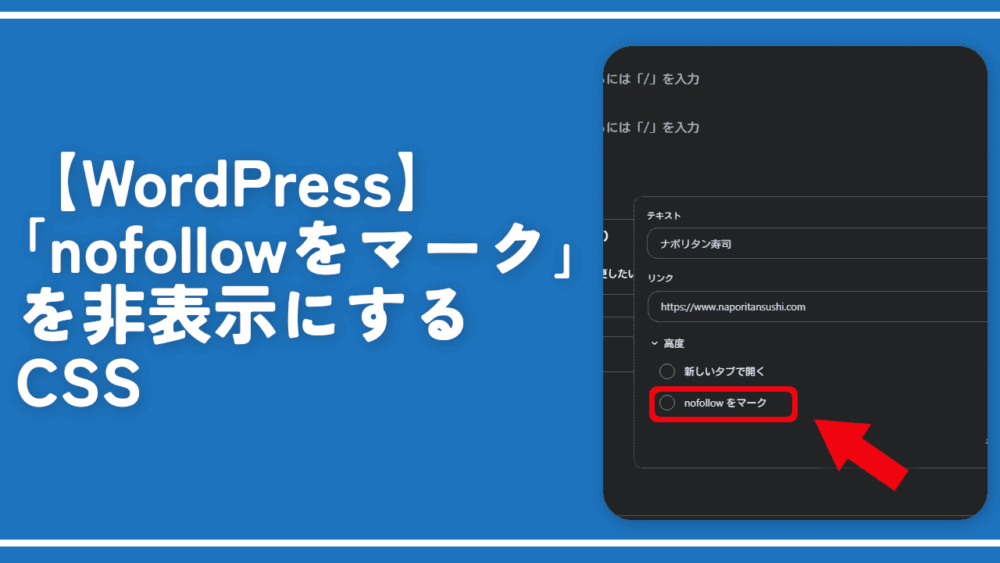
【WordPress】「nofollow をマーク」を非表示にするCSS

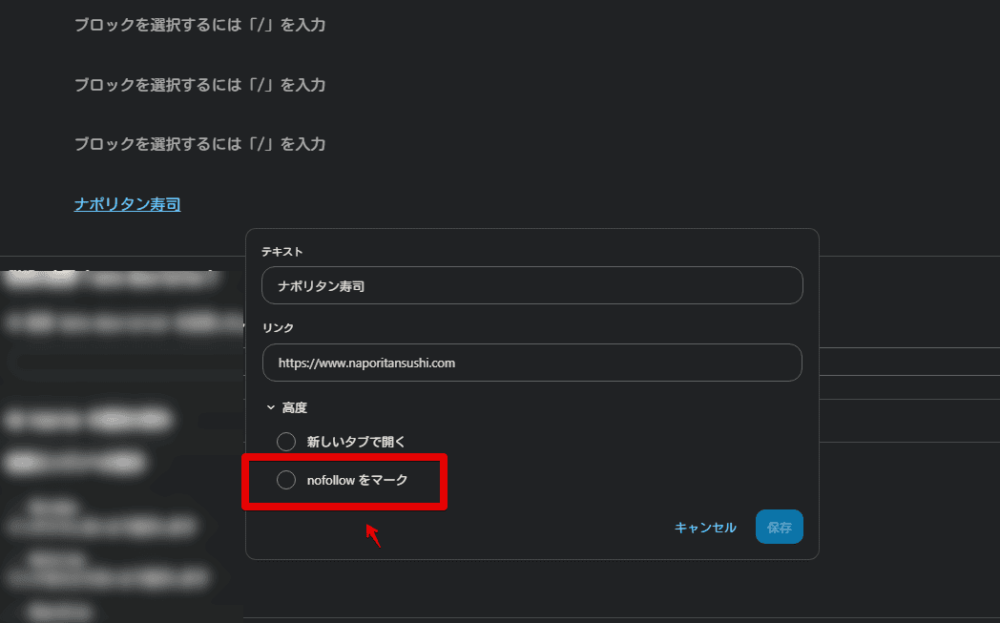
僕はWordPressでブログを書いていますが、2023年11月07日にアップデートされたWordPress6.4から、リンクの設定ポップアップ内に「nofollow をマーク」という項目が追加されました。チェックをすることで、サクッとそのリンクを「nofollow」にできるようです。

