【WordPress】6.8から変わった編集画面下部メニューの固定化を解除するCSS

僕の環境ではPC版「WordPress」のバージョン6.8(2025年4月15日公開)にしてから、ブロックエディターの記事編集画面の仕様がちょっと変わりました。
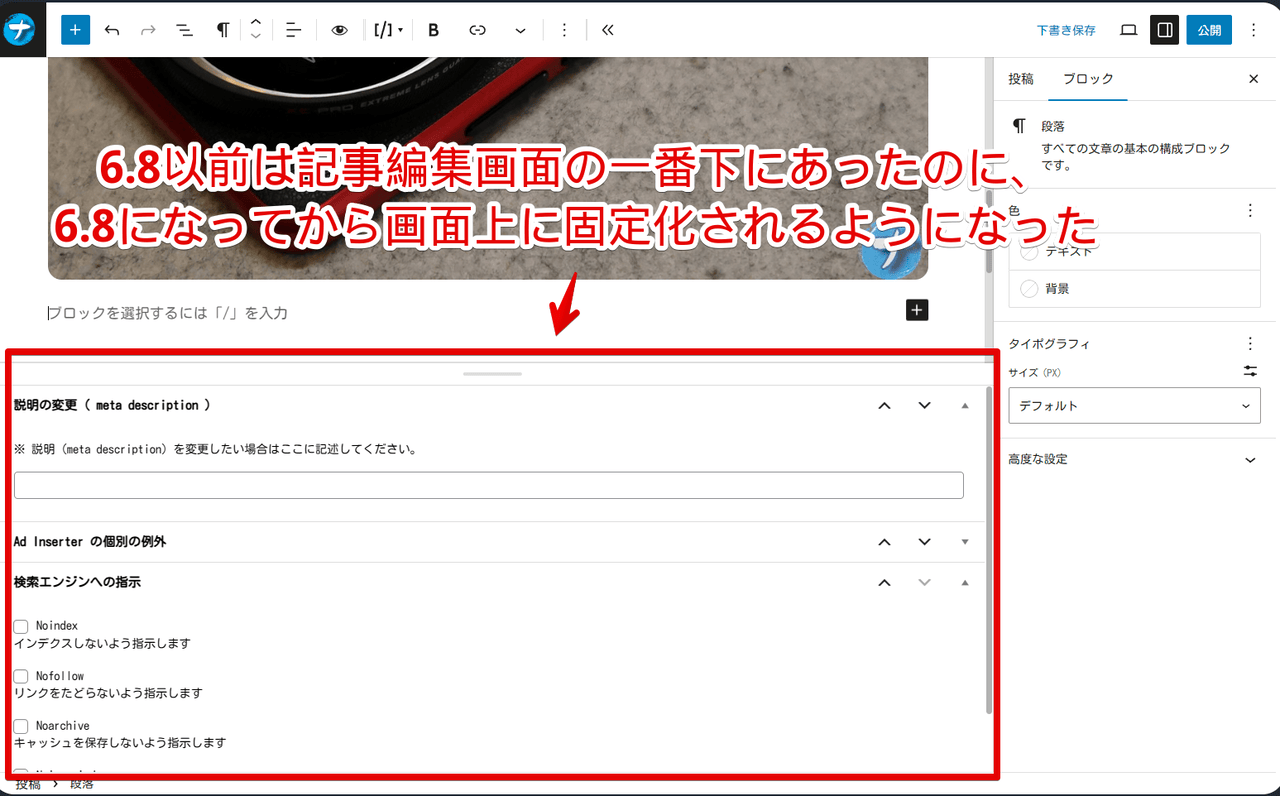
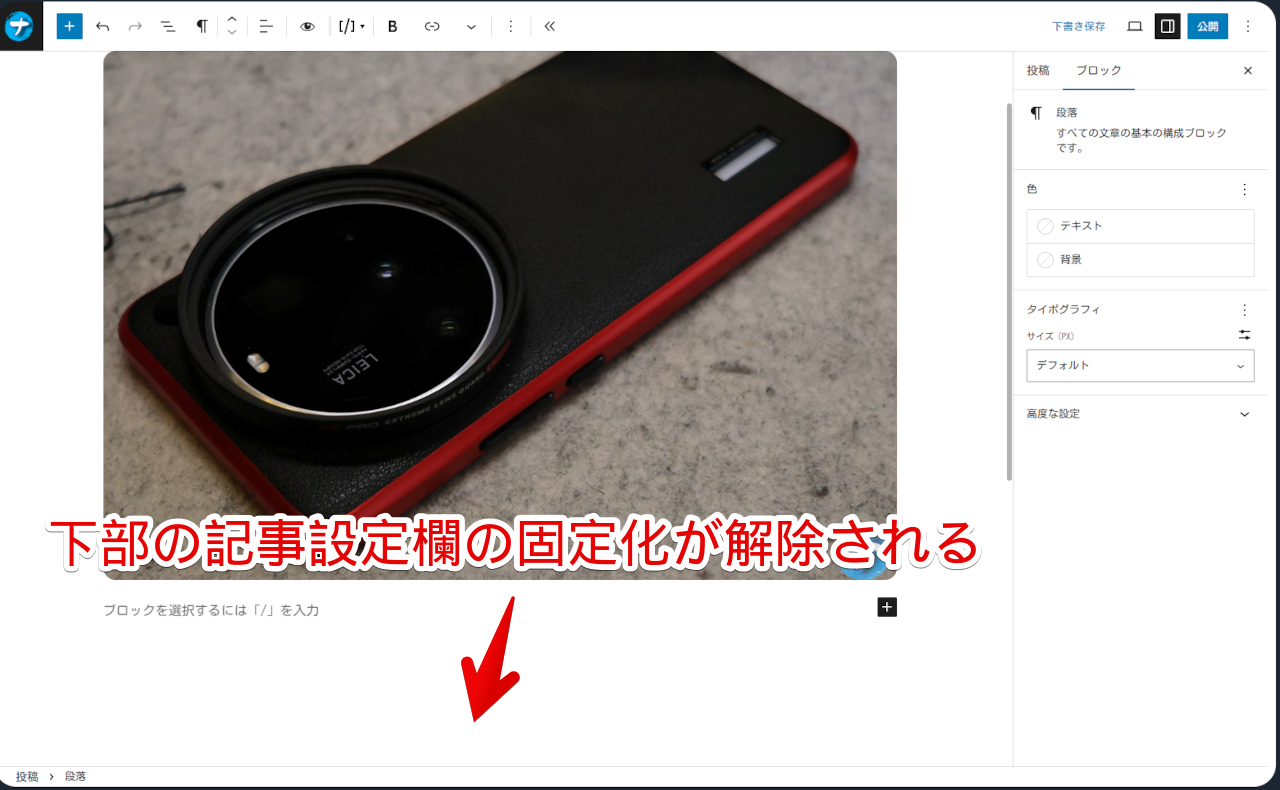
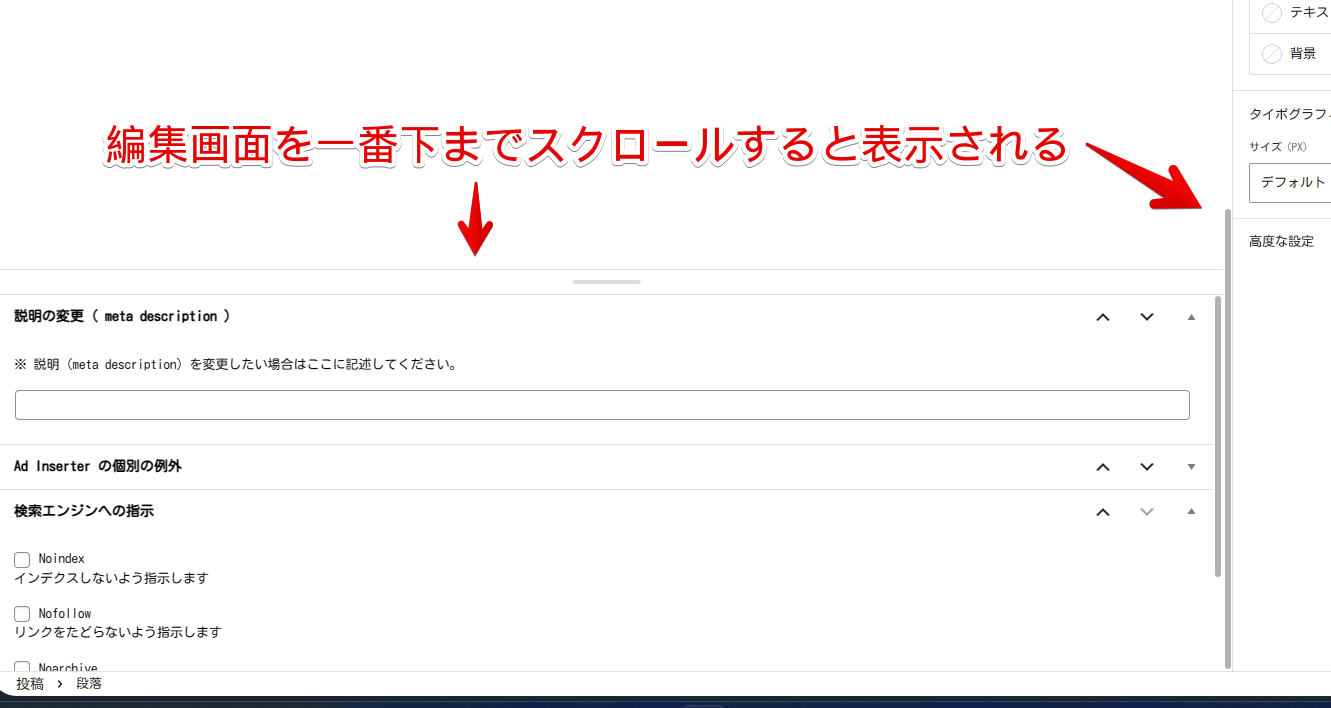
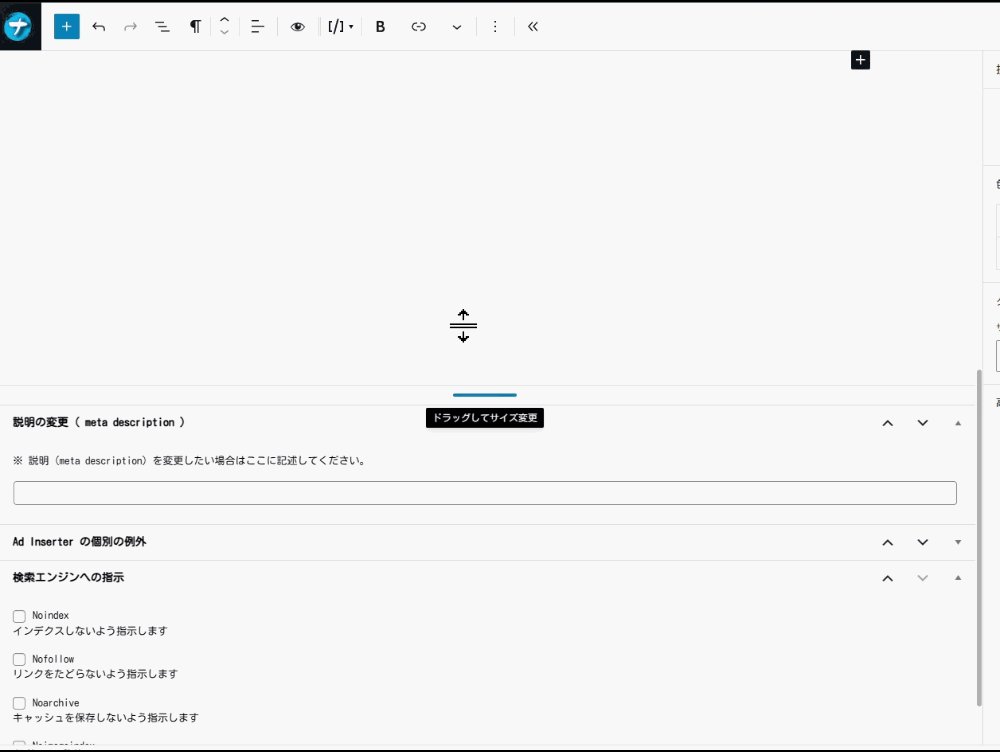
