【WordPress】管理画面の投稿一覧の検索ボックスを広げるCSS

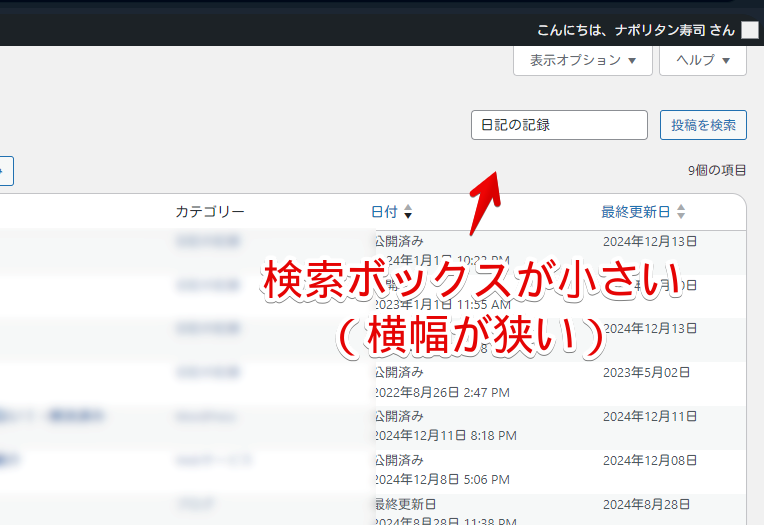
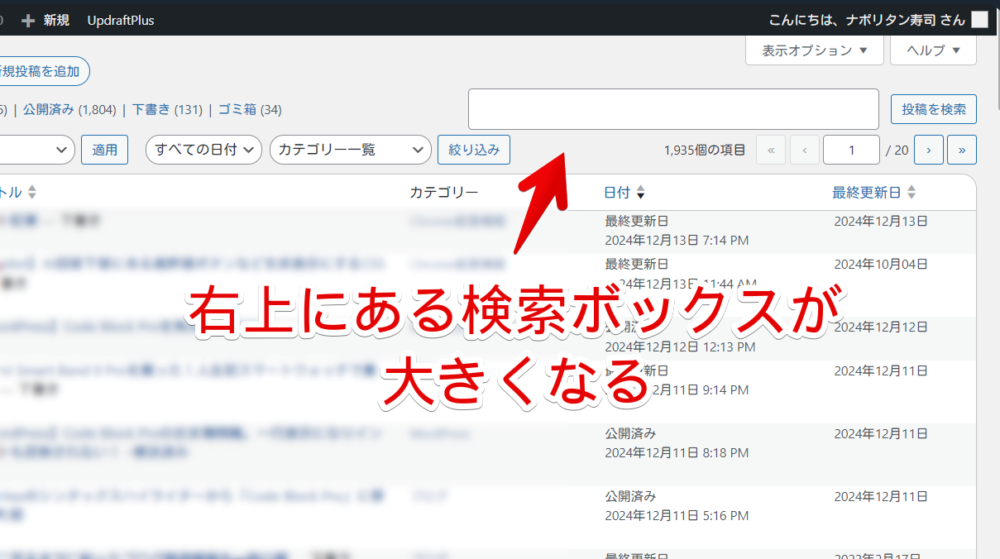
PCブラウザから「WordPress」の管理画面にある投稿一覧ページを見ていると、右上にある検索ボックスの横幅が狭いなと感じました。自分が書いた記事を検索する時にちょっと長かったら検索ボックスからはみ出て見切れてしまいます。

