【WordPress】問い合わせのスパム対策にCloudflare Turnstile導入!

この記事では、問い合わせのスパム対策に導入していた「reCAPTCHA」をやめて「Cloudflare Turnstile」に移行した話を書きます。
以下の手順で移行できます。
- 「reCAPTCHA」を自身のサイトから解除する
- 「Cloudflare」のアカウントを新規作成する
- 「Cloudflare Turnstile」に自身のサイトを追加する
- 発行されたサイトキーとシークレットキーをコピーする
- WordPressに「Simple Cloudflare Turnstile」プラグインをインストール
- 「Simple Cloudflare Turnstile」でAPIキー設定&「Contact Form 7」で使えるよう設定
僕はブログ記事のネタにするため随時スクリーンショットやメモしながら作業したのでそこそこ時間がかかりましたが、そうじゃない場合は大体1時間もあればできるんじゃないかなと思います。
1時間も大分余裕見ています。本当にさっさとやったら10分とかでできそうです。
「reCAPTCHA」から「Cloudflare Turnstile」に移行したい方、参考にしてみてください。
事の発端(どうでもいい方はスキップ)
僕がなぜ移行するに至ったのかの話です。移行作業に全く関係ないので興味ない方はこちらに飛んでください。
「reCAPTCHA」が「Google Cloud」内に統合されるらしい
2025年2月に一通のメールが届きました。
2025年末までにすべての「Google reCAPTCHA」キーを「Google Cloud」プロジェクトに移行するよ~というお知らせメールです。

以下から同じような内容を確認できます。英語ですけどね。
僕の中で「Google Cloud」は、Googleが提供している色々なサービスの分析やらYouTubeのAPI利用などできる管理ツール…というイメージでした。
これまで「reCAPTCHA」は「reCAPTCHA」単体でサービスとしてありましたが、今後は色々まとめて管理できる「Google Cloud」の中の一つとして合体するってことだと思います。
「え~。僕は何かしないといけんの?めんどくせぇ」って思ったんですが、よくメールを読んでみると最悪やらなくても向こうが自動的にやってくれる…ようです。
変更の適用は、今年一年を通して段階的に進められます。お客様のキーが対象になった時点で改めてメールでご連絡いたします。その際には、Google Cloud プロジェクトが自動的に作成され、それにお客様のキーが関連付けられます。
ただし、このプロセスより前にこちらの手順に沿って、reCAPTCHA Classic から手動で移行することをおすすめします。そうすることで、キーの関連付け先の Google Cloud プロジェクトを明確に指定できます。
「Google Cloud」から届いたメール内容の一部抜粋
移行作業は2025年の一年で段階的にされていくようです。
ブロガーである僕が何もしなくても向こうが勝手に作業してくれてキーを発行してくれます。キーってのは「Google Cloud」で「reCAPTCHA」を使うための必要なものです。
ただ自分で移行作業をすることで、自分で好きなプロジェクト名を決められるので多少管理しやすくなるようです。自分でやることで自分の中でより知識や理解が深まるという考えもあるのかなーと。
「Google Cloud」は色々なものをまとめて管理するツールなので向こうが適当に発行したやつだと「えっと…どれがreCAPTCHAを管理しているやつだっけ…」とちょっと迷子になる可能性があります。
とはいえ「Google Cloud」で他のことをしないのであれば「reCAPTCHA」だけなので向こうが適当に決めた名前でも何でもいいような気もします。
移行作業もめちゃくちゃ難しいって雰囲気じゃなかったです。
以下のページから「reCAPTCHAを管理する」→「reCAPTCHA Enterprise API」を有効にしてあれこれ…って流れだと思います。僕はやっていないので分かりませんが。
多分「reCAPTCHA Google Cloud 移行」とかでググったら解説記事でると思います。公式ドキュメントもあります。
これはいいタイミングだ!で「reCAPTCHA」脱退を決意
移行作業はそこまで大変じゃなさそう、かつ最悪やらなくても向こうがキー発行してくれる(発行したキーの登録などは自分でやらないといけないと思うけど)ことから、別にそのまま使い続けても良かったです。
しかし、以前から「reCAPTCHA」より「Cloudflare Turnstile」のほうがいい…という話をちらほら読者様やネット上の知り合いから聞いていました。
以下のような記事があります。
- CAPTCHAに代わり、利便性が高く、プライバシーが守られるTurnstileを発表
- 人類はCAPTCHAで毎日約500年をムダにしている。この狂気から脱却する時が来た
- Cloudflare CAPTCHAの終焉
当社のデータによると、ユーザーがCAPTCHAに答えるのに平均で32秒を要します。世界には46億人のインターネットユーザーがいます。普通のインターネットユーザーは、およそ10日に1回の割合で、CAPTCHA認証を目にしていると推測されます。
ざっくり計算すると、毎日およそ500年分の時間がムダになっているわけです。自分たちが人間であるということを証明するためだけに、これだけの時間が費やされているのです。
人類はCAPTCHAで毎日約500年をムダにしている。この狂気から脱却する時が来た
CAPTCHAが煩雑なユーザーエクスペリエンスを生み出すという事実を蒸し返すことに意味はありません。これに関してはこのブログで以前にも、そして他の場所でも何度となく取り上げられています。CAPTCHAの創始者は、「人間の脳のサイクルという貴重な資源を10秒ごとに何百万時間も浪費するシステムを無意識のうちに作り上げてしまいました」と公に嘆いています。私たちはそれを嫌い、あなたもそれを嫌い、誰もがそれを嫌います。
CAPTCHAに代わり、利便性が高く、プライバシーが守られるTurnstileを発表
「Cloudflare Turnstile」を提供している「Cloudflare」によると、画像から英数字を入力するやつとか信号機があるタイルをクリックしてください的な「reCAPTCHA」認証に要する1回の平均時間は32秒、毎日およそ500年分の時間がムダになっている…らしいです。
自社サービス使ってほしいがための売り文句な可能性もありますが、実際のところ僕もストレスでした。
画像が表示されて「横断歩道のタイルをクリックしてください」ってなんですかあれ…。クリアしたかと思ったら別の画像でもう一回…。
まぁセキュリティ的に一番安全だから世界中で普及しているんでしょうけどね。
「Cloudflare Turnstile」を推奨している方ほど僕の中でITつよつよなイメージがあります。人に流されやすい性格もあり、そういう方々がいうなら…ってことでちょーどこのタイミングを良い機会と捉えて移行してみます。
「reCAPTCHA」から「Cloudflare Turnstile」に移行する手順
「reCAPTCHA」を自身のサイトから解除する
どの段階から始めるかで作業時間が変わります。「reCAPTCHA」は既に退会しているならその過程は飛ばして「Cloudflare」のアカウント作成から開始します。
本記事では「reCAPTCHA」をやめる方法は別記事に書いたので、ステップ2の「Cloudflare」のアカウント作成から説明します。
まだ解除していない場合は以下記事を参考にして本記事に戻ってください。
注意点としてなるべく移行している間の何もスパム対策していない時間(期間)が少ないほうがいいので、作業するなら一気にやったほうがいいです。
「今日はreCAPTCHAやめる作業をしてCloudflare Turnstile導入はまた明日~」はあんまりよくないと思います。その間に大量のスパムメールがくる可能性も無きにしも非ず。
むしろ被っている期間があってもいいから先に導入して、その後「reCAPTCHA」をやめるでもありです。
「Cloudflare」のアカウントを作成する
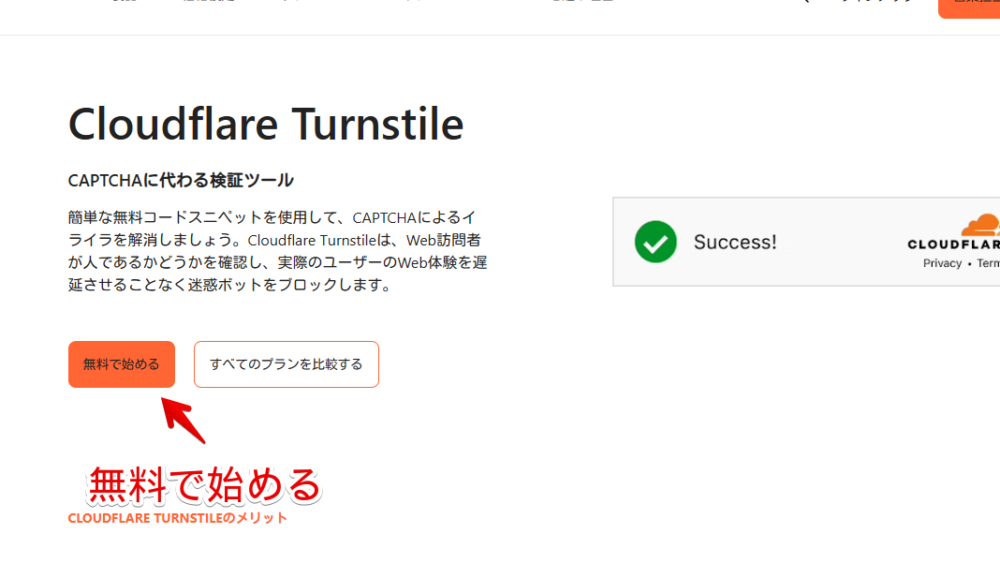
以下サイトを開きます。
「無料で始める」をクリックします。

