【WordPress】「Search Regex」の日付選択を拡大して見やすくするCSS

この記事では、PC版「WordPress」にインストールした「Search Regex」プラグインの日付選択(カレンダー)ダイアログを好きな大きさに拡大して押しやすくするCSSを書きます。かなりニッチです。
僕は「WordPress」で「Search Regex」プラグインを超使っています。過去記事の特定の文字や単語を一括で検索&置換できるプラグインです。
データベースを直接書き換えるため事前のバックアップや、いざという時自分で解決できる力が必要ですが、これに変わるものはないくらい便利です。(僕が知らないだけであるかもですが)
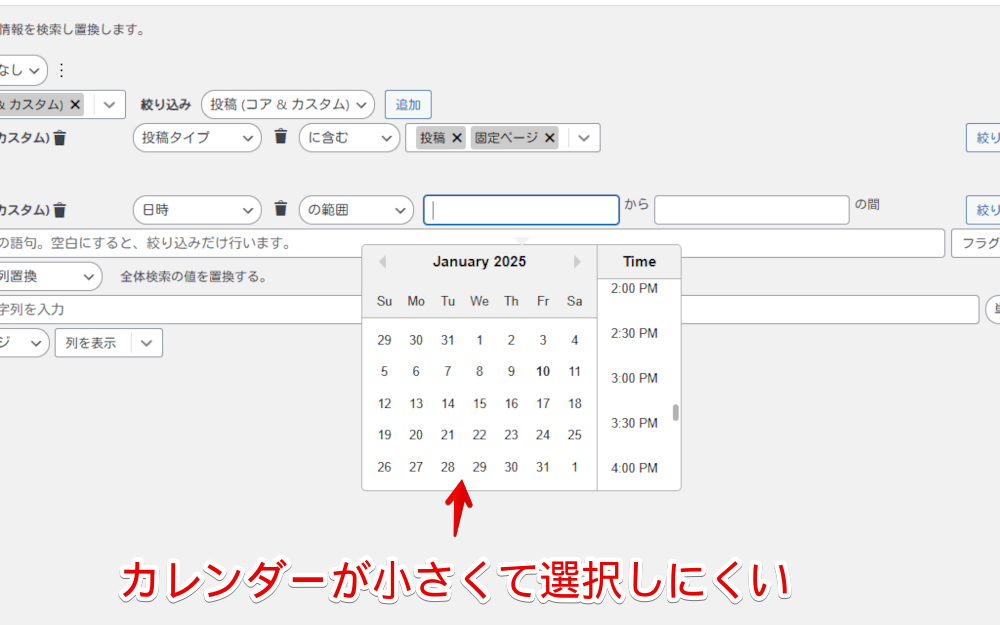
そんな一括置換プラグイン「Search Regex」で日付指定する時のカレンダーが小さいなと思いました。カレンダーの見た目としては完ぺきだけどもう少し各日付が大きいほうが押しやすいと思いました。

標準の設定では変えられませんが、CSSを使うことで誰かに迷惑をかけることなく自身の環境上だけで大きくできます。
