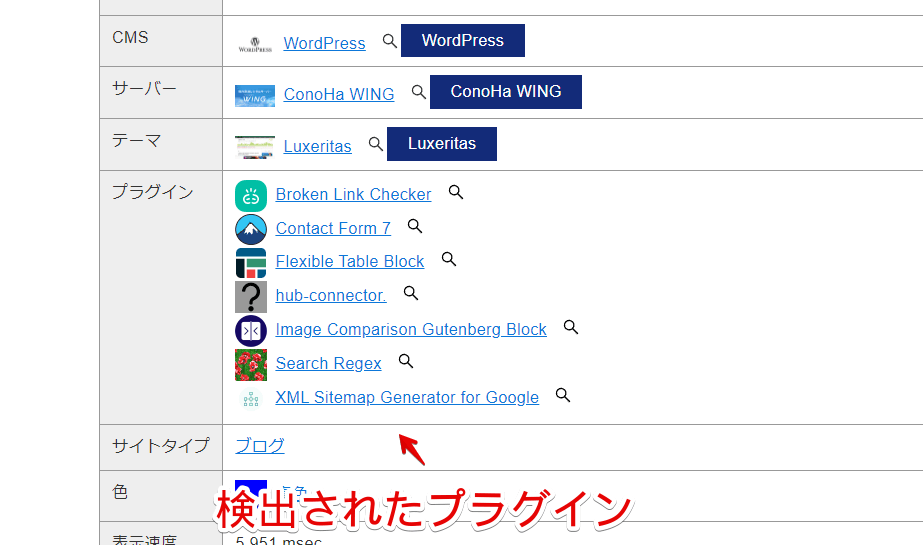
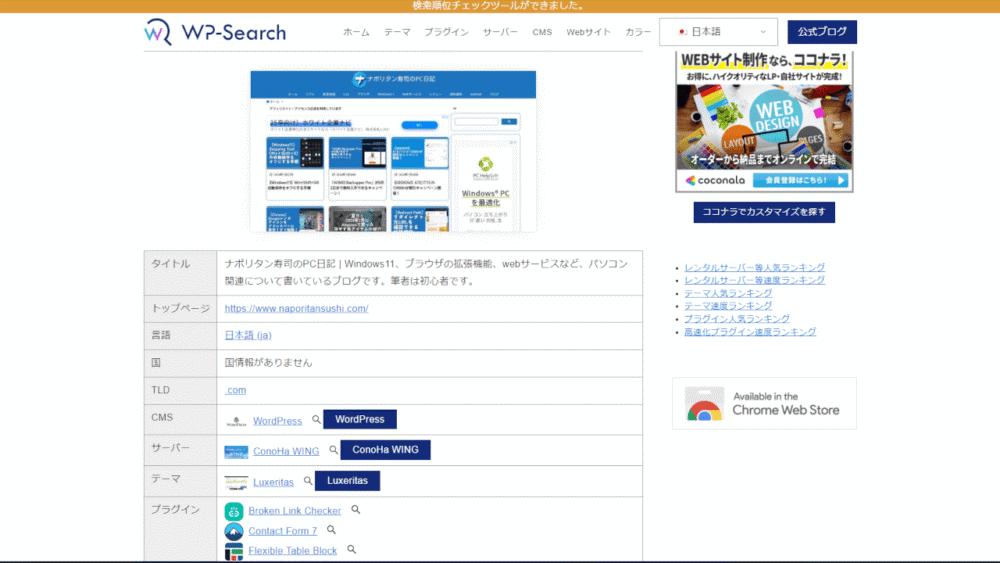
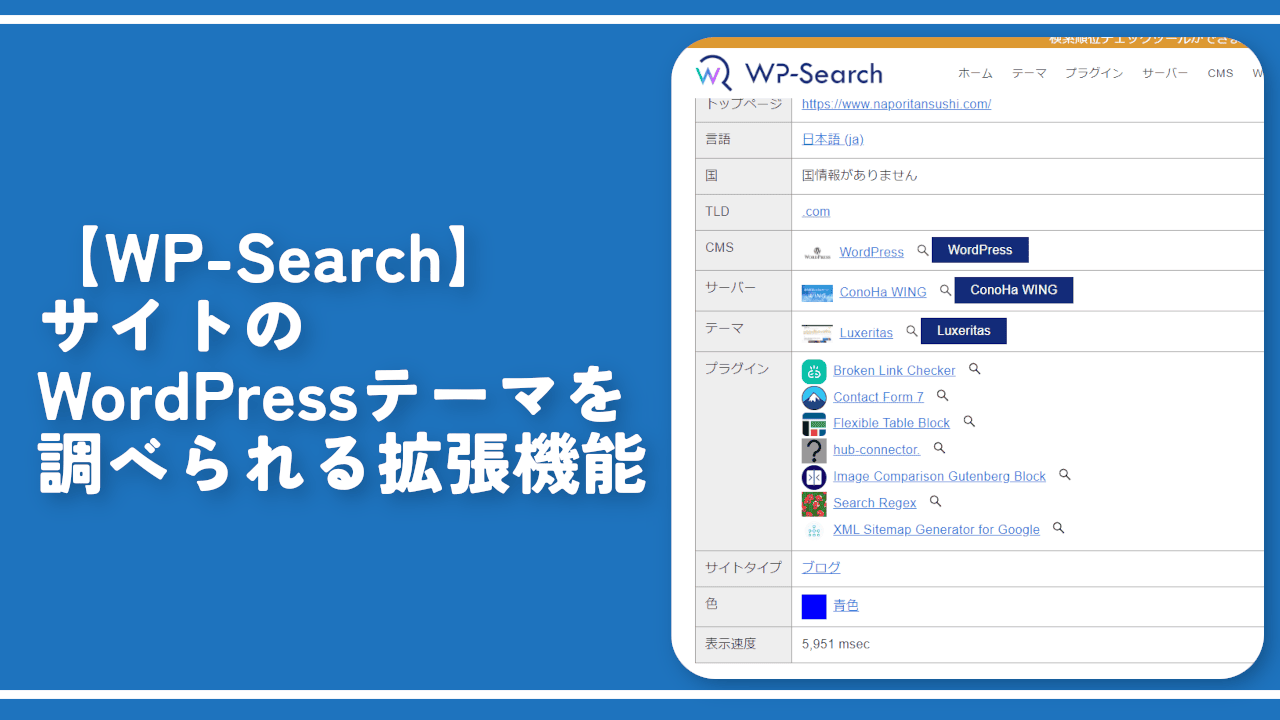
サイトのサムネイルが表示され、その下に表形式でデータが掲載されています。当サイトの場合サーバーは「ConoHa WING」、テーマは「Luxeritas」のようです。見事正解です。
まぁ恐らくこうだろう!ってあてずっぽうで言ってるんじゃなくて、ちゃんとサイト内のコードから取得していると思うので、よほどマイナーなテーマやばりばりにカスタマイズされたテーマでない限り間違いはないのかなと思います。