下部にあった説明の変更(meta descr iption)、目次の非表示、更新方法、追加キーワード、検索エンジンへの指示…などのSEO関連の設定メニューが記事本文と分離して固定化されるようになりました。

これまでは編集画面を一番下までスクロールしないと表示されませんでしたが、仕様変更後は常に画面上に表示されています。その分記事編集画面のスペースが減りました。
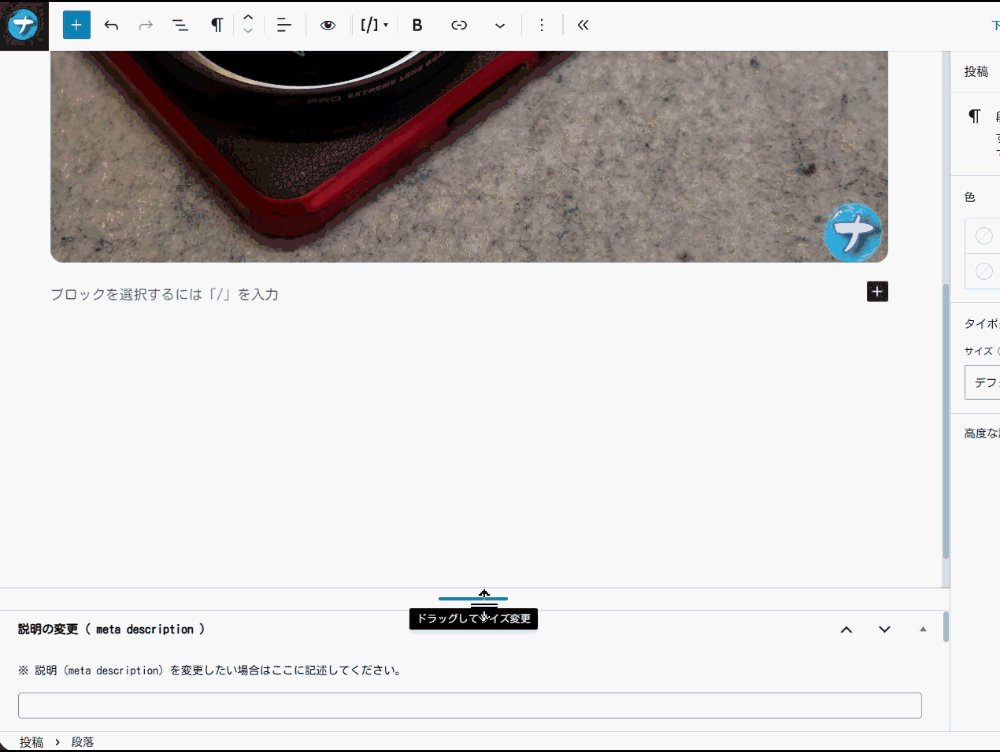
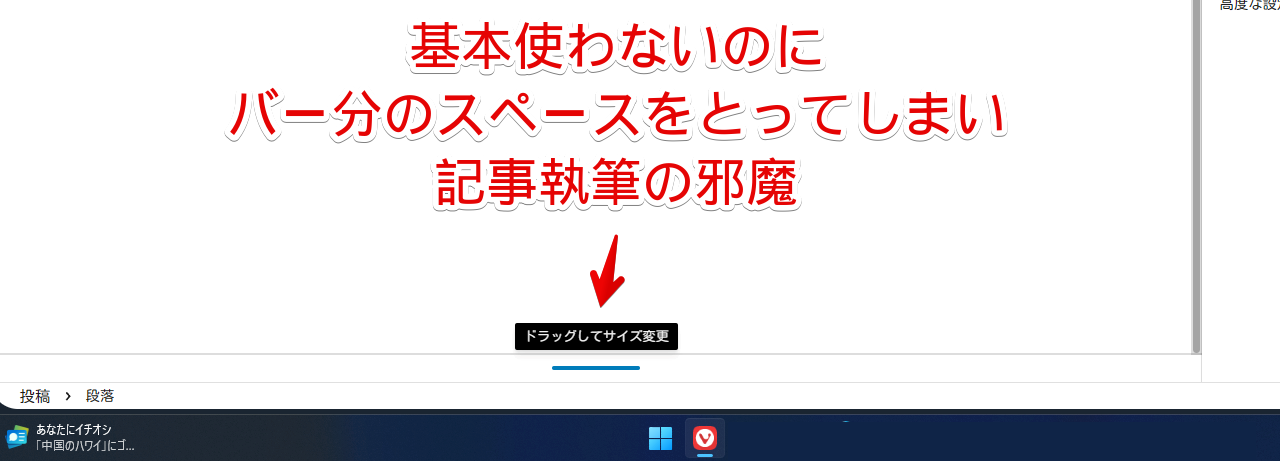