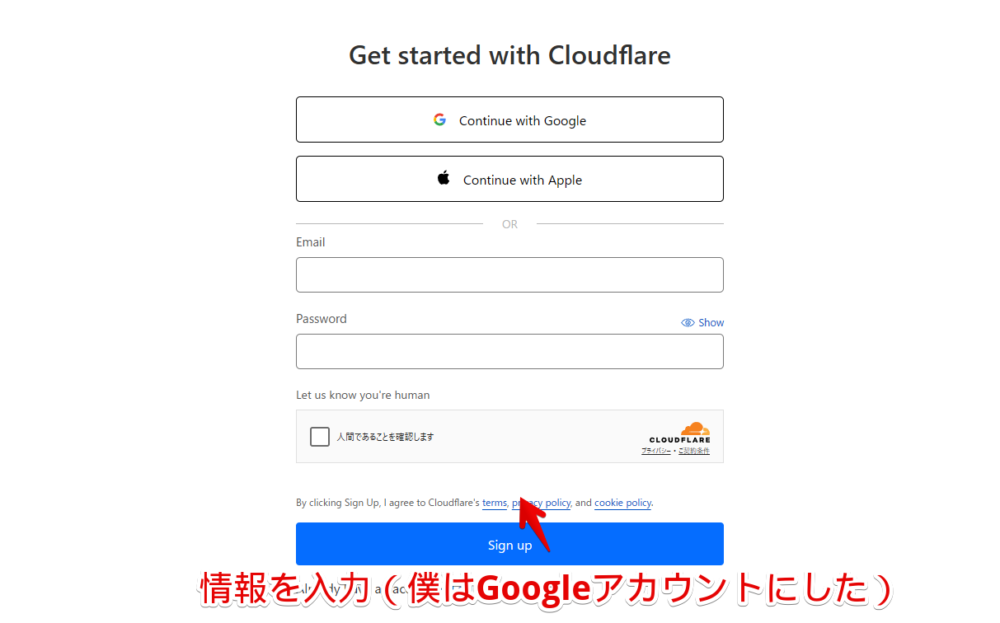
メールアドレスやパスワードを設定します。僕は「Continue with Google」を押してGoogleアカウントでアカウント作成することにしました。

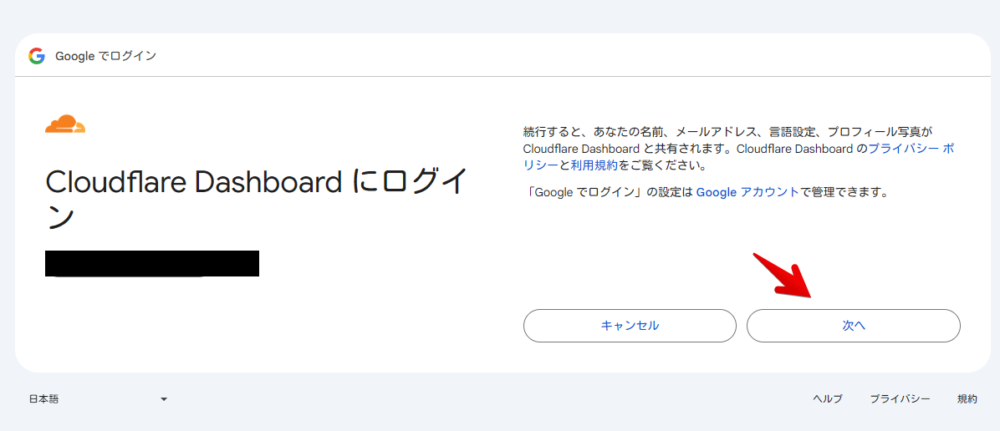
Googleアカウントの場合、ログイン許可与えてもいいか確認ページが表示されるので「次へ」を押します。

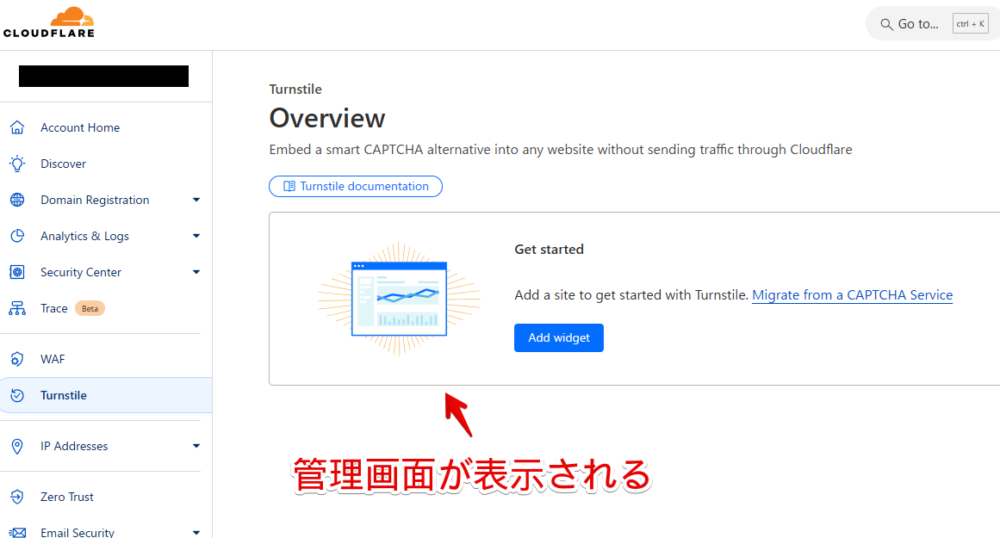
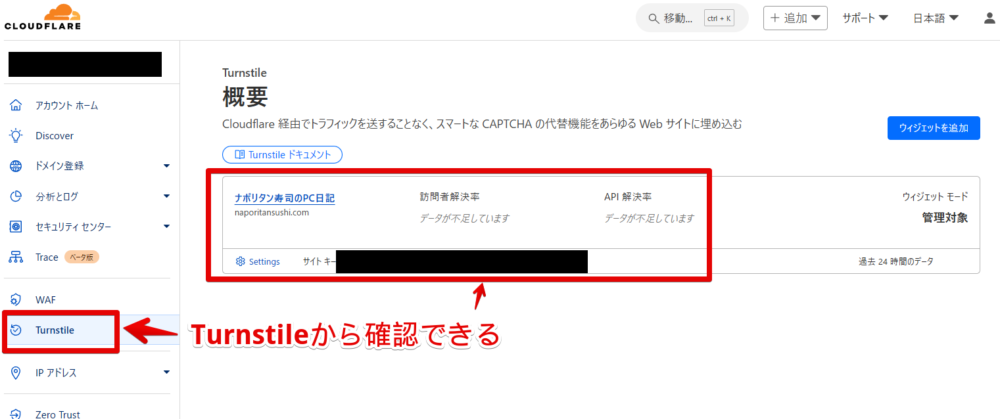
アカウント作成できたら「Cloudflare」の管理ページ(ダッシュボード)が表示されます。

