【WordPress】「Show Pages URL List」の検索ボックスの横幅を広げるCSS

この記事では、PC版「WordPress」にインストールした「Show Pages URL List」プラグインの検索ボックスの横幅を広げるCSSを書きます。
僕は自分の記事を探しやすくするために「Show Pages URL List」プラグインを使っています。
WordPress上にある投稿した記事を一覧で表示してくれて、検索機能もあるのでお目当ての記事を見つけやすいです。内部リンク設定する時に便利です。
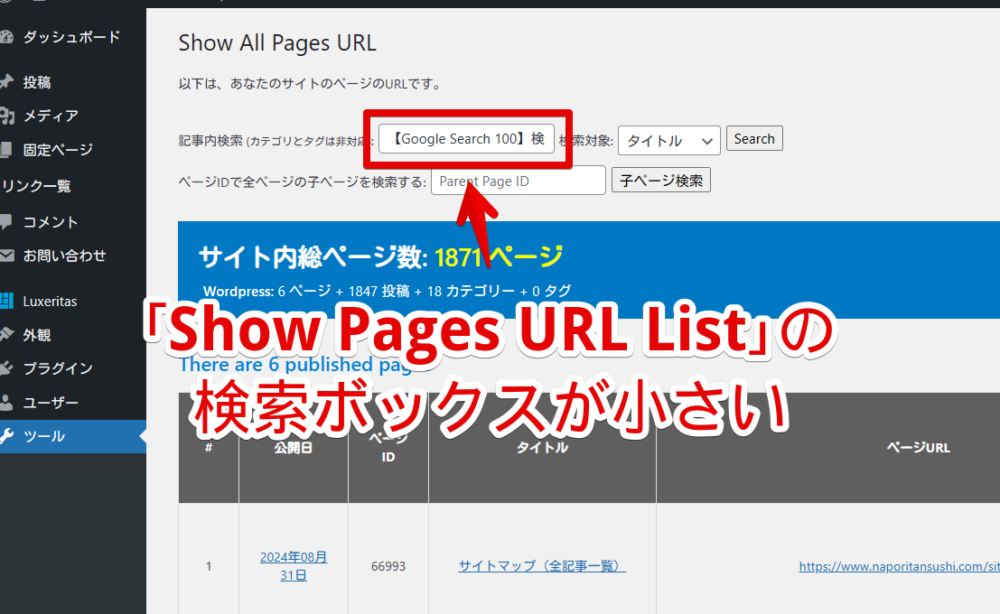
使っている時、デフォルトの検索ボックスが狭いと感じました。

記事タイトルの一部キーワードの検索ならいいんですが、記事タイトルを丸々コピペして検索した時、僕の場合大体タイトルの文字数は30文字前後にしているので検索ボックスからはみ出てしまい見切れてしまいます。
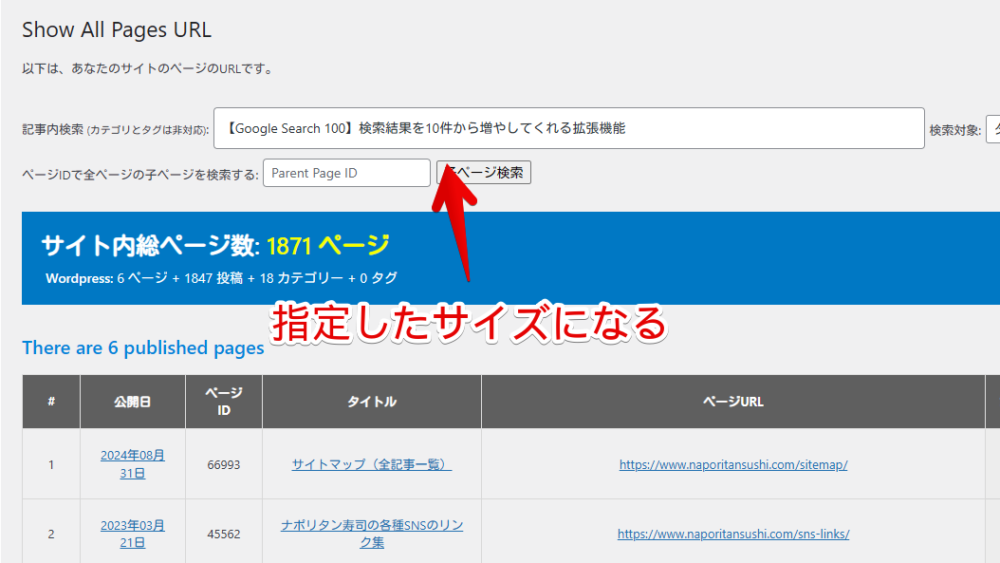
上記画像では「【Google Search 100】検索結果を10件から増やしてくれる拡張機能」で検索していますが、検索ボックスに表示されているのは「【Google Search 100】検」まででそれ以降は見切れています。
コピペした時ちゃんと貼り付けられているか確認しにくいです。いちいちカーソルを移動しないといけません。
検索ボックスの横幅サイズを広げるといった設定項目はないので、広げたい場合はCSSを利用します。CSSを使うことで自身の環境上だけで好きなサイズに変更できます。
あくまで見た目を変えているだけなので、システムに不具合が発生するリスクが高いとか誰かに影響して迷惑かけるとかそんなのは一切ないです。もちろん断言はできませんが、まぁCSSだけでどうこうはならないです。