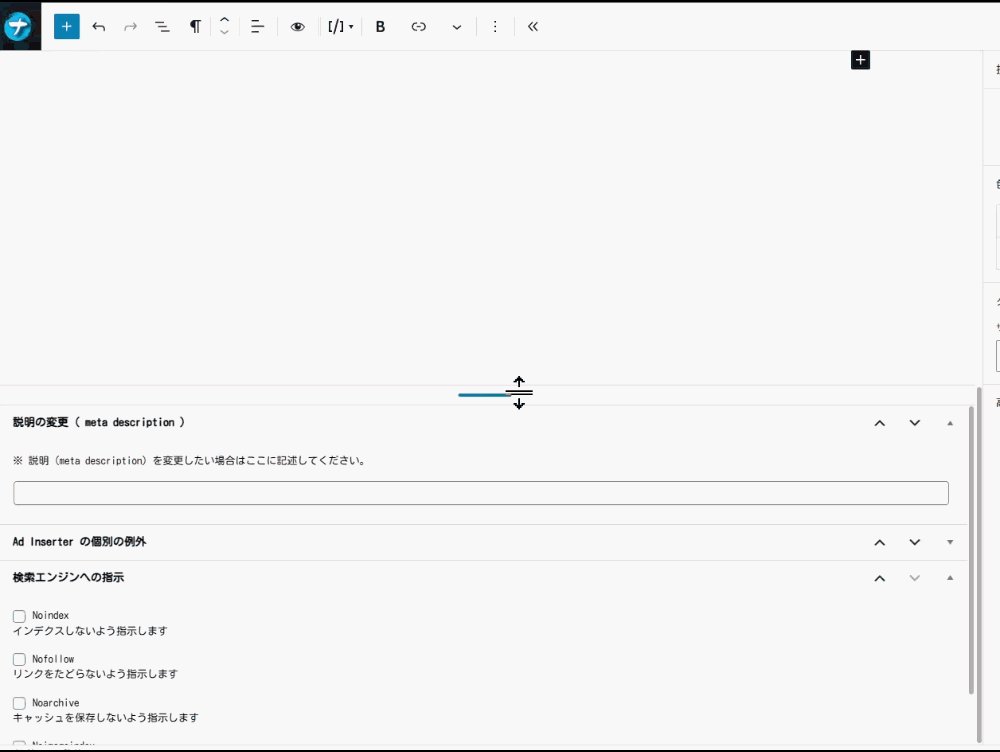
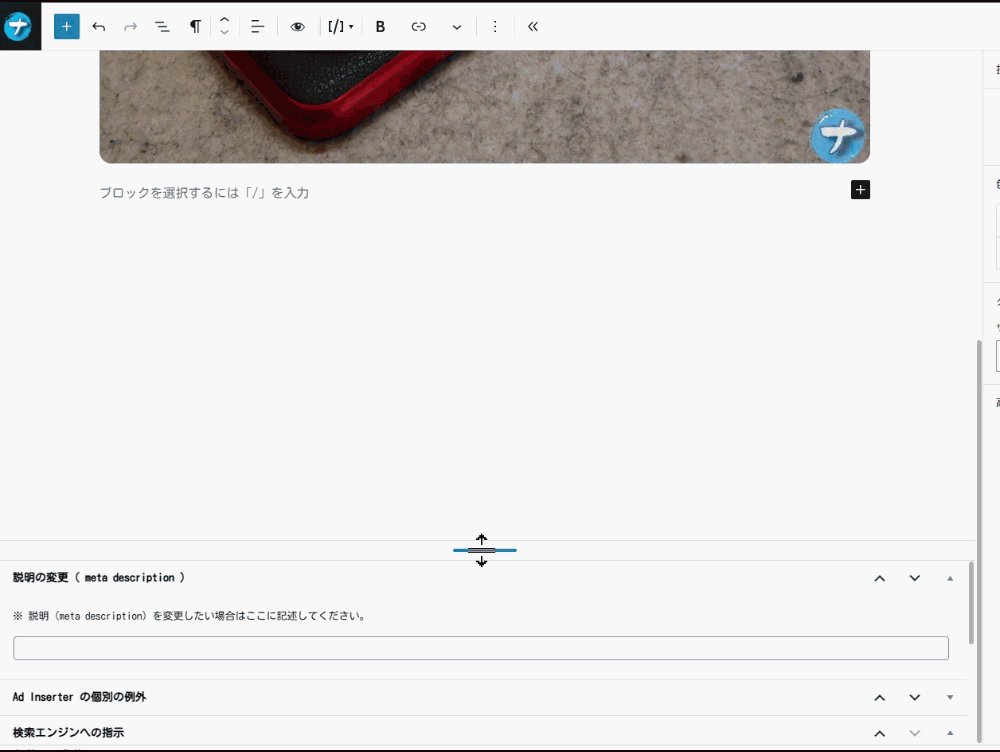
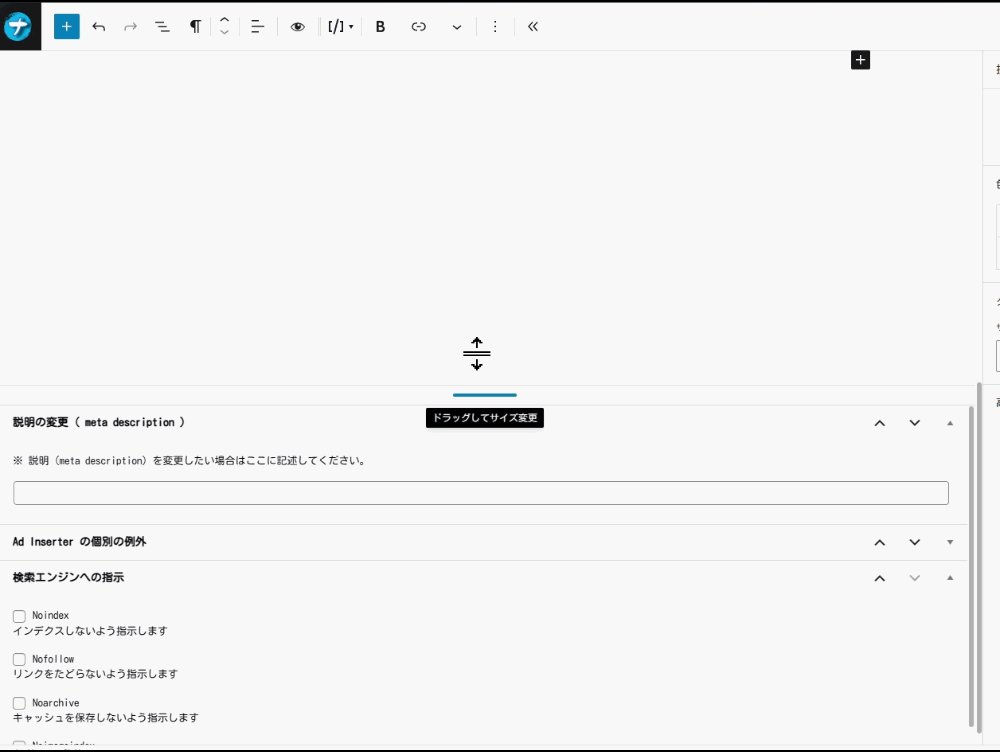
バーを掴んでドラッグ&ドロップすることで表示サイズを調整できます。

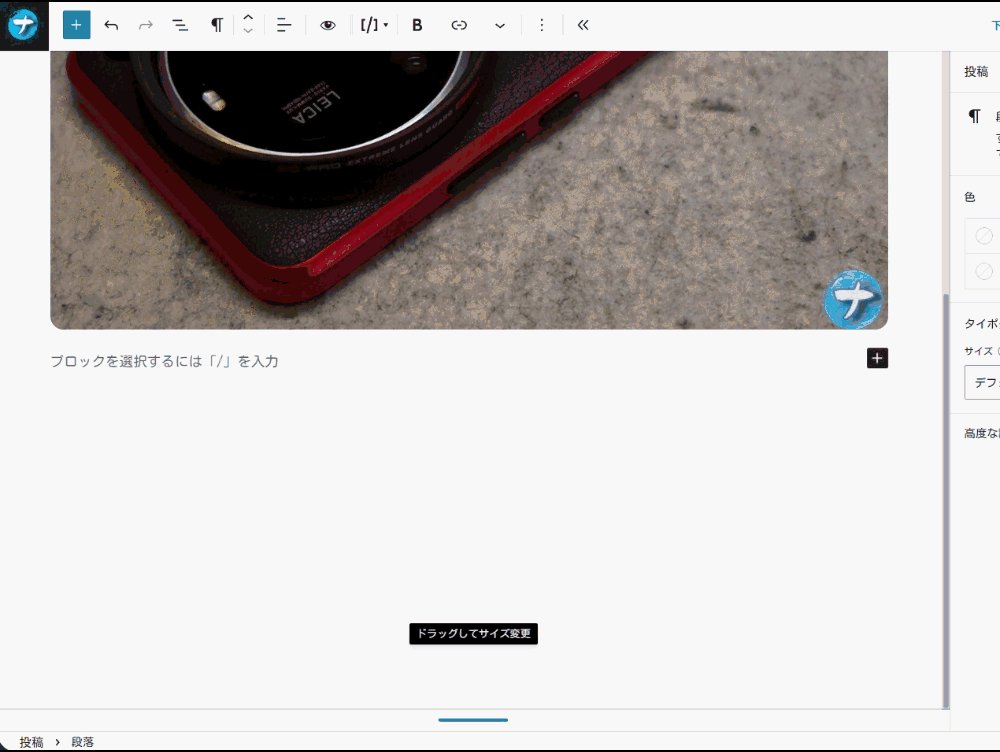
一番最小にするとほぼバーのみの表示になる…とはいえ、基本使わないのにバー分のスペースをとってしまい記事執筆の邪魔です。