サーバーやテーマだけでなくプラグインやサイトタイプ、色、表示速度なんかも検出できるようです。プラグインについてはあくまで取得できた分なので全てが確実に表示されるわけではありません。

サイト導入事例を見る
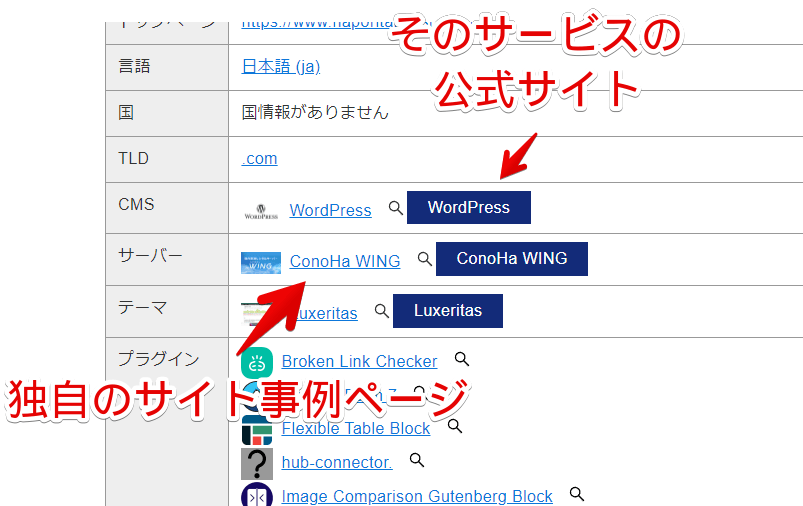
各項目はリンクになっていてクリックすると「WP-Search」が収集したそのサービスを活用しているサイト事例を閲覧できます。
その横にあるボタンを押すとそのサービスの公式サイトに飛びます。サービスによってはアフィリエイトリンクになっていました。