「reCAPTCHA」と違ってアクセス解析(アナリティクス)やセキュリティチェックなど色々な項目がある中で「Turnstile」という問い合わせのスパム対策機能がある状態です。
よって左側サイドバーにはあれこれ表示されていますが、スパム対策だけやるなら「Turnstile」だけ見たらOKです。あとあと他のことに手をだしてもいいですしね。
ダッシュボードの言語を変更する
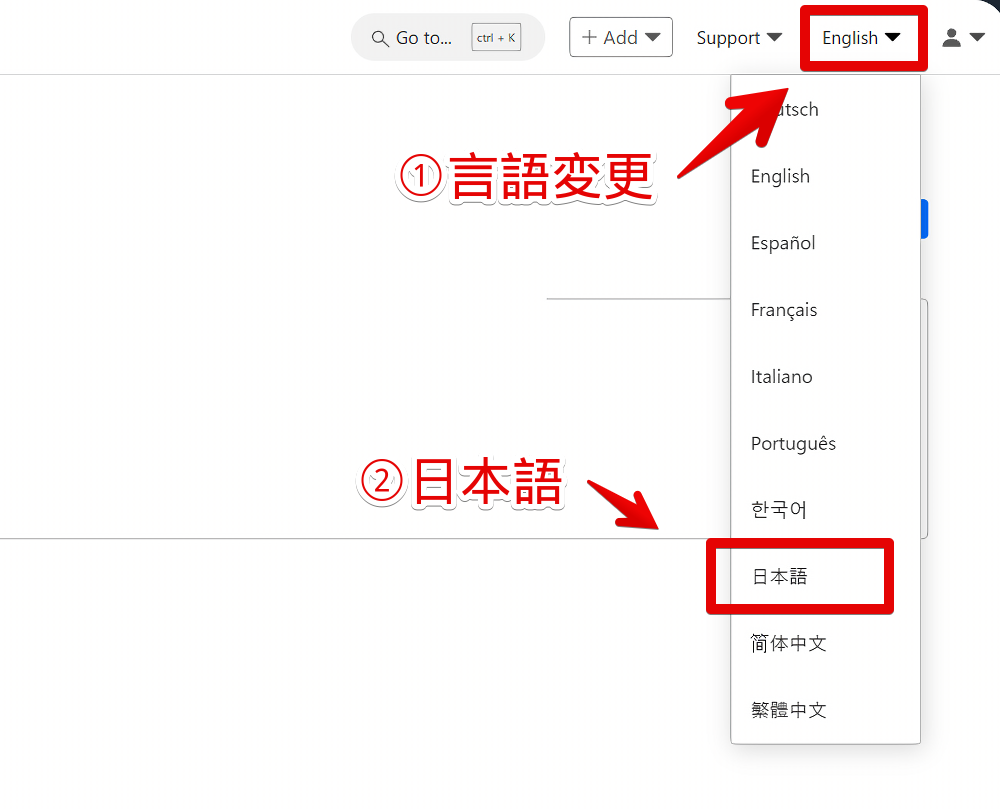
僕の場合管理画面は英語でした。右上の「English」→「日本語」を選択することで日本語に変更できます。

「Cloudflare Turnstile」にサイト登録する
ウィジェットの追加
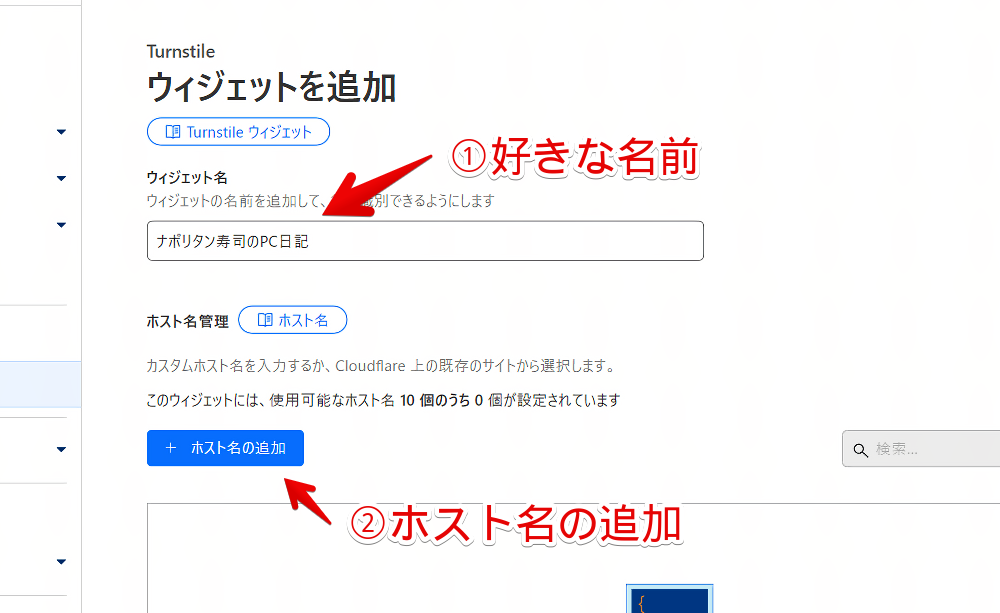
「ウィジェットを追加」をクリックします。

ウィジェット名に好きな名前を入力します。自分が分かればなんでもいいです。僕は自身のブログ名「ナポリタン寿司のPC日記」にしました。
ホスト名の追加
「ホスト名の追加」をクリックします。

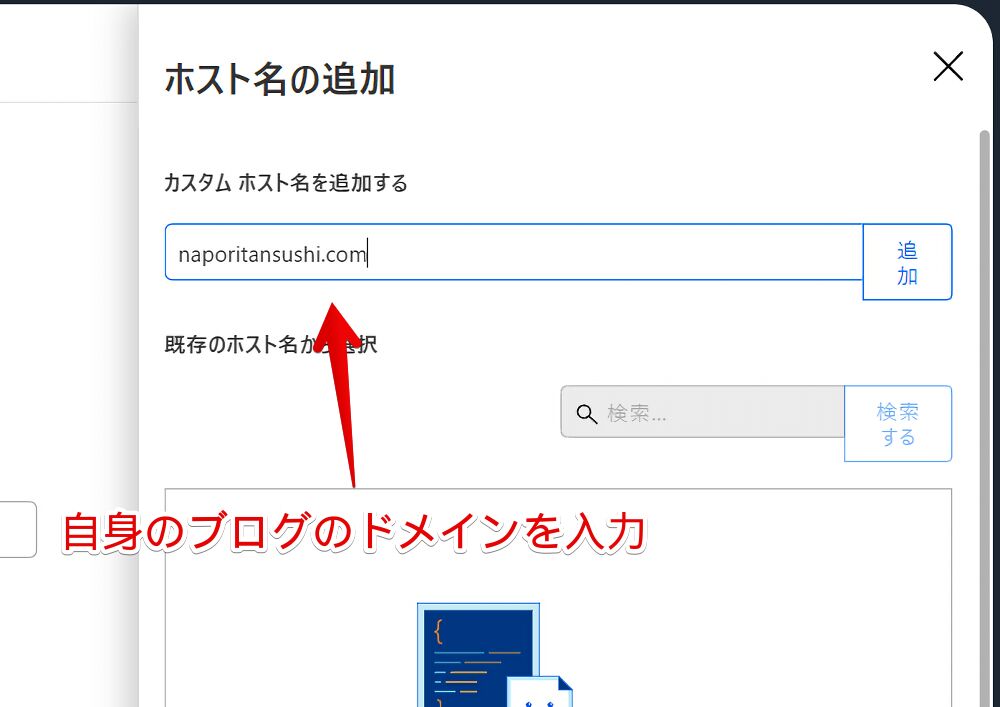
右側サイドバーがひょいっと表示されるので、自身のブログのドメイン名を入力します。