スマホやタブレットのアプリ版では拡張機能を導入できないためできません。PCブラウザのみです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Show Pages URL List」の検索ボックスを広げるCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。変化が分かりやすいよう管理画面の中でも「Show Pages URL List」ページのほうがいいかなと思います。
開けたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
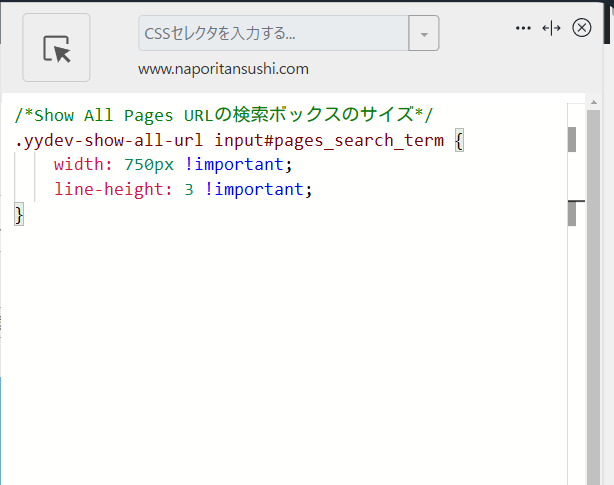
以下のコードを書き込みます。
/*Show All Pages URLの検索ボックスのサイズ*/
.yydev-show-all-url input#pages_search_term {
width: 750px !important;
line-height: 3 !important;
}「width」が横幅です。皆さんが好きなように数字を調整してみてください。
「line-height」は行間=高さです。数字を大きくするとその分高さが拡張されます。基本的には横幅の「width」だけ調整すればいいかなと思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
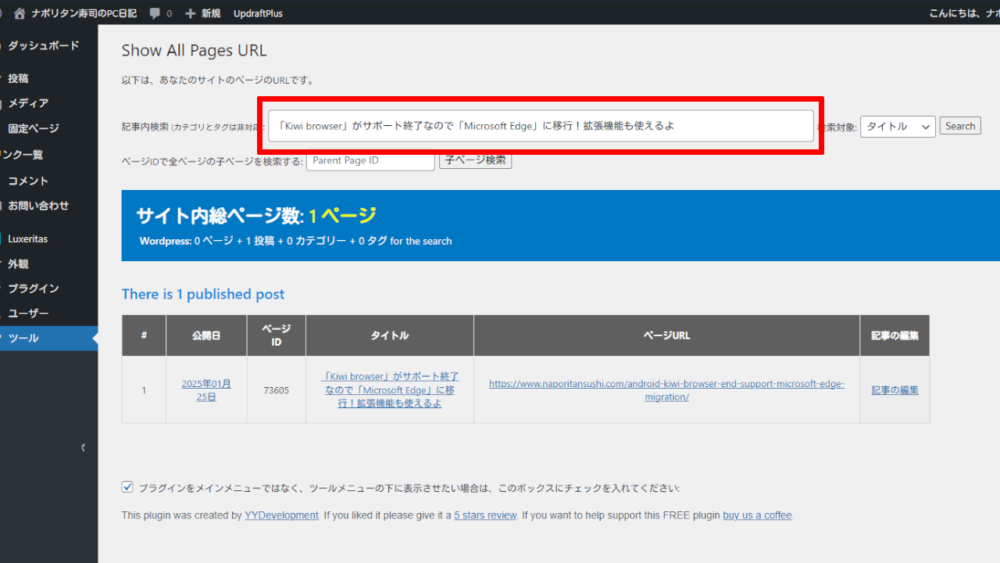
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

広がったか確認する
管理画面の左側サイドバーにある「ツール」→「Show Pages URL List」と進みます。既に開いている方はそのままでOKです。
余談です。おま環だと思うんですが、なぜか僕の環境だとメディアと固定ページの間に直接表示させるオプションにチェック入れても表示してくれなくなったんですよね…。いつかのアップデートで使えなくなりました。まぁJavaScriptで無理やりリンク設置させています。