普段PCブラウザから「WordPress」を使っていて、さらに「Search Regex」プラグインを使っていて、さらにその中の日付選択カレンダーを使っていて、さらに「デフォルトのサイズが小さいなぁ…」と満足していない方向けというかなりニッチな内容ですが、僕が普段使うCSSなので今後もサポートできると判断し記事にします。
CSSを適用できるブラウザの拡張機能を利用します。スマホやタブレットのアプリ版では拡張機能を導入できないためできません。PCブラウザのみです。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Search Regex」のカレンダーを拡大するCSS
スタイルシートを開く
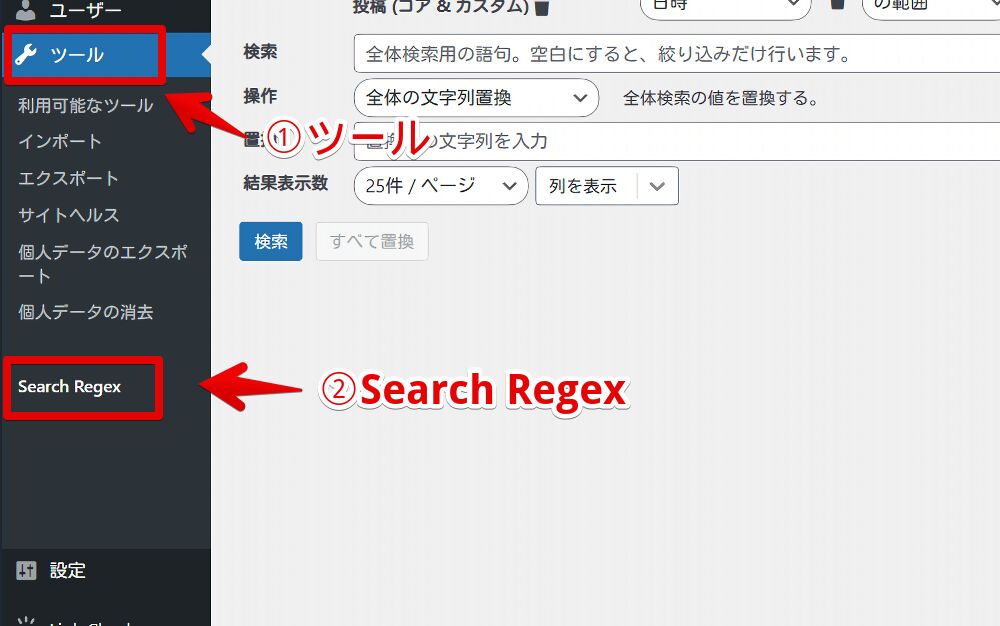
「WordPress」の管理画面にアクセスします。変化が分かりやすいよう管理画面の中でもツール→「Search Regex」ページを開くといいかなと思います。
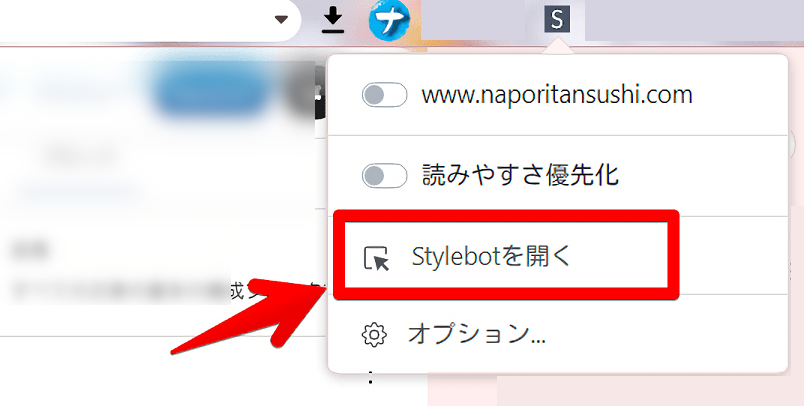
開けたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
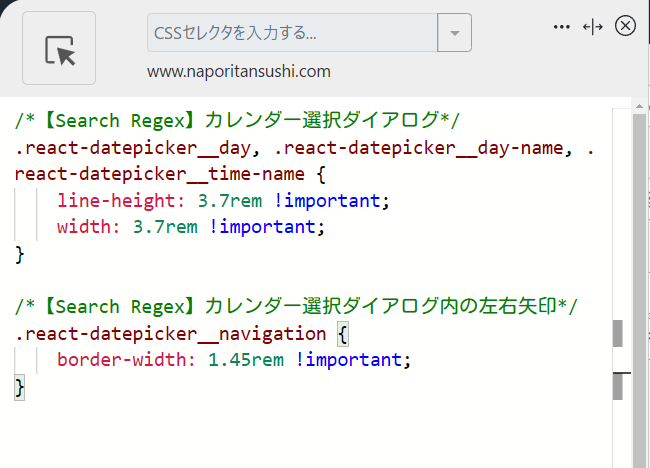
以下のコードを書き込みます。
/*【Search Regex】カレンダー選択ダイアログ*/
.react-datepicker__day, .react-datepicker__day-name, .react-datepicker__time-name {
line-height: 3.7rem !important;
width: 3.7rem !important;
}
/*【Search Regex】カレンダー選択ダイアログ内の左右矢印*/
.react-datepicker__navigation {
border-width: 1.45rem !important;
}「line-height」と「width」が各日付(数字)ブロックの大きさです。皆さんが好きなように数字を調整してみてください。