例えば、本記事は「https://www.naporitansushi.com/wordpress-recaptcha-cloudflare-turnstile-transition/」というURLですが、ドメイン名は「naporitansushi.com」になります。
<!--当サイトを「Cloudflare Turnstile」に登録する場合-->
naporitansushi.comその他の余計な情報を入れるとうまく認証されない可能性があるので間違えないようにします。
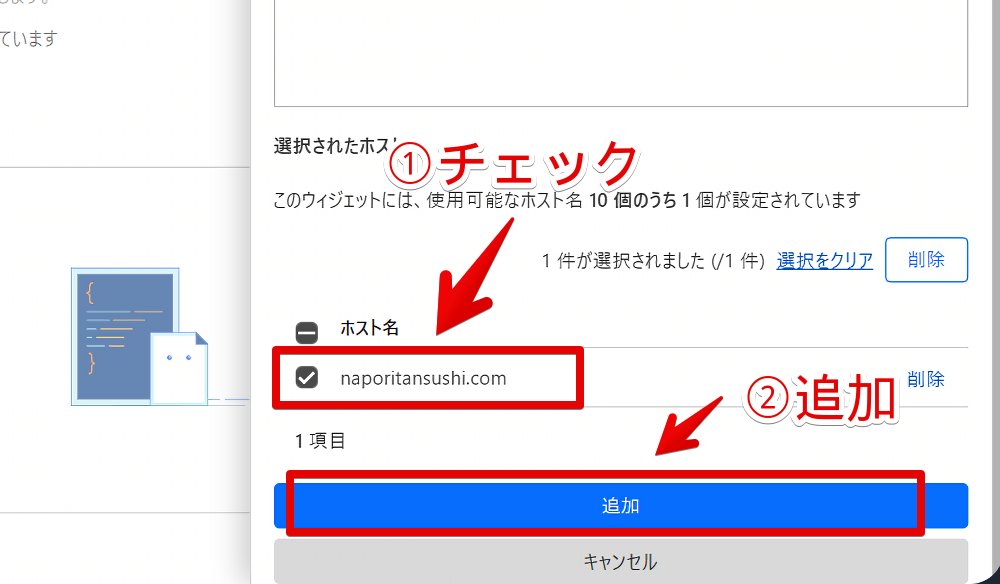
「追加」を押すと検索されて結果が表示されます。自分のサイトが間違いなく表示されていたらチェックをつけて下部にある「追加」を押します。

ウィジェットモードの選択
ウィジェットモードは「管理対象」でOKです。

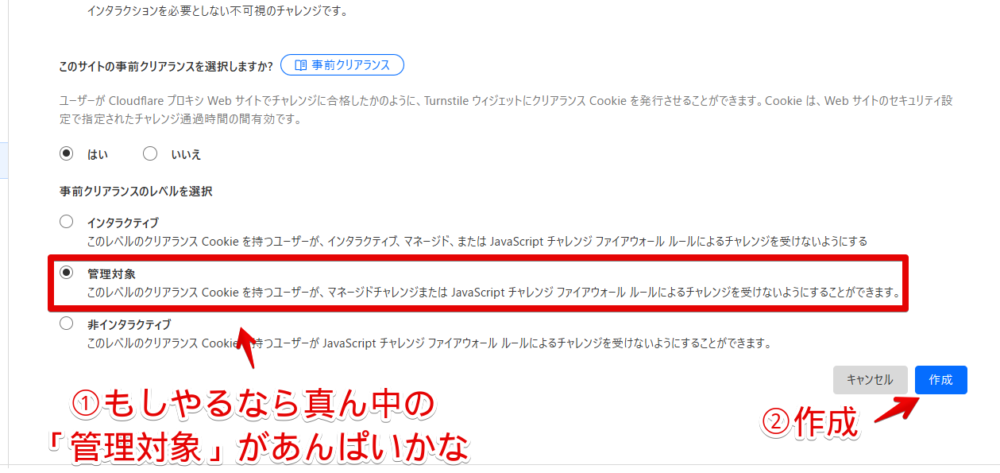
事前クリアランスの設定
「このサイトの事前クリアランスを選択しますか?」はお好みです。
初めて訪れたユーザーには全員チェックさせるけど、2回目、3回目と訪れた人はめんどくさいだろうからチェック作業を飛ばしてあげる…っていう設定です。
つまるところ読者的には「はい」のほうがCookieのデータがある場合認証作業をスキップしてくれるので楽です。ただし、セキュリティ対策的には毎回全員に一律でチェックさせたほうがいいので「いいえ」がいいです。
僕はひとまず「はい」にしました。もしこれでスパムメールが多かったら「いいえ」に戻したいと思います。
「はい」にすると追加でどの場合に認証をスキップさせるか設定できます。

僕調べだと以下です。一番あんぱいなのが「管理対象」です。僕もそうしています。危険とか安全はかなり大げさな表現です。
| 事前クリアランスの項目 | セキュリティ的には? | 読者的には? |
|---|---|---|
| インタラクティブ | 一番緩い=危険 | 全て(3つ)の認証がスキップされるので楽 |
| 管理対象 | 標準 | 2つの認証がスキップされる。1つはスキップされない。標準 |
| 非インタラクティブ | 一番厳しい=安全 | 1つしか認証がスキップされないので読者的には手間 |
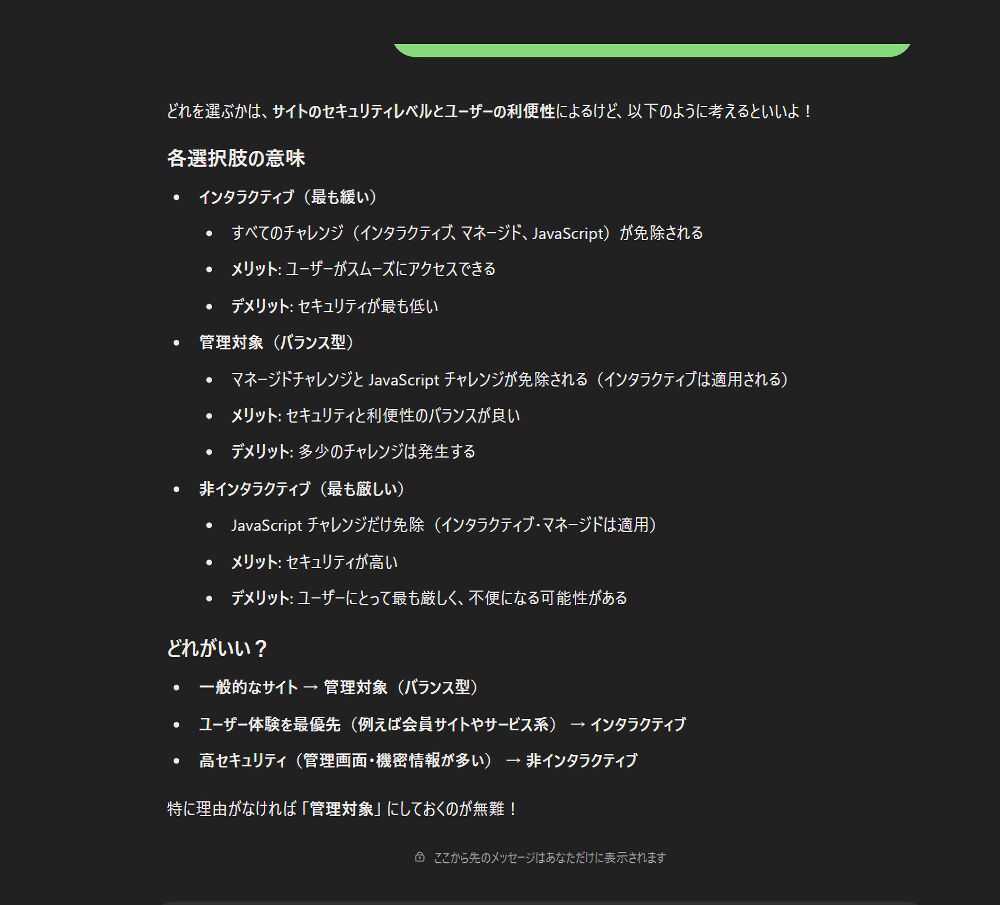
「ChatGPT」に聞いた結果も貼っておきます。