CSS適用後は指定した入力フォームが指定の横幅サイズになります。もちろん見せかけではなくちゃんと文字がその分見えるようになります。従来よりより多くの文字が目に入り、見切れにくくなります。

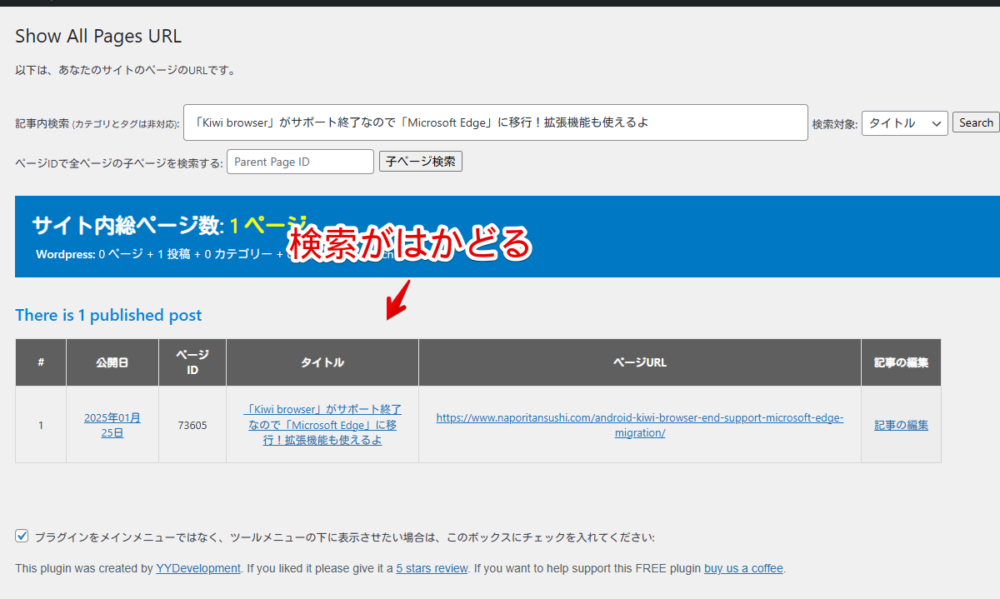
僕の場合大体30文字前後で多くても40字いかないくらいの記事タイトルにしているので、上記のCSSだと基本的に全部入るようになります。記事タイトル丸々コピペして検索しても一目でちゃんと入力できているか分かります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
投稿一覧の検索ボックス横幅を広げたい場合
「Show Pages URL List」プラグインの検索ボックスではなくWordPressの管理画面自体の検索ボックスを広げる記事も書いています。投稿一覧ページやメディアライブラリで検索する時にはかどります。
【余談】Search Regexの日付選択のカスタマイズ
完全に本記事の内容と離れている気がしますが、いちおWordPressプラグイン繋がりで紹介しておきます。
僕はテキスト検索&置換で「Search Regex」プラグインを利用しています。
若干慣れるまでのハードルが高い気がしますが、これ以上の置換プラグインはないんじゃないかってくらい便利です。正規表現や特定の日時範囲指定などが便利です。
そんな「Search Regex」の日付選択ダイアログを拡大して押しやすくするCSS記事を書いています。これまた相当ニッチです。
感想
以上、「Show Pages URL List」WordPressプラグインの検索ボックスの横幅を広げるCSSでした。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録