注意点として両方同じ数字にしないと正方形じゃなくなります。正方形なほうが見やすいと思うので両方合わせたほうがいいかなと思います。
「border-width」は上部の左右にある月の切り替えボタンのサイズです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

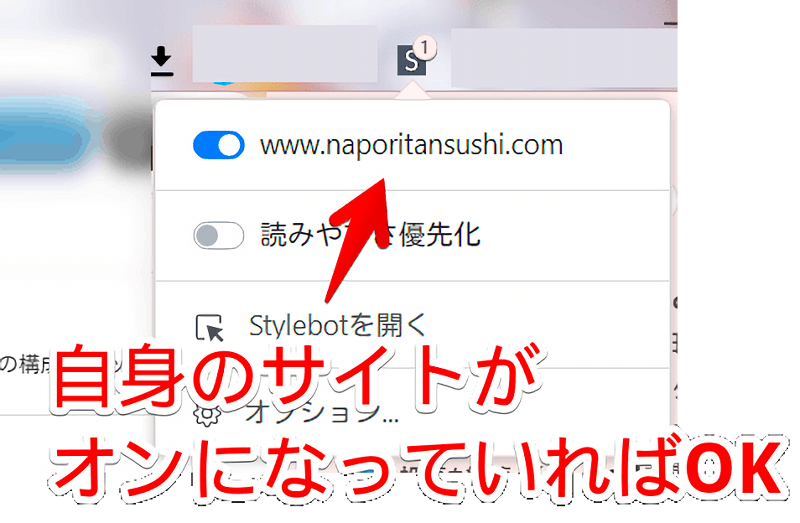
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

大きくなったか確認する
管理画面の左側サイドバーにある「ツール」→「Search Regex」と進みます。

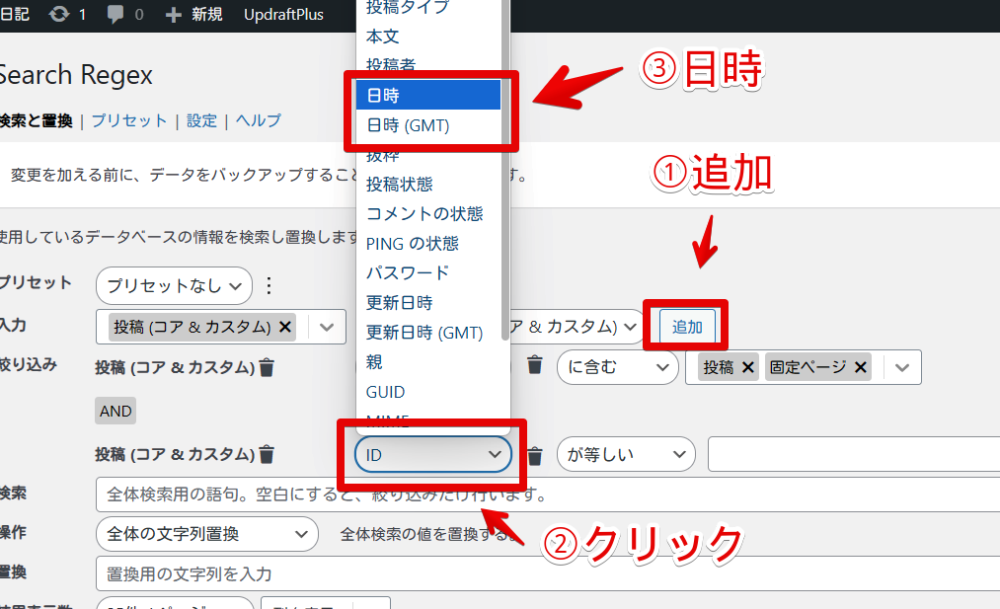
投稿の絞り込み条件で「日時」を選択します。

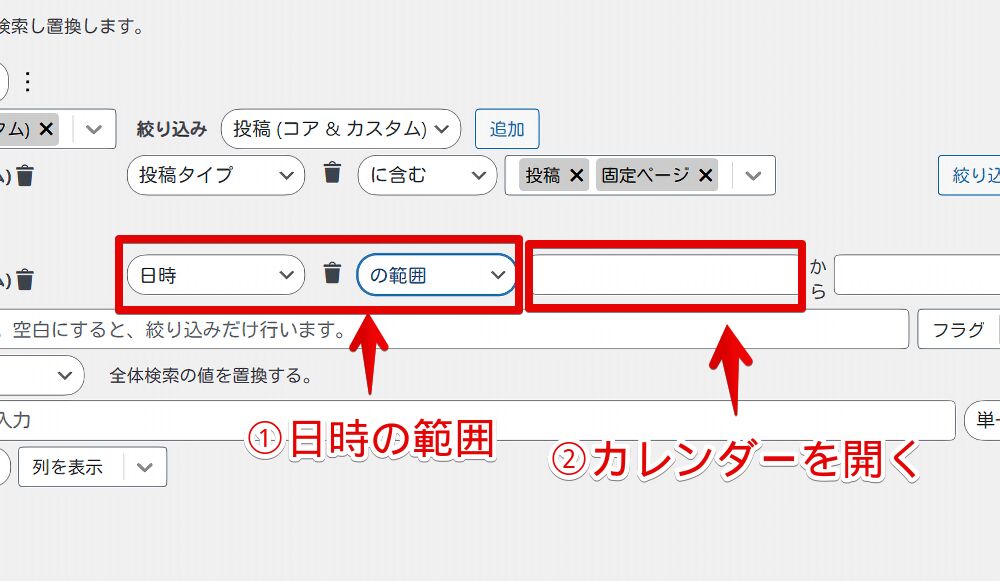
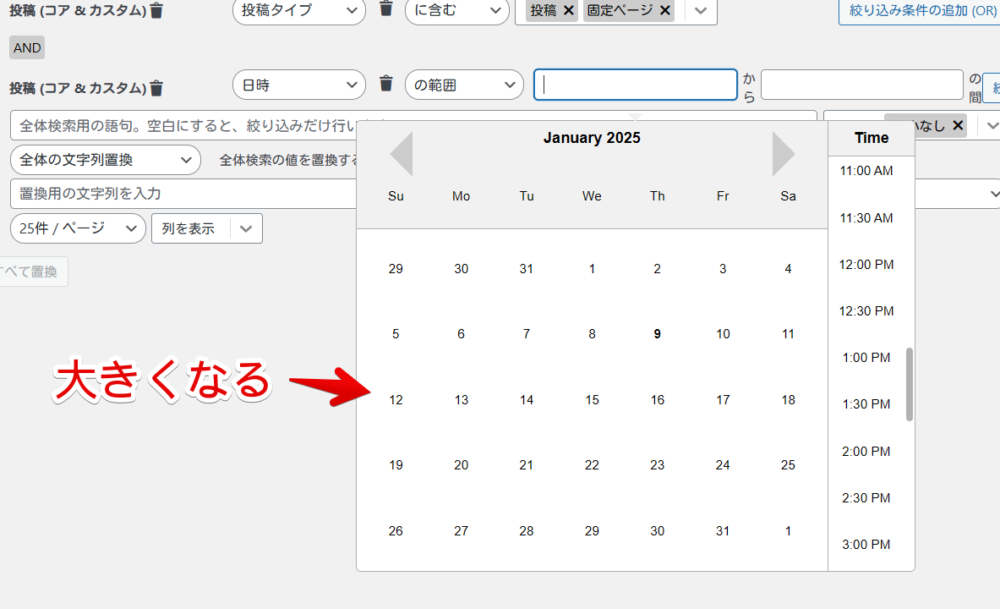
種類を「の範囲」とかにして右側に表示されたテキストボックスを選択します。

