【WordPress】編集画面のパーマリンクURLを無効化するCSS
本記事で紹介するCSSを使えば、PCブラウザ版「WordPress」の記事編集画面(ブロックエディター)のサイドバーに表示されているパーマリンク(投稿を表示)URLをクリックできないようにできます。
クリックを無効化することで簡単にリンクをコピー(範囲選択)できます。編集している記事のURLをコピーしてどこかに貼り付けたい時に便利です。
ニッチな内容だと思いますが、僕の場合結構重要です。僕はブログで使う動画を「YouTube」にアップロードして概要欄に記事のURLを貼り付けています。
その時に編集画面のサイドバーにあるパーマリンクをコピーしますが、リンクとして機能しているとうまい具合にコピーできない時があります。

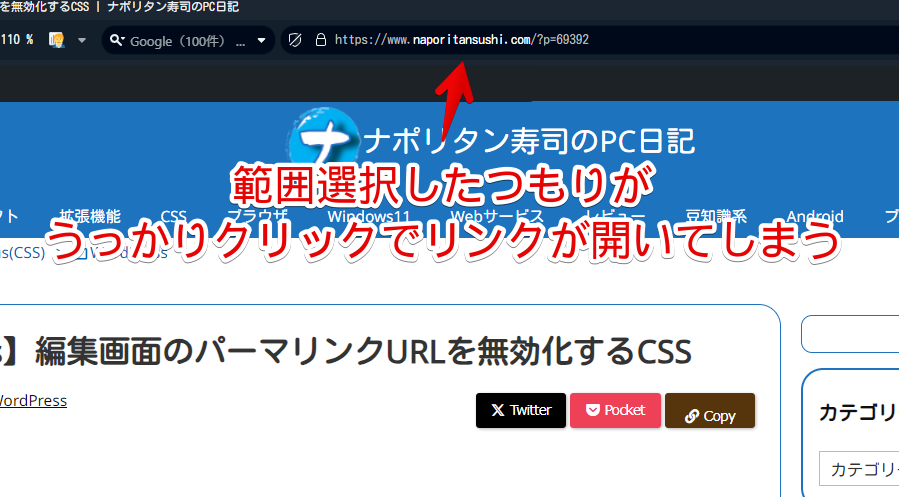
範囲選択したつもりがリンクを押しちゃって新しいタブで記事のプレビューが開いてしまいます。

コピーできたとしても別の場所(YouTubeなど)に貼り付けると、「https://www.naporitansushi.com/insfo/(新しいタブで開く)」とURLの末尾に余計な文字列が付与されてしまいます。CSSを使うことで「(新しいタブで開く)」の文字列も非表示にできます。
僕みたいに現在編集している記事のURLをコピーして別の場所に貼り付けたい方参考にしてみてください。通常の状態とCSS適用後の違いを動画にしてみました。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
編集画面のパーマリンクURLを無効化するCSS
「Stylebot」のスタイルシートを開く
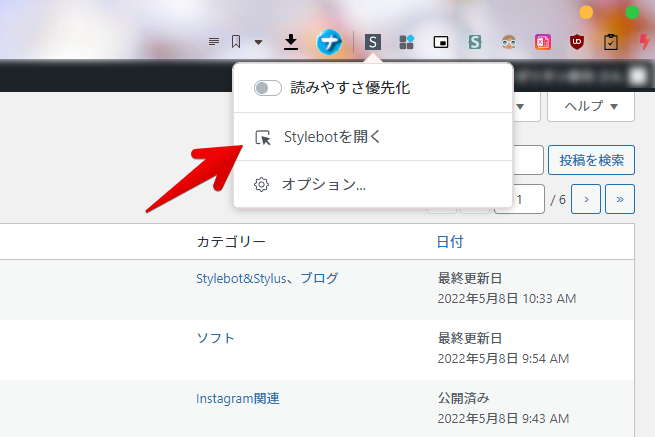
自分のサイトのWordPress管理画面にアクセスします。拡張機能メニュー内にある「Stylebot」のアイコンをクリック→「Stylebotを開く」をクリックします。

CSSコードを書き込む
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
/*パーマリンクポップアップ内のURLクリック無効化*/
a.components-external-link.editor-post-url__link {
pointer-events: none !important;
/*パーマリンクポップアップ内の太字解除*/
&>span>span {
font-weight: unset !important;
}
/*パーマリンクポップアップ内の「新しいタブで開く」アイコン非表示*/
&>span[aria-label="(新しいタブで開く)"] {
display: none !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
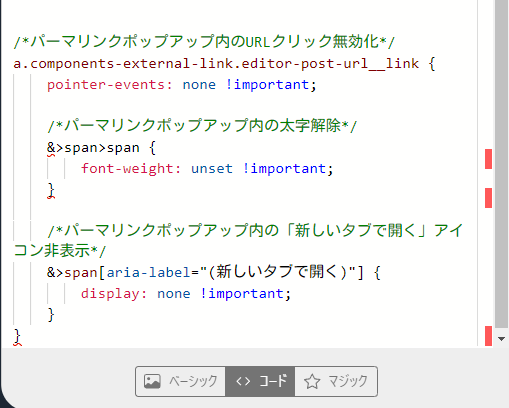
下記画像のようになればOKです。記事執筆時点で「Stylebot」に入れ子(ネスト)の形でCSSを書き込むと、エラーっぽい表示になりますが問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。