ひとまず利用するなら「管理対象」にして様子見するのがいいかなと思います。スパムが多いようなら「非インタラクティブ」にするかあるいはそもそも事前クリアランスを「いいえ」にします。
あとからいくらでも設定変えられるのでひとまずバランス型をとるのがいいかなと。
選択したら「作成」をクリックします。
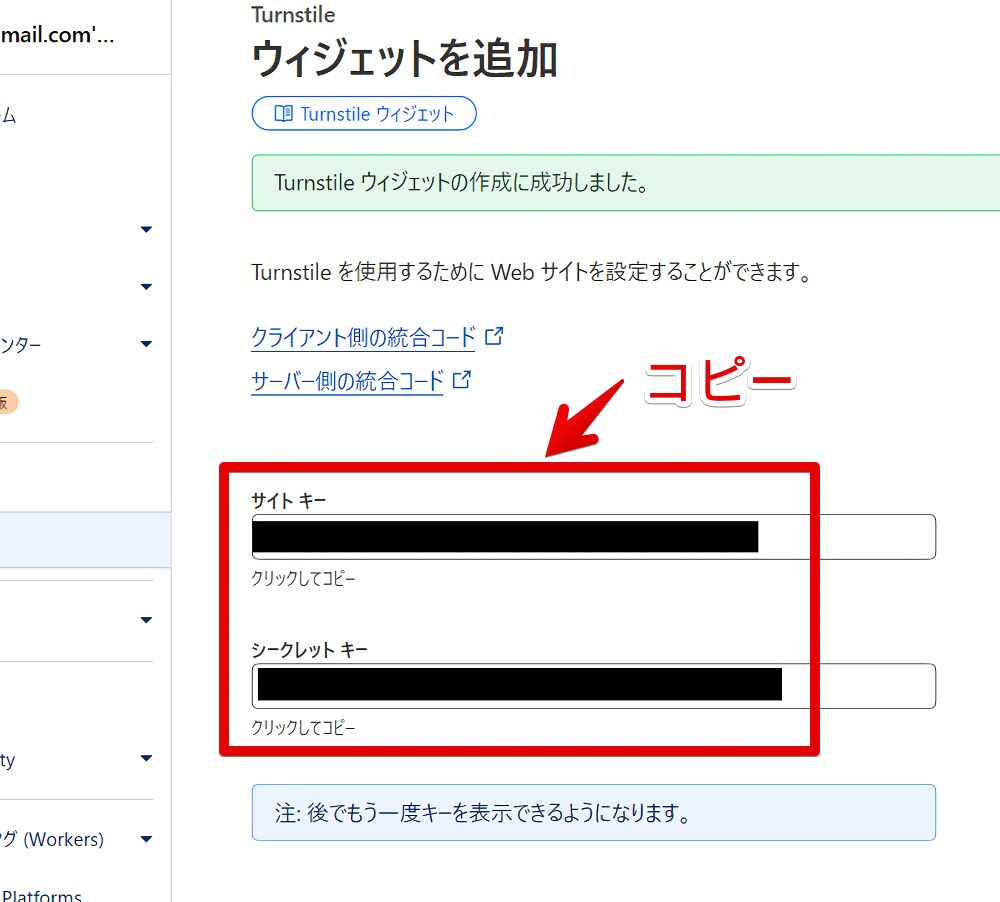
サイトキー、シークレットキーのコピー
Turnstileのウィジェット作成(サイト登録)が完了すると、サイトキー、シークレットキーという大事な2つの文字列が発行されます。

このページ(タブ)は開いたまま次の作業にうつります。
最悪タブを閉じてもまたいつでも開いて確認できます。今後を考えた時ページをブックマークなどに登録しておくと開きやすいです。

「Simple Cloudflare Turnstile」プラグインをインストール
WordPressでの作業です。
本来は恐らく大変な作業だと思うんですが、「Elliot Sowersby」さんが導入を超楽にしてくれるWordPressプラグイン「Simple Cloudflare Turnstile」を無料で公開されているので利用してみます。
X(旧Twitter)、GitHub、ブログなどもあり、WordPressのアップデートに応じてちゃんと更新もされているのである程度は信頼できるのかなと思います。(PRでもなんでもないです)
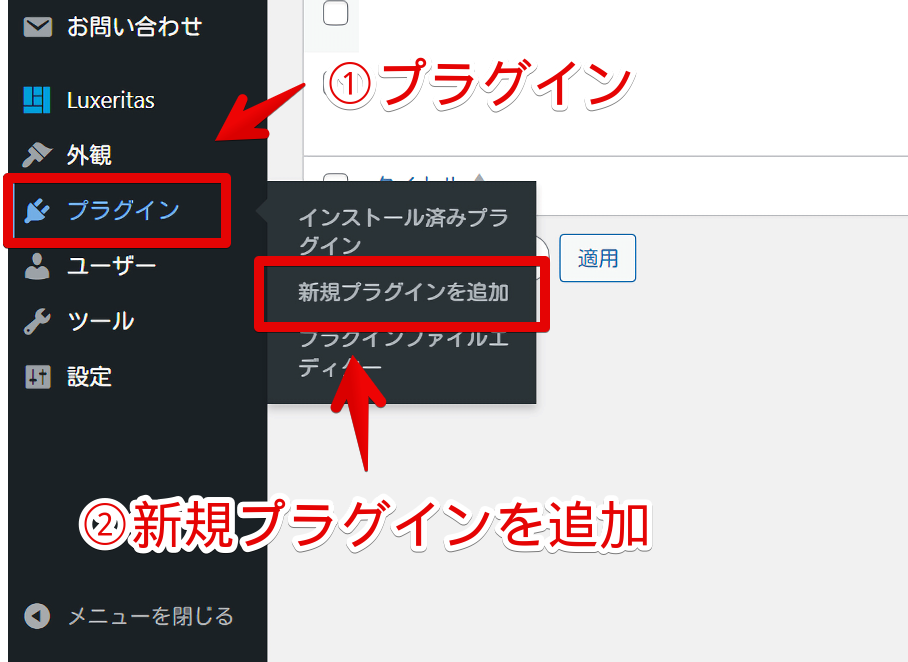
WordPressの管理画面を開いて左側サイドバーの「プラグイン」→「新規プラグインを追加」をクリックします。

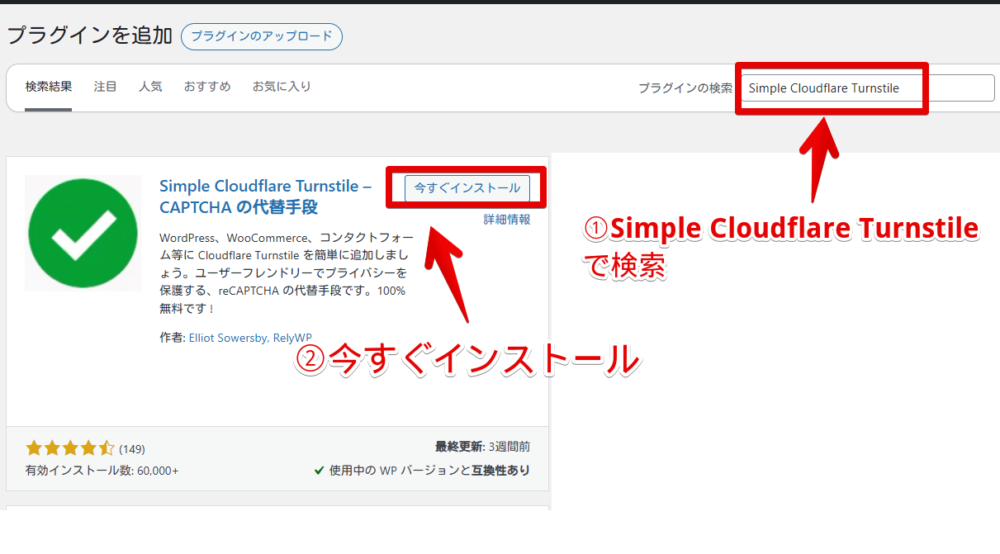
検索ボックスに「Simple Cloudflare Turnstile」と入力します。でてきたプラグインの「今すぐインストール」をクリックします。同じような他のプラグインがヒットするので間違えないように。

