【WordPress】Simple Cloudflare Turnstileの表示位置を調整する方法。好きな問い合わせ場所に設置!

この記事では、WordPressブログに導入した「Simple Cloudflare Turnstile」プラグインの表示位置を調整する方法を書きます。
ナポリタン寿司は2025年2月から「reCAPTCHA」ではなく「Cloudflare Turnstile」を利用することにしました。めんどくさい画像認証や信号機タイルをクリックしてね認証からおさらばです。
- 【WordPress】Googleの「reCAPTCHA」を解除してやめる方法 | ナポリタン寿司のPC日記
- 【WordPress】問い合わせのスパム対策にCloudflare Turnstile導入! | ナポリタン寿司のPC日記
僕が使っている問い合わせフォームは「Contact Form 7」プラグインで「Simple Cloudflare Turnstile」を使って表示させています。
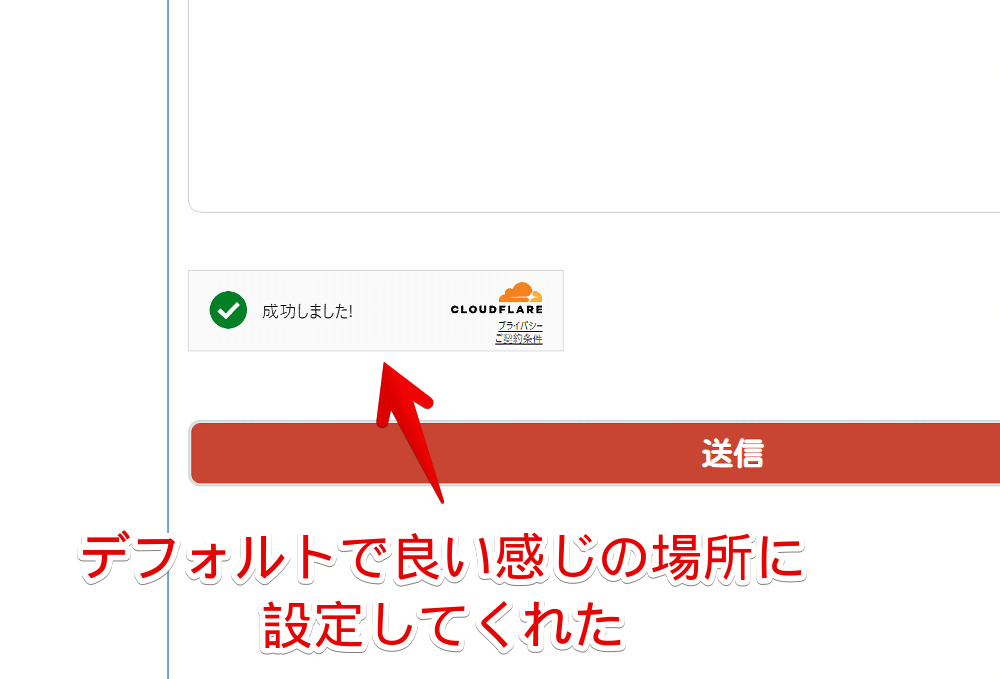
デフォルトの挿入位置は僕の場合本文入力欄と送信ボタンの間でした。僕は「これでいいやん」で何も変えていません。