かといってウェブページの拡大率(Ctrl+マウスホイールのやつ)を調整するのもな…ということでCSSを使ってみます。
そもそも拡大率を変えたところで横幅の比率は変わらないのであんまり意味がありません。CSSで根本から横幅サイズを広げることで見やすくなります。
拡張機能を導入して本記事のCSSをコピペしてお好みで数値調整する…というちょっと手間な作業ではあるんですが、好きな横幅サイズにできます。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
WordPress投稿一覧画面の検索ボックスをカスタマイズするCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。変化が分かりやすいようプラグインとか設定ページではなく、投稿一覧ページがいいかなと思います。ログインしていない場合はログインします。
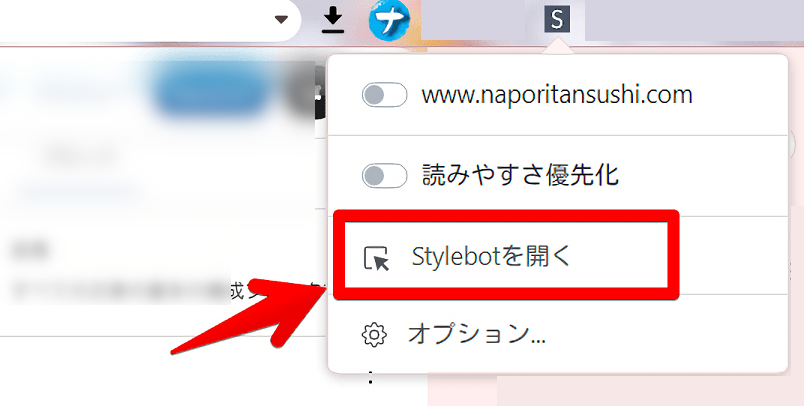
右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
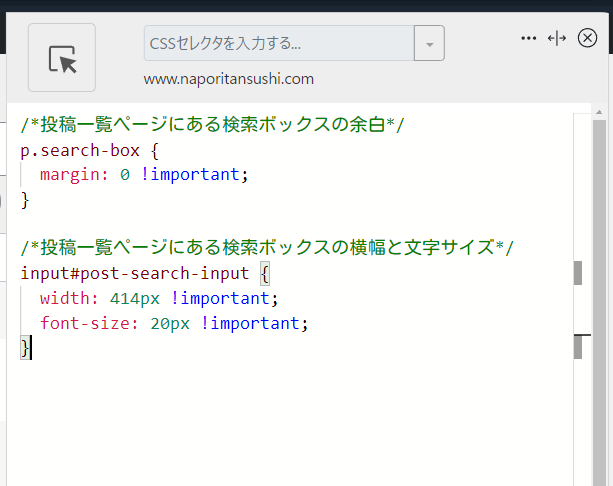
以下のコードを書き込みます。
/*投稿一覧ページにある検索ボックスの余白*/
p.search-box {
margin: 0 !important;
}
/*投稿一覧ページにある検索ボックスの横幅と文字サイズ*/
input#post-search-input {
width: 414px !important;
font-size: 20px !important;
}まず「margin」で入力フォーム周りにある余計な余白を除去しています。
「width」が検索ボックスの横幅です。お好みで数値を調整します。もっと広げたい場合は数値を大きく、逆の場合は小さくします。「font-size」は文字を入力した時の文字サイズです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

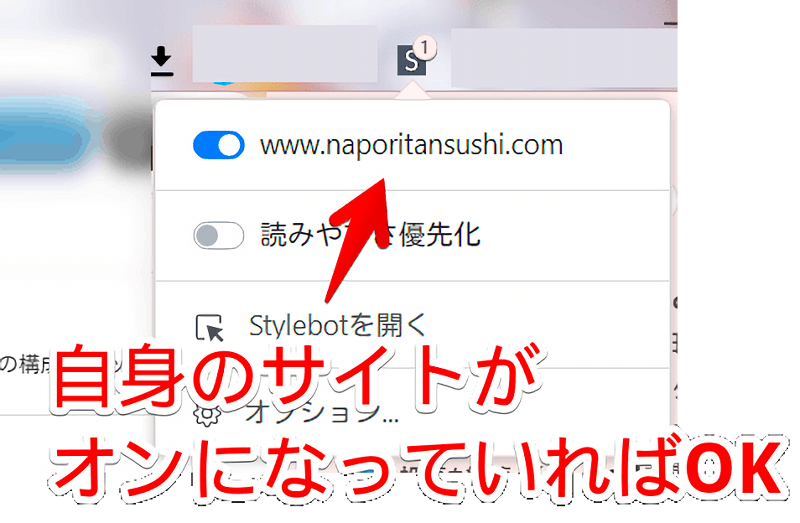
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