「有効化」をクリックします。

「Simple Cloudflare Turnstile」にキーを登録する
設定ページを開く
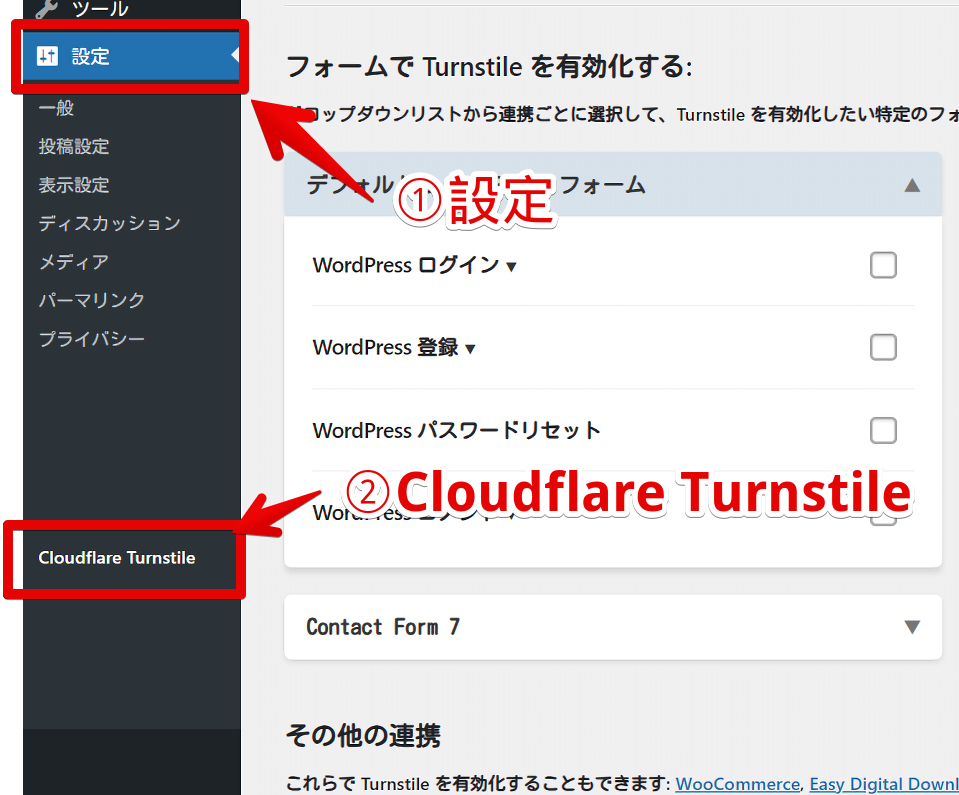
有効にした初回は自動的に設定ページが表示されると思います。されない場合は左側サイドバーの「設定」→「Cloudflare Turnstile」をクリックします。

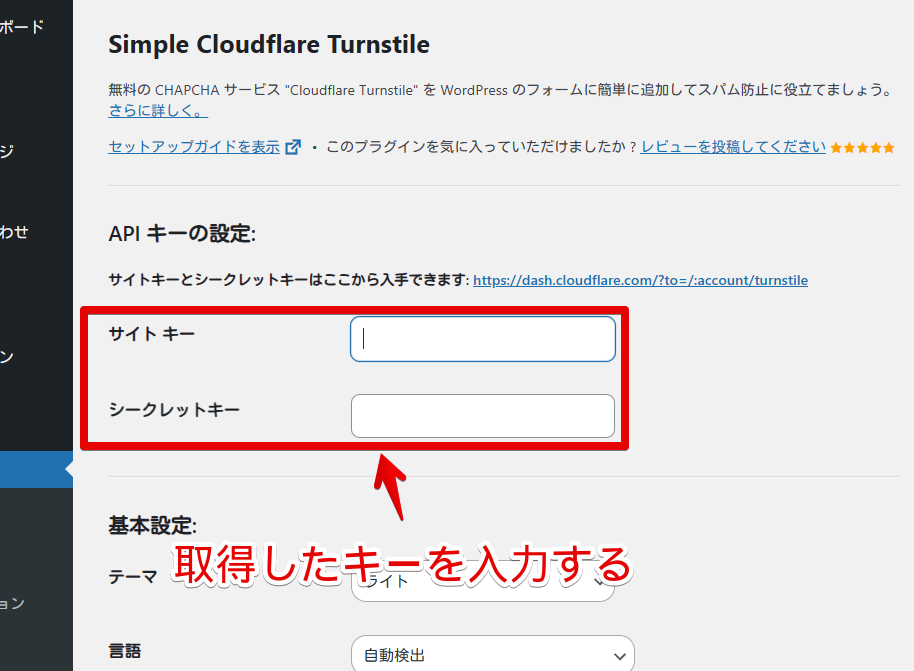
APIキーの入力
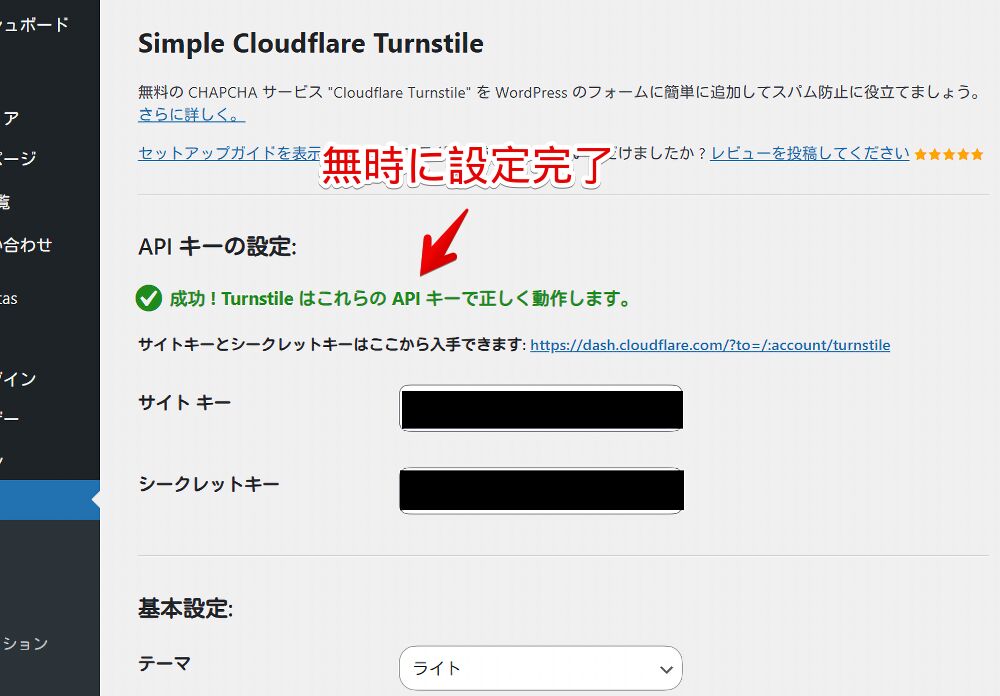
「APIキーの設定」という部分にこちらで取得したキーを貼り付けます。「Cloudflare Turnstile」のページ(タブ)に戻ってコピーですね。

有効にする場所を選択
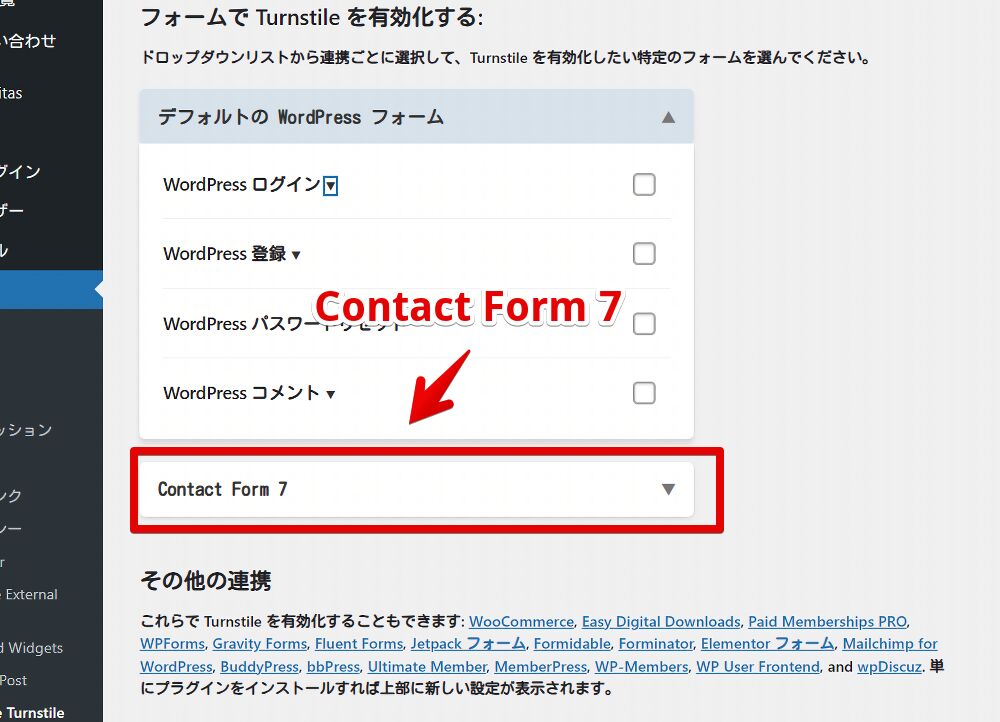
ページを下にスクロールしてどのページで有効にするか選択します。僕の場合「Contact Form 7」をクリックします。