人によっては「いや、僕は送信ボタンの下に配置させたいな…」と思うかもしれません。ショートコードを使うことで任意の場所に表示できます。
本記事は「Contact Form 7」と「Simple Cloudflare Turnstile」を使っている方向けです。それ以外の問い合わせフォームプラグインを使っている場合分かりません。
「Simple Cloudflare Turnstile」の表示位置を変える方法
「Contact Form 7」用ショートコードをコピーする
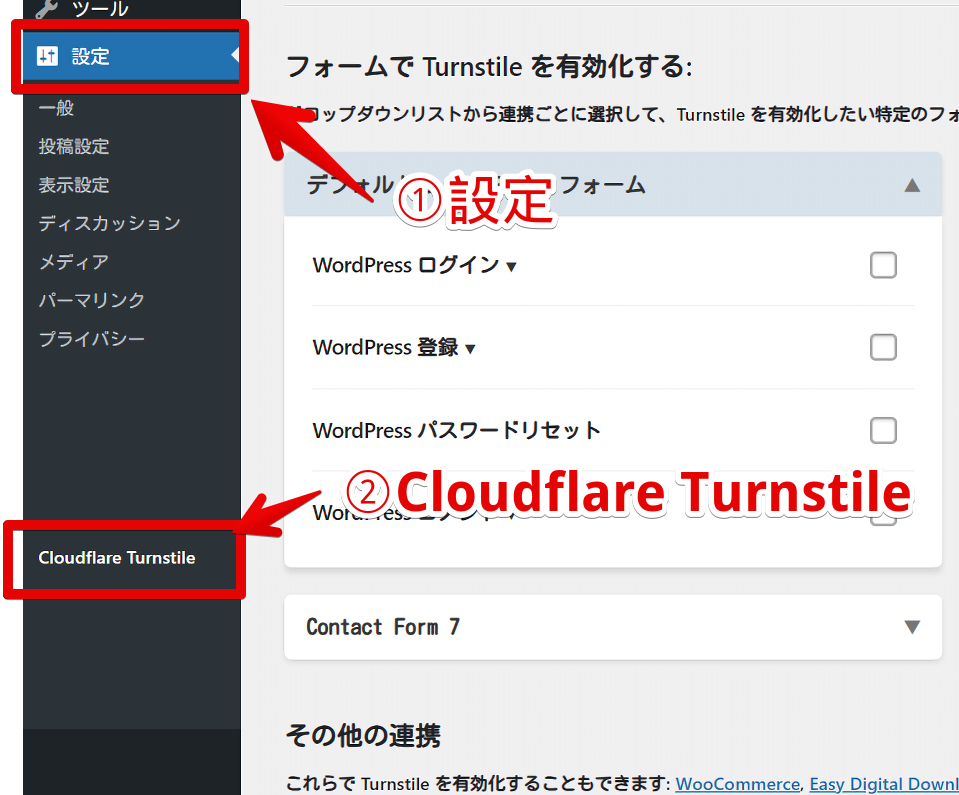
WordPressの管理画面→左側サイドバーの「設定」→「Cloudflare Turnstile」をクリックします。

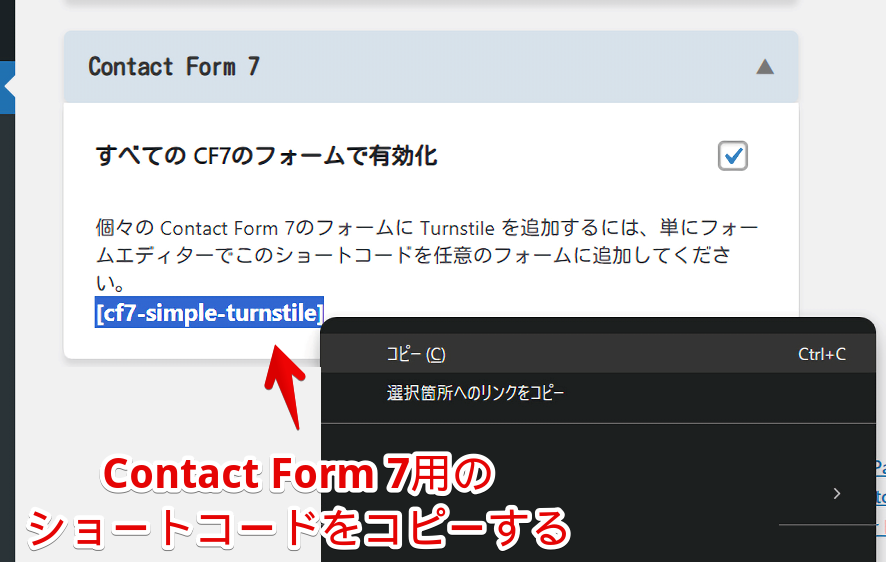
「Contact Form 7」をクリックして専用のショートコードをコピーします。「[ cf7-simple-turnstile]」です。

