【WordPress】編集画面のパーマリンクポップアップの横幅を広げるCSS

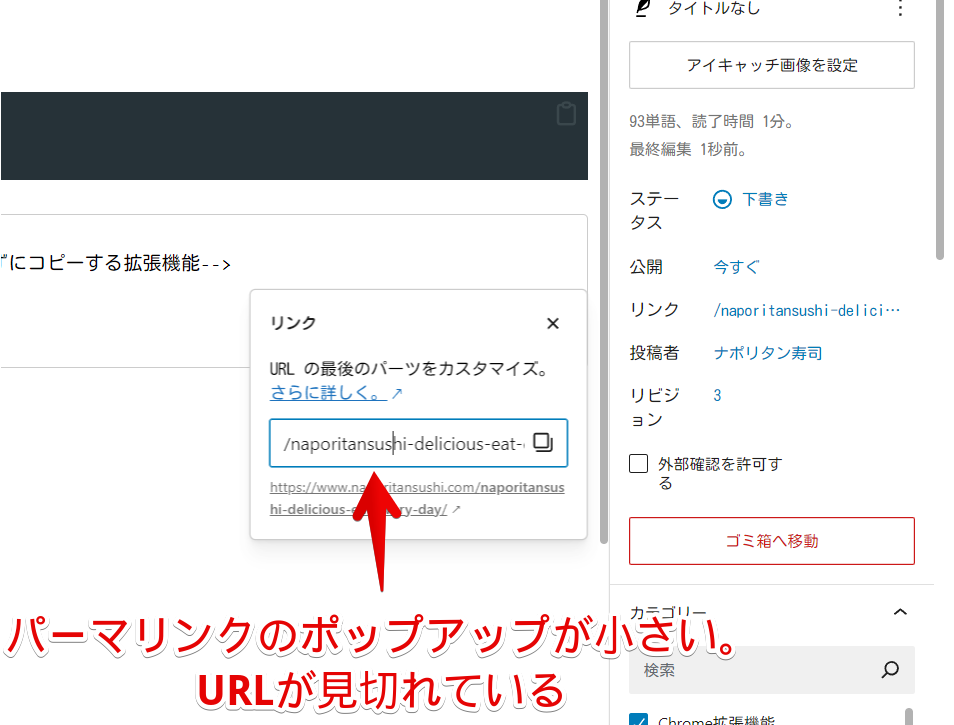
PCブラウザ版「WordPress」で記事編集画面の右側サイドバー(投稿ページ)にある「リンク」をクリックすると、その記事のパーマリンクを設定できるポップアップが表示されます。
個人的にはこのポップアップが小さすぎて見にくいなと思いました。横幅が狭いです。

僕はいつもパーマリンクを記事タイトルの主要キーワードの英単語にして「-」で区切って設定しています。本記事の場合は「wordpress-permalinks-popup-width-css」といった感じです。
この場合、デフォルトのサイズだと「width」にいくかいかないかのところで見切れてしまい、それ以降が何なのか分かりません。テキストボックス内でカーソルを右にずらすことで見れます。
パッと見でどんなパーマリンクにしたか確認・編集しにくいなと思ったので、CSSを使って好きな横幅に広げてみます。CSSは自身の環境上だけの反映で他人には影響しません。自分だけで使いやすい・見やすい環境を構築できます。
「WordPress」の投稿用エディターのスタイルシートがある場合はそこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」)を利用します。本記事では「Stylebot」拡張機能で解説します。
本記事はPCブラウザで「WordPress」のブロックエディター(Gutenberg)を使っている方向けです。クラシックエディターは知りません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
パーマリンク設定ダイアログの横幅を広げるCSS
スタイルシートを開く
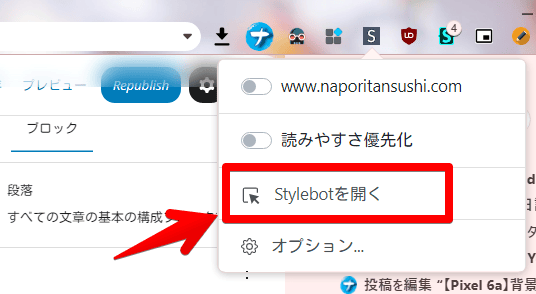
「WordPress」の管理画面にアクセスします。ログインしていない場合はログインします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
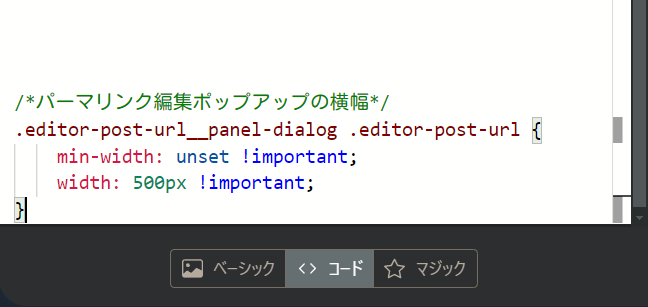
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*パーマリンク編集ポップアップの横幅*/
.editor-post-url__panel-dialog .editor-post-url {
min-width: unset !important;
width: 500px !important;
}上記CSSの「width」にある数値がサイズです。お好みで調整してみてください。
調整する際は半角数字で前後の文字列はうっかり削除しないようにしましょう。もう少し広げたい場合は「600px」とか逆に小さくしたい場合は「555px」とか数字を小さくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