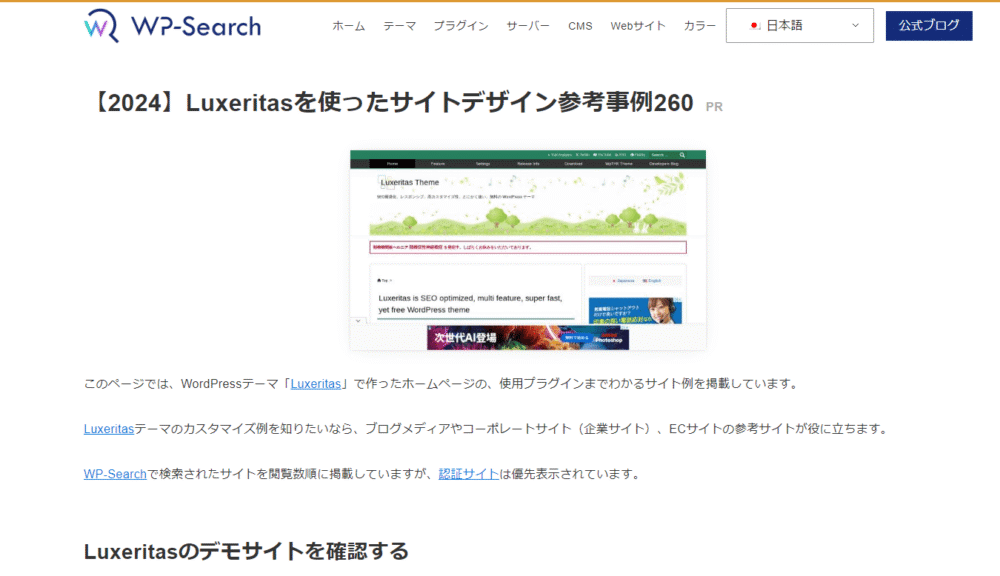
試しに「Luxeritas」をクリックして「Luxeritasを使ったサイトデザイン参考事例」ページを開いてみました。

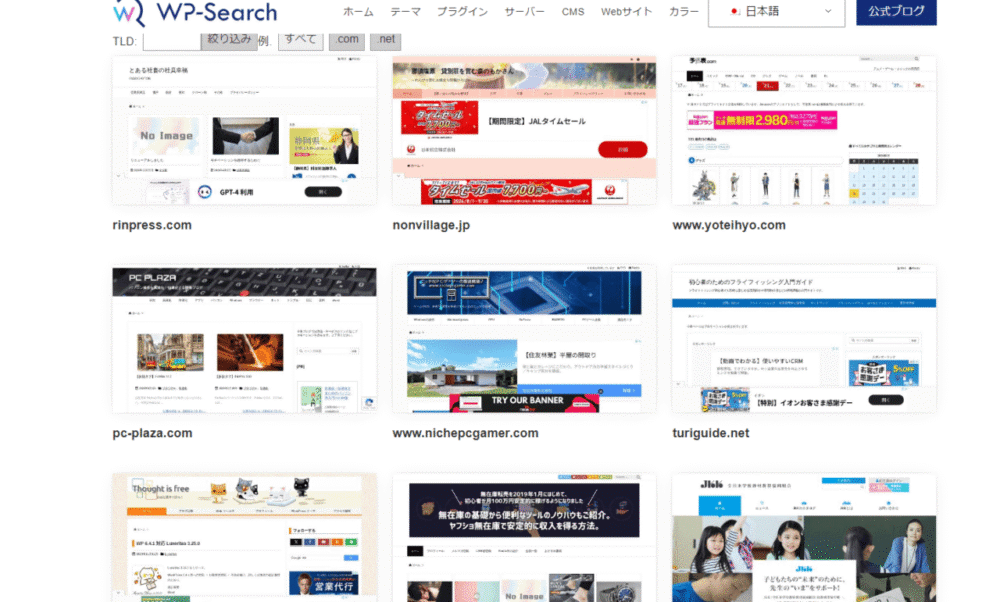
ページをスクロールすると「WP-Search」上で検索された中で「Luxeritas」テーマが使われているサイトが一覧で表示されます。
何個か僕が知っているサイトもあり、「おぉ~検索されたんだ」となりました。「こういうサイトもあるんだ!」とか「え?このテーマってこんなデザインにできるの?」と勉強になります。