<!--「Simple Cloudflare Turnstile」の「Contact Form 7」用ショートコード-->
[ cf7-simple-turnstile]本記事のショートコードは「[」と「c」の間にあえて半角スペースを入れています。そうじゃないと本記事でも「Cloudflare Turnstile」が発動してしまったので(笑)皆さんは設定画面からコピーしましょう。
「すべてのCF7のフォームで有効化」はよく分からない場合チェックしておくのがいいかなと思います。
問い合わせページを複数作成していてこっちでは有効にしてこっちでは無効にしたい…みたいな個々で調整したい時はチェックを外します。
大体のブロガーさんは問い合わせフォームが1ページだけだと思うので、その場合そのページでショートコードを挿入すればチェックしなくてもOKです。
チェックしていてもショートコードが優先されるので同じ問い合わせページで2つの「Cloudflare Turnstile」が被って表示される…みたいな表示崩れは発生しません。
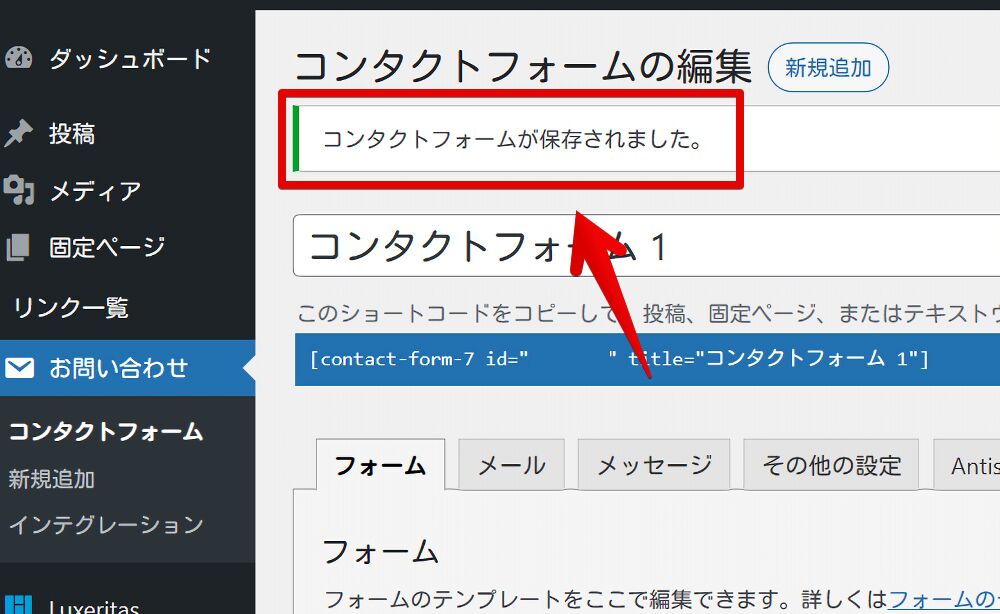
コンタクトフォームの編集ページを開く
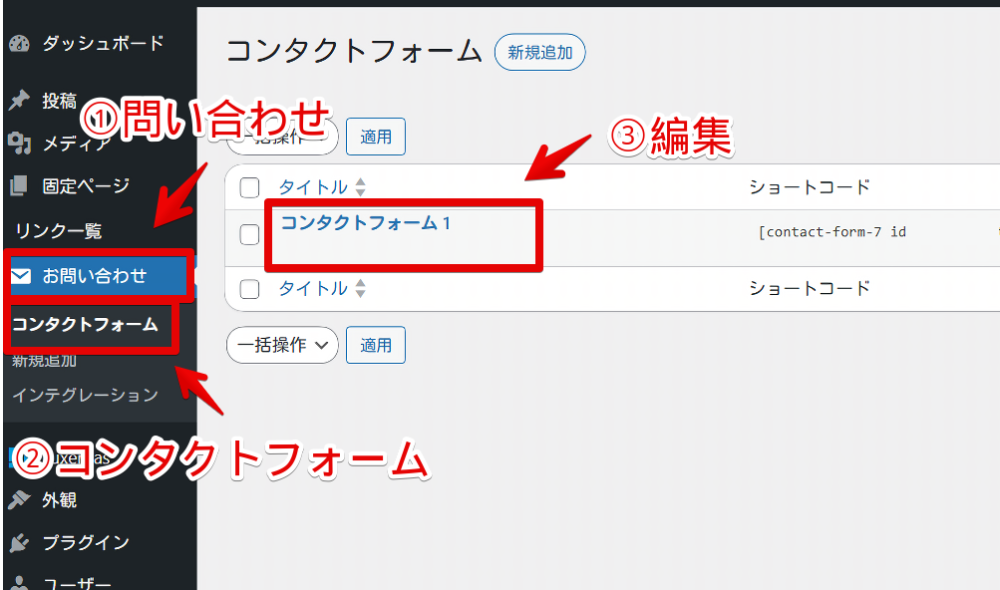
左側サイドバーの「お問い合わせ」→コンタクトフォーム→作成した問い合わせページを編集します。