他にも以下のようなプラグインに対応しています。自分がインストールしていたらそのプラグイン名が表示されると思います。
- Login Form
- Registration Form
- Password Reset Form
- Comments Form
- WPForms
- Fluent Forms
- Contact Form 7
- Gravity Forms
- Formidable Forms
- Forminator Forms
- Jetpack Forms
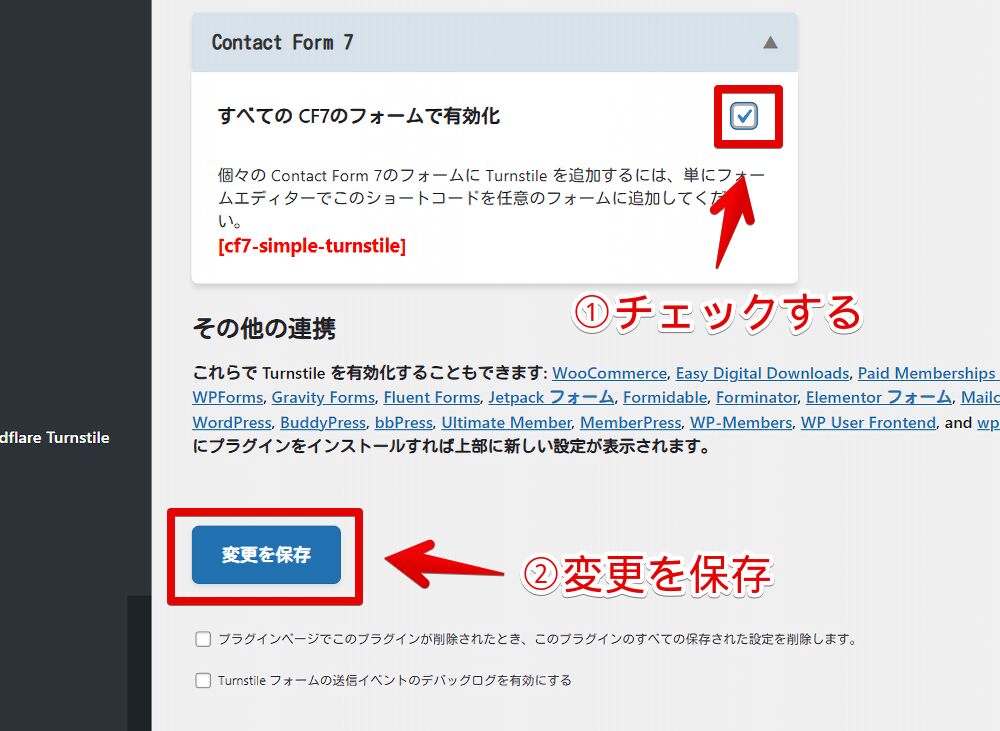
「すべてのCF7のフォームで有効化」にチェックを入れます。「変更を保存」をクリックします。

うまく登録できたか応答テスト
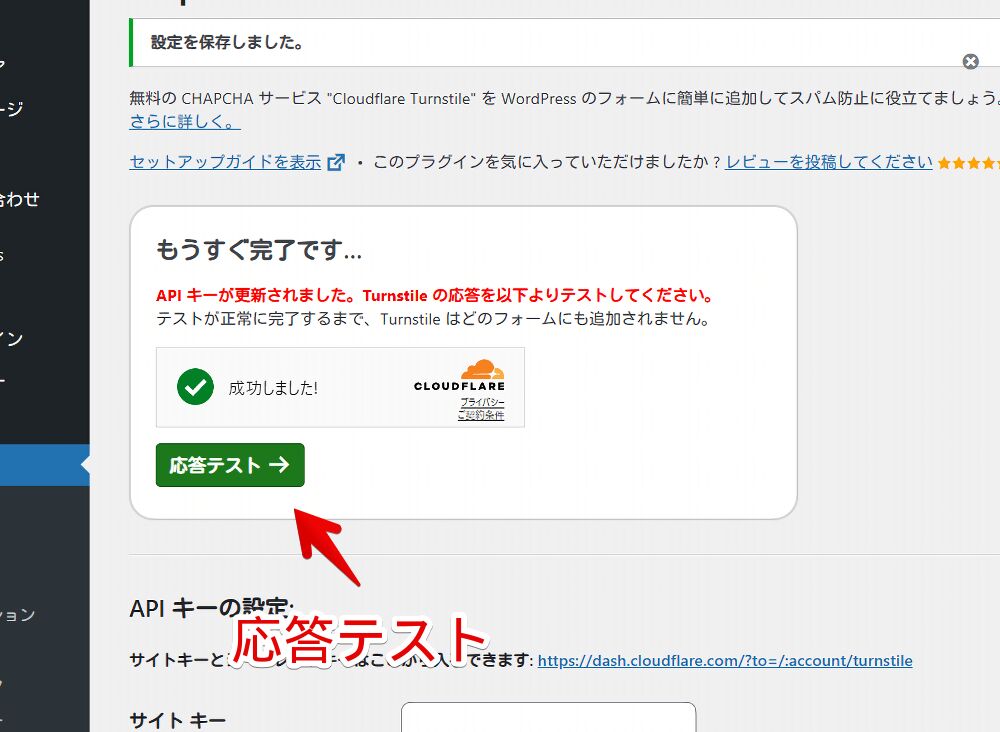
「応答テスト」をクリックします。実際にAPIキーがあっているかどうか、問い合わせフォームで動くかどうかを自動でテストできます。

うまく設定できていたら「成功!TurnstileはこれらのAPIキーで正しく動作します」と緑文字で表示されます。

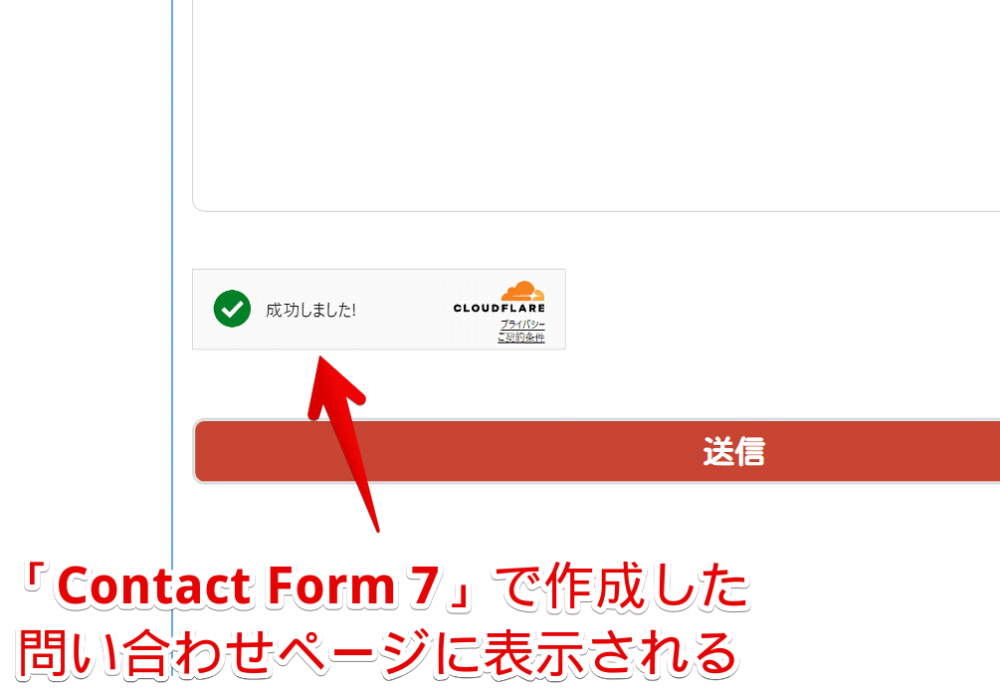
実際に問い合わせページを確認
一連の作業が終わったら実際に「Cloudflare Turnstile」が表示されるのか確認します。
僕の場合、「Contact Form 7」で作成している「https://www.naporitansushi.com/question/」ページを開きます。
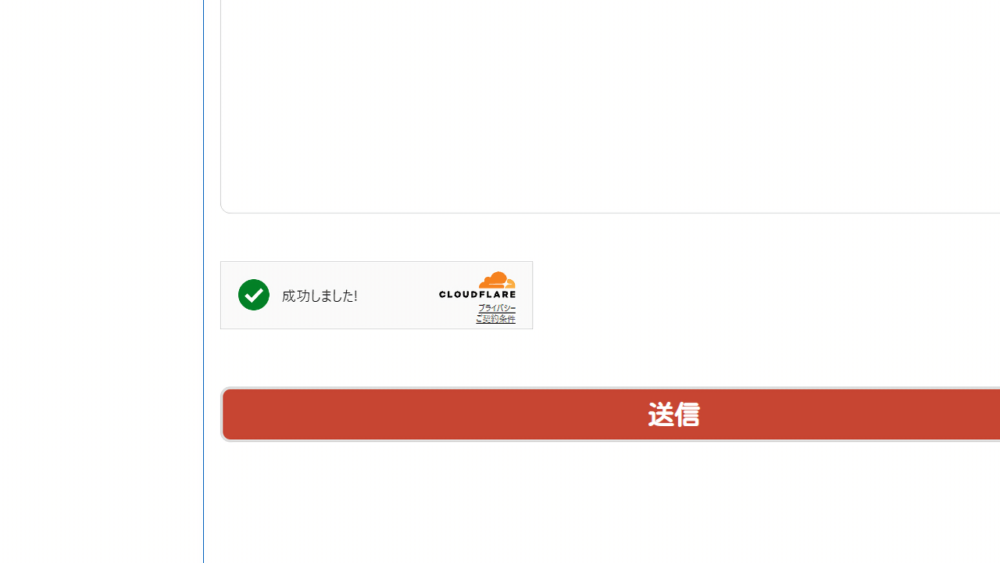
無時に自分で開いた時もチェック画面が表示されました。チェックすることで人間かボット(機械)か判断してくれます。人間だったら「成功しました!」と緑チェックが表示されて問い合わせ送信できます。