クリックするとそのサイトの「WP-Search」結果ページ(表があるページ)に飛ぶのでそこからサイトにアクセスできます。僕のサイトも僕が検索したからかちゃんと掲載されていました。

注意点…というほどでもないですが、検索されてそのテーマが使われていると問答無用で表示されるっぽいです。そのため成人向けコンテンツを扱っているサイトも混ざっていました。画面共有などでみんなに見せる時注意です。
いくつか他サイト様を調べてみた
試しにいくつかのサイト様で調べてみました。
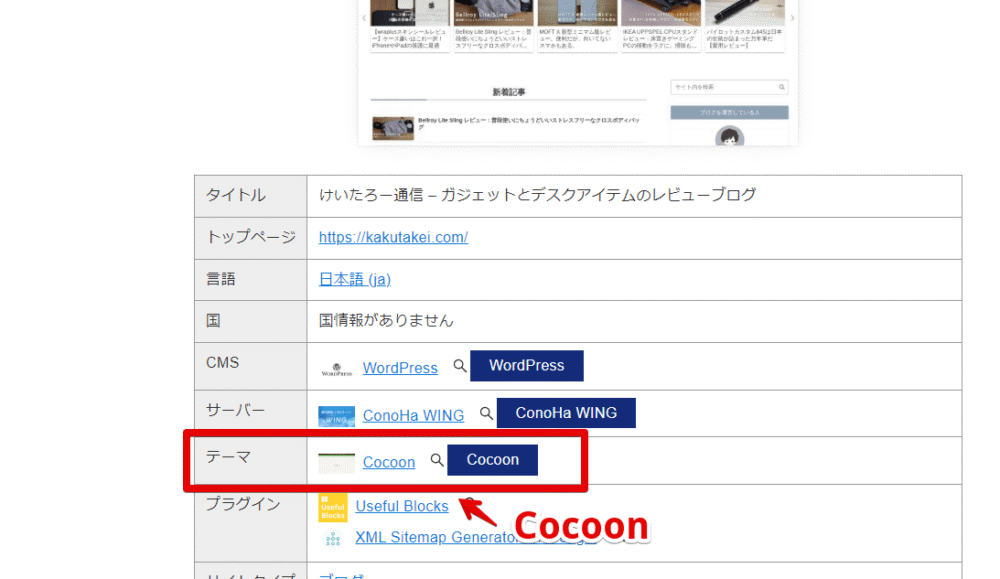
「けいたろー通信」様(現在はブログ削除済み)の場合は「Cocoon」というテーマだそうです。「パッと見全然違うデザインなのに、こことここのサイトは一緒のテーマだった!」といった新しい発見もできて面白いです。