ショートコードを任意の場所に挿入
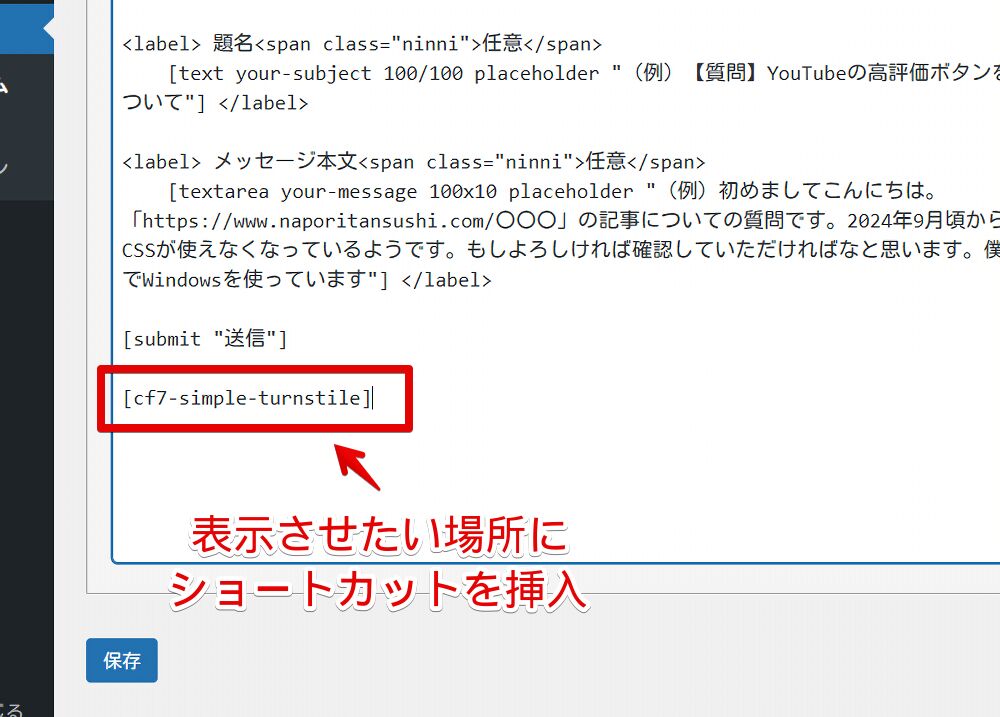
「Contact Form 7」の編集ページを開けたら、自分が表示させたい場所にカーソルをおいてコピーしたショートコード「[ cf7-simple-turnstile]」を貼り付けます。

例えば僕の場合デフォルトだと送信ボタンの上に表示されていました。
上記画像では送信ボタン([submit "送信"])の下に書き込んでいます。実際送信ボタンの下に表示されたらちゃんとショートコードが機能しているってことです。
書き込めたら下部にある「保存」ボタンを押します。変更が適用されたらOKです。

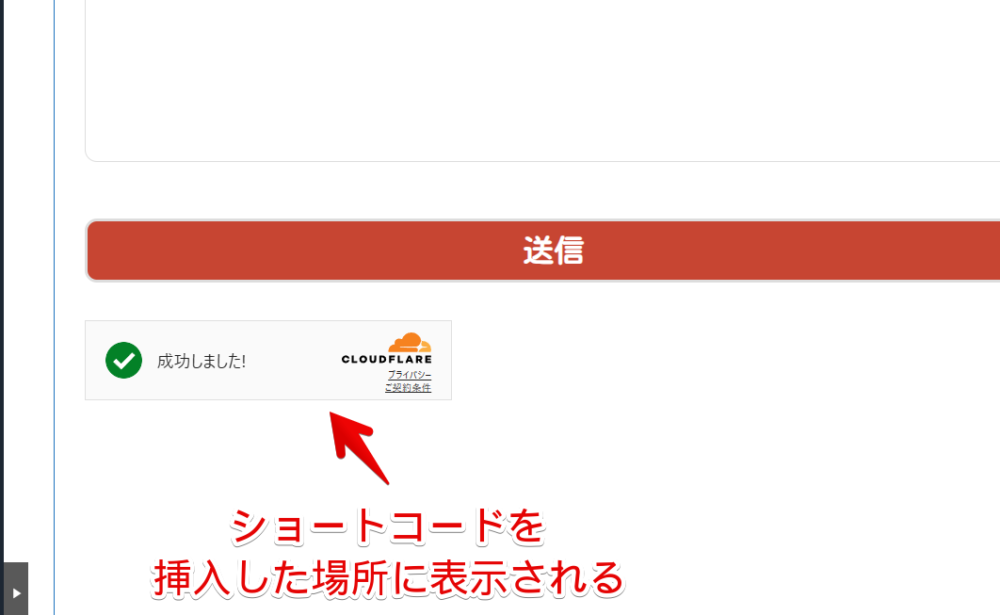
位置が変わったか確認
実際に問い合わせページを開きます。僕の場合「https://www.naporitansushi.com/question/」です。
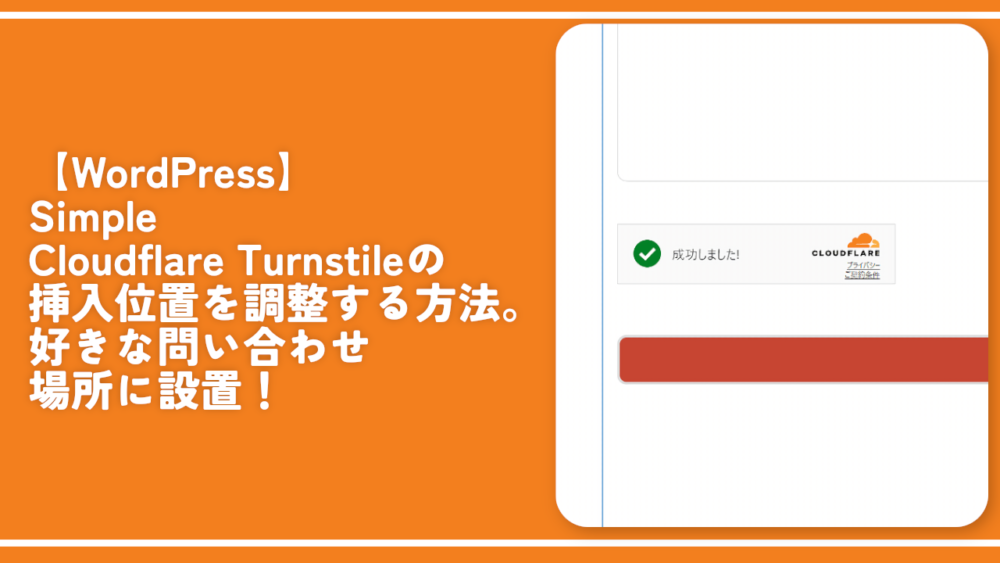
「Cloudflare Turnstile」のチェック画面が送信ボタンの下に表示されています。

