【WordPress】埋め込んだGoogleマップを角丸にするCSS

この記事では、自身のWordPressブログに埋め込んだGoogleマップの四隅を角丸にするCSSを紹介します。
子テーマの編集のスタイルシート(style.css)に貼り付けることで、一括で変更できます。
ナポリタン寿司は、ブログ3年目(2024年5月28日)を迎える時くらいに、初めてGoogleマップの埋め込み機能を利用しました。存在は知っていましたが、ブログのジャンル上別に地図なくてもいっかで貼っていませんでした。
使ってみたところ、デフォルトの四隅がカクカクで角丸じゃない点が気になりました。僕は角丸が大好きなので、サイト上のあちこち(見出しブロック、画像)を丸くしています。それらとバランスが悪いと思ったので、Googleマップの埋め込みも角丸化してみます。

埋め込んだコードを直接書き換える個別修正方法と、「子テーマの編集」のスタイルシート(style.css)に貼り付けることで、ブログ内にある全てのGoogleマップを角丸にする一括修正方法の2パターンがあります。おすすめなのは断然後者の一括です。
【前提】Googleマップの埋め込み機能を使う
Googleマップ公式の埋め込み機能を使っているのが前提です。いちお方法を書きます。知っている方はこちらに飛んでください。
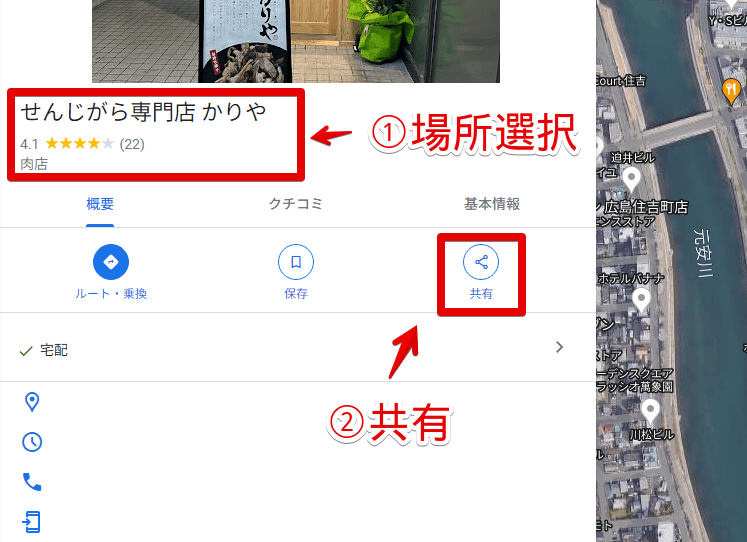
「Googleマップ」にアクセスします。埋め込みたい場所(スポット)にピンを挿します。左側サイドバーが展開されて、場所の詳細が表示されます。「共有」をクリックします。

ダイアログ内上部の「地図を埋め込む」をクリックします。サイズ(デフォルトだと中)や見た目を調整して、右端にある「HTMLをコピー」をクリックします。

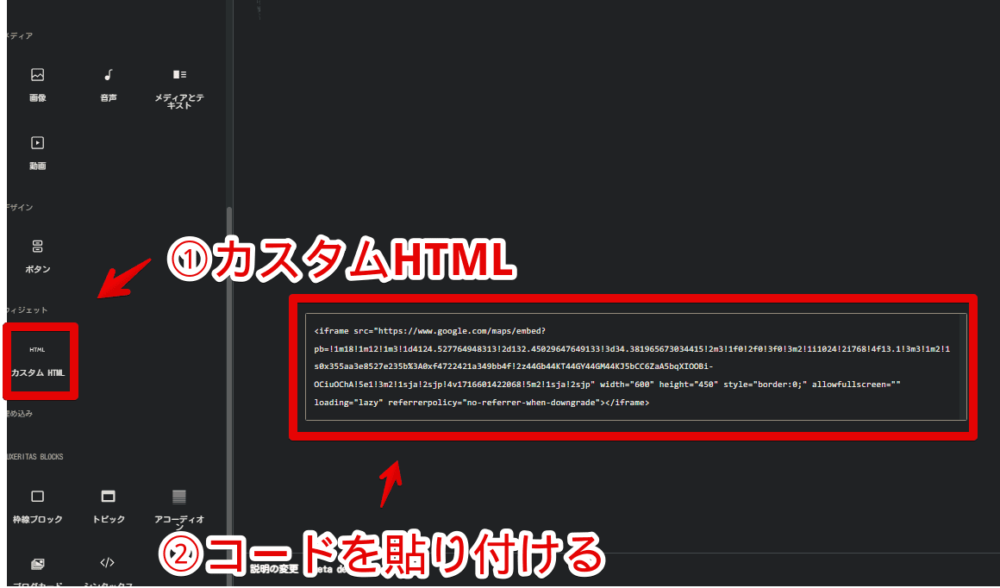
WordPressを開いて、埋め込みたい記事作成(編集)画面を開きます。カスタムHTMLブロックを追加して、中にコピーしたコードを貼り付けます。僕はブロックエディターを使っているので、クラシックエディターは知りません。