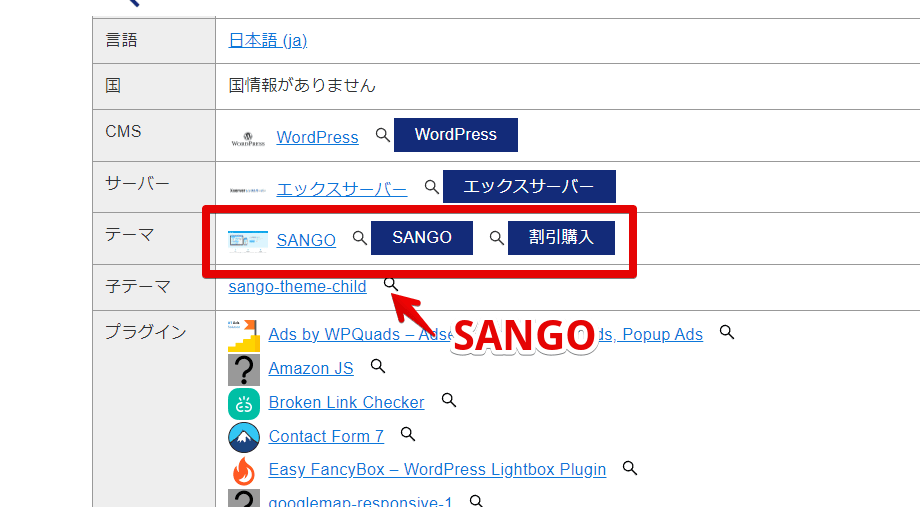
「Tanweb.net」様の場合は有料テーマ「SANGO」でした。

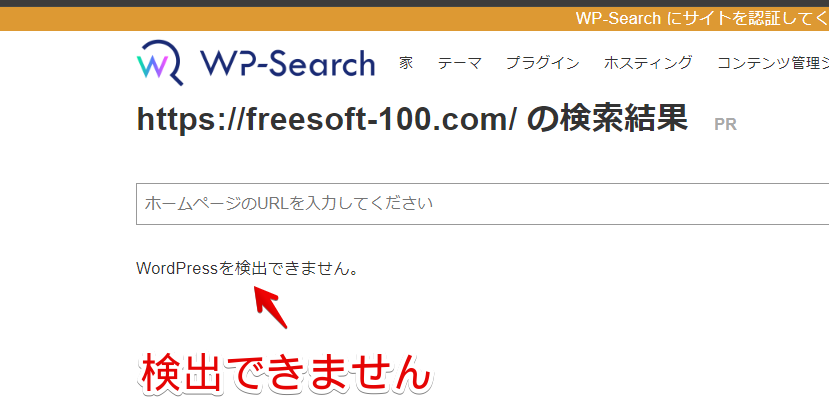
WordPressを使わずに0から構築しているサイトや、何かしらのエラーでテーマ名を取得できなかった場合は「Cannot detect WordPress.(WordPressを検出できません。)」と表示されます。
「フリーソフト100」様はWordPressを利用せずに自分で作成されているっぽいです。

Chrome拡張機能を使ってテーマ名を調べたい場合
「WP-Search」には拡張機能版もありました。
ただし、見ているサイトの「WP-Search」ページをワンクリックで開いてくれるショートカットのような感じで、拡張機能のポップアップ内から確認できる…といったものではありませんでした。
人によってはワンクリックで開けるようになるとはいえ拡張機能が一つ増えるのは気になるかもしれません。
ウェブサイトに使われている技術を調べる方法
Chrome拡張機能「WhatRuns」を利用することで、WordPressテーマ名だけでなくアナリティクス、掲載されている広告サービス、ウィジェット、キャッシュなど全体の技術情報を調べられます。
ウェブサイトのフォント名を調べる方法
Chrome拡張機能「WhatFont」を利用することで、サイト上のフォント名を調べられます。フォントだけでなく、そのフォントに適用されているCSS(プロパティ)もざっくりチェックできます。
感想
以上、入力したURLが使っているWordPressのテーマを調べられるウェブサービス「WP-Search」についてでした。
WordPressのテーマは、ページのソースコード(開発者ツール)を見ることでも確認できます。しかし、僕みたいな初心者だと結構大変です。こういったサービスがあることに感謝です。
頻繁に利用する方はブックマーク(お気に入り)に登録するといいかなと思います。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録