CSSが有効になっているかの確認
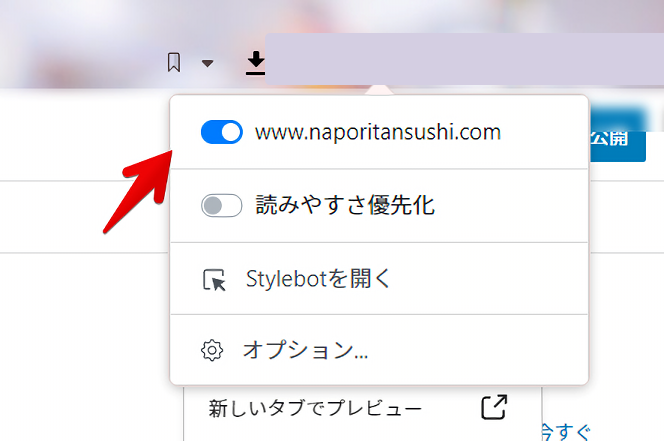
再度拡張機能ボタンを押して、登録したサイト(僕の場合、www.naporitansushi.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

パーマリンクポップアップ内がカスタマイズされたか確認する
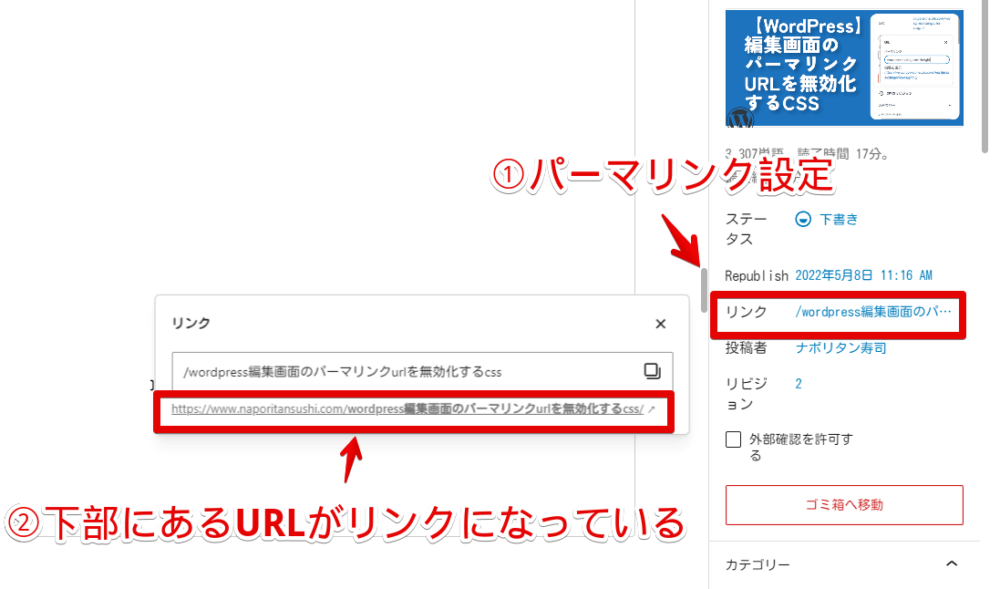
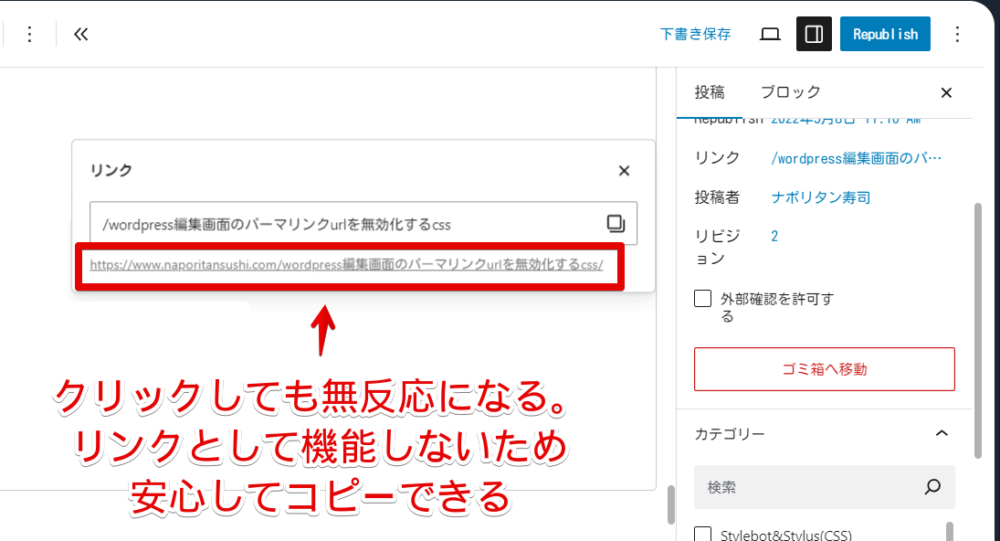
CSSを導入して有効にした状態で記事編集画面の右側サイドバーを開きます。投稿ページにある「リンク」をクリックしてパーマリンク設定ポップアップを表示させます。
CSS導入後は入力ボックスの下にあるURLのリンクが解除されています。正確には解除ではなくマウスをのせても反応しないようにしている状況です。マウスでクリックしてもリンクが開きません。