WordPressの埋め込みGoogleマップを角丸にする手順
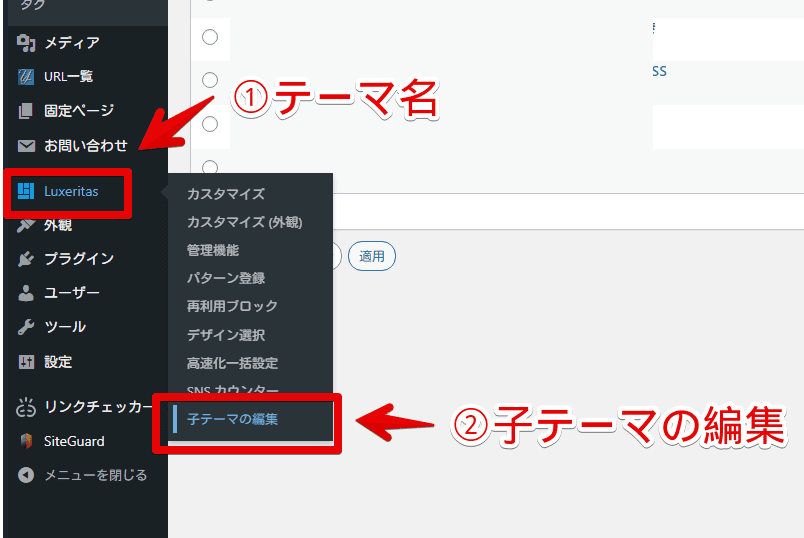
WordPressの管理画面を開きます。左側サイドバーにあるテーマ名→「子テーマの編集」をクリックします。僕は「Luxeritas」というテーマを使っていますが、人によって変わります。