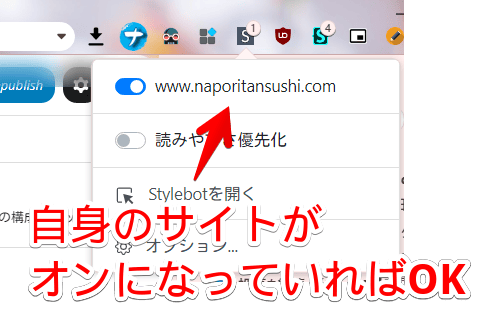
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

CSSが適用されたか確認する
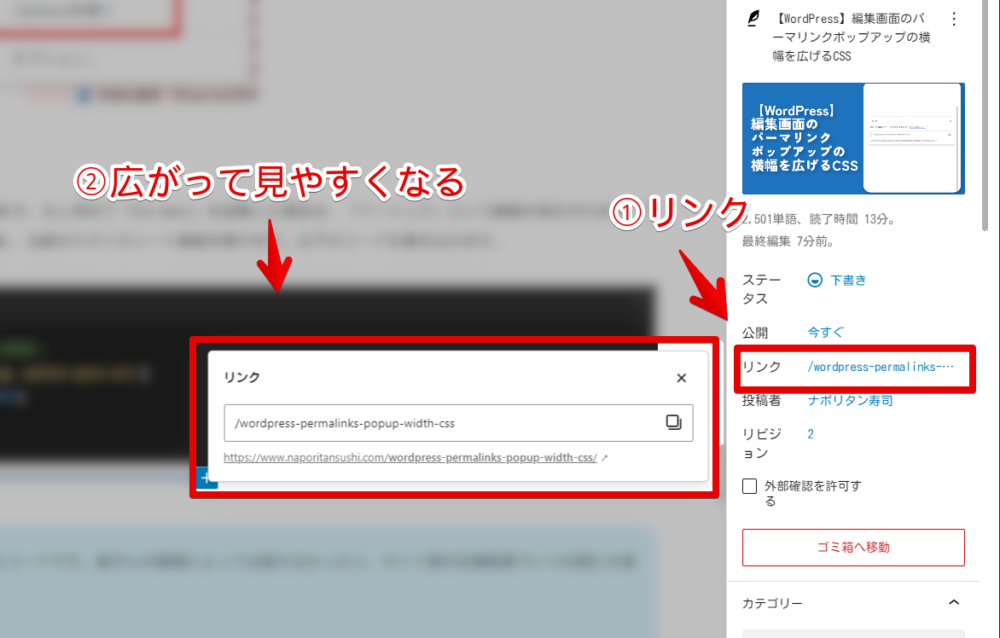
新しく記事編集画面を開きます。右側サイドバーが「投稿」ページになっていることを確認し、パーマリンクのURLスラッグをクリックします。
ポップアップがCSSで指定した横幅で表示されます。そこそこ長いパーマリンクでも見切れずに表示されるので確認・編集しやすいです。

しいてデメリットを挙げるなら表示させている間はそれ以外の部分が見えにくくなる点です。まぁパーマリンクを設定している時は他の部分見ないと思うので、そこそこ大きくしても問題ないかなと思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
同じくパーマリンク関連の記事紹介
「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」を消す
同じくパーマリンクポップアップ内にある「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」テキストを非表示にするCSS記事も書いています。見ない!邪魔!って方は消したほうが見た目がスッキリします。
パーマリンクのリンクを押せないようにする
パーマリンクポップアップ内の下部に表示されているURLは、デフォルトではリンクになっています。クリックすると新しいタブでリンクが開かれてしまいます。
リンクの文字列を範囲選択したい時にうっかりミスってリンクを開いちゃうことがある方は、以下記事を参考にして押せないようにするといいかなと思います。文字の範囲選択が一気に楽になります。
感想
以上、PC版「WordPress」の記事編集画面にあるパーマリンク設定ポップアップの横幅を広げるCSSでした。
サイトデザインのカスタマイズだけでなく、こうやって自分が使う部分のカスタマイズも僕にとっては欠かせません。自分がいかに楽に楽しく作業できるか…です。