後半(ドメイン以降のパーマリンク)部分の太字も解除しています。末尾にある「↗」ボタン(新しいタブで開く)も「display: none」で消しています。
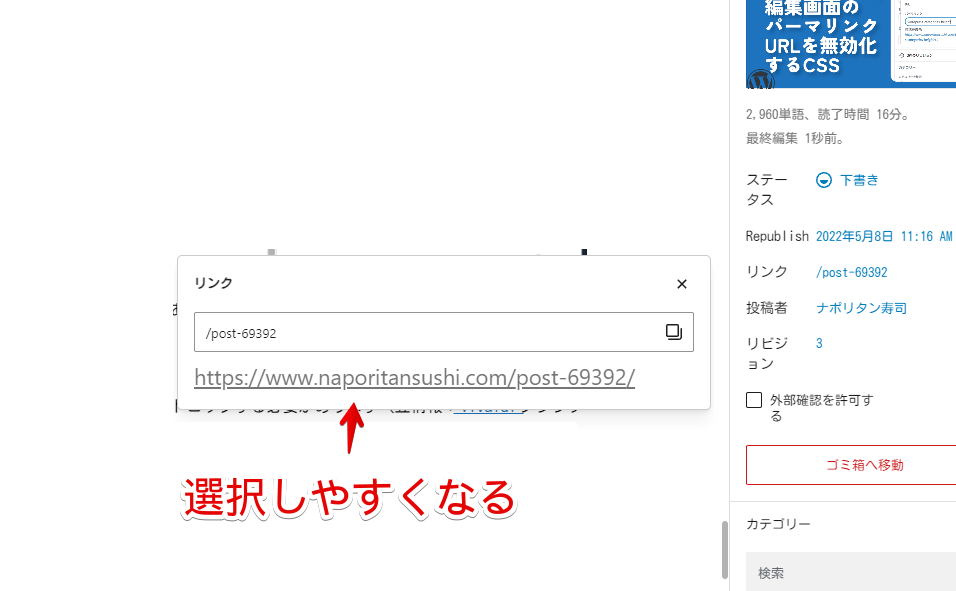
通常、リンクを範囲選択しようと思ったらAltキーを押しながらドラッグ&ドロップする必要があります(豆情報:Vivaldiブラウザは押さなくても選択できる)。CSSでリンクを無効化した後は何も押さなくてもマウスでサクッと範囲選択できます。
適用前は別の場所に貼り付けると「(新しいタブで開く)」という文字が末尾についていました。CSS適用後はアイコンを非表示にしているのでつかなくなります。
<!--適用前-->
https://www.naporitansushi.com/wordpress-permalink-click-disable/(新しいタブで開く)
<!--適用後-->
https://www.naporitansushi.com/wordpress-permalink-click-disable/「やっぱりクリックできるようにしたい!」という場合は書き込んだコードを丸々削除します。
パーマリンクの文字サイズを大きくするCSS
「初期の文字サイズだと小さくてマウスで範囲選択しにくい!」という場合は、上記で紹介したCSSの「pointer-events: none !important;」の下に新しく「font-size: 22px !important;」を追加します。
22pxの数値をお好みで調整します。
/*パーマリンクポップアップ内のURLクリック無効化*/
a.components-external-link.editor-post-url__link {
pointer-events: none !important;
font-size: 22px !important;
}文字が大きくなります。

他記事紹介
パーマリンクポップアップを広げるCSS
パーマリンク設定ポップアップの横幅を広げて、URLを確認・編集しやすくするCSS記事も書いています。
デフォルトだとちょっと長い英単語のURLスラッグにしたらテキストボックスが狭いため見切れてしまいます。横幅を変えることでポップアップ内に収まるようになり見やすいです。
「URL の最後のパーツをカスタマイズ。さらに詳しく。」非表示CSS
パーマリンク設定ポップアップ内にある「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」という文字を非表示にするCSS記事も書いています。
説明文を消すだけのシンプルな内容ですが、効果は結構あります。間違えて「さらに詳しく」のリンクを押すリスクがなくなり、見た目もスッキリします。
感想
以上、PCウェブサイト版「WordPress」のブロックエディターにあるパーマリンクポップアップ内のURLをクリックできないようにするCSSでした。
編集画面を自分好みに変えることで効率的に記事執筆できます。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録