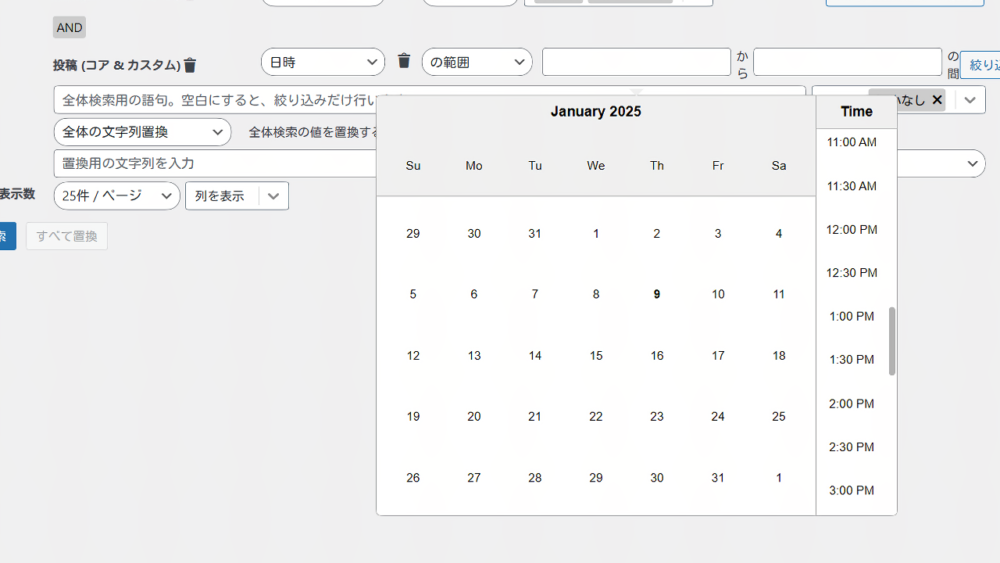
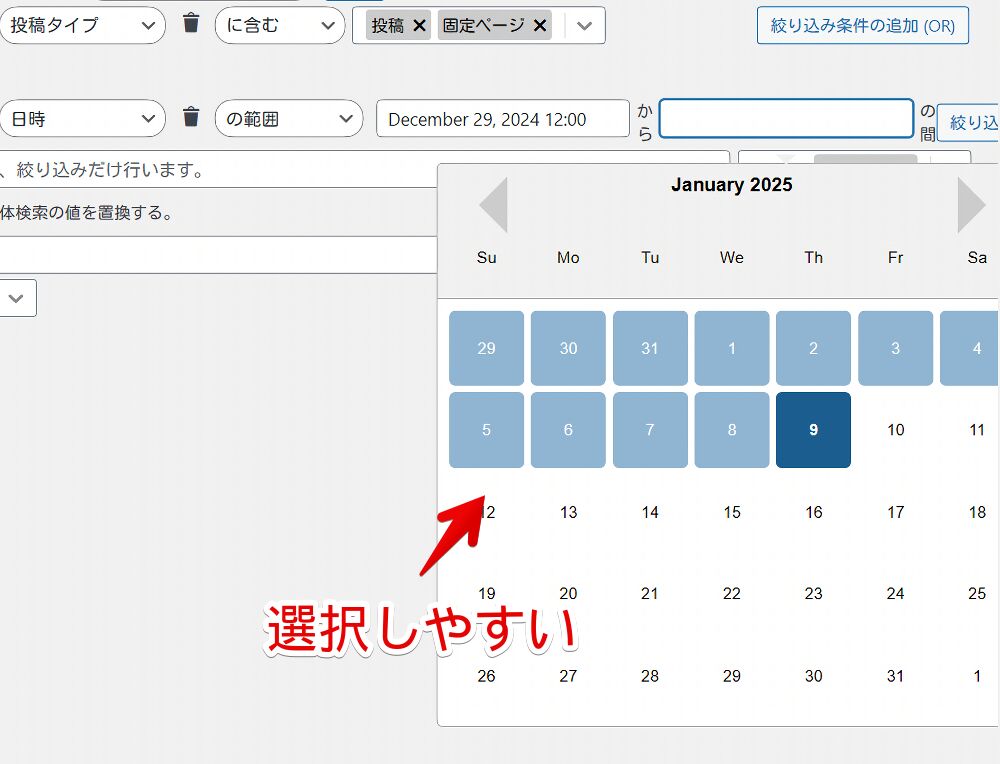
CSS導入後はデフォルトより大きいサイズのカレンダーが出現します。一気に押しやすくなります。

選択しやすくなります。カレンダーを拡大したということはその分高さと横幅が広がっているので、通常よりマウスの移動距離量は増えてしまいますけどね。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PC版「WordPress」にインストールした「Search Regex」プラグインの日付選択(カレンダー)ダイアログを好きな大きさに拡大して押しやすくするCSSでした。
ブログ的にはこんな超超超特定のユーザーにだけささる記事書いてもアクセスは集まらないんですが、ナポリタン寿司は好きな記事を好きなタイミングで自由に書くのをモットーにしているので気にせず書いちゃいます。ぐへへ。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。