個人的には不要です。僕はブログ初心者なので、「nofollow」についてあんまりよく分かっていないってのもあるんですが、これまで一切使ったことがなかったので、今後項目としてあっても使わないだろうなと思いました。
使わないのにそこに存在されていると、うっかりチェックを入れてしまいそうで怖いです。CSSを使って消すことにしました。消すことでうっかりミスで押すことがなくなります。自身の環境上で、他人には影響しません。いつでも元に戻せます。
「nofollowをマークなんて全く使わない!消したい!」という方、参考にしてみてください。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。僕はクラシックエディターではなくブロックエディターを使っています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
WordPressの編集画面にある「nofollow をマーク」を消す手順
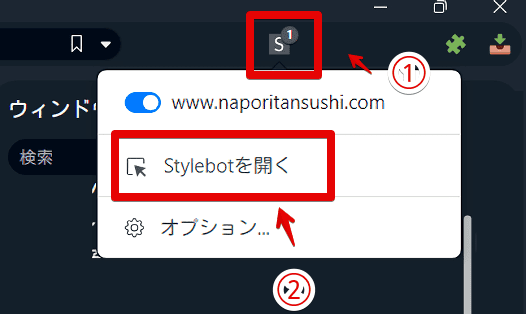
WordPressの管理画面や記事編集画面を開きます。開けたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

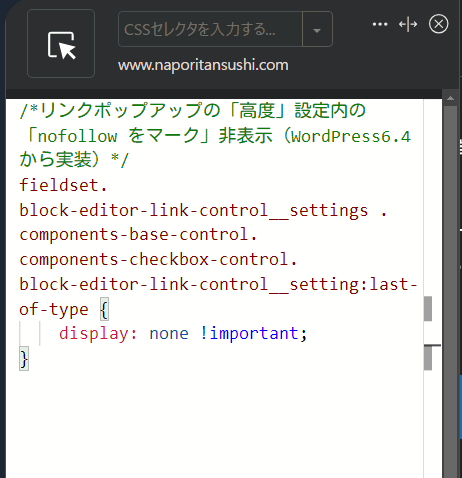
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*リンクポップアップの「高度」設定内の「nofollow をマーク」非表示(WordPress6.4から実装)*/
fieldset.block-editor-link-control__settings .components-base-control.components-checkbox-control.block-editor-link-control__setting:last-of-type {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

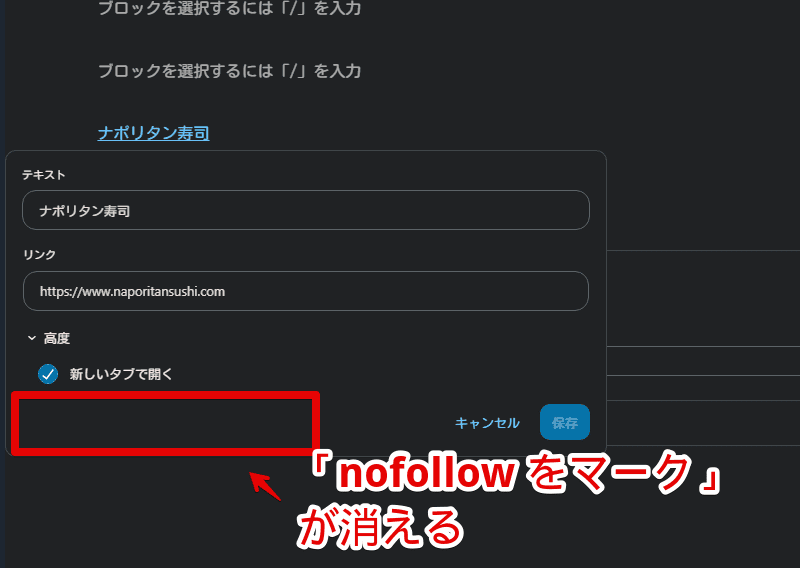
これでCSSが有効になっている間は、WordPressの記事編集画面(ブロックエディター)内にあるリンクポップアップの「nofollow をマーク」が非表示になります。「新しいタブで開く」だけになります。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→自身のブログドメインをオフにします。完全に使わなくなったらコード自体を削除します。
感想
以上、WordPress6.4から実装されたリンクポップアップ内にある「nofollow をマーク」項目をCSSで非表示にする方法でした。
余談ですが、WordPress6.3以前は良かったのに、6.3からリンクを「新しいタブで開く」にするのが数クリック増えて手間になりました。不満が多かったのか6.4から再び楽に設定できるようになりましたが、なんと6.5から再び手間になりました。正直悲しいです。何かいい方法ないかなぁ。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録