「普段使わないから必要な時だけバーを動かして表示させて調整してね?終わったらまたひっこめてね?これでいちいちページ一番下までスクロールしなくて済むよね?」っていう意図だと思うんですが、なら以前のように一番下配置でよかったです。
CSSを使うことで、自身の環境上で以前のような記事本文と合体させて下部配置にできます。
スマホやタブレットのアプリ版では拡張機能を導入できないためできません。PCブラウザのみです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
WordPress 6.8から変わった記事編集画面下部の固定化を解除するCSS
スタイルシートを開く
「WordPress」にログインして、適当に記事編集画面ページを開きます。
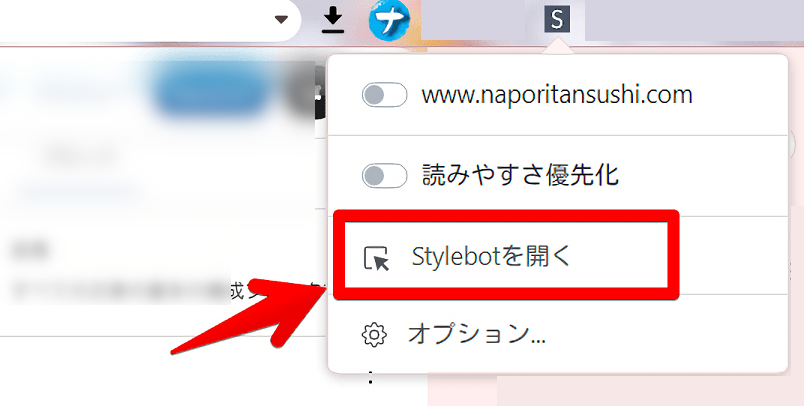
開けたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
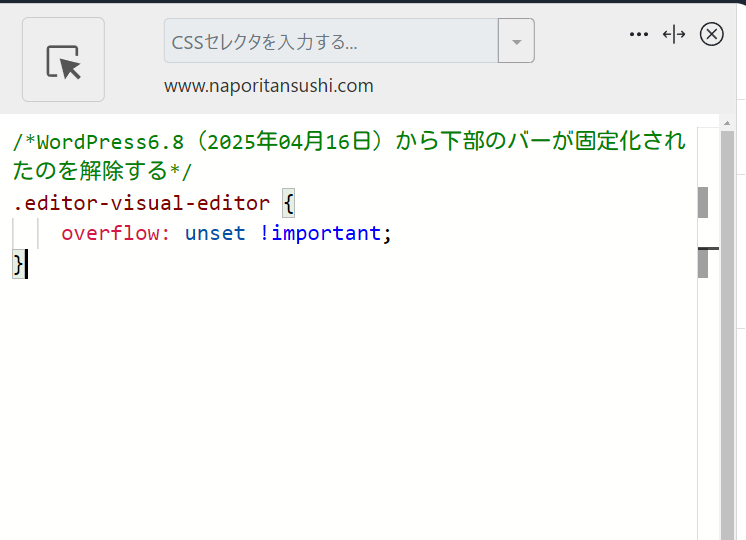
以下のコードを書き込みます。
/*WordPress6.8(2025年04月16日)から下部のバーが固定化されたのを解除する*/