もっと位置とか自分で調整しないといけないのかと思っていましたが、さすが対応していると公言している「Simple Cloudflare Turnstile」プラグインです。何もしなくても入力欄の下、送信ボタンの上に配置してくれていました。
もし位置がおかしい、あるいは送信ボタンの下に配置したい…みたいな調整がしたい場合は、カスタムショートコードを任意の場所に配置します。
「Simple Cloudflare Turnstile」の微調整設定
特に何もしなくても動作に支障はないです。僕はこういう設定にしているよという紹介です。
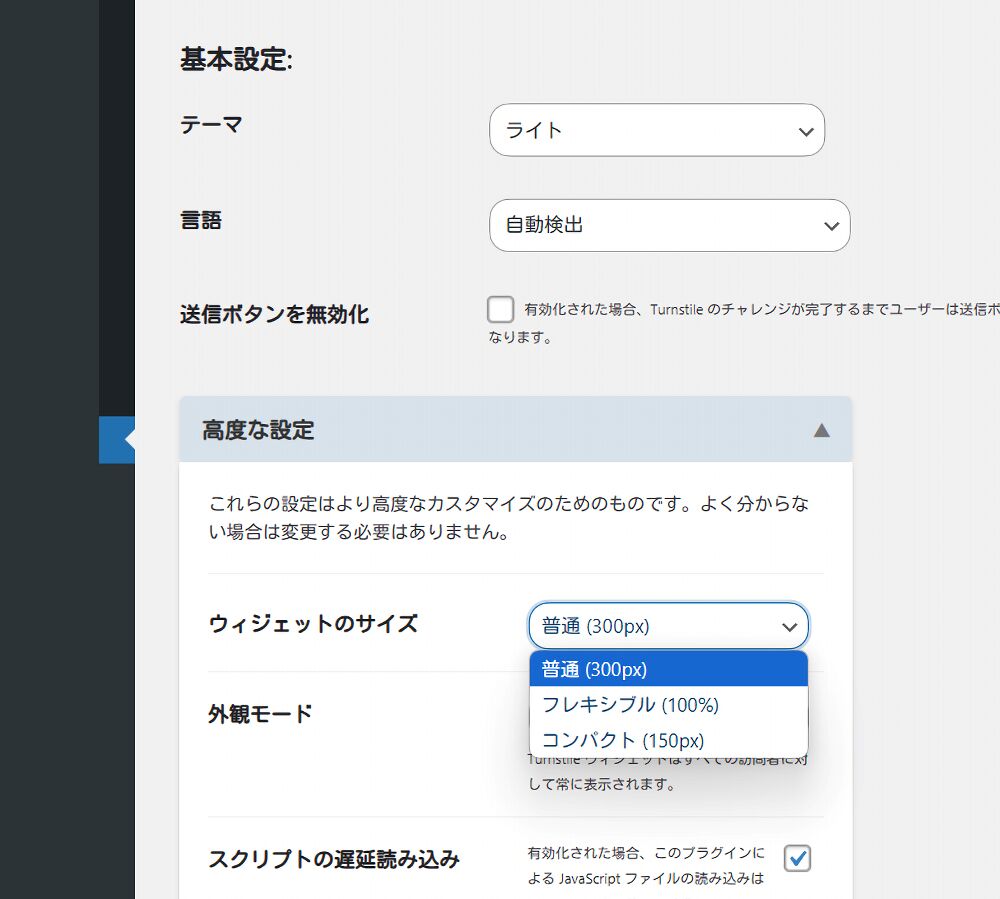
設定→「Cloudflare Turnstile」で設定を開きます。好きなようにカスタマイズします。

僕は以下のようにしています。
| 設定項目 | 僕の設定 | |
|---|---|---|
| 基本設定 | テーマ | ライト |
| 言語 | 自動検出 | |
| 送信ボタンを無効化 | チェック | |
| 高度な設定 | ウィジェットのサイズ | 普通(300px) |
| 外観モード | 常時 | |
| スクリプトの遅延読み込み | チェック | |
| カスタムエラーメッセージ | ごめん!人間であることを確認して! | |
| 追加の失敗メッセージ | チェックオフ | |
| プラグインページでこのプラグインが削除されたとき、このプラグインのすべての保存された設定を削除します。 | チェック | |
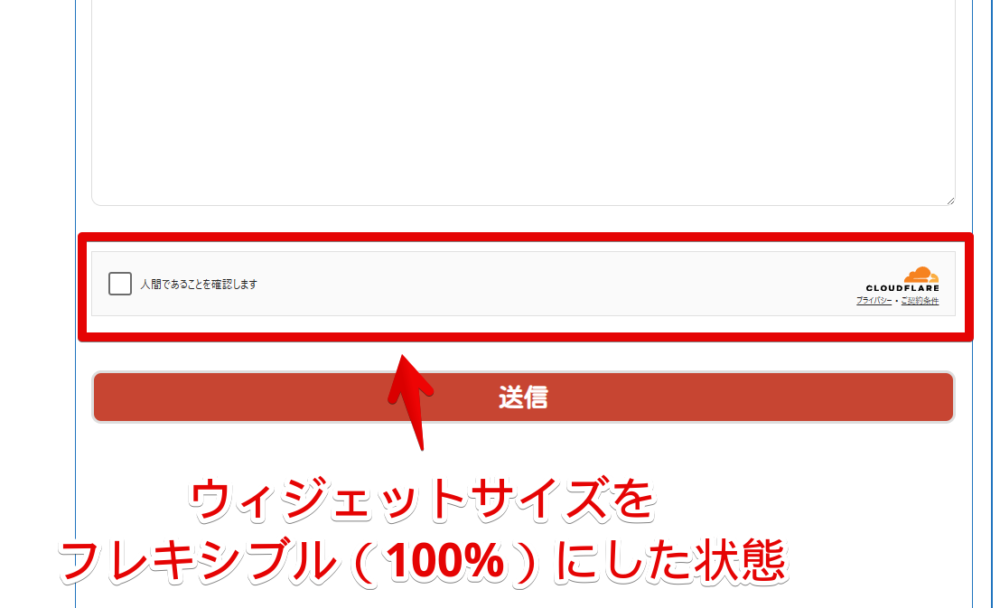
例えば、ウィジェットのサイズを「フレキシブル(100%)」にすると問い合わせフォームの横幅いっぱいに合わせて表示されます。僕はデフォルトのままにしています。

中央揃えにしたい場合は以下記事を参考にしてみてください。CSSを利用します。
感想
以上、WordPressの問い合わせのスパム対策に導入していた「reCAPTCHA」をやめて「Cloudflare Turnstile」に移行した話でした。
導入してから管理画面を見るとちゃんとデータが蓄積されていっているので正常に稼働していると思います。ガチガチの英語で設定項目も多い…とかだったら大変でしたが、そうじゃなかったので良かったです。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録