検索ボックスが広がったか確認する
管理画面の投稿一覧ページを開きます。左側サイドバーの「投稿」→「投稿一覧」です。

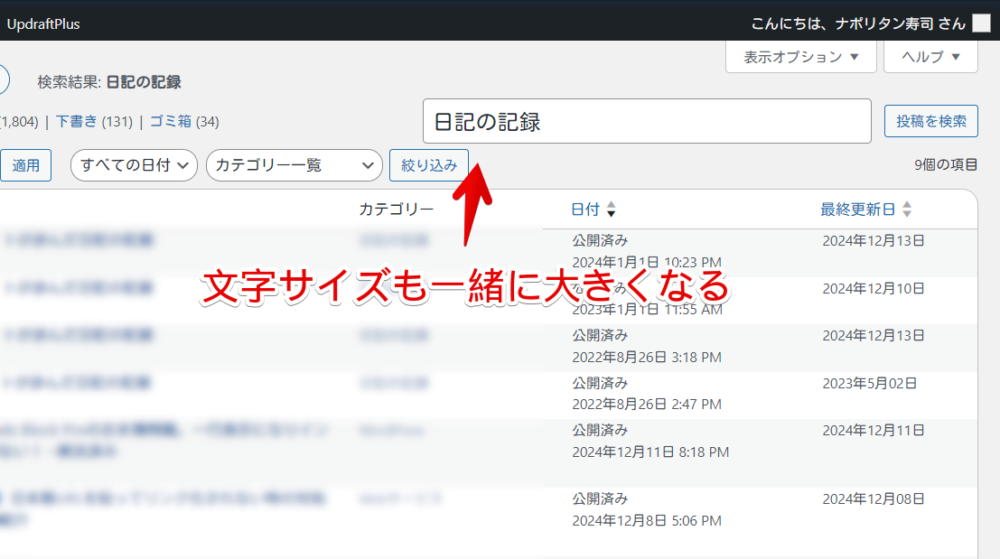
右上にある検索ボックスがCSSで指定したサイズになります。

文字サイズも合わせて大きくなります。入力した文字が見やすく、横幅が広がっているので見切れるまでの文字量も増えます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【追記】メディアライブラリページにも反映
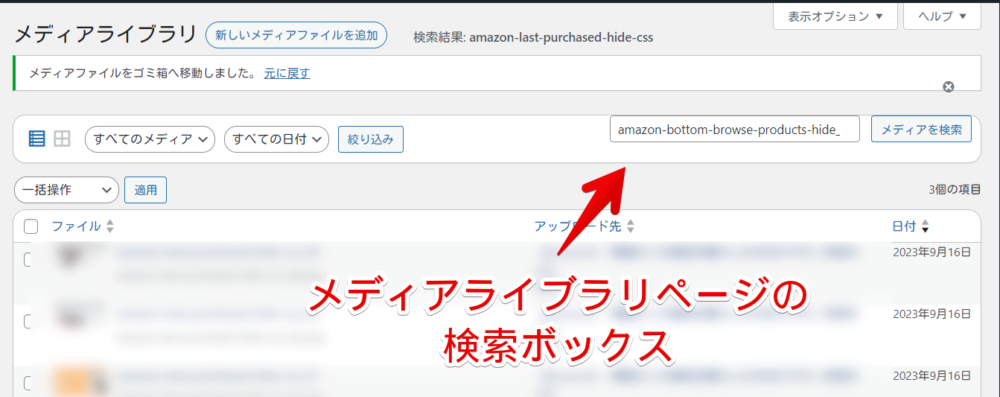
投稿一覧ページだけでなく、メディアライブラリページにある検索ボックスも広げたいなと思いました。

以下のCSSを作成しました。数値(ボックスの横幅とフォントサイズ)は各自お好みで調整します。
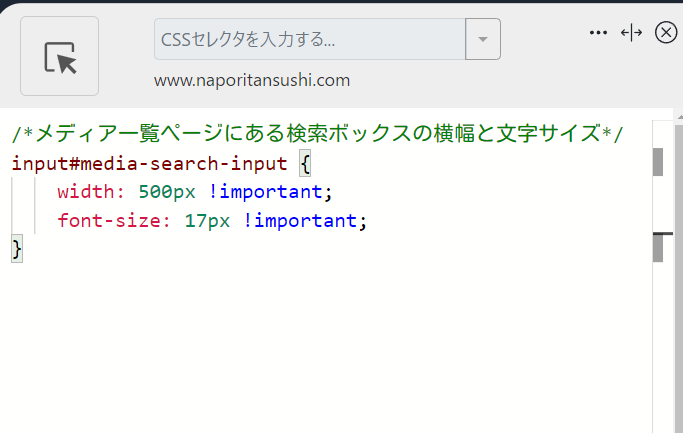
/*メディア一覧ページにある検索ボックスの横幅と文字サイズ*/
input#media-search-input {
width: 414px !important;
font-size: 20px !important;
}
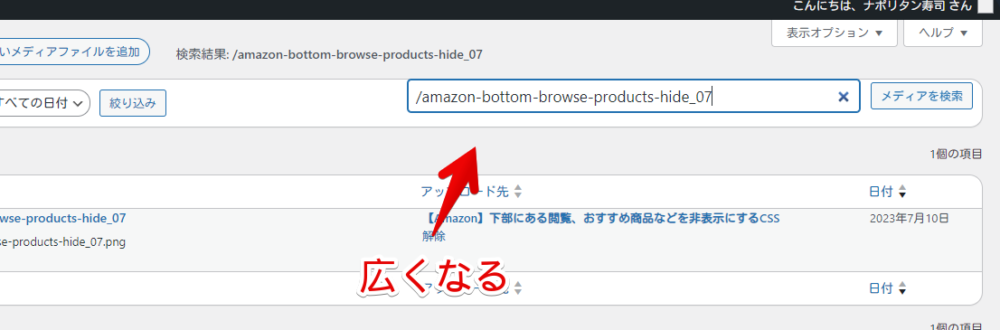
メディアライブラリページもカスタマイズされます。投稿一覧ページとは別のCSSなので投稿一覧ではこのサイズ、メディアライブラリではこのサイズ…と個別に調整できます。検索しやすくなります。

感想
以上、PC版「WordPress」の管理画面の記事一覧ページにある右上の検索ボックスを好きなサイズに広げるCSSでした。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。
本記事と似たようなのでいくとブロックエディターの編集画面にあるパーマリンク設定ポップアップの横幅を広げる記事があります。