僕の好みは送信ボタンの上だったので結局ショートコードは使わずデフォルトのままにしています。
デフォルトってのは「すべてのCF7のフォームで有効化」にチェックを入れた状態のことです。チェックを入れなかったら表示されないので、チェックを入れるかショートコード挿入方式を採用しましょう。
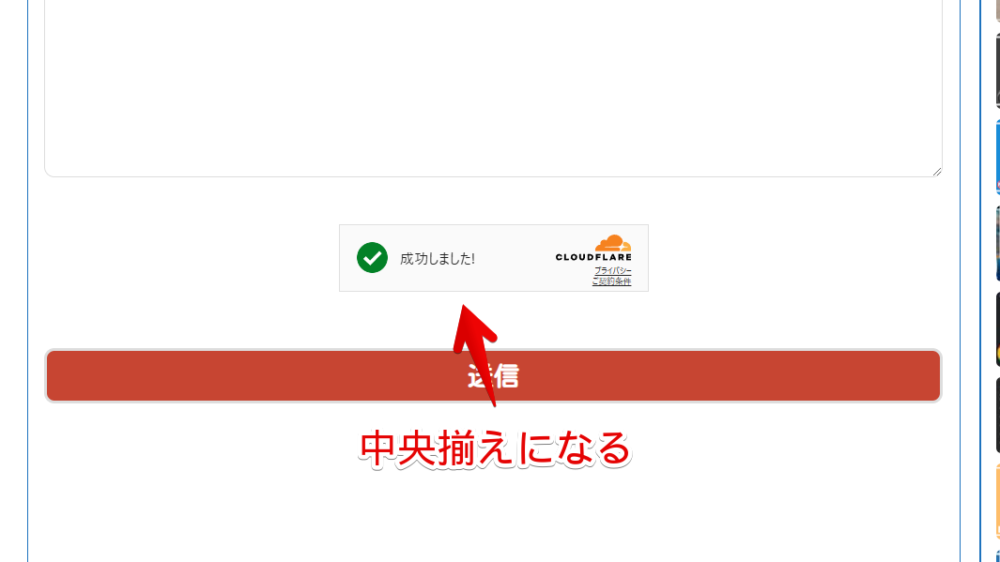
中央揃えにしたい場合
CSSを利用します。以下記事を参考にしてみてください。

感想
以上、WordPressブログに導入した「Simple Cloudflare Turnstile」プラグインの表示位置を調整する方法でした。
「Cloudflare Turnstile」に移行して実際自分で何回かテストしていますが、やっぱり画像認証や「〇〇があるタイル全て選択してください」みたいな時間と頭を使う認証がないのはすごく楽ですね。
セキュリティ対策的にはどうなのか分かりませんが…。今のところはスパムメールはきていません。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録