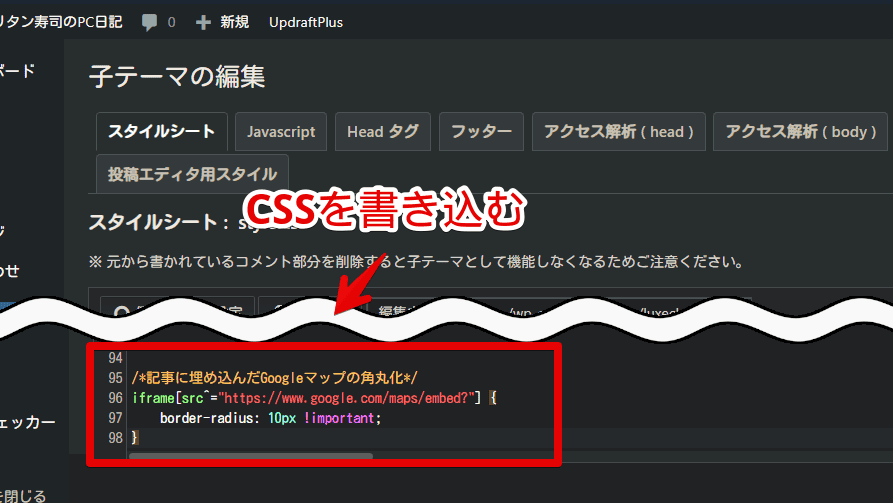
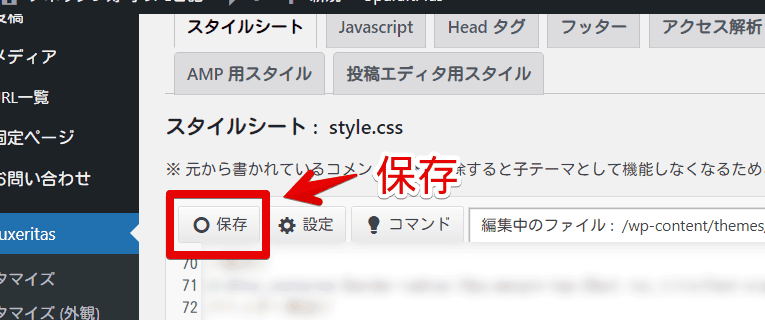
子テーマの編集ページを開けたら、上部のタブが「スタイルシート」になっていることを確認します。CSSを書き込める画面が表示されるので、既に書かれているコードは弄らず、一番下にカーソルをあててEnterで改行します。新しい行に以下のCSSを書きます。
/*記事に埋め込んだGoogleマップの角丸化*/
iframe[src^="https://www.google.com/maps/embed?"] {
border-radius: 10px !important;
}「iframe[src^="https://www.google.com/maps/embed?"]」が埋め込んだGoogleマップを指していて、「border-radius:」は角丸具合です。
「10px」は僕の好みでそうしているだけなので、皆さん各自で好きな数値に置き換えてください。角丸を強めたい場合は数値を大きくして、弱めたい場合は小さくします。

書き込めたら上部の「保存」ボタンをクリックします。

実際に変わったか確認します。Googleマップを埋め込んだ公開している記事を開きます。既に開いていた場合は一度リロード(再読み込み)します。四隅が指定した角丸具合になっています。僕のサイトの見た目に合っています。

注意点ですが、この方法は自身のブログ(僕だとhttps://www.naporitansushi.com)内に埋め込んだ全てのGoogleマップに影響されます。「Aの記事は角丸にして、Bの記事はしない!」みたいな個別調整はできません。一括でGoogleマップを角丸にします。
僕は記事ごとで変えたいなんて思わないので、一括で変えちゃってもいいかなと思います。やっぱりやめたくなった場合や、角丸具合を変えたい場合は、「子テーマの編集」のスタイルシートに書き込んだCSSを削除するか、数値を調整します。変更したらその都度保存します。
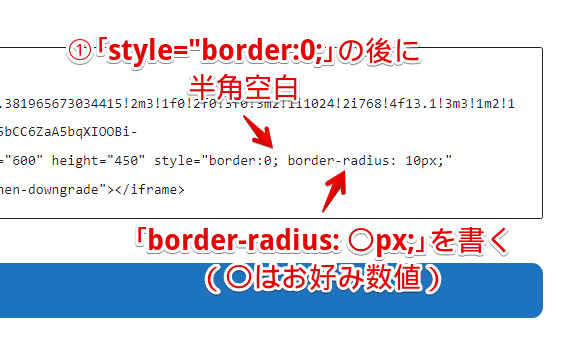
個別に手動調整したい場合は、カスタムHTMLブロックに埋め込みコードを貼り付けた時に書き換えます。具体的にはコード内にある「style="border:0;」の後に半角空白を入れて、「border-radius: 10px;」を付け加えます。数値はお好みです。

「style」が今から書く装飾を適用するよ~って意味で、デフォルトでは「border:0」しか書かれていません。この中に自分で角丸にする「border-radius」を追加することで、そのGoogleマップは角丸になる仕組みです。
【余談】埋め込んだインスタの横幅を広げるCSS
同じように子テーマの編集にCSSを書き込むことで、デフォルトでは最大横幅が決まっているInstagramの埋め込み投稿を、好きなサイズに変更できます。詳しくは、下記記事を参考にしてみてください。
感想
以上、自身のWordPressブログに埋め込んだGoogleマップの四隅を角丸にするCSSでした。
角丸いいですよねぇ。なーんかカクカクより柔らかい印象を与えるというかほっこりするというか…。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録