.editor-visual-editor {
overflow: unset !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

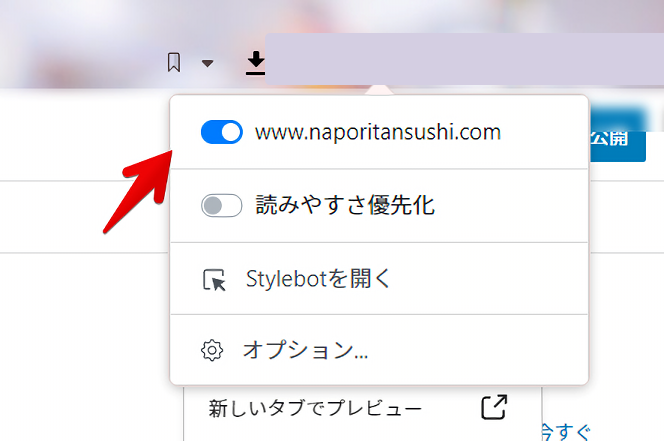
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。
以前の仕様に戻ったか確認
CSS導入後、すぐに編集画面下部の仕様が変わります。固定化が解除されます。

これまでのように、編集画面を一番下までスクロールした時にメニューが出現します。

6.8以前はできなかったメニューのサイズ調整はそのままできます。広げても下に下に伸びるだけなので記事編集画面自体のスペースは圧迫しません。

僕の中ではこの仕様が一番使いやすいです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。

記事編集画面下部の余白を消すCSS
記事編集画面の下部はバージョン6.6.2(2024年9月10日公開)から下部に余白ができるようになっています。あくまで編集画面だけで実際の記事ページには反映されないものですが、だからこそ僕的には邪魔でした。
同じくCSSを使うことで編集画面末尾にある謎の余白部分をごっそり削除できます。
感想
以上、WordPressの記事編集画面下部のSEO設定エリアの固定化を解除して6.8以前の仕様に戻す方法でした。
多分大抵の人にとっては便利だろうから正式実装されたんだと思いますが、僕にとっては少々不便でした。今後アップデートでまた仕様が変わるかもしれませんが、それまでひとまずCSSで調整